vue3知识点4应用组件的两个小案例
前言:本文是根据组件的基础知识完成的小案例,组件的知识点请移步vue3组件详解链接。
案例一
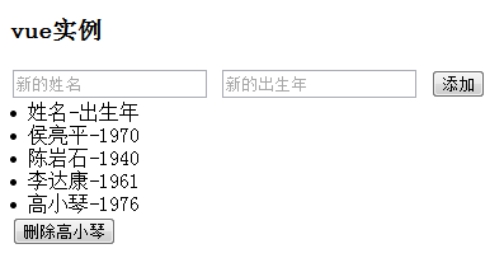
效果如下:

要求:
使用组件的知识点完成上面的布局,这是一个组件,可以添加到父组件app中 .
最后按钮显示的是最后一项的姓名
点击添加往列表中添加一项
点击删除 把最后一项删除
分析:这个题只需要会如何注册组件,功能很简单,和上次写购物车的增加删除是一个功能。
全部代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/vue.global.js"></script>
</head>
<body >
<div id="app">
<h2>我是父的头部</h2>
<!-- 4.渲染局部组件 -->
<temp1></temp1>
</div>
<!-- 1.template创组件的视图层 id=temp1 -->
<template id='temp1'>
组件1
<input type="text" placeholder="新的姓名" v-model="obj.name">
<input type="text" placeholder="新的出生年" v-model="obj.birth">
<button @click='add'>添加</button>
<ul v-for="item,index in arrlist">
<li>{{ item.name }}----{{ item.birth }} </li>
</ul>
<button @click='del' :disabled="arrlist.length<=1">删除{{ arrlist[arrlist.length-1].name }}</button>
</template>
</body>
<script type="text/javascript">
// 创建一个组件
//2.组件的数据层,并且用template绑定视图层
const data1 = {
obj:{
name:'',
birth:''
},
arrlist:[
{name:'姓名',birth:'出生年'},
{name:'小明',birth:1970},
{name:'小拜',birth:1980},
{name:'小话',birth:1990},
{name:'小黑',birth:2000}
]
}
const temp1app={
data() {
return data1
},
template:'#temp1',
methods:{
add(){
console.log(this.obj)
this.arrlist.push(this.obj)
//清除obj,一个是为了框内清除,另一个是obj是引用类型,为了下一次输入的时候上一次的值不被改变
this.obj={}
},
del(){
// 删除最后一个
this.arrlist.pop()
}
}
}
// 父app
const data = {
}
const vm = Vue.createApp({
data() {
return data
},
// 3.局部注册组件 渲染组件名:组件名
components:{
temp1:temp1app
}
})
vm.mount('#app')
</script>
</html>
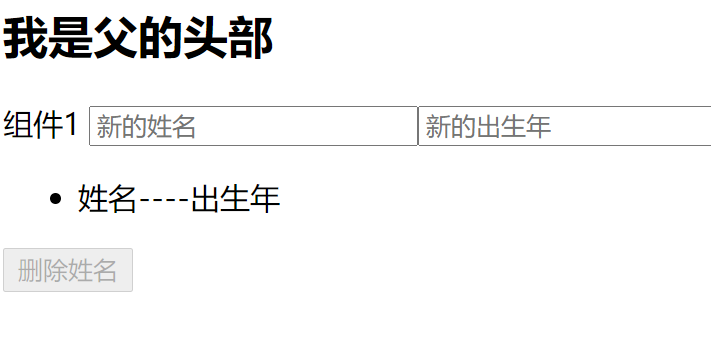
初始页面:

点击添加:添加功能每添加一个就要清除这个obj.

点击删除:删到最后一个要将按钮禁用。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BhZljLnR-1640178390251)(vue3知识点4组件的两个小案例.assets/image-20211222104159253.png)]

案例二(动态组件)

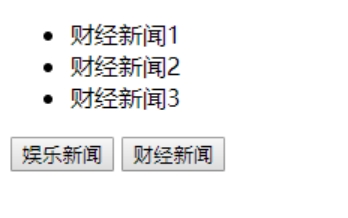
要求:1.娱乐新闻内容 和财经新闻的内容分别作为一个组件存在
? 2.点击娱乐新闻的时候显示娱乐新闻的列表(数据从服务器端获取 ajax),点击财经新闻的时候显示财经新闻的列表(数据从服务器端获取 ajax)
分析:先写两个按钮,两个组件,一个娱乐,一个财经。并且这个功能一看就是用动态组件完成。
1.先复制一下动态组件代码。在我链接的第二个标题:官网简化。
2.写两个button按钮,这俩按钮的分别对应一个组件,内容是一块地方,点击哪个按钮渲染哪个组件。所以视图层写两个组件。
3.因为数据从ajax获取,我们先不从服务器获取呢,数据可以模拟,逻辑是服务器逻辑。
数据从服务器获取时要先进入vue的created钩子函数,所以,这个钩子函数就要把接过来的数据赋给父组件的一个变量,因为是列表,所以先给父组件一个arr:[].
因为从服务器接数据肯定不能写在created里,所以我们单独定义一个函数getajax来接变量,让created里调用这个函数即可,因为我们要确定是后端的哪一组,所以getajax肯定有参数这个参数还由点击按钮决定,所以点击按钮要传这个参数。
const data = {
arr:[]
}
//父vm
const vm = Vue.createApp({
data() {
return data
},
created(){
// 父要从服务器接过来arr,第一次要有渲染。
this.getajax(1)
},
...
...
自己写组件切换
这两个按钮跟动态组件的切换有区别,动态组件是click写好了逻辑,is绑定函数渲染即可。这个点击按钮时,需要确定后端返回哪组数据,所以说他必须需要参数,需要自己写click函数clickfunc。这个component只有一个占位的作用。
因为这俩组件的视图层渲染的是同一个arr,按钮选择谁后端就会返回哪个arr,这是由按钮按下的参数index决定的。在ajax中这个参数是需要传过去的id. 同时点击按钮我们还要知道渲染哪个组件,传一个组件名。
<button @click="clickfunc('a','1')" >a</button>
<button @click="clickfunc('b','2')" >b</button>
const data = {
currentTab:"a",
arr:[],
index:1
}
methods:{
clickfunc(tab,index){
//把按下时的tab传给currenttab,is绑定这个currenttab就可以实现切换了
this.currentTab=tab
//给data赋值,到时ajax的id要用这个index
this.index=index
//点击按钮传哪组arr,要调用getajax
this.getajax(index)
},
}
getajax里的内容:这里我们先模拟数据,因为两个按钮,所以这两个按钮也得绑定这个getajax的函数,点击哪个按钮,记录下参数,传给这个getajax,由这个index参数去做ajax的id值,用于返回哪个数组。下图模拟数据。
getajax(index){
console.log("从服务器接过来的arr赋给父中的arr")
if(index=="1"){
this.arr=["组件1 的","1","1"]
}else if(index=="2"){
this.arr=["组件2 的","2","2"]
}
// 如果是ajax,id要写getajax(index),返回的data,由vm.arr接收.
},
确定好了数据,就可以渲染了,这个时候我们发现arr是后端传给父组件的,这两个子组件要让父传值给子才可以用arr.
所以要进行父给子传值。父给子传值还记得吗?不记得再复习一遍。
1.要传的是父中的arr,所以子的视图中要写一个属性绑定这个父arr, 在动态组件中,componet就是子组件。用arrlist绑定。
<component :is="currentTab" :arrlist="arr"></component>
2.通过父中的子组件这里用props接收这个值,props要写在compnents子组件里面。
components:{
//组件名这里写不写“”都行。
"a":{template:'#temp1',props:["arrlist"]},
b:{template:'#temp2',props:["arrlist"]}
},
3.此时在子组件的视图层就可以用这个arrlist了。
<template id="temp1">
<div >
<ul v-for="item,index in arrlist">
<li>{{ item }}</li>
</ul>
</div>
</template>
结果演示:

?

全部代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动态组件案例</title>
<script src="js/vue.global.js"></script>
<style type="text/css">
on:{
background-color: aliceblue;
}
</style>
</head>
<body >
<div id="app">
<button @click="clickfunc('a','1')" :class='{on:index==1}'>a</button>
<button @click="clickfunc('b','2')" :class='{on:index==2}'>b</button>
<!-- Vue的<component>具有is特殊属性的元素-->
<component :is="currentTab" :arrlist="arr"></component>
</div>
<template id="temp1">
<div >
<ul v-for="item,index in arrlist">
<li>{{ item }}</li>
</ul>
</div>
</template>
<template id="temp2">
<div >
<ul v-for="item,index in arrlist">
<li>{{ item }}</li>
</ul>
</div>
</template>
</body>
<script type="text/javascript">
// is绑定的是一个组件的名字,点击的时候指向不同的组件,从而调用不同的模板
const data = {
currentTab: 'a',
arr:[],
index:1
}
//父vm
const vm = Vue.createApp({
data() {
return data
},
created(){
// 父要从服务器接过来arr,渲染第一个a
this.getajax(1)
},
components:{
//组件名这里写不写“”都行。
"a":{template:'#temp1',props:["arrlist"]},
b:{template:'#temp2',props:["arrlist"]}
},
methods:{
clickfunc(tab,index){
this.currentTab=tab
this.getajax(index)
this.index=index;
},
// 第一种:模拟从服务器
getajax(index){
console.log("从服务器接过来的arr赋给父中的arr")
if(index==1){
this.arr=["组件1 的","1","1"]
}else if(index==2){
this.arr=["组件2 的","2","2"]
}
// 如果是ajax,id要写getajax(index),返回的data,由vm.arr接收.
},
// 第二种:ajax从服务器读值,参考下一次
// getajax:function(index){})
}
})
vm.mount('#app')
</script>
</html>
应用ajax
然后我们就可以部署ajax的了,先在后端写好要返回的代码:
def vue(request, response=None):
_id = request.GET.get("id")
if _id == "1":
response = HttpResponse('["娱乐新闻1","娱乐新闻2","娱乐新闻3"]')
else:
response = HttpResponse('["财经新闻1","财经新闻2","财经新闻3"]')
response["Access-Control-Allow-Origin"] = "*"
return response
经过先前我们已经做出功能来了,只需要在getajax里面用ajax获取数据即可。
这里要引入jquery.js.
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script src="js/vue.global.js"></script>
只需要把getajax函数里面写上ajax传值就行。这里要注意id是index, 在data给父arr赋值时,this.arr不生效,要先在ajax外面获取到this,再用。
全部代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>homework 2-2-</title>
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8"></script>
<script src="js/vue.global.js"></script>
<style type="text/css">
.on{
background-color:lightskyblue;
}
</style>
</head>
<body>
<div id="app">
<button @click="func('a','1')" :class='{on:index==1}'>娱乐新闻</button>
<button @click="func('b','2')" :class='{on:index==2}'>财经新闻</button>
<component :is="currentTab" :arrlist="arr"></component>
</div>
<template id="tempa">
<div>
<ul>
<li v-for="item in arrlist">{{ item }}</li>
</ul>
</div>
</template>
<template id="tempb">
<div>
<ul>
<li v-for="item in arrlist">{{ item }}</li>
</ul>
</div>
</template>
</body>
<script type="text/javascript">
var data={
currentTab:'a',
arr:[],
index:1
}
const vm = Vue.createApp({
data() {
return data
},
components:{
"a":{template:'#tempa',props:["arrlist"]},
b:{template:'#tempb',props:["arrlist"]}
},
// 首次调用ajax,默认是娱乐新闻,使页面开始就渲染而且,后端id值一般是数字1,2...
//所以要设置一个index.
created:function(){
this.getajax(1)
},
methods:{
func:function(tab,index){
this.currentTab=tab;
// 函数调用要写this
this.getajax(index)
// 对形参赋值
this.index=index;
},
getajax:function(index){
// 在ajax外面将this获取到
// var that=this;
$.ajax({
type:"get",
url:"http://127.0.0.1:8000/vue/",
dataType:"json",
data:{
id:index //返回id=index的
},
async:true,
success:function(data){
// that.arr=data;
// 写vm也可以
vm.arr=data
}
})
}
}
})
vm.mount('#app')
</script>
</html>