文章目录
js学习注意点:
一、数据类型:
(1)类型转换
1.隐式转换
1、数值型 + 字符型 转换为字符型
console.log(12 + '字符');//string类型,输出:12字符
console.log('12' + 1);//输出121
2、出现 - * / 等情况,则一般是转化为数值型
console.log('12' - 1);//number类型 输出:11
2.数字型转换
var str = '123';
console.log(Number(a));//123(数字类型)
console.log(typeof a);//string
第一次输出强制转换成数字类型,第二次输出就是‘a’这个字符串类型
3.对象转换
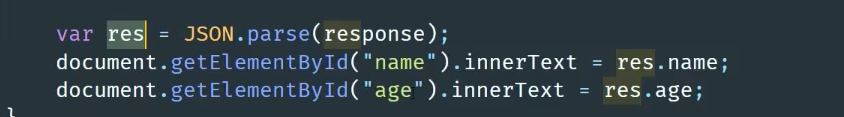
Json.parse()方法
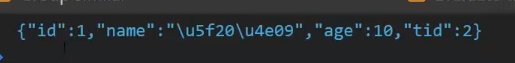
var res =JSON.parse(response);把response字符串转化为对象类型(res是对象)


(2)数值类型分辨
1. 一开始prompt输入取过来的值是字符型
2. 出现NAN(not a number) [出现NAN情况的总结](https://blog.csdn.net/qq_36150316/article/details/103625456)
出现下面的情况:第一个可以识别,第二个不能识别的原因:
因为parseInt本身就是把字符变成数值型,结果第二行刚开始发现的是个字母,就识别不了出现NAN情况
而第一行先看到120(是个数字)然后到后面识别不了px
console.log(parseInt('120px'));//120 ,会帮你去掉px单位
console.log(parseInt('rem120px'));//NAN
NaN===NaN //false,NaN与所有的数值都不相等,包括自己
//只能通过isNaN(NaN)来判断这个数是否是NaN
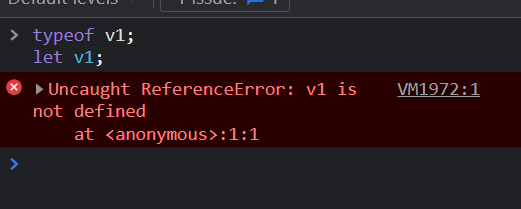
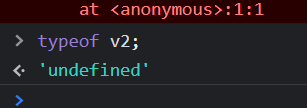
3.undefined可以翻译为不明确,not defined可以翻译为未定义
4.typeof使用会报错,自从let和conset的出现,typeof不再是百分百安全的操作
因为同一作用域中,在let和const声明之前,使用变量会报错

而如果没有通过let或者const去声明,则返回undefine

(3)变量
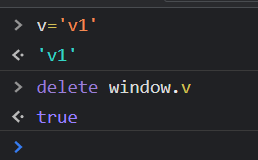
1.var声明的变量
1、使用window打印的时候,是会被打印出来的。(会被挂载到window )
但是let和const则不会打印出来(不能挂载到window)
2、var声明的变量会经过预编译的过程,下面代码相当于先执行了var v然后执行v=v1赋值,所以window上的v其实是通过var声明出来的

2.delete关键字
通过var声明的变量不能被delete关键字删除

属性描述符configurable:false
>Object.getOwnPropertyDescriptor(window,'v1')
<{value: 'v1', writable: true, enumerable: true, configurable: false}//属性描述符configurable定义为false的不能被关键字delete删除
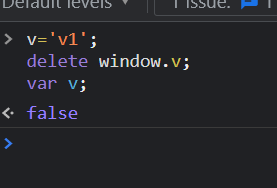
3.直接给变量赋值
v=v1不会报错
原因:给全局对象window添加了一个属性,并且这个属性是可以删除的

4.关键字var,const,和let区别
一)var声明变量存在变量提升,let和const不存在变量提升
什么是变量提升?
JavaScript 中,函数及变量的声明都将被提升到函数的最顶部。
JavaScript 中,变量可以在使用后声明,也就是变量可以先使用再声明。
let和const不可以先使用后声明
console.log(a); // undefined ===> a已声明还没赋值,默认得到undefined值
var a = 100;
console.log(b); // 报错:b is not defined ===> 找不到b这个变量
let b = 10;
console.log(c); // 报错:c is not defined ===> 找不到c这个变量
const c = 10;
function fn() {
//var a
if (true) {
console.log(a + ' now')
}
else {
var a = 1
console.log(2)
}
}
fn() // a -> undefined
我们发现不执行的代码也会影响会执行的代码,因为var a会提升到if语句的前面
在JavaScript中,在方法体外用var定义的变量其它方法可以共享,在方法中用var定义的变量只有该方法内生效。
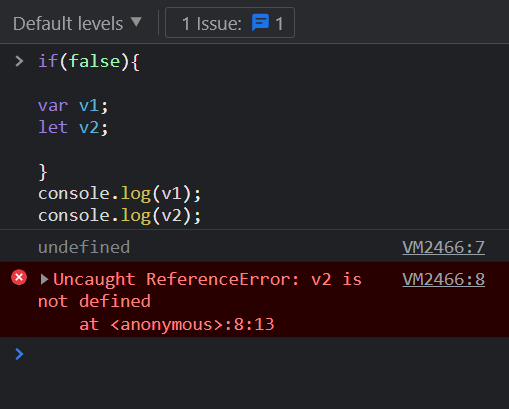
二)let、const都是块级局部变量
就是在当前代码块起作用
{
let a = 1
}
console.log(a) // 脱离作用域,报错
通过var声明的变量不存在块级作用域,只存在函数作用域
而let和const声明的变量,会绑定当前块级作用域

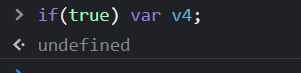
var v1进行了预编译之后,v1相当于创建在了全局,而v2被绑定到了判断语句的块级作用域中,不能在外部访问(所以not defined)
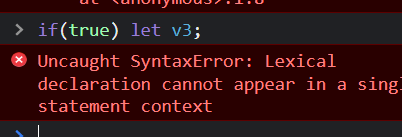
因此,块级作用域的绑定必须加上大括号,否则会报错。

但是var声明则可以省略大括号(但是不建议省略)

const的特性跟let完全一样,不同的是
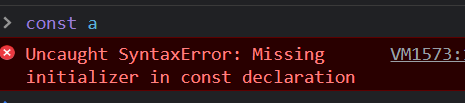
1)const声明的时候必须赋值
const a //报错

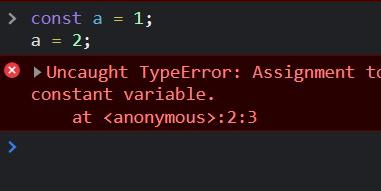
2)只能进行一次赋值(声明后不能在进行修改)

3)如果声明的是复合类型数据,可以修改其属性
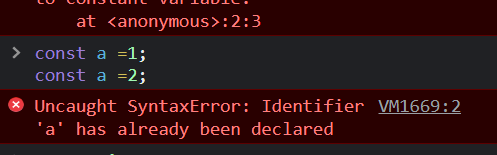
三)同一作用域下let和const不能声明同名变量,而var可以


面试题
简单的Demo
for (let i = 0; i < 5; i++) {
console.log(i)
}
上面的代码我们知道打印结果是 0, 1, 2, 3, 4,但是你们有没有想过这个变量i的作用域到底是什么呢?
有人说在这个for循环里呀,但是我这里想说的是这个i作用域是在括号()里。正常的代码是这样的:
1.首先这个变量_i的作用域是在()里才有效的,循环体里是不能访问到_i的
2.每次循环的时候创建一个i变量,将括号里的_ i赋值到变量i上
3.最后i++后再将变量i的值赋值回_i上
当然这个过程是很复杂的,可以用下面代码理解,但是JS的实现机制是很复杂的,这里想要说明的let i的作用域有时候并不是我们所理解的那样的。
for(i = 0; i < 5; i++){
let i = _i
console.log(i);
//i++先做
_i = i;
}
5.let声明变量
1.一个区块从一开始就会对let和const声明的变量形成封闭作用,在let和const声明之前就使用变量会报错。
在语法上被称为暂时性死区
let v1;
{
v1 = 1;
let v1;
}
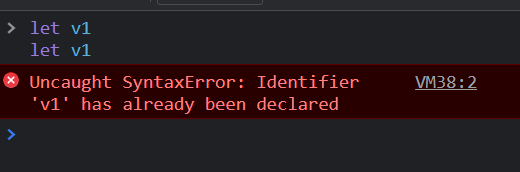
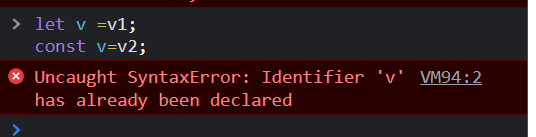
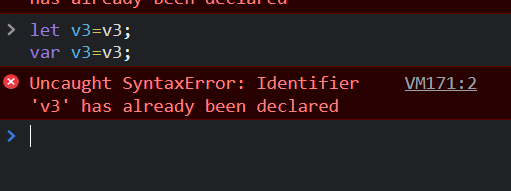
2.let和const在同一作用域内不允许重复声明
例1:

例2:

例3:

6.命名规范
企业开发:
1.不能以数字开头
2.字母_KaTeX parse error: Expected group after '_' at position 11: 开头== ==字母_?数字可以
3.关键字和保留字
4.语义化 结构化
二、循环:
(1)for循环
1.终止循环的语句
四种方法:
方法一:break
for(var i=0;i<=10;i++){
document.write(i);//输出01234
if(i==5){break;}
}
方法二:continue
for(var i=0 ;i<=10;i++){
if(i==5){continue;}
document.write(i);//循环到5时,跳过5,继续循环下面1234678910
}
方法三:return
let username = ''
function abc(){
if (username==""){
alert("请输入用户名");
return false;//因为username不符合我们的要求,所以在这里用return来终止函数往下继续执行
}
alert("欢迎你"+username);
}
abc()
方法四:返回false
var i=0
for(;i;){
console.log(i);
i++;
if(i==11){
i=0;//false,就会终止
}
}
上面i=0等价于break,类似的还有i=undefined ,NAN,null都要会给for循环返回false
因为for(;i;)中i是判断语句,当i=0时,返回false,for(;0;)
for(;false;)循环不执行了。
有人会问第一次赋值var i=0为什么不返回false呢,
因为第一次i=0不在for循环里面
如果考不能用break,return,continue就用方法四
2. 题目思考
1.打印0~100的数
()只能有一句,不能写比较,不能写if判断
{}不能出现i++或者i–
下面for()里面写法错误,会一直执行i–,for循环只有中间是判断,只有true和false最后是执行语句
var i = 100;
for (; ; i--) {
console.log(i);
}
正确:
var i =100;
for (;i-- ; ) {
console.log(i);
}
for循环中是先判断var i = 1; i <= n;执行完num *= i;再去执行i++
如果是初始i为0时var i =0则num会一直累乘0,结果一直是0
//求n的阶乘
var n = prompt('请输入一个数');
var num = 1;
for (var i = 1; i <= n; i++) {
num *= i;
}
alert(num);
例题2:
//10的N次方
var n = prompt('输入一个数');
var num = 1;//要有个数来接着,初始值为1累乘
for (var i = 0; i < n; i++) {
num *= 10;
}
alert(num);
例题3:
100以内的数,跳过可以被7整除的数,或者个位数是7的数
方法一:for (var i = 0; i <= 100; i++) {
if (i % 7 != 0 && i % 10 != 7) {
console.log(i);
}
}
方法二: for (var i = 0; i <= 100; i++) {
if (i % 7 == 0 || i % 10 == 7) {
}
else {
console.log(i);
}
}
方法三
for (var i = 0; i <= 100; i++) {
if (i % 7 == 0 || i % 10 == 7) {
continue;
}
(2)do while循环
用的很少,无论条件成不成立都要先执行一次