ES10新特性
数组方法扩展
flat降维数组。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flat与flatMap</title>
</head>
<body>
<script>
// flat平的意思,将多维数组转化为低维数组
const arr=[1,2,3,4,[5,6]];
console.log(arr.flat());
</script>
</body>
</html>
这里就把二维的变维了一维的。

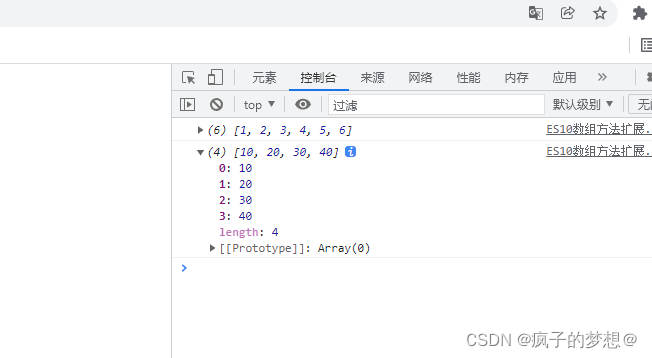
flatMap是flat和Map的操作集合
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flat与flatMap</title>
</head>
<body>
<script>
// flat平的意思,将多维数组转化为低维数组
const arr = [1, 2, 3, 4, [5, 6]];
console.log(arr.flat());
// flatMap 对回调函数返回的结果是一个二维数组,在加上flatMap就可以变回一维数组
const arr1 = [1, 2, 3, 4];
// 如果Map的操作返回的是一个多维数组,那么在加上flat就变成一维的
const result = arr1.flatMap(item => [item * 10]);
console.log(result);
</script>
</body>
</html>

ES10的Symbol.prototype.description属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//创建Symbol 用来获取Symbol的字符串描述
let s = Symbol('尚硅谷');
console.log(s.description)
</script>
</body>
</html>

ES11的私有属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>私有属性</title>
</head>
<body>
<script>
class Person {
//公有属性
name;
//私有属性
#age;
#weight;
//构造方法
constructor(name, age, weight) {
this.name = name;
this.#age = age;
this.#weight = weight;
}
// 为了能够访问私有属性加一个intro
intro() {
console.log(this.name);
console.log(this.#age);
console.log(this.#weight);
}
}
//实例化
const girl = new Person('晓红', 18, '45kg');
// 输出公有属性
console.log(girl.name);
// 输出私有属性,会报错,提示信息说,这是一个私有属性,不允许访问。
// console.log(girl.#age);
// 调用intro
girl.intro();
</script>
</body>
</html>

ES11的promise.allSettle
应用场景, 有一个事物成功,则总体事物都成功。即批量处理异步任务时
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 返回的是一个promise组合,只有里边的promise有一个成功的,则总体组合就是成功的。
//声明两个promise对象
const p1 = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('商品数据-1');
}, 1000)
});
const p2 = new Promise((resolve, reject) => {
setTimeout(() => {
// resolve('商品数据–2 ");
reject('出错啦!');
}, 1000)
});
//调用allsettled 方法
const result = Promise.allSettled([p1, p2]);
console.log(result);
</script>
</body>
</html>

ES11可选链操作符
使用语法是?.,应用场景是当有一个属性的层层递进关系时,想找到最里层的属性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 可选链操作符 "?."
function main(config) {
// 传统方法想获得db里的host,需要层层判断,每一层是否存在
// const dbHost = config && config.db && config.db.host
// console.log(dbHost);
// 使用操作符,?表示问号之前的属性是否存在,然后一层一层判断
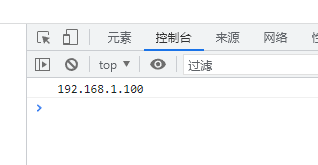
const dbHost = config?.db?.host;
console.log(dbHost);
}
main({
db: {
host: ' 192.168.1.100',
username: "root"
},
cache: {
host: '192.168.1.200',
username: " admin"
}
})
</script>
</body>
</html>

动态import加载
以往引入模块,都会在一个js文件里,一次性import很多,但是又不会每一个都同时用到,所以出现动态加载,用什么加载什么,提高效率。
新建一个html文件、一个app.js、一个hello.js。代码依次如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<button id="btn">点击</button>
<script src="./app.js" type="module"></script>
</body>
</html>
// 静态引入方式
// import * as m1 from "./hello.js";
// 获取元素
const btn = document.getElementById('btn');
btn.onclick = function(){
// 动态引入
import('./hello.js').then(module => {
// 使用then方法返回的是一个promise对象,里边的module就是引入的hello.js内的内容
console.log(module);
// 调用引入的hello.js里边的hello方法
module.hello();
})
}
export function hello(){
alert('hello');
}
ES11新数据类型BigInt
主要用作更大数值计算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 大整型,在普通的数字后边加一个n即可表示为大整型
let n = 521n;
console.log(n, typeof (n));
// 将普通数转换为大整型,浮点数不能进行转换
let p = 123;
console.log(BigInt(p));
// 应用场景是大数值运算
// 最大安全整数Number.MAX_SAFE_INTEGER;
let max = Number.MAX_SAFE_INTEGER;
// 在该数基础上再加数值,计算机就不会进行计算了
console.log(max);
// 此时用大整型,就可以正常进行计算了
console.log(BigInt(max) + BigInt(1))
console.log(BigInt(max) + BigInt(2))
</script>
</body>
</html>

ES11的globalThis
这个this是指向全局的this。
演示在浏览器编辑环境,即编写html时,全局this指向的是window
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
console.log(globalThis);
// 在浏览器下的环境,这里的全局this指向的是window
</script>
</body>
</html>

在node.js编辑时,全局this指向的是node中的Object
//新建一个js文件
console.log(globalThis);