回顾:
JS的特殊性:
语法层面:语句可以直接写;变量(数组元素)无类型;函数的特殊性,函数也是第一公民,本身与数值类型,字符串类型拥有相同地位,可以被赋值给其他变量;
工具方面:开发者工具——调试台;开发者工具——调试器;
本节内容:
对象:JS中的对象可以类比为:Java中的对象/Java中的Map;
例如:把student当做对象: student.name? ;把student当Map:? student['name']
var student = {
name : 'zhangsan',
age : 18
}
console.log(student.name);
console.log(student['name']);
console.log(student.age);
console.log(student['age']);输出结果为:

理解为Map 可以继续对student进行灵活操作,例如:
student['class'] = 'A';
console.log(student);
delete student.class;
console.log(student);
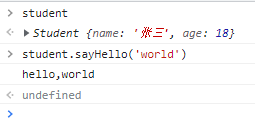
student.sayHello = function (target){
console.log('hello,'+target);
}
student.sayHello('world');输出结果为:
?
?构造方法
当每次都想创建新的对象时,像Map一样逐个添加太麻烦了,可以用函数来写:


两种方式差别也很明显:方法1在方法内部构建一个s对象,返回一个对象;方法2直接给新空间添加对象属性,无返回值(未添加对象),所以要new一个空间来接收,没有new时错误(并非语句错误),如:var o3 = Student('张三',18);由于没有返回值,此时 o3 :undefined;
值得注意的是:当使用Key:Value配置属性时,属性直接跟逗号;使用 = 赋值时,属性直接跟分号;
在ES6中,为方便前端开发,引入class作为"语法糖",使用方法如下:
class Student{
constructor(name,age){
this.name = name;
this.age = age;
};
sayHello(target){
console.log('hello,'+target);
}
}
var student = new Student('张三',18);
?此构造方法的"语法糖",仅仅是为前端便捷而出现的,后端并没有;
关于面向对象的三大原则在JS中的理解:

应用JS:

?document下的常见方法

?事件驱动


例如:
var button = document.querySelector('button');
// 2. 当(on) 点击(click),执行哪些动作(赋值一个函数)
// 从对象角度说: onclick 是 html 元素的一个属性
button.onclick = changeH1; // changeH1 没有加括号,只是把函数赋值给属性,没发生函数调用
// 只有等到 button 被点击时,由浏览器内部调用 changeH1 函数,我们不需要明确写出调用的
button.onmouseenter = changeH1Style;
button.onmouseleave = changeH1Style2;
function changeH1() {
// 函数里的语句,是在函数被调用时才执行
// 1. 找到 h1 标签
var h1 = document.querySelector('h1');
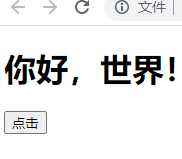
// 2. 修改 h1 内部的文本(它的 innerText 属性)
h1.innerText = '你好,世界!';
}
function changeH1Style(){
var h1 = document.querySelector('h1');
h1.style = 'color:red ';
}
function changeH1Style2(){
var h1 = document.querySelector('h1');
h1.style = '';
}
 鼠标点击“点击”之后(左—>右)
鼠标点击“点击”之后(左—>右)

 放置(左)/未放置在"点击"上(右)
放置(左)/未放置在"点击"上(右)
?HTMLElement的innerText/innerHTML的区分:
基本上是html元素中定义的属性,本身就作为HTMLElement对象的属性,例如 id,style,name,value...
