1 Row
Row 是一个可以沿水平方向展示它的子组件的组件。
它还可以灵活布局,如果要让某个子组件填充满剩余剩余空间,请使用 Expanded 组件包裹该组件即可。
Row 组件是不可以滚动的,所以在 Row 组件中一般不会放置过多子组件,如果需要滚动的话应该考虑使用 ListView。
如果需要垂直展示,应该考虑 Column 组件。
如果只有一个子组件的话,应该考虑使用使用 Align 或者 Container 组件来定位这个子组件。
说了这么多,对我来说,Row 就是一个 orientation 为 horizontal 的 LinearLayout。
?
1.1 构造方法
Row({Key key, MainAxisAlignment mainAxisAlignment: MainAxisAlignment.start, MainAxisSize mainAxisSize: MainAxisSize.max, CrossAxisAlignment crossAxisAlignment: CrossAxisAlignment.center, TextDirection textDirection, VerticalDirection verticalDirection: VerticalDirection.down, TextBaseline textBaseline, List<Widget> children: const [] })
Row 组件只有这一个构造方法,并且也没有什么必传参数,所以说 Row 组件其实是很简单的。
?
1.2 常用属性
crossAxisAlignment:子组件沿着 Cross 轴(在 Row 中是纵轴)如何摆放,其实就是子组件对齐方式,可选值有:
??? CrossAxisAlignment.start:子组件在 Row 中顶部对齐。
??? CrossAxisAlignment.end:子组件在 Row 中底部对齐。
??? CrossAxisAlignment.center:子组件在 Row 中居中对齐。
??? CrossAxisAlignment.stretch:拉伸填充满父布局。
??? CrossAxisAlignment.baseline:在 Row 组件中会报错。
mainAxisAlignment:子组件沿着 Main 轴(在 Row 中是横轴)如何摆放,其实就是子组件排列方式,可选值有:
??? MainAxisAlignment.start:靠左排列。
??? MainAxisAlignment.end:靠右排列。
??? MainAxisAlignment.center:居中排列。
??? MainAxisAlignment.spaceAround:每个子组件左右间隔相等,也就是 margin 相等。
??? MainAxisAlignment.spaceBetween:两端对齐,也就是第一个子组件靠左,最后一个子组件靠右,剩余组件在中间平均分散排列。
??? MainAxisAlignment.spaceEvenly:每个子组件平均分散排列,也就是宽度相等。
mainAxisSize:Main 轴大小,可选值有:
??? MainAxisSize.max:相当于 Android 的 match_parent。
??? MainAxisSize.min:相当于 Android 的 wrap_content。
textBaseline:基线。
textDirection:子组件排列顺序,可选值有:
??? TextDirection.ltr:从左往右开始排列。
??? TextDirection.rtl:从右往左开始排列。
verticalDirection:确定如何在垂直方向摆放子组件,以及如何解释 start 和 end,指定 height 可以看到效果,可选值有:
??? VerticalDirection.up:Row 从下至上开始摆放子组件,此时我们看到的底部其实是顶部。
??? VerticalDirection.down:Row 从上至下开始摆放子组件,此时我们看到的顶部就是顶部。
children:子组件,值是一个 Widget 数组。
-------------------------------------
在Row和Column中有一个非常重要的概念:MainAxisAlignment(主轴)和CrossAxisAlignment(交叉轴),简单来说,MainAxisAlignment(主轴)就是与当前控件方向一致的轴,而CrossAxisAlignment(交叉轴)就是与当前控件方向垂直的轴,比如Row的主轴是水平方向,交叉轴是垂直方向,而Column的主轴是垂直方向,交叉轴是水平方向。
Row和Column是多子控件的容器类控件,Row控件水平布局,Column控件垂直布局。
主轴对齐方式
Row控件的主轴?mainAxisAlignment?对齐方式默认值是MainAxisAlignment.start,即子控件从开始处排列,这个开始处不一定是左边,是从左到右还是从右到左排列取决于文本方向textDirection属性,比如阿拉伯文本方向是从右到左的。
3个颜色块水平排列,代码如下:
Row(
children: <Widget>[
Container(
height: 50,
width: 100,
color: Colors.red,
),
Container(
height: 50,
width: 100,
color: Colors.green,
),
Container(
height: 50,
width: 100,
color: Colors.blue,
),
],
),
import 'package:flutter/material.dart';
class WyRowColumn extends StatefulWidget {
@override
_WyRowColumnState createState() => _WyRowColumnState();
}
class _WyRowColumnState extends State<WyRowColumn> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text("Row Column"),),
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Container(
height: 50,
width: 100,
color: Colors.red,
),
Container(
height: 50,
width: 100,
color: Colors.green,
),
Container(
height: 50,
width: 100,
color: Colors.blue,
),
],
),
);
}
}
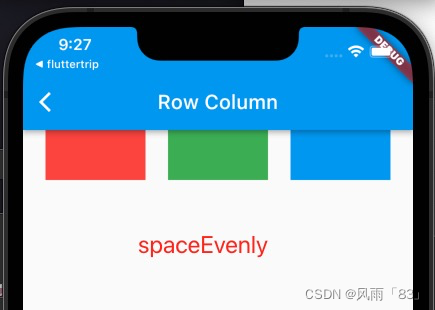
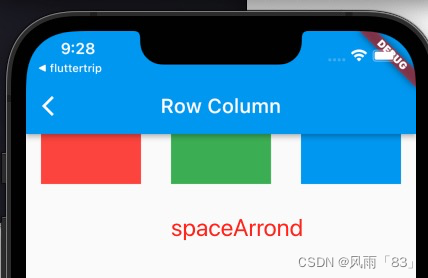
水平对齐的六种方式:
?





spaceAround和spaceEvenly区别是:
-
spaceAround:第一个子控件距开始位置和最后一个子控件距结尾位置是其他子控件间距的一半。
-
spaceEvenly:所有间距一样。
交叉轴对齐方式
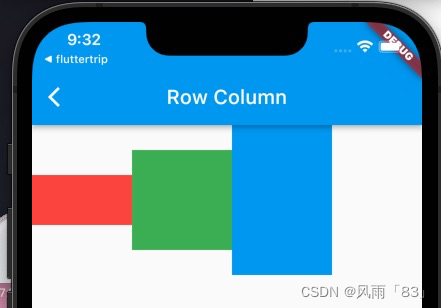
和主轴相对应的就是交叉轴crossAxisAlignment,交叉轴对齐方式默认是居中。Row控件的高度依赖子控件高度,因此子控件高都一样时,Row的高和子控件高相同,此时是无法体现交叉轴对齐方式,修改3个颜色块高分别为50,100,150,这样Row的高是150,代码如下:
Row(
children: <Widget>[
Container(
height: 50,
width: 100,
color: Colors.red,
),
Container(
height: 100,
width: 100,
color: Colors.green,
),
Container(
height: 150,
width: 100,
color: Colors.blue,
),
],
),
?交叉轴对齐方式介绍如下:

CrossAxisAlignment.stretch表示使子控件填满交叉轴。?
textDirection和verticalDirection
属性textDirection控制水平方向布局,值包含TextDirection.ltr(从左到右)和TextDirection.rtl?(从右到左),verticalDirection?控制垂直方向布局,值包含VerticalDirection.up(从上到下)和VerticalDirection.down(从下到上),用法如下:
Row(
textDirection: TextDirection.rtl,
...
)
主轴尺寸
主轴尺寸由`mainAxisSize`属性控制,仅有`min`和`max`两种方式,默认是`max`方法。`min`表示尽可能小,而`max`表示尽可能大,设置`min`的代码如下:
Row(
mainAxisSize: MainAxisSize.min,
...
)
2 Column
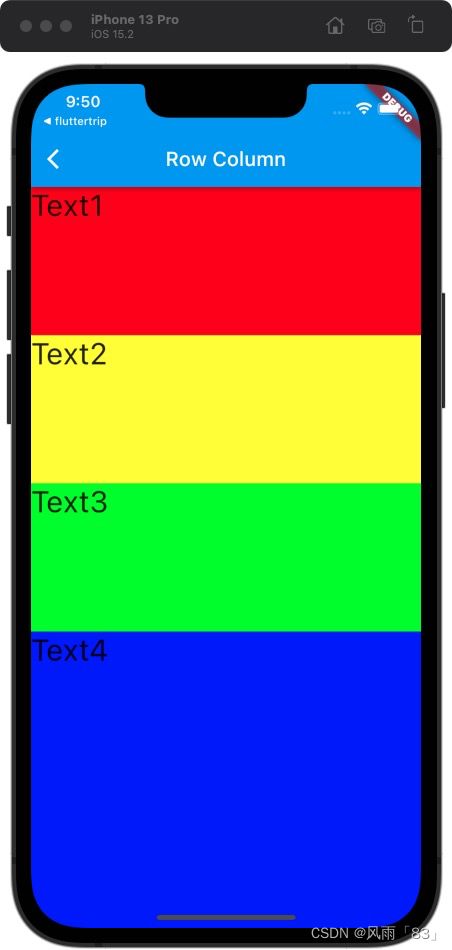
Column 就相当于一个 orientation 为 vertical 的 LinearLayout。它的用法完全与 Row 一样,可以说会了 Row 组件就会了 Column 组件,所以不详细介绍,将上面 Demo 中的 Row 改为 Column 看看效果:
_createColumn(){
return Column(
//子组件沿着 Cross 轴(在 Row 中是纵轴)如何摆放,其实就是子组件对齐方式,可选值有:
//CrossAxisAlignment.start:子组件在 Row 中顶部对齐
//CrossAxisAlignment.end:子组件在 Row 中底部对齐
//CrossAxisAlignment.center:子组件在 Row 中居中对齐
//CrossAxisAlignment.stretch:拉伸填充满父布局
//CrossAxisAlignment.baseline:在 Row 组件中会报错
crossAxisAlignment: CrossAxisAlignment.start,
//子组件沿着 Main 轴(在 Row 中是横轴)如何摆放,其实就是子组件排列方式,可选值有:
//MainAxisAlignment.start:靠左排列
//MainAxisAlignment.end:靠右排列
//MainAxisAlignment.center:居中排列
//MainAxisAlignment.spaceAround:每个子组件左右间隔相等,也就是 margin 相等
//MainAxisAlignment.spaceBetween:两端对齐,也就是第一个子组件靠左,最后一个子组件靠右,剩余组件在中间平均分散排列
//MainAxisAlignment.spaceEvenly:每个子组件平均分散排列,也就是宽度相等
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
//Main 轴大小,可选值有:
//MainAxisSize.max:相当于 Android 的 match_parent
//MainAxisSize.min:相当于 Android 的 wrap_content
mainAxisSize: MainAxisSize.max,
//不太理解
// textBaseline: TextBaseline.alphabetic,
//子组件排列顺序,可选值有:
//TextDirection.ltr:从左往右开始排列
//TextDirection.rtl:从右往左开始排列
textDirection: TextDirection.ltr,
//确定如何在垂直方向摆放子组件,以及如何解释 start 和 end,指定 height 可以看到效果,可选值有:
//VerticalDirection.up:Row 从下至上开始摆放子组件,此时我们看到的底部其实是顶部
//VerticalDirection.down:Row 从上至下开始摆放子组件,此时我们看到的顶部就是顶部
verticalDirection: VerticalDirection.down,
children: <Widget>[
Expanded(
child: Container(
width: double.infinity,
color: Color(0xFFFF0000),
child: Text(
"Text1",
style: TextStyle(fontSize: 30.0),
),
)),
Expanded(
child: Container(
width: double.infinity,
color: Color(0xFFFFFF00),
child: Text(
"Text2",
style: TextStyle(fontSize: 30.0),
),
)),
Expanded(
child: Container(
width: double.infinity,
color: Color(0xFF00FF00),
child: Text(
"Text3",
style: TextStyle(fontSize: 30.0),
),
)),
Expanded(
flex: 2,
child: Container(
width: double.infinity,
color: Color(0xFF0000FF),
child: Text(
"Text4",
style: TextStyle(fontSize: 30.0),
),
)),
],
);
}