react的状态管理用顺手了,今天有个小业务可以通过简单的父子组件之前通信完成,但是当我想用这个知识点时,竟然“摸键盘忘记语法了”。真的好尴尬啊。
父传子
在父组件页面中通过?<子组件名称? props属性名称 = {传递的数据} />??传递
子传父
在父组件中<子组件名称? 自定义函数={子组件中通过子组件传过来的值}?/>
在子组件中 通过调用 父组件的自定义函数(要向父组件传递过去的参数值)
状态提升
状态提升常用于兄弟组件之间的通信,具体方法就是将各个兄弟组件中的互相通信的参数值提升到父组件中。
代码
下面的简单demo是父传子、子传父与兄弟组件通信的案例
父组件
import { useState } from 'react'
import Class from './class'
import Function from './function'
import './index.css'
export default ()=>{
const [count,setCount] =useState(0)
return (
<div className='outSider'>
<h2>父组件</h2>
<div>父组件中的count值-----------------{count}</div>
<br />
<Function count={count} change={(e)=>setCount(e)}/>
<Class count={count} change={(e)=>setCount(e)}/>
</div>
)
}子组件(Function、函数组件)
import { Button } from 'antd'
export default (props) => {
const { count,change } = props
return (
<div className="content">
<h3>函数组件</h3>
<div>函数组件中的count值-----------------{count}</div>
<Button onClick={()=>change(count+1)}>增加</Button>
</div>
)
}子组件(Class、类组件)
import { PureComponent } from 'react'
import { Button } from 'antd'
export default class extends PureComponent {
constructor(props) {
super(props)
}
render() {
return (
<div className='content'>
<h3>类组件</h3>
<div>类组件中的count值-----------------{this.props.count}</div>
<Button onClick={()=>this.props.change(this.props.count+1)}>增加</Button>
</div>
)
}
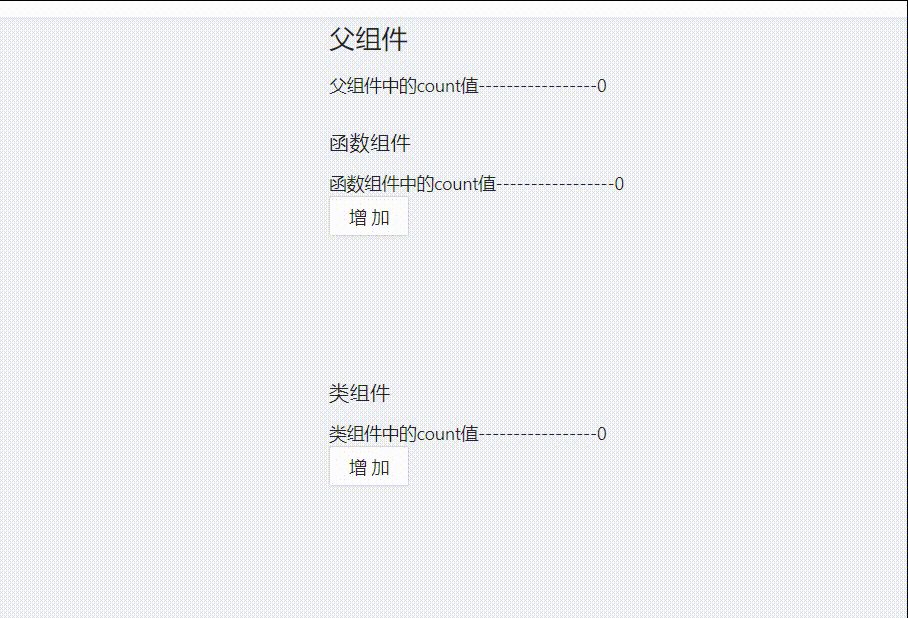
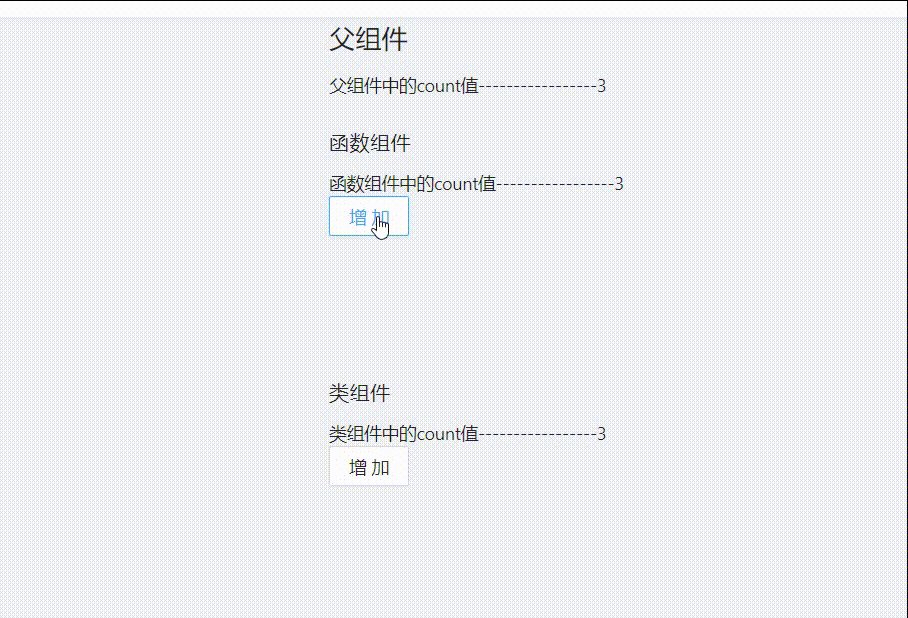
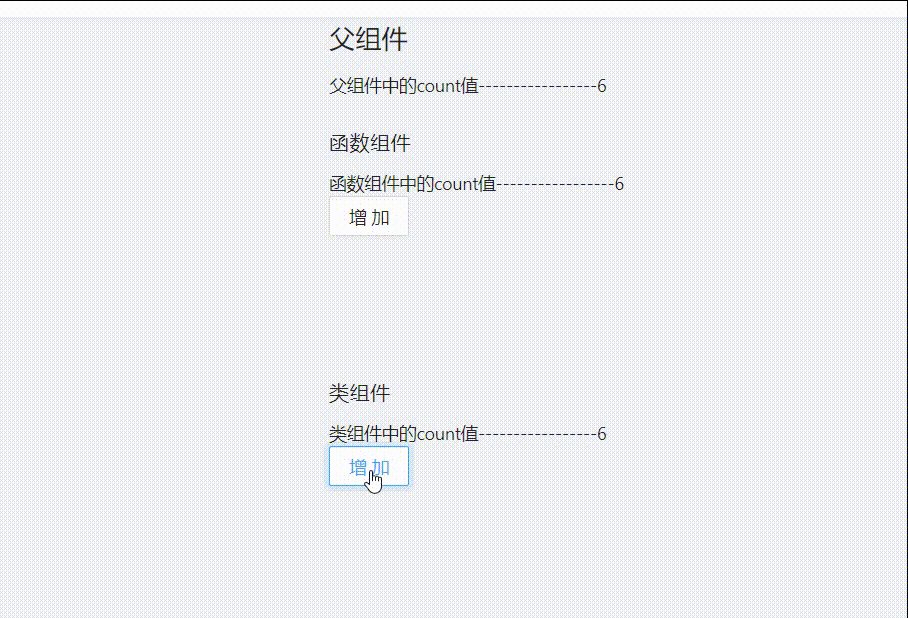
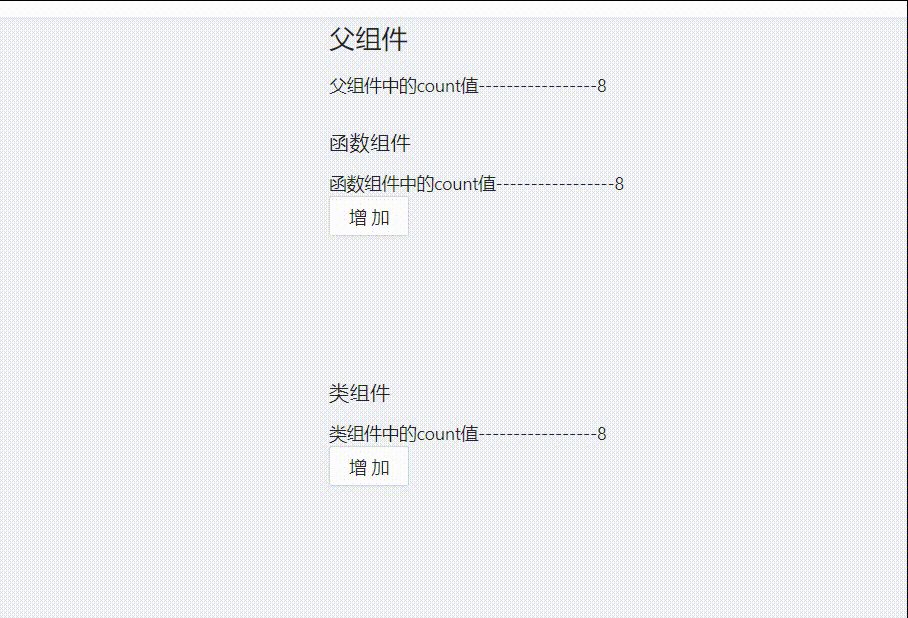
}?下面是案例效果:

?