本页面使用了bootstrap和jquery技术,视频、音频和图片资源均来源于王者荣耀官网。
页面中的角色和视频背景会随着鼠标的移动而轻微移动 (有点3D的感觉)。
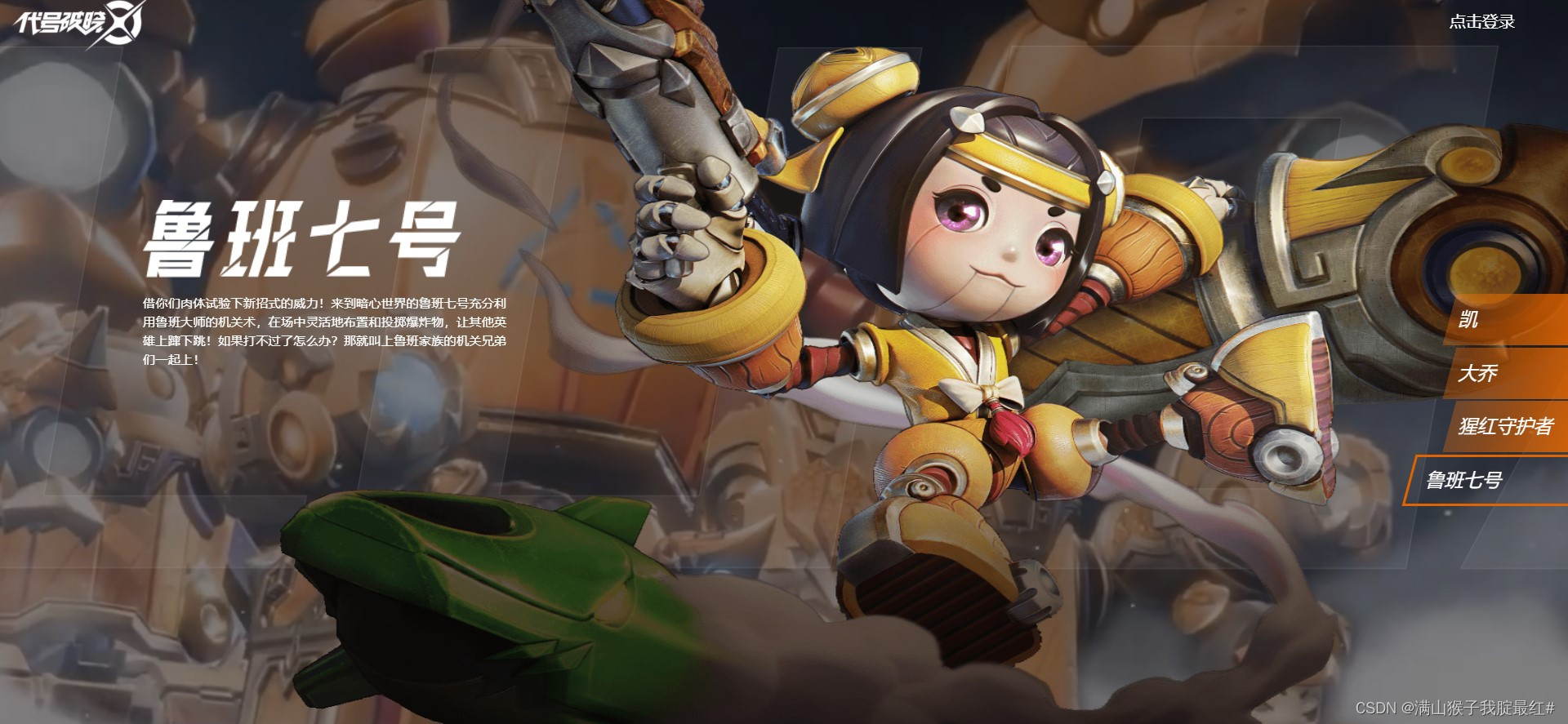
效果图如下:

?点击右侧菜单即可切换角色,并会触发该角色的语音
比如“凯”的:无限接近死亡,更能醒悟生存的真谛。

?

?团战可以输,卤蛋必须死
附上代码:?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="bootstrap5/css/bootstrap.min.css" rel="stylesheet">
<script src="bootstrap5/js/bootstrap.bundle.min.js"></script>
<script src="jquery/jquery3.6.0.js"></script>
<style type="text/css">
* {
color: #ffffff;
}
#kaivideo {
min-width: 130%;
min-height: 100%;
height: auto;
width: auto;
position: fixed;
z-index: -9;
left: 0;
top: 0;
filter: brightness(50%);
}
a {
text-decoration: none;
color: #ffffff;
}
.bigpic {
width: 120vw;
height: 120vh;
position: fixed;
top: 0;
left: -100px;
z-index: -5;
}
.bigbg {
width: auto;
height: 140vh;
position: fixed;
top: -70px;
left: 0px;
z-index: -8;
}
.bigfont {
margin-top: 20vh;
}
.smallfont {
font-size: 0.8vw;
}
.namebigbox {
width: 100vw;
height: 40vh;
overflow: hidden;
position: relative;
}
.namebox {
position: absolute;
right: 0;
}
.namebox div {
width: 10vw;
height: 7vh;
background: linear-gradient(to right, rgba(255, 113, 5, 0.3), rgba(226, 100, 0, 1));
margin-bottom: 2px;
transform: skew(-15deg);
font-size: 1.2vw;
line-height: 6vh;
padding-left: 10px;
border: 3px solid transparent;
border-left: transparent;
cursor: pointer;
transition: all 0.3s;
}
.namebox div:hover {
width: 15vw;
background: transparent;
border: 3px solid rgba(226, 100, 0, 1);
padding-left: 15px;
margin-left: -40px;
}
</style>
</head>
<body>
<video src="src/凯.mp4" loop="" controls="" autoplay="" id="kaivideo"></video>
<img src="src/凯.png" class="bigpic">
<img src="src/凯背景.png" class="bigbg">
<audio src="src/凯1.mp3" autoplay="" id="myaudio"></audio>
<audio src="src/点击音效.mp3" autoplay="" id="onclickaudio"></audio>
<div class="container-fluid">
<div class="row">
<div class="col-2">
<img src="src/logo1.png" width="60%">
</div>
<div class="col-1 offset-9 mt-3">
<a href="javascript:;">点击登录</a>
</div>
</div>
<div class="row">
<div class="col-1 offset-1">
<img src="src/凯字.png" class="bigfont">
</div>
</div>
<div class="row mt-3 namebigbox">
<div class="col-3 offset-1 smallfont">
背负血脉诅咒的剑士,以刀锋与魔铠的力量著称。为了适应
暗心世界复杂多变的环境,他将灵活运用自己的武器,有效
打击不同距离的对手。而在暗心的影响下,魔铠的力量也在
他的身体中躁动不安——他又是否能够掌控这危险的力量?
</div>
<div class="col-1 offset-7 namebox">
<div
onclick="toggle('src/凯.png','src/凯.mp4','src/凯字.png','src/凯背景.png','src/凯2.mp3','背负血脉诅咒的剑士,以刀锋与魔铠的力量著称。为了适应暗心世界复杂多变的环境,他将灵活运用自己的武器,有效打击不同距离的对手。而在暗心的影响下,魔铠的力量也在他的身体中躁动不安——他又是否能够掌控这危险的力量?')">
凯</div>
<div
onclick="toggle('src/大乔.png','src/大乔.mp4','src/大乔字.png','src/大乔背景.png','src/大乔3.mp3','她曾引动海潮游走战场。现在,她舞动法杖,利用不同形式的水流,有效打击较远距离的对手。水流的力量使她在暗心世界高低错落的地形中能够灵活移动,在陷入危险境地时也能设法返回安全地带。她将在蹁跹跃动间,寻找时机,优雅地击败对手。')">
大乔</div>
<div
onclick="toggle('src/红爸爸.png','src/红爸爸.mp4','src/红爸爸字.png','src/红爸爸背景.png','src/.mp3','来到暗心世界的可不只有英雄,还有威猛的猩红守护者!它依靠自己结实的身体和有力的手臂,稳稳地占据战场中央位置,驱逐所有前来骚扰的对手。它这么做可能只是为了给小伙伴咕嗒制造一块安全的游戏区吧?')">
猩红守护者</div>
<div
onclick="toggle('src/鲁班.png','src/鲁班.mp4','src/鲁班字.png','src/鲁班背景.png','src/鲁班1.mp3','借你们肉体试验下新招式的威力!来到暗心世界的鲁班七号充分利用鲁班大师的机关术,在场中灵活地布置和投掷爆炸物,让其他英雄上蹿下跳!如果打不过了怎么办?那就叫上鲁班家族的机关兄弟们一起上!')">
鲁班七号</div>
</div>
</div>
</div>
<script type="text/javascript">
var kaivideo = $("#kaivideo");
$(document).on({
mousemove: function(e) {
var x = e.clientX;
var y = e.clientY;
$('.bigpic').css({
'left': -x * 0.05 - 100,
'top': -y * 0.05
});
$('.bigbg').css({
'left': -x * 0.15 + 20,
'top': -y * 0.15 - 70
});
$('#kaivideo').css({
'left': -x * 0.3,
'top': -y * 0.3
});
},
click: function() {
$('#onclickaudio').attr('src', 'src/点击音效.mp3');
}
});
function toggle(pic, video, font, bg, audio, text) {
$('.bigpic').attr('src', pic);
$('#kaivideo').attr('src', video);
$('.bigfont').attr('src', font);
$('.bigbg').attr('src', bg);
$('#myaudio').attr('src', audio);
$('.smallfont').html(text);
document.querySelector('.bigpic').animate([{
transform: 'translate(66%)'
},
{
transform: 'translate(0%)'
},
], {
duration: 600,
easing: 'ease-out',
fill: 'forwards',
});
document.querySelector('.bigfont').animate([{
transform: 'translate(-666%)'
},
{
transform: 'translate(0%)'
},
], {
duration: 600,
easing: 'ease-out',
fill: 'forwards',
});
document.querySelector('.bigbg').animate([{
transform: 'translate(-666%)'
},
{
transform: 'translate(0%)'
},
], {
duration: 600,
easing: 'ease-out',
fill: 'forwards',
});
document.querySelector('.smallfont').animate([{
transform: 'translate(-666%)'
},
{
transform: 'translate(0%)'
},
], {
duration: 700,
easing: 'ease-out',
fill: 'forwards',
});
}
$('.namebox div').click(function() {
kaivideo.animate({
opacity: '0.5'
}, 100);
kaivideo.animate({
opacity: '1'
}, 600);
});
</script>
</body>
</html>
动画效果的代码重复次数较多 {{{(>_<)}}}
如果想了解更多或想要图片和视频资源请联系我。