Vue
1. Vue简介
渐进式js框架------> 简化页面中的js开发
官网:cn.vuejs.org
了解:jQuery是js框架
渐进式:
- 易用
- 灵活
- 高效
通俗定义:vue的出现可以让我们在页面中完成特别复杂的操作,可以简化dom编程甚至可以不写任何dom编程代码

2. Vue第一个入门案例
2021/12/19-------【编程不良人】2021最新Vue全家桶系列教程
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app" class="target">
<h1>{{msg}}</h1>
<span>{{msg}}}</span>
<h2>{{count}}</h2>
<h2>{{count+1}}</h2>
<h3>{{content.toUpperCase}}</h3>
<h4>{{content.length}}</h4>
<h4>{{content==Hello}}</h4>
</div>
</body>
</html>
<!--
1.Script代码与引入核心js文件放在Html后面
2.id标签不能放在body中,放在div容器中
-->
<!--引入核心js文件-->
<script src="js/vue.js"></script>
<!--书写 Vue代码-->
<script>
new Vue({ //创建一个Vue实例
el:"#app", //el:element 元素 代表vue实例的作用范围
data: { //data 数据 自定义绑定各种数据
msg:"小陈",
count:0,
content:"Hello vue"
}
});
</script>
<!--总结:
1.一个页面中只能存在一个Vue实例 不能创建多个vue实例
2.vue实例中el属性代表vue实例的作用范围,日后在vue实例作用范围内可以使用{{data属性中变量名}}
直接获取data中变量名对应的属性值
3.vue实例中data属性用来给当前vue实例绑定自定义数据,日后绑定数据可以在vue实例作用范围内直接使用{{变量名}}}方式获取
4.使用{{}}进行data中数据获取时,可以在{{}}取值语法中进行算术运算、逻辑运算及调用相关类型的相关方法
5.vue实例中el属性可以书写任何css选择器,但是推荐使用id选择器,因为一个vue实例只能做用于一个具体作用范围
-->
3. Vue中v-text、v-html指令以及v-on事件指令
vue中data属性定义对象、数组相关数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<h1>{{count}}</h1>
<h1>{{user.id}}====={{user.name}}===={{user.age}}===={{user.salary}}</h1>
<h1>{{schools[0]}}======{{schools[1]}}========{{schools[2].length}}</h1>
<h1>{{users[0].id}}======{{users[0].name}}====={{users[0].age}}</h1>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
new Vue({
el:"#app",
data:{
msg:"Hello Vue",
count:0,
user:{id:22,name:"xiaochao",age:25,salary:2500},
schools:["河南校区","北京校区","天津校区"],
users:[
{id:22,name:"xiaochao",age:25,salary:2500},
{id:23,name:"xiaochao1",age:24,salary:3500},
{id:24,name:"xiaochao2",age:22,salary:4500}
]
}
});
</script>
v-text、v-html指令使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!-- v-text和v-html:作用:用来获取vue实例中data属性中声明的数据
{{}}取值和v-text取值区别:
1.{{}}取值不会将标签的原始数据清空 使用v-text取值清空标签原始数据
{{}}=====> 插值表达式
2.{{}}取值存在插值闪烁 v-text v-html取值不存在差值闪烁
v-text(innerText)取值和v-html(innerHtml)取值区别:
1.使用v-text取值,直接将获取数据渲染到指定标签中
2.使用v-html取值:先将获取数据进行Html标签解析,解析之后再渲染到指定标签中
-->
<h1 v-text="msg"></h1>
<h1 v-html="msg"></h1>
<h1 v-text="content"></h1>
<h1 v-html="content"></h1>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
new Vue({
el:"#app",
data:{
msg:"Hello Vue",
content:"<a href=\"http://www.baidu.com\">\"点我查看详细\"</a>"
}
})
</script>
v-on指令基本使用1
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<!--
js中事件(event):事件三要素:
事件源:发生特定动作在html标签
事件:发生特定动作事件 单击事件:onclick ondblclick onmouseover onmouseout keyup keydown...
监听器:事件处理程序 一般在js中是事件处理函数 function(){}
v-on指令: 作用:用来给页面中标签绑定事件
语法:在对应标签上使用v-on:事件名="事件处理函数名"
-->
<h1>{{msg}}</h1>
<button onclick="test()">点我</button>
<button v-on:click="text">点点我</button>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
function test() {
alert("11")
};
new Vue({
el:"#app",
data:{
msg:"Hello Vue",
content:"<a href=\"http://www.baidu.com\">\"点我查看详细\"</a>",
},
methods:{ // 用来vue实例绑定一系列函数
text:function(){ //定义一个test函数====匿名
alert("vue中test");
}
}
})
</script>
v-on指令基本使用2之在函数中获取vue实例本身
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<button v-on:click="test" v-on:mouseover="test1">点我试试</button>
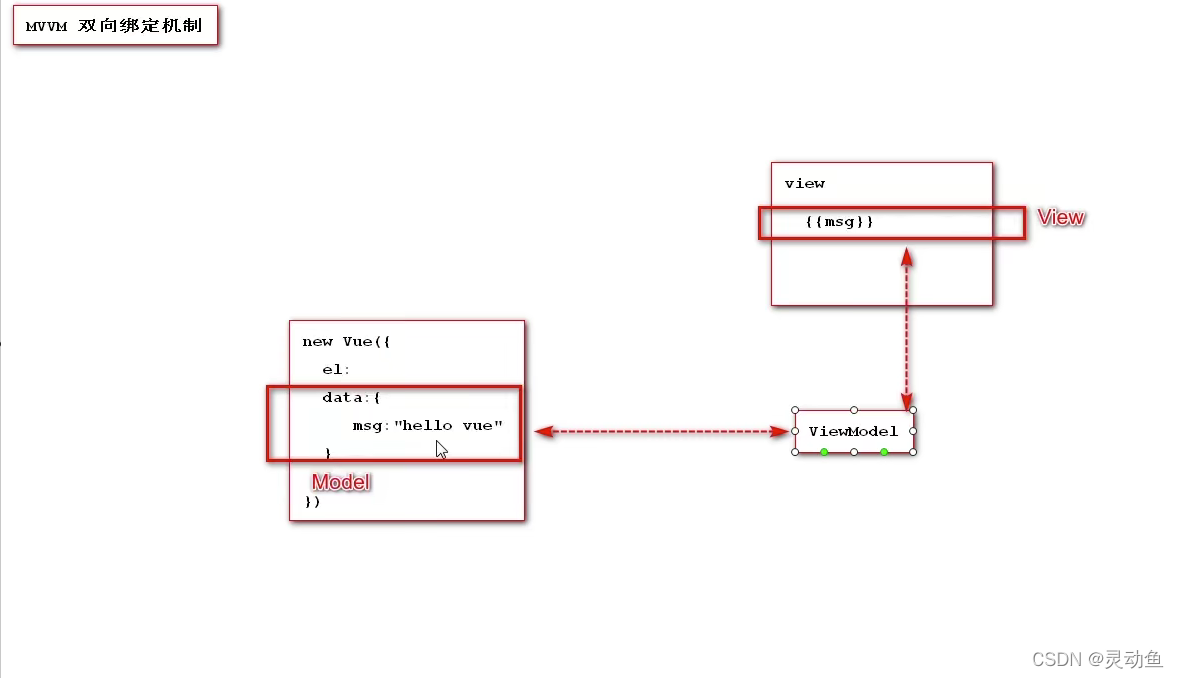
<!--双向绑定机制 MVVN Model<======> ViewModel(监听器)<=====>View(视图) -->
<h1>{{count}}</h1> // 视图
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
var app = new Vue({
el:"#app",
data:{ // Model
msg:"Hello Vue",
count:1,
},
methods:{
test:function (){
//如何在vue定义方法中获取data中数据 注意:在自定义方法中可以直接使用this,this代表当前vue实例
console.log(this.count);
//触发aa事件
this.aa();
this.count =this.count +1;
},
test1:function (){
console.log("777")
},
aa:function(){
console.log("aaa");
}
}
})
</script>
4. Vue中v-on事件传递参数和@简化事件绑定
v-on指令基本使用2之在函数中传递参数
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<h1>年龄:{{count}}</h1>
<button v-on:click="incrementAge">点我每次给年龄+1</button>
<!-- 指定事件并给事件传递参数-->
<button v-on:click="changeAge(10)">点我每次给年龄+10</button>
<button v-on:click="changeAgeAndMsg({count:1,msg:'您好'})">点我每次给年龄+1,同时msg+“您好”</button>
<!--外面是双引号,里面是单引号-->
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
var app = new Vue({
el:"#app",
data:{ // Model
msg:"Hello Vue",
count:1,
},
methods:{
incrementAge:function () { // 无参数
this.count++;
},
changeAge:function (x) { // 参数为单独变量
this.count = this.count + x;
},
changeAgeAndMsg:function (param) { // 参数为对象
this.count = this.count +param.count;
this.msg = this.msg + param.msg;
}
}
})
</script>
v-on指令基本使用2之简化写法@绑定事件
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<h1>年龄:{{count}}</h1>
<!--
v-on指令:用来给对应标签绑定特定事件
v-on指令简化写法 @ 语法: @事件名=事件处理函数名
-->
<button v-on:click="incrementAge">点我每次给年龄+1</button>
<!--简化写法-->
<button @click="changeAge(5)">点我年龄+5</button>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
var app = new Vue({
el:"#app",
data:{ // Model
msg:"Hello Vue",
count:1,
},
methods:{
incrementAge:function () {
this.count=this.count +1;
},
// 简化写法
changeAge(x){ //原始定义函数: 函数名:function(){} =====> 简化函数: 函数名(){}
this.count = this.count + x;
}
}
})
</script>
5. v-if、v-show、v-bind指令的使用
v-if v-show指令的使用
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--
v-if v-show指令:作用:用来通过vue方式控制页面中那些标签展示和隐藏
语法:控制那个标签显示隐藏直接在那个标签上 加入v-if=“true|false|逻辑表达式” v-show=“true|false”
区别:
1.v-if底层通过控制dom树上元素节点实现页面标签展示和隐藏 dom树
2.v-show底层通过控制标签css中display属性实现标签展示和隐藏 css样式
使用总结:
一般来说,v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果
需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if 较好
-->
<h2 name="if" v-if="isShow">{{msg}}</h2>
<h2 name="show" v-if="isShow">{{msg}}</h2>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
msg:"Hello Vue",
isShow:false
},
methods:{ // 用来给vue实例定义一系列相关方法
}
})
</script>
<div id="jsRYopUU3l" style="display: none;"></div> // v-show
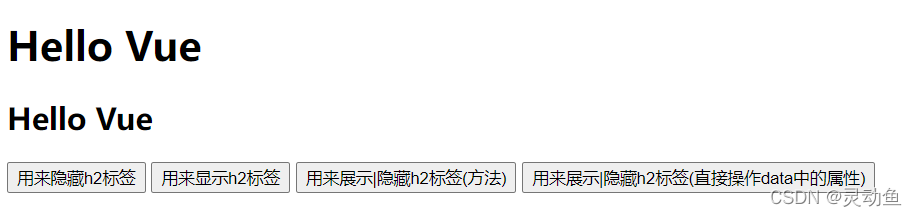
v-if、v-show的案例(一)
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!-- 管理状态 -->
<h2 v-show="isShow">{{msg}}</h2>
<button @click="hideH2">用来隐藏h2标签</button>
<button @click="displayH2">用来显示h2标签</button>
<button @click="hideDisplayh2">用来展示|隐藏h2标签(方法)</button>
<button @click="isShow=!isShow">用来展示|隐藏h2标签(直接操作data中的属性)</button>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
msg:"Hello Vue",
isShow:true
},
methods:{ // 用来给vue实例定义一系列相关方法
hideH2(){
this.isShow=false;
},
displayH2(){
this.isShow=true;
},
hideDisplayh2(){
// if(this.isShow){
// this.isShow =false;
// }else{
// this.isShow=true;
// }
this.isShow =!this.isShow;
}
}
})
</script>

v-if、v-show的案例(二)
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--@mouseover 鼠标键入隐藏 -->
<div style="width:200px;height:200px;background: blue" v-show="isShow" @mouseover="hideDiv"></div>
<br>
<div style="width:200px;height:200px;background: blue" v-show="isShow" @mouseover="isShow=false"></div>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
msg:"Hello Vue",
isShow:true
},
methods:{ // 用来给vue实例定义一系列相关方法
hideDiv(){
this.isShow = false;
}
}
})
</script>
2021/12/23------【编程不良人】2021最新Vue全家桶系列教程
v-bind指令的基本使用:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--v-bind: 绑定 作用: 用来绑定html标签中某个属性交给vue实例进行管理
好处: 一旦属性交给vue实例进行管理之后,日后可以通过修改vue实例中绑定属性达到动态修改标签属性的效果
语法: 对应标签上 v-bind:属性名
@mouseover:鼠标键入调用方法
@mouseout:鼠标键出调用方法
通过v-bind:将html标签属性值与data:中的值进行绑定,便于通过调用方法改变data:中的值,进一步动态改变html标签的值
-->
<img v-bind:src="src" v-bind:width="width" v-bind:height="height" @mouseover="changeATM" @mouseout="changeMN">
<br/>
<button @click="changeATM">点我改变图片</button>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
msg:"Hello Vue",
isShow:true,
src:src="./images/1.png",
width:"400",
height:"400"
},
methods:{ // 用来给vue实例定义一系列相关方法
changeATM(){
this.src="./images/2.png";
this.height="200";
this.width="200"
},
changeMN(){
this.src="./images/1.png";
this.height="400";
this.width="400"
}
}
})
</script>
v-bind指令的使用之class样式绑定
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
<style>
.aa{
width:200px;
height:200px;
border: 10px red solid;
}
.bb{
width:200px;
height:200px;
border: 10px green dashed;
}
</style>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--v-bind: 用来将html标签属性绑定vue实例,
v-bind可以绑定class,进而改变class中的属性值,改变样式
-->
<div v-bind:class="style" @mouseover="changeClsBB" @mouseout="changeClsAA"></div>
<button @click="changeClsBB">点我改变样式为BB</button>
<button @click="changeClsAA">点我改变样式为AA</button>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
style:"aa"
},
methods:{ // 用来给vue实例定义一系列相关方法
changeClsAA(){
this.style="aa";
},
changeClsBB(){
this.style="bb";
}
}
})
</script>
v-bind指令的使用之简化写法
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
<style>
.aa{
width:200px;
height:200px;
border: 10px red solid;
}
.bb{
width:200px;
height:200px;
border: 10px green dashed;
}
</style>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--
v-bind: 绑定 作用: 将html标签某个属性绑定给vue实例进行管理
简化写法 : 语法: :属性名="属性值" 推荐
-->
<div :class="style" @mouseover="changeClsBB" @mouseout="changeClsAA"></div>
<button @click="changeClsBB">点我改变样式为BB</button>
<button @click="changeClsAA">点我改变样式为AA</button>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
style:"aa"
},
methods:{ // 用来给vue实例定义一系列相关方法
changeClsAA(){
this.style="aa";
},
changeClsBB(){
this.style="bb";
}
}
})
</script>
6.v-for指令与v-model指令的使用
v-for指令的基本使用
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--
v-for指令: 作用:用来在页面中实现Vue数据的遍历
语法:直接在对应标签加入for指令
a.遍历对象:v-for=“value,key,index in data中的变量名”
b.遍历数组:v-for=“item(普通类型元素),index in data中的变量名”
c.遍历数组对象: v-for="item(对象),index in data中变量名"
注意: 在使用v-for 建议尽可能在使用 v-for 时提供 key attribute key属性唯一
-->
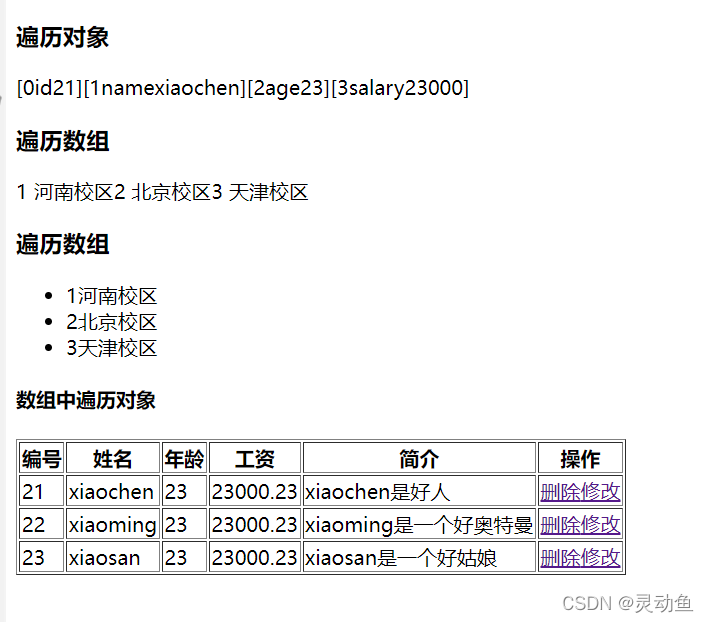
<h3>遍历对象</h3>
<span v-for="value,key,index in user">[{{index}}{{key}}{{value}}]</span>
<h3>遍历数组</h3>
<span v-for="item,index in schools " >{{index+1}} {{item}}</span>
<h3>遍历数组</h3>
<ul>
<li v-for="item,index in schools">{{index+1}}{{item}}</li>
</ul>
<h4>数组中遍历对象</h4>
<table border="1">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>工资</th>
<th>简介</th>
<th>操作</th>
</tr>
<tr v-for="user,index in users" :key="user.id">
<td>{{user.id}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>{{user.salary}}</td>
<td>{{user.content}}</td>
<td><a href="">删除</a><a href="">修改</a></td>
</tr>
</table>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
mag:"Hello Vue",
user:{id:21,name:"xiaochen",age:23,salary:23000} , //定义一个对象
schools:["河南校区","北京校区","天津校区"],
users:[
{id:21,name:"xiaochen",age:23,salary:23000.23,content:"xiaochen是好人"},
{id:22,name:"xiaoming",age:23,salary:23000.23,content:"xiaoming是一个好奥特曼"},
{id:23,name:"xiaosan",age:23,salary:23000.23,content:"xiaosan是一个好姑娘"},
]
},
methods:{ // 用来给vue实例定义一系列相关方法
}
})
</script>
结果如下图所示:

双向绑定机制如下图所示:

v-mode指令的使用
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<!--
v-bind: 绑定 作用: 用来将html标签的属性进行绑定,交给vue实例管理 除了value属性以外所有属性
v-model: 模型 作用: 用来将html标签的value属性进行绑定,交给vue实例管理 主要用在表单元素上 最能体现双向绑定机制一个指令
语法: 在表单元素标签上 直接加入 v-model="vue实例中一个变量"
-->
<input type="text" v-model="msg">
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
msg:"Hello Vue",
},
methods:{ // 用来给vue实例定义一系列相关方法
}
})
</script>
v-model指令的使用之表单提交.html
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue系列课程之基础入门</title>
</head>
<body>
<div id="app">
<h1>{{msg}}</h1>
<form>
用户名:<input type="text" v-model="user.username"><br>
密码:<input type="text" v-model="user.password"><br>
邮箱:<input type="text" v-model="user.email"><br>
QQ:<input type="text" v-model="user.qq"><br>
验证码:<input type="text" v-model="user.code"><br>
<input type="button" @click="reg" value="注册">
</form>
</div>
</body>
</html>
<!--引入vue.js核心文件-->
<script src="js/vue.js"></script>
<!--书写vue代码-->
<script>
var app = new Vue({
el:"#app", // 代表vue实例作用范围
data:{ // 用来vue实例绑定数据
msg:"Hello Vue",
user:{},
},
methods:{ // 用来给vue实例定义一系列相关方法
reg(){
//1.获取form数据
console.log(this.user);
//2.发送ajax请求
}
}
})
</script>
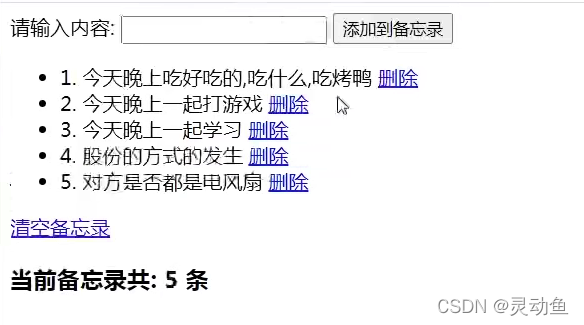
7.备忘录小案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>备忘录小案例</title>
<!--
1.备忘录列表中数据交给vue管理
2.添加备忘录
3.删除备忘录
4.清空备忘录
5.备忘录总条数
-->
<div id="app">
<span>请输入内容</span><input type="text" v-model='content'><button @click='add'>添加到备忘录</button>
<ul>
<li v-for="(content,index) in list">{{index+1}}.{{content}}<a @click="deletezz(index)" href="javascript:">删除</a></li>
</ul>
<button v-show="list.length!=0" @click="list=''">清空备忘录</button><br>
<ul v-if="list.length==0">
<li><span style="color:red;">当前备忘录中还没有任何数据!!!</span></li>
</ul>
<span>当前备忘录共:{{list.length}}条信息</span>
</div>
</head>
<body>
</body>
</html>
<script src="js/vue.js"></script>
<script>
var app = new Vue({
el:'#app',
data:{
list:['今天晚上吃好吃的,吃什么,吃烤鸭','今天晚上一起打游戏','今天晚上一起学习'],
content:'',
},
methods:{
add(){
if(!this.content){
alert("请输入内容");
return false;
}
this.list.push(this.content);
this.content='';
},
deletezz(index){
this.list.splice(index,1);
}
}
})
</script>