JavaScript __ 对象小记
文章目录
前言
在 JavaScript 中,对象是一组无序的相关属性和方法的集合,所有的事物都是对象,例如字符串、数值、数组、函数等。本文简单介绍对象的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、对象的组成
对象由属性和方法组成
- 属性:事物的特征,在对象中用属性来表示(常用名词)
- 方法:事物的行为,在对象中用方法来表示(常用动词)
保存一个值时,可以使用变量,
保存多个值(一组值)时,可以使用数组。
对象表达结构更清晰,更强大
二、JavaScript中的三种对象
JavaScript 中的对象分为3种:
- 自定义对象
- 内置对象
- 浏览器对象
前面两种对象是JS 基础 内容,属于 ECMAScript;第三个浏览器对象属于 JS 独有的
1.自定义对象
三种创建对象的方法
下面通过一个案例让大家感知一下三种对象创建方法
案例描述:
创建一个电脑对象,该对象要有颜色、重量、品牌、型号,可以看电影、听音乐、打游戏和敲代码。
颜色、重量、品牌、型号是属性;
看电影、听音乐、打游戏、敲代码是方法.
1)字面量创建对象
// 字面量创建
var computer = {}; //创建一个空的对象
var computer = {
color: 'gray', // (1) 里面的属性和方法采用键值对的形式 键 属性名 :值 属性值
weight: '2.4kg', // (2) 多个属性或方法用逗号隔开
pinpai: 'lenovo',
xinghao: 'XiaoXin Air 15|WL',
watchMovie: function () { // (3) 方法冒号后面跟一个匿名函数
console.log('我在看电影');
},
listenToTheMusic: function () {
console.log('我在听音乐');
},
playGames: function () {
console.log('我在打游戏');
},
knockCode: function () {
console.log('我在敲代码');
}
}
2)利用new Object创建对象
// new Object 创建对象
var computer = new Object(); //创建一个空的对象
computer.color = 'gray'; //利用 = 等于赋值 添加对象的属性和方法
computer.weight = '2.4kg'; //每个属性和方法之间用分号隔开
computer.pinpai = 'lenovo';
computer.xinghao = 'XiaoXin Air 15|WL';
computer.watchMovie = function () {
console.log('我在看电影');
};
computer.listenToTheMusic = function () {
console.log('我在听音乐');
};
computer.playGames = function () {
console.log('我在打游戏');
};
computer.knockCode = function () {
console.log('我在敲代码');
}
3)利用构造函数创建对象
利用构造函数创建对象的过程也称为对象的实例化
// 构造函数创建对象
// 构造函数名字的首字母需要大写
//构造函数不需要return就可以返回结果
// 构造函数的调用必须要用new关键字
function Computer(color,weight,pinpai,xinghao,knockCode,playGames){
this.color = color;
this.weight = weight;
this.pinpai = pinpai;
this.xinghao = xinghao;
this.knockCode = function () {
console.log();
}
this.playGames = function () {
console.log();
};
}
// 构造函数的调用必须要用new关键字
// 调用构造函数创建一个mycomputer对象
var mycomputer = new Computer('gray','2.4kg','lenovo','XiaoXin Air 15|WL');
// 调用构造函数创建一个ourcomputer对象
var ourcomputer = new Computer('blue','3kg','lenovo','XiaoXin Air 15|WL');
关键字new的作用
- 在构造函数代码开始执行之前,创建一个空对象;
- 修改this的指向,把this指向创建出来的空对象;
- 执行函数的代码
- 在函数完成之后,返回this—即创建出来的对象
对象的使用方法
// 对象的使用
// (1)调用对象属性方法1 对象名.属性名
// (2)调用对象的属性方法2 对象名['属性名']
console.log(computer.color);
console.log(computer['color']);
// (2)调用对象的方法 对象名.方法名() 千万别忘记加小括号
computer.knockCode()
遍历对象
如果想知道对象有哪些属性值或方法,我们可以通过 for in 遍历对象
// 遍历对象 for in 变量我们通常习惯用 k 或 key 来表示
// for(变量 in 对象){}
for(var k in ourcomputer) {
console.log(k); // k变量 输出 得到的是属性名 方法名也会被遍历出来
console.log(ourcomputer[k]);
//computer[k] 得到的是属性值 方法匿名函数也会被遍历
}
2、内置对象
JS API 讲解内置对象就是指 JS 语言自带的一些对象,这些对象供开发者使用,并提供了一些常用的或是最基本而必要的功能(属性和方法),内置对象最大的优点就是帮助我们快速开发
下面简单列举几个内置对象的使用
Math数学对象
Math数学对象不是一个构造函数,我们使用时直接调用属性或者方法即可
Math中的一些简单属性方法
Math.PI // 圆周率
Math.floor() // 向下取整
Math.ceil() // 向上取整
Math.round() // 四舍五入版 就近取整
Math.abs() // 绝对值
Math.max() // 求最大值
Math.min() // 求最小值
Math.random() //返回一个随机小数 [0,1)
下面来看一下这些方法的使用
//调用Math属性 圆周率
console.log(Math.PI);
// 调用Math方法求最大值
console.log(Math.max(1, 99, 3)); // 99 调用Math方法求最大值
console.log(Math.max(-1, -10)); // -1
console.log(Math.max(1, 66, 'blue')); // NaN
console.log(Math.max()); // -Infinity
// 绝对值方法
console.log(Math.abs(1)); // 1
console.log(Math.abs(-1)); // 1
console.log(Math.abs('-1')); // 隐式转换 会把字符串型 -1 转换为数字型
console.log(Math.abs('blue')); // NaN
// 取整方法
// 1. Math.floor() 向下取整 往小了取值
console.log(Math.floor(1.1)); // 1
console.log(Math.floor(1.9)); // 1
// 2. Math.ceil() 向上取整 往大了取值
console.log(Math.ceil(1.1)); // 2
console.log(Math.ceil(1.9)); // 2
//3. Math.round() 四舍五入
console.log(Math.round(1.1)); // 1
console.log(Math.round(1.5)); // 2
console.log(Math.round(1.9)); // 2
console.log(Math.round(-1.1)); // -1
console.log(Math.round(-1.5)); // 这个结果是-1
// Math.random() 随机小数
console.log(Math.random());
// 两个数之间随机整数 [min , max]
// Math.floor(Math.random()* (max - min + 1)) + min;
function getRandom(min,max) {
return Math.floor(Math.random()* (max - min + 1)) + min
}
console.log(getRandom(1,10)); // 取[1,10] 之间的随机整数
// 随机点名
var arr = ['张三','李四','王五','赵六'];
console.log(arr[getRandom(0,arr.length -1)]);
学习了Math对象后,我们可以用他的方法+公式写一个生成随机数的函数,利用这个函数完成猜数字游戏案例的实现
function getRandom(min, max) {
return Math.floor(Math.random() * (max - min + 1)) + min;
}
var random = getRandom(1, 50);
for (var i = 1; i <= 10; i++) {
var num = prompt('请输入1~50之间的一个数字,只能猜10次哦');
if (num > random) {
alert('你猜大了');
} else if (num < random) {
alert('你猜小了');
} else {
alert('你好帅哦,猜对了');
break;
}
alert('你还有' + (10 - i) + '次机会');
}
Date日期对象
与Math对象不同 Date()日期对象是一个构造函数 必须用new来调用创建我们的日期对象
下面是Math对象的部分方法

我们来看一下这些方法具体的使用
// 使用Date 如果没有参数 返回当前系统的日期
var date = new Date();
console.log(date);
// 如果参数为数字型
var date1 = new Date(2021,11,23);
console.log(date1); //数字型月份返回的是12月 不是11月
// 如果参数为字符串型
var date2 = new Date('2021-12-23 11:9:8');
console.log(date2); //字符串型月份不会变 常用
console.log(date.getFullYear());
console.log(date.getMonth() + 1);// 月份返回月份小1个月 加1调整
console.log(date.getDate()); //返回的是 几号
console.log(date.getDay()); //周一返回的是1 周日返回0
var date = new Date();
console.log(date.getHours()); //时
console.log(date.getMinutes()); //分
console.log(date.getSeconds()); //秒
按照我们的习惯,通常日期的显示格式是 xxxx年 x月 x日 星期 x
我们可以作如下调整
格式化日期
// 要求输出 xxxx年 x月 x日 星期 x
var year = date.getFullYear();
var month = date.getMonth() + 1; //月份记得加1
var dates = date.getDate();
var day = date.getDay();
var arr = ['日','一','二','三','四','五','六']
console.log('今天是' + year + '年' + month + '月' + dates + '日' + ' 星期' + arr[day]);
// 今天是 2021年12月23日 星期四
格式化时间
//格式化日期 时分秒
// 要求封装一个函数返回当前的时分秒 格式 08:08:08
function getTimer() {
var time = new Date();
var h = time.getHours();
h = h < 10 ? '0' + h : h;
var m = time.getMinutes();
m = m < 10 ? '0' + m : m;
var s = time.getSeconds();
s = s < 10 ? '0' + s : s;
return h + ':' + m + ':' + s ;
}
console.log(getTimer());
案例:倒计时
倒计时案例核心算法
利用时间戳计算两个时间差值,再将时间差值毫秒数格式化成时分秒

// d = parseInt(总秒数 / 60 / 60 / 24); //计算天数
// h = parseInt(总秒数 / 60 / 60 %24); //计算小时
// m = parseInt(总秒数 / 60 %60 ); //计算分数
// s = parseInt(总秒数 %60); //计算秒数
// 封装函数计算剩余天数
function countDown(time) {
var nowTime = +new Date(); // 返回当前时间总的毫秒数
var inputTime = +new Date(time); //返回用户输入时间总的毫秒数
var times = (inputTime - nowTime) / 1000; // times是剩余时间总的秒数
// 将总秒数转换为时分秒形式
var d = parseInt(times / 60 / 60 / 24);
var h = parseInt(times / 60 / 60 % 24);
var m = parseInt(times / 60 % 60);
var s = parseInt(times % 60);
return d + '天' + h + '时' + m + '分' + s + '秒';
}
// 封装函数格式化今天
function today() {
var year = date.getFullYear();
var month = date.getMonth() + 1; //月份记得加1
var dates = date.getDate();
var day = date.getDay();
var arr = ['日', '一', '二', '三', '四', '五', '六']
return'今天是' + year + '年' + month + '月' + dates + '日' + ' 星期' + arr[day];
}
var date = new Date();
console.log(today());
var down = countDown('2022-1-1 00:00:00');
console.log('距离2022年元旦还有 ' + down);
//运行结果 :
//今天是:2021年12月23日 (当天日期)
//距离2022年元旦还有8天8时18分19秒 (剩余时间)
数组对象
——创建数组对象的两种方式
1 利用字面量创建
// 创建数组2种方法
// 1 利用字面量创建
var arr = [1,2,3];
console.log(arr[0]); // 1
2 利用 new Array()
// 2 利用 new Array()
// var arr1 = new Array(); //创建了一个空的数组
// var arr1 = new Array(2); //创建了一个数组 含2个空的数组元素,数组长度为2
var arr1 = new Array(2,3); //等价于[2,3]
console.log(arr1);
—— 检测是否为数组的两种方法
1 instanceof 运算符
// 1、instanceof 运算符
var arra = [];
var obj = {};
console.log(arr instanceof Array); // true
console.log(obj instanceof Array); //false
2、Array.isArray(参数);
H5新增的方法 ie9以上版本支持
// 2、Array.isArray(参数); H5新增的方法 ie9以上版本支持
console.log(Array.isArray(arr)); //true
console.log(Array.isArray(obj)); //false
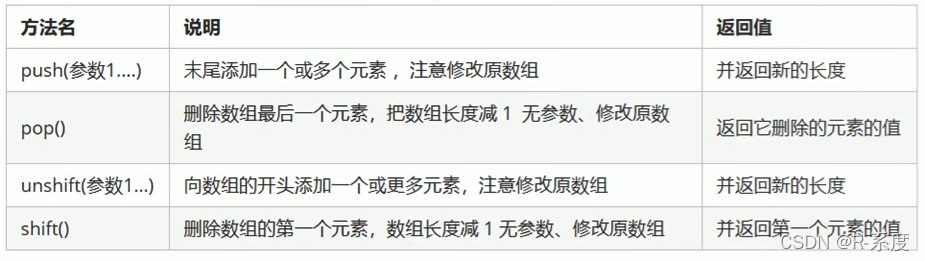
—— 添加删除数组元素的方法

数组末尾添加新元素 push()
// push() 数组末尾添加新元素
var arr = [1, 2, 3];
// arr.push(4,'blue');
console.log(arr.push(4, 'blue')); //5
//push() 返回值是新数组长度
数组开头添加新元素 unshift()
// unshift() 数组开头添加新元素
var arr = [1, 2, 3];
console.log(arr.unshift(4, 'blue')); //5
//unshift() 返回值是新数组长度
删除数组最后一个元素 pop()
// 删除数组最后一个元素 pop()
console.log(arr.pop());
// pop()返回值是被删除的元素
删除数组第一个元素 shift()
// 删除数组第一个元素 shift()
console.log(arr.shift());
// shift()返回值是被删除的元素
注意:
- 删除和添加操作都会改变原数组
- 删除方法不添加参数,一次只能删除一个
—— 数组排序
之前学习数组时写过数组排序的案例,但实际上JavaScript中就有内置的数组排序的方法,我们可以直接使用

反转数组
// 反转数组
var arr = ['I', 'LOVE', 'YOU'];
arr.reverse();
console.log(arr); // ['YOU','LOVE','I']
冒泡排序
// 冒泡排序
var arr = [23, 1, 344, 5, 66];
arr.sort(function (a, b) {
// return a - b ; //升序
return b - a; //降序
})
—— 数组索引
// indexOf(数组元素) 从前面开始查找 返回该数组元素的索引号
var arr = ['red','blue','pink','blue'];
console.log(arr.indexOf('blue')); // 1
console.log(arr.indexOf('black')); // 找不到元素返回-1
// lastIndexOf(数组元素) 从数组尾部开始查找 返回该数组元素的索引号
console.log(arr.lastIndexOf('blue')); // 3
注意:
- 返回值是要查找的元素在数组中的索引号
- 只返回第一个满足条件的索引号
- 若该数组中找不到此元素则返回值为 -1;
案例:数组去重
将arr数组中的重复元素去掉,只保留一个
var arr = ['a','p','a','i','i','g','p','p','g'];
function unique(arr) {
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) === -1) {
newArr.push(arr[i]);
}
}
return newArr;
}
var demo = unique(arr);
console.log(demo);
—— 数组转换为字符串
toString ()方法
// toString()
var arr = [1,2,3];
console.log(arr.toString()); //1,2,3
join(分隔符)
// join(分隔符)
var arr = [1,2,3]
console.log(arr.join()); // 1,2,3 不加参数默认逗号分隔
console.log(arr.join('-')); // 1-2-3
console.log((arr.join(''))); // 123 (字符型)
字符串对象
——— 基本包装类型
为了方便操作基本数据类型,JavaScript 还提供了三个特殊的引用类型:String、Number和 Boolean。
基本包装类型就是把简单数据类型包装成为复杂数据类型,这样基本数据类型就有了属性和方法。
// 下面代码有什么问题?
var str = 'andy';
console.log(str.length);
按道理基本数据类型是没有属性和方法的,而对象才有属性和方法,但上面代码却可以执行,这是因为
js 会把基本数据类型包装为复杂数据类型,其执行过程如下 :
// 1. 生成临时变量,把简单类型包装为复杂数据类型
var temp = new String('andy');
// 2. 赋值给我们声明的字符变量
str = temp;
// 3. 销毁临时变量
temp = null;
——— 字符串的不可变
指的是里面的值不可变,虽然看上去可以改变内容,但其实是地址变了,内存中新开辟了一个内存空间。
当重新给字符串变量赋值的时候,变量之前保存的字符串不会被修改,依然在内存中重新给字符串赋值,会重新在内存中开辟空间,这个特点就是字符串的不可变。
由于字符串的不可变,在大量拼接字符串的时候会有效率问题
——— 根据字符返回位置

var str = '如虎添亿,虎虎生威';
console.log(str.indexOf('虎'));
console.log(str.indexOf('虎',2)); //从索引号是2的位置开始查找
案例:求某个字符在数组中出现的位置及次数
var str = 'odfhbofjboojrops';
var index = str.indexOf('o');
var num = 0;
while (index !== -1) {
console.log(index);
num++;
index = str.indexOf('o',index + 1);
}
console.log('o出现的次数是:' + num);
——— 根据位置返回字符

charAt(index)
// 根据位置返回字符
// 1、charAt(index)根据位置返回字符
var str = 'boy';
console.log(str.charAt(3));
// 遍历所有字符
for (var i = 0; i < str.length; i++) {
console.log(str.charAt(i));
}
charCodeAt(index)
返回相应索引号的字符ASCII值
目的: 判断用户按下了那个键
// str.charCodeAt(index) 返回相应索引号的字符ASCII值 目的: 判断用户按下了那个键
console.log(str.charCodeAt(0));
str[index]
// str[index] H5 新增的
console.log(str[0]);
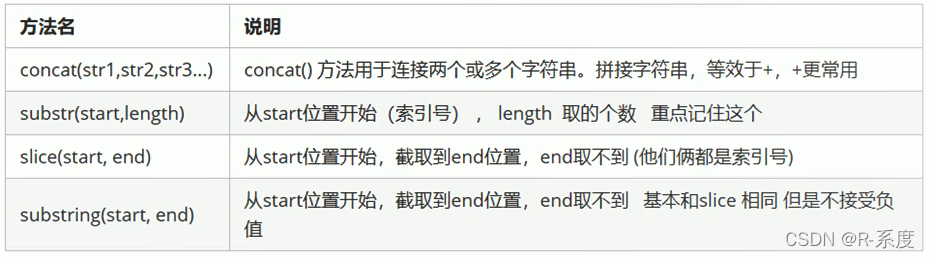
——— 字符串的操作方法

concat(‘str1’,‘str2’…)拼接字符串
等效于之前学习的用 + 拼接,+ 更方便更常用
//concat('字符串1','字符串2'...)
var str = 'boy';
console.log(str.concat('blue'));
//boyblue
substr(index,num)截取字符串
ubstr('截止的起始位置','截取几个字符');
var str1 = '虎虎生威,吉祥止止';
console.log(str1.substr(5,4)); //从索引号为5 的地方截取4个字符 吉祥止止
replace(str1,str2)替换字符串
// 替换字符串 replace('被替换的字符','替换为的字符') 只会替换第一个字符
var str1 = 'bigbig';
console.log(str.replace('b','p')); //pigbig
案例:把字符串里的所有o替换为*
var str1 = 'abfuwoonsonodro';
while (str1.indexOf('o') !== -1) {
str1 = str1.replace('o','*');
}
console.log(str1);
split(‘分隔符’) 字符转换为数组
// 字符转换为数组 split('分隔符')
var str2 = '我,爱,中,国';
console.log(str2.split(','));
查阅文档
上文介绍的内置对象和其属性方法只是冰山一角,还有很多很多的内置对象供我们使用,当然我们不用每个都记住。
授之以鱼🐟不如授之以渔🎣
其实学习一个内置对象的使用,只要学会其常用成员的使用即可,我们可以通过查文档学习,可以通过MDN/W3C来查询。
Mozilla 开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括 HTML、CSS 和万维网及 HTML5 应用的 API。
MDN: https://developer.mozilla.org/zh-CN/
3、浏览器对象
第三个浏览器对象属于 JS 独有的
本文就不过多赘述了。
对象小结
- 对象可以使代码结构更加清晰
- 对象是复杂数据类型object
- 本质:对象就是一组无序的相关属性和方法的集合
- 构造函数泛指某一大类,比如明星,不管是迪丽热巴还是易烊千玺,都统称为明星
- 对象实例特指一个事物,比如一个苹果、易烊千玺等。
- for…in 语句用于对对象的属性进行循环操作