最终效果:
 ?
?
1. 使用的组件
Pagination 分页组件
<el-pagination v-model:currentPage="currentPage4"
:page-sizes="[100, 200, 300, 400]"
:page-size="100" layout="total, sizes, prev, pager, next, jumper"
:total="400" @size-change="handleSizeChange"
@current-change="handleCurrentChange">
</el-pagination>2. Pagination 分页组件用法
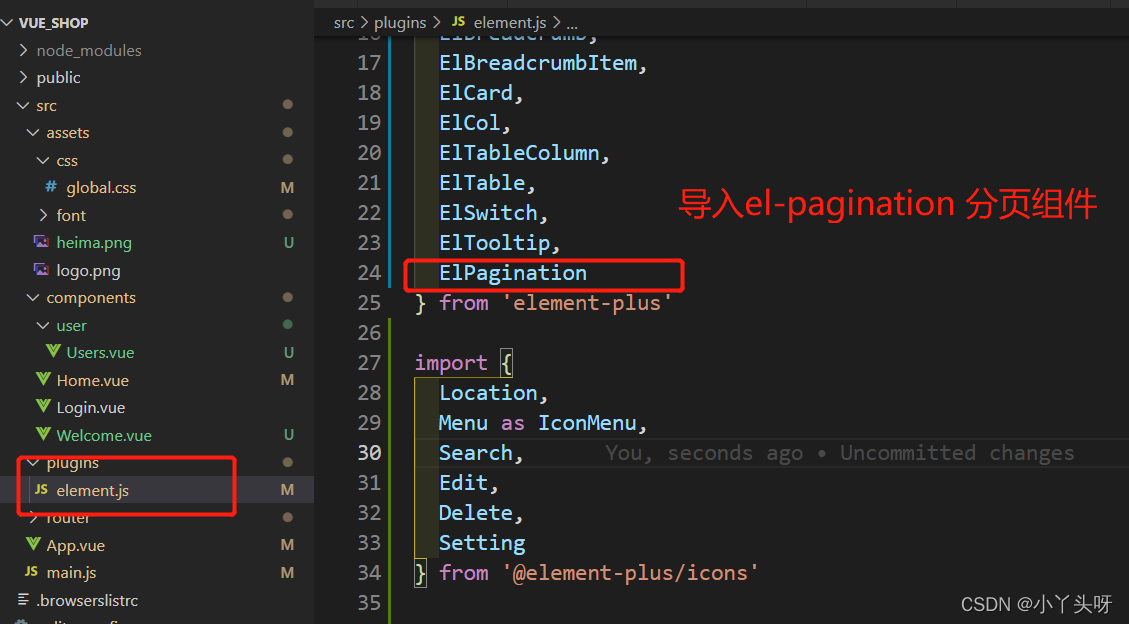
2.1? 首先按需导入 Pagination 组件?
2.1.1? 在element.js 导入该组件,并且注册成全局组件

?2.1.2? 分析?Pagination 组件各个组件事件、属性的作用
-
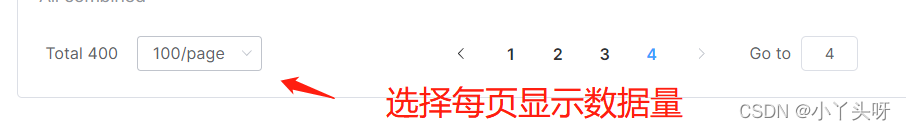
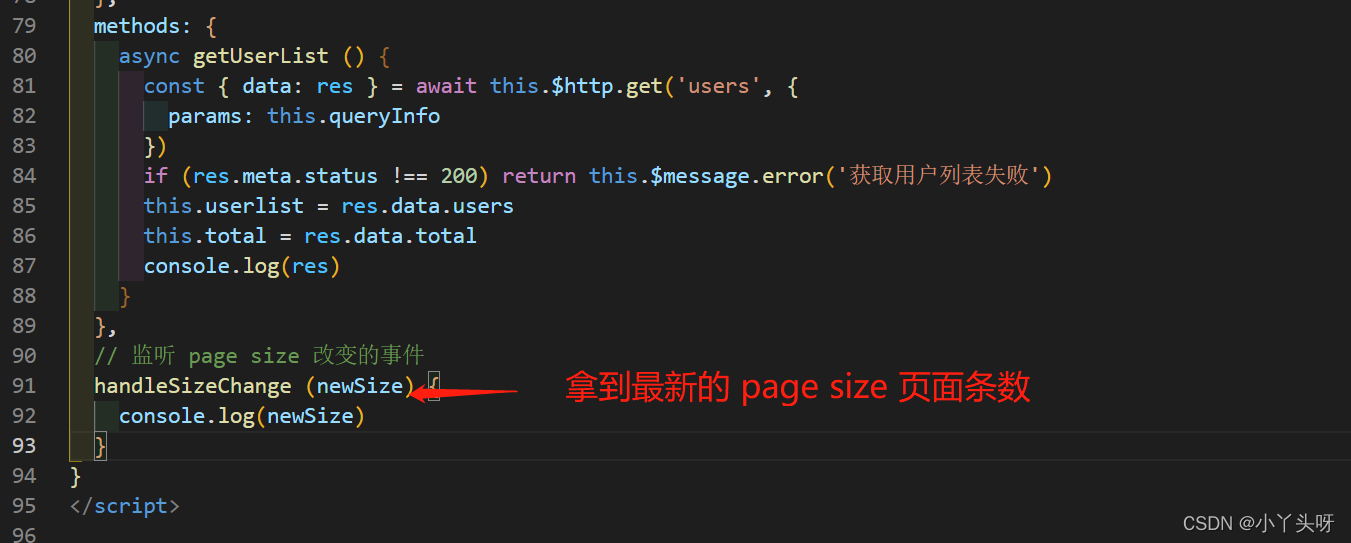
size-change 事件,分页组件选择每一页显示数据量时,触发该事件

?在?size-change?事件处理函数中,可以拿到页面最新的 page size (每页显示的数据条数)
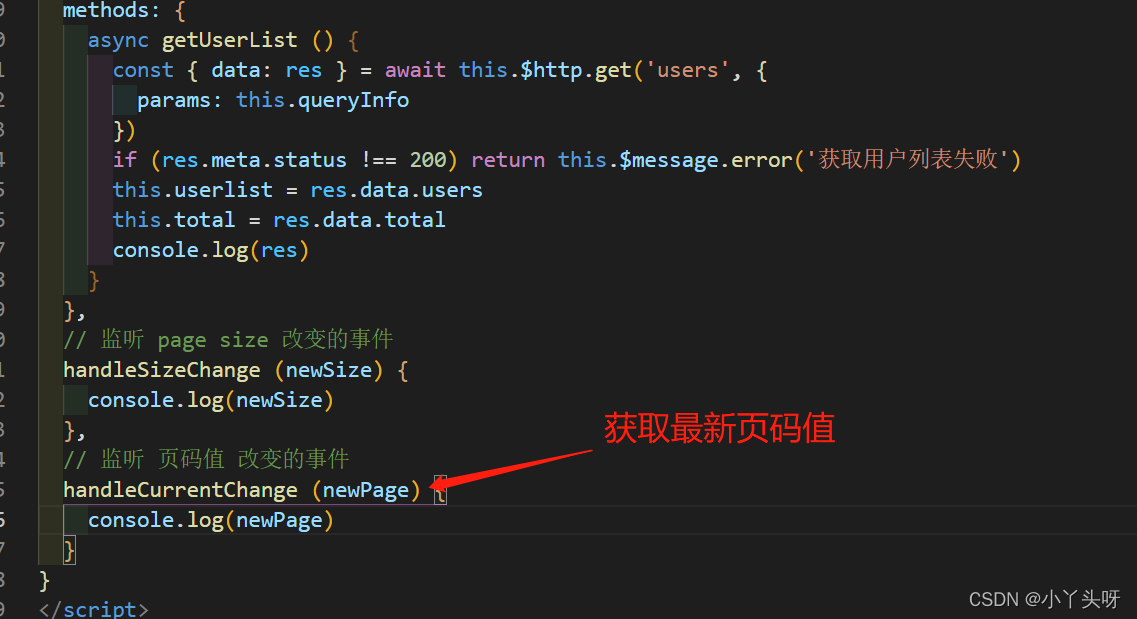
- ?current-change 事件,分页组件的页码值发生切换时,触发该事件

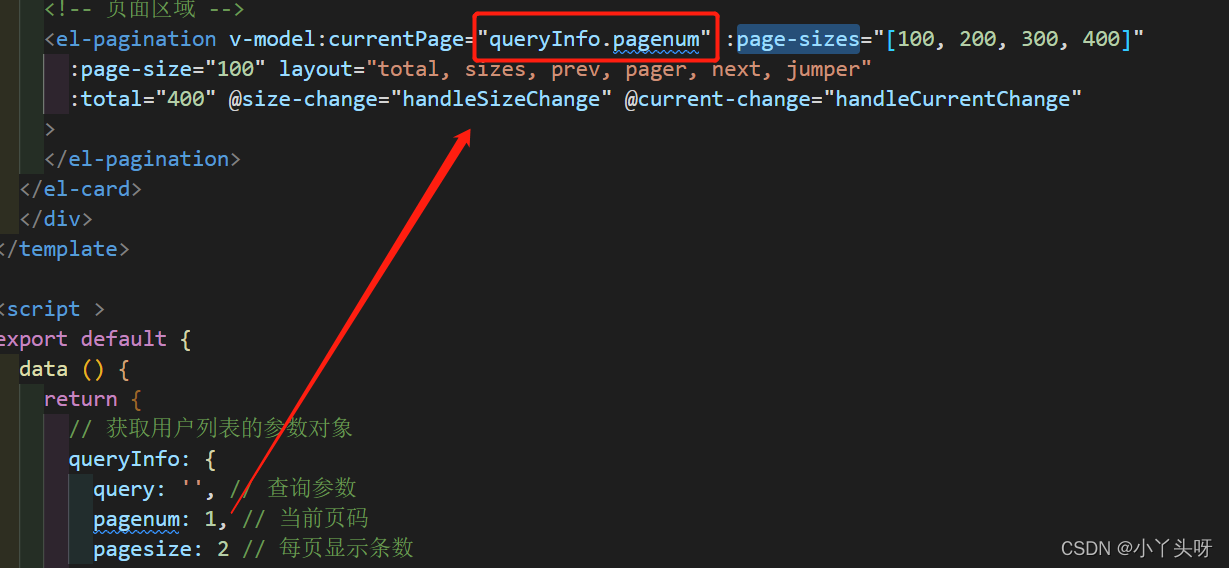
- currentPage?属性,表示当前显示第几页的数据

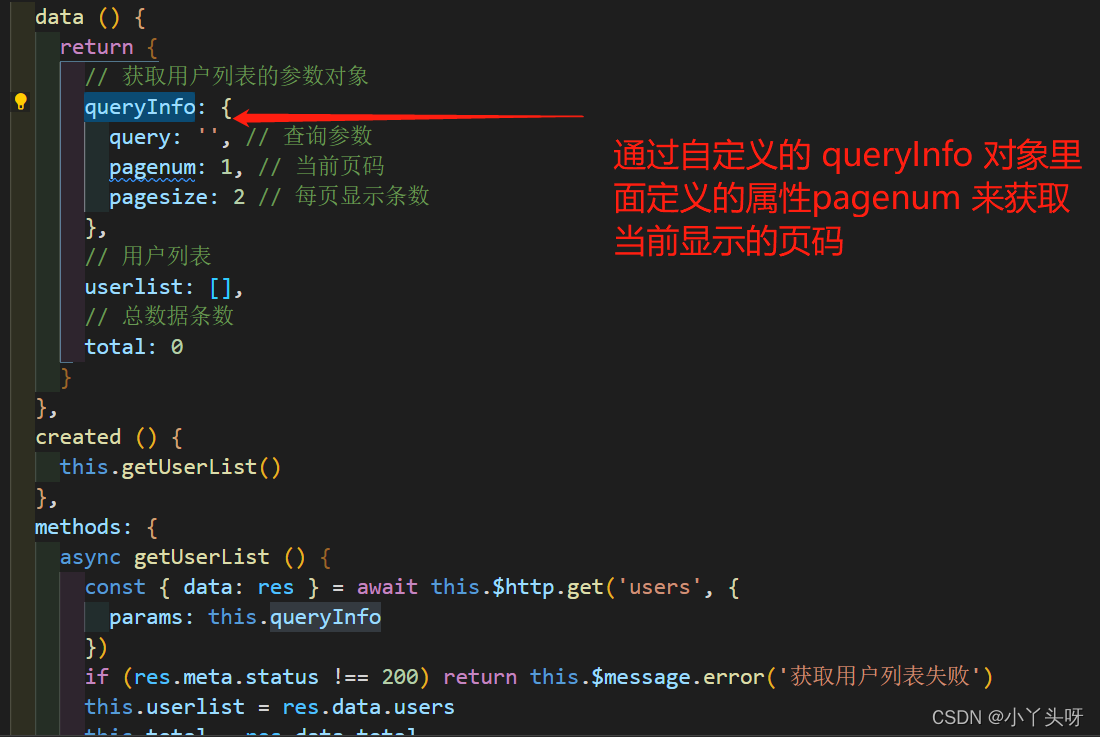
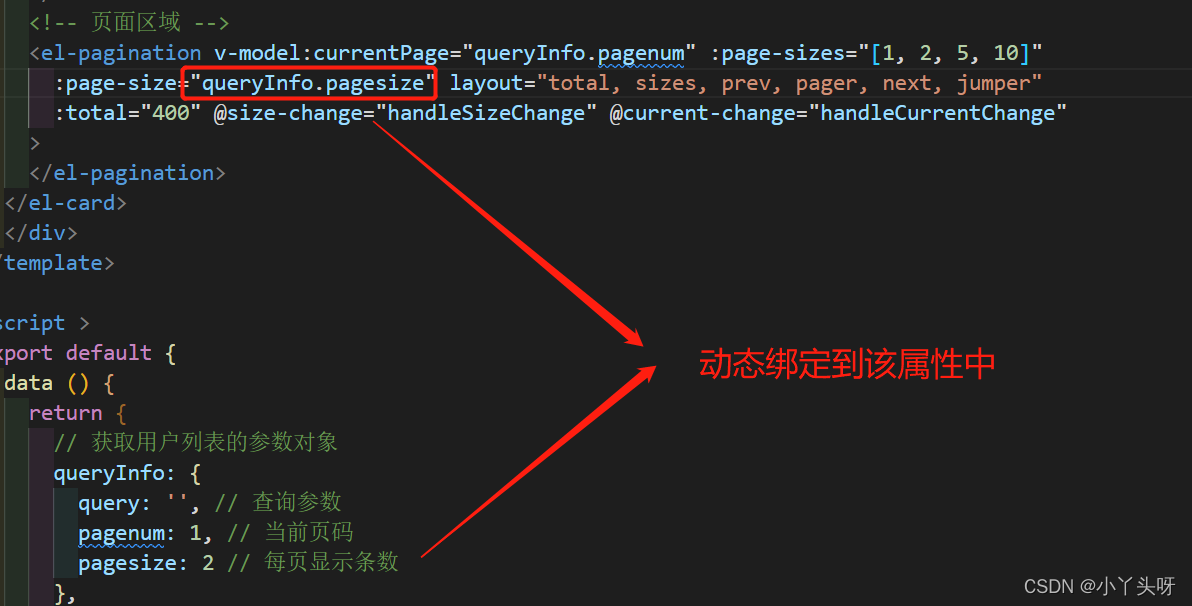
?当前显示的第几页数据,通过 queryInfo 对象里面的定义的pagenum 属性来显示,所以需要把自定义的pagenum 属性绑定到?currentPage?属性中

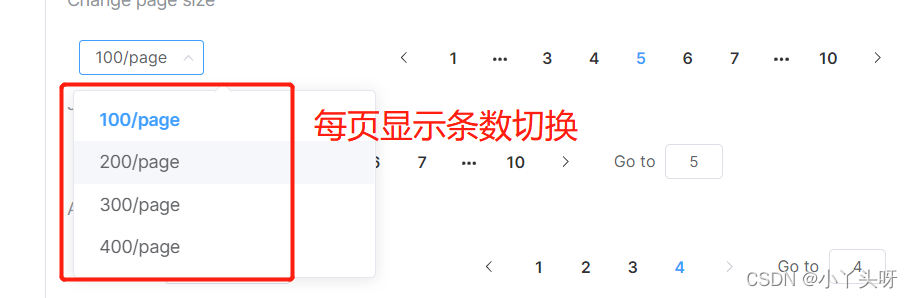
- ?page-sizes 属性,它是一个数组。作用是定义每页显示条数的切换。该数组中提供了几项数据,下拉框中应会显示几项数据

- ?page-size 属性,表示当前页面每页面显示多少条数据。

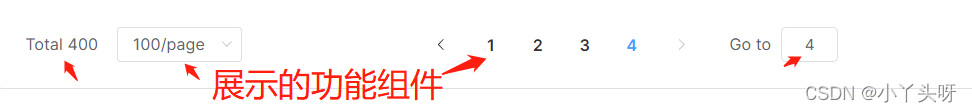
- ?layout 属性,表示页面上需要展示的功能组件

layout 属性中包含的字符内容:
total :是否显示,页面总数
sizes:是否显示,页面数据下拉框
prev:是否显示,上一页按钮
pager:是否显示,页码
next:是否显示,下一页按钮
jumper:是否显示,转换按钮
注意:layout 字符串中,包含该属性则显示,不包含该属性则隐藏
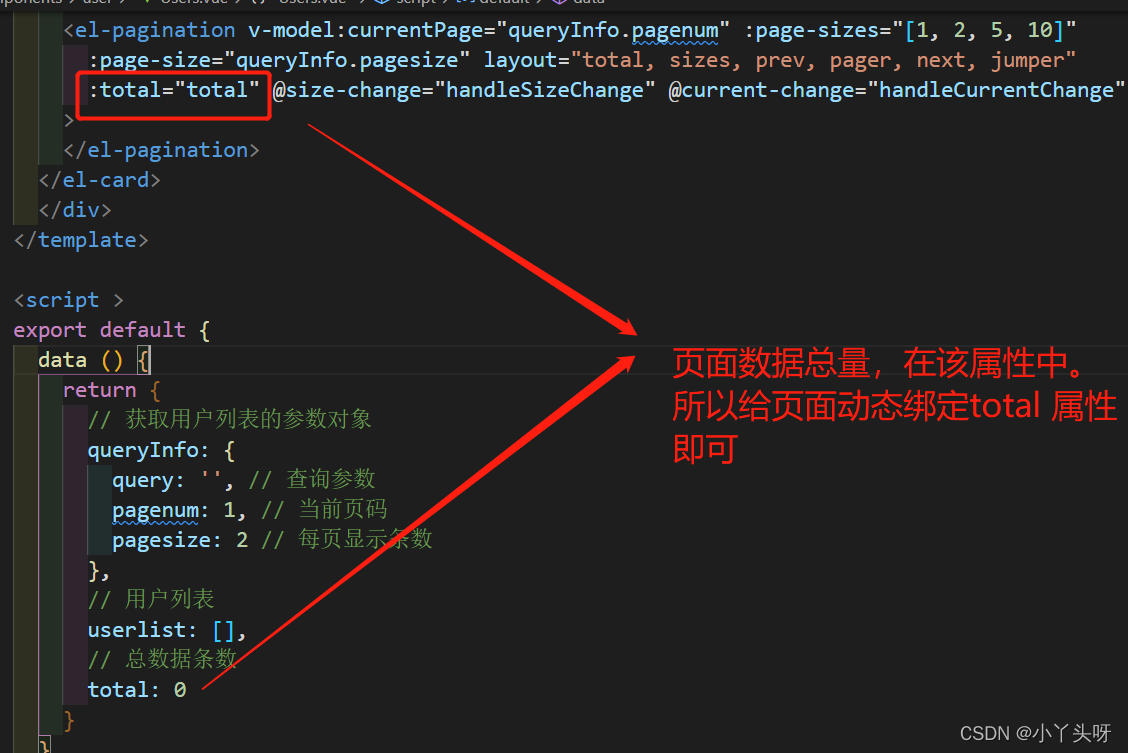
- total 属性,表示总数据条数。

2.2? 接着,定义 Pagination 组件各个事件的属性。
- size-change 事件定义

- ?current-change 事件定义

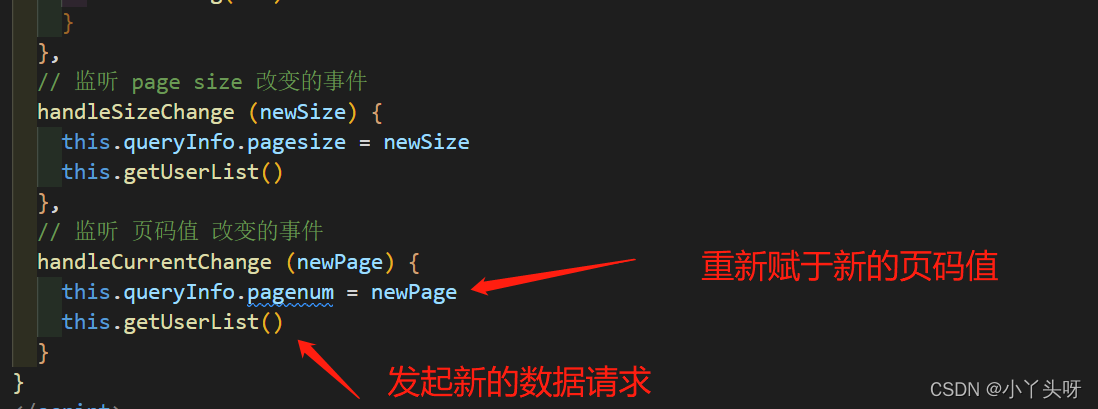
2.3 监听 Pagination 组件中各个事件的属性发生改变时,立即重新发起新的数据请求,刷新表单
2.3.1 监听事件拿到了值后,重新保存在自定义的?queryInfo 数据对象中,然后再重新发起数据请求
- pagesize 改变数据请求

- ?页码值改变数据请求

2.4 组件代码
2.4.1 Users.vue 组件
<template>
<div>
<!-- 面包屑导航区域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图区域 -->
<el-card>
<el-row :gutter="20">
<el-col :span="8">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容" >
<template #append>
<el-icon><search /></el-icon>
</template>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary">添加用户</el-button>
</el-col>
</el-row>
<!-- 用户列表区域 -->
<el-table :data="userlist" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="姓名" prop="username"></el-table-column>
<el-table-column label="邮箱" prop="email"></el-table-column>
<el-table-column label="电话" prop="mobile"></el-table-column>
<el-table-column label="角色" prop="role_name"></el-table-column>
<el-table-column label="状态" prop="mg_state">
<template v-slot="scope">
<el-switch v-model="scope.row.mg_state" />
</template>
</el-table-column>
<el-table-column label="操作" width="180px">
<template v-slot="scope">
<!-- 修改按钮 -->
<el-button type="primary" v-model="scope.row.Id" size="mini"><el-icon><edit /></el-icon></el-button>
<!-- 删除按钮 -->
<el-button type="danger" size="mini"><el-icon><delete /></el-icon></el-button>
<!-- 分配角色按钮 -->
<el-tooltip effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" size="mini"><el-icon><setting /></el-icon></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<!-- 页面区域 -->
<el-pagination :current-page="queryInfo.pagenum" :page-sizes="[1, 2, 5, 10]"
:page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper"
:total="total" @size-change="handleSizeChange" @current-change="handleCurrentChange"
>
</el-pagination>
</el-card>
</div>
</template>
<script >
export default {
data () {
return {
// 获取用户列表的参数对象
queryInfo: {
query: '', // 查询参数
pagenum: 1, // 当前页码
pagesize: 2 // 每页显示条数
},
// 用户列表
userlist: [],
// 总数据条数
total: 0
}
},
created () {
this.getUserList()
},
methods: {
async getUserList () {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo
})
if (res.meta.status !== 200) return this.$message.error('获取用户列表失败')
this.userlist = res.data.users
this.total = res.data.total
console.log(res)
},
// 监听 page size 改变的事件
handleSizeChange (newSize) {
this.queryInfo.pagesize = newSize
this.getUserList()
},
// 监听 页码值 改变的事件
handleCurrentChange (newPage) {
this.queryInfo.pagenum = newPage
this.getUserList()
}
}
}
</script>
<style lang="less" scoped>
</style>
以上内容出自: