以一个例子来说明,页面上有一个初始值 10? ?当我点击 add的时候,给这个值加5 ‘
当点击 asyncAdd的时候,在1秒钟后 加 5
? ? ? ??
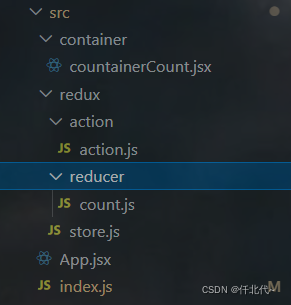
1.划分目录结构
| src | container | containerCount | ||
| redux | action | action.js | ||
| reducer | count.js | |||
| store.js | ||||
| app.jsx | ||||
| index.js | ||||
表格里画红线的 表示当前的文件夹 目前只是一个 是为 我们创建的这个count容器服务的 ,但以后如果有其他的? 还是有可能再新增的

container是一个包含了所有的容器组件的文件夹? reducer是一个包含了所有的容器任务的文件夹
action.js里是集合了所有的任务的名字
? ? ? ? action.js的内容
export const add = data => ({type:'add',data})
export const asyncAdd = (data,time) => {
return dispatch => {
setTimeout(() => {
dispatch(add(data))
},time)
}
}? ? ? ? ?count.js
const initValue = 10
export default function countReducer (preState = initValue,action){
const {data,type} = action
if(type === 'add'){
return preState + data
}else {
return initValue
}
}store.js的内容
// 4个引入 一个导出
import {createStore , applyMiddleware} from 'redux' //导出一个库函数
import thunk from 'redux-thunk' //引入支持异步的插件
import CountReducer from './reducer/count' // 引入容器任务
import {composeWithDevTools} from 'redux-devtools-extension' //引入调试工具
// 导出 用于让 容器组件连接的库函数
export const
countStore =
createStore(countReducer,composeWithDevTools(applyMiddleware(thunk)))
//后面可能还会到处其他的库函数container文件夹里放的都是一些容器组件 比如containerCounter.jsx就是一个容器组件 他的作用是连接UI 和 数据?
containerCount.jsx的内容
//2个引入
import {connect} from 'react-redux'
import {add,asyncAdd} from '../redux/action/action' //引入任务名字
import React,{Component} from 'react'
class containerCount extends Component {
add = data => {this.props.add(data)}
asyncAdd = (data,time) => {this.props.asyncAdd(data,time)}
render(){
return (
<div>
<h1>{this.props.count}</h1> // 这里就是那个页面上的10
<p onClick = { () => {this.add(5)}}>add</p>
<p onClick = { () => {this.asyncAdd(5,1000)}}>asyncAdd</p>
</div>
)
}
}
const mapStateToProps = (state,ownProps) => {
return {count:state}
}
let o = {
'add':add,
'asyncAdd':asyncAdd
}
//导出容器组件
export default connect(mapStateToProps,o)(containerCount)再到app.jsx中引入这个容器组件
import React, { Component } from 'react'
import CountainerCount from './container/countainerCount'
export default class App extends Component {
? ? render() {
? ? ? ? return (
? ? ? ? ? ? <div>
? ? ? ? ? ? ? ? <CountainerCount/>
? ? ? ? ? ? </div>
? ? ? ? )
? ? }
}最后再到 index.js中配置一下
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
// 2引入
import {Provider} from 'react-redux'
// 假设 store中还导出了一个 countStore2
import {countStore,countStore2} from './redux/store'
ReactDOM.render(
<Provider store = {countStore,countStore2}>
? ? <App />
</Provider>
, document.querySelector("#root"));到这之后? 就能实现上面的功能了