Node.js简介
1. 什么是Node.js
Node.js是一个基于 Chrom V8 引擎的 JavaScript 运行环境。
2.Node.js中的JavaScript 运行环境
注意:① 浏览器是JavaScript的前端运行环境。
② Node.js 是 JavaScript 的后端运行环境。
③ Node.js 中无法调用DOM和BOM等浏览器内置API
3.Node.js可以做什么

Node.js环境的安装
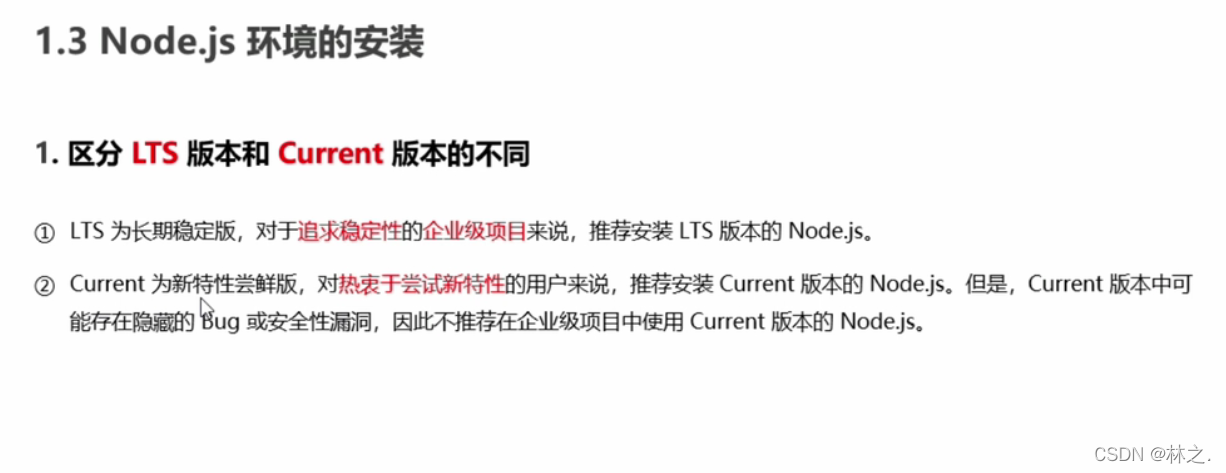
1.区分LTS版本和Current版本的不同

2. 查看已安装的Node.js的版本号

3.什么是终端

4.在Node.js环境中执行JavaScript代码
① 打开终端
② 输入 node 要执行的js文件的路径
在Node.js环境中执行JavaScript代码
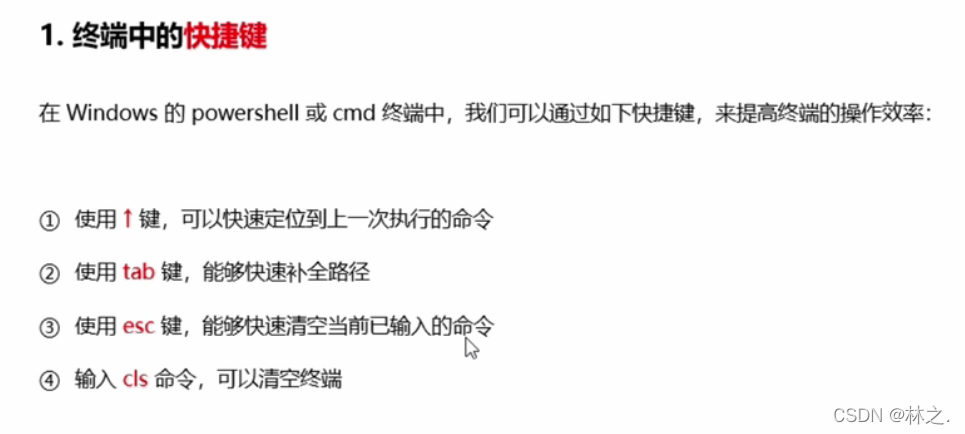
1.终端中的快捷键

fs文件系统模块
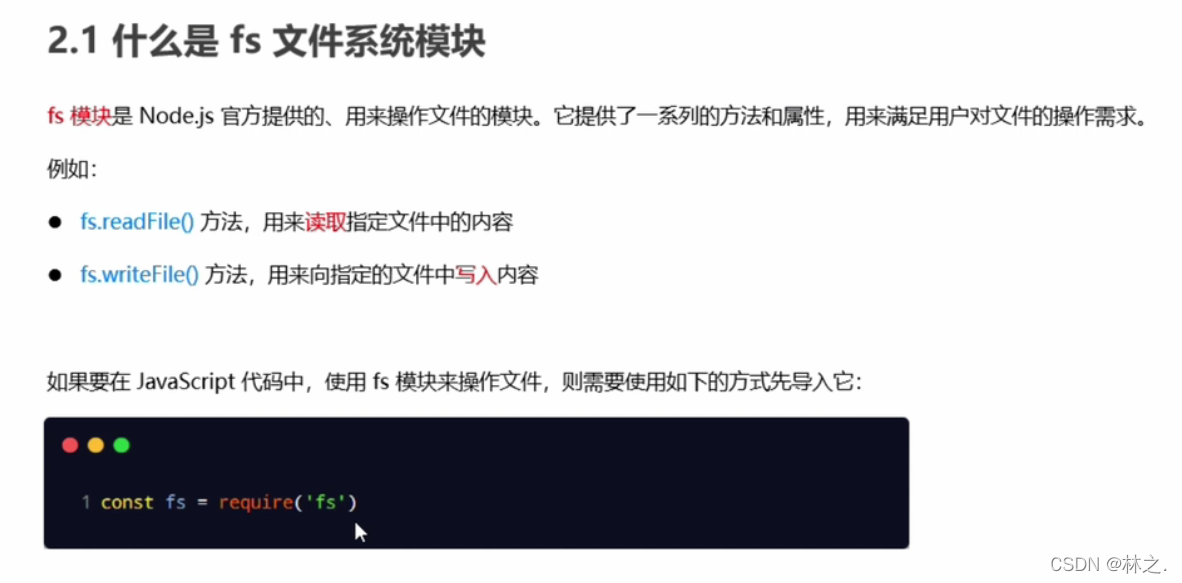
1. 什么是fs文件系统模块

2.fs.readFile()的语法格式

2.1 fs.readFile()的示例代码

2.2判断文件是否读取成功

3. 向指定的文件中写入内容

3.1 fs.writeFile() 的示例代码

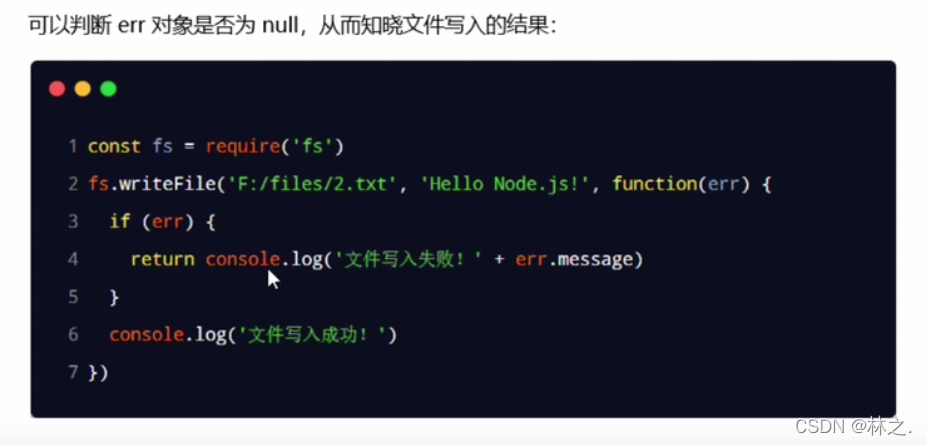
3.2 判断文件是否写入成功

整理成绩案例
- 成绩.js代码
// 导入fs模块
const fs = require('fs');
fs.readFile('./files/成绩.txt', 'utf-8', function (err, dataStr) {
if (err) {
return console.log('读取文件失败' + err.message)
}
// console.log('成绩读取成功' + dataStr)
// 4.1先把成绩的数据,按照空格进行分割
const arrOld = dataStr.split('')
// 4.2循环分割后的数组,对每一项数据,进行字符串的替换操作
const arrNew = []
arrOld.forEach(item => {
arrNew.push(item.replace('=', ':'))
})
// 把新数组中的每一项,进行合并,得到一个新的字符串
const newStr = arrNew.join('\n')
console.log(newStr)
//调用fs.writeFile()方法,把处理完毕的成绩,写入到新文件中
fs.writeFile('./files/成绩.txt',newStr,function(err){
if(err){
return console.log('写入文件失败' + err.message)
}
console.log('成绩写入成功!')
})
})
- 相关需求文件

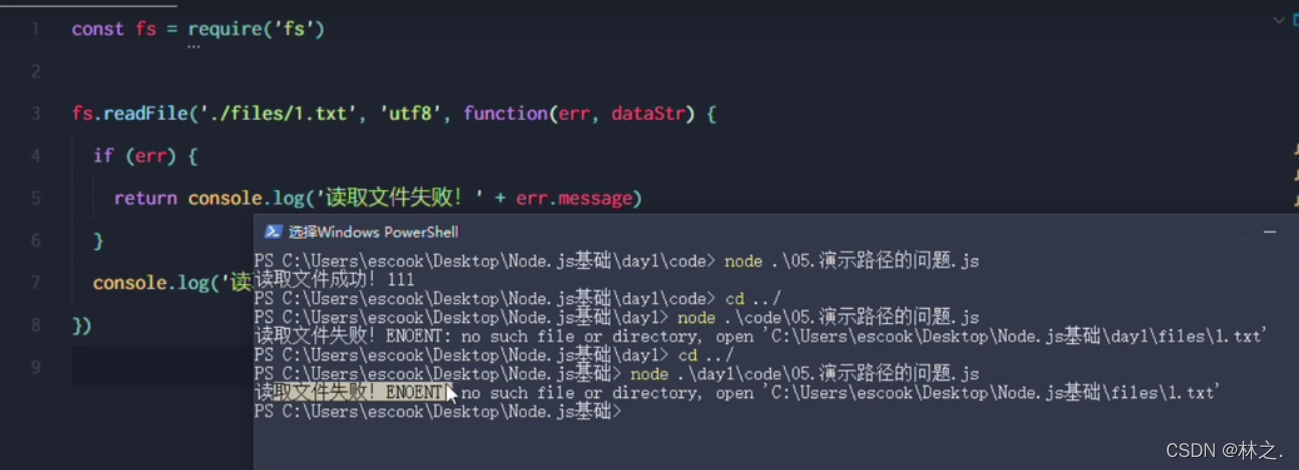
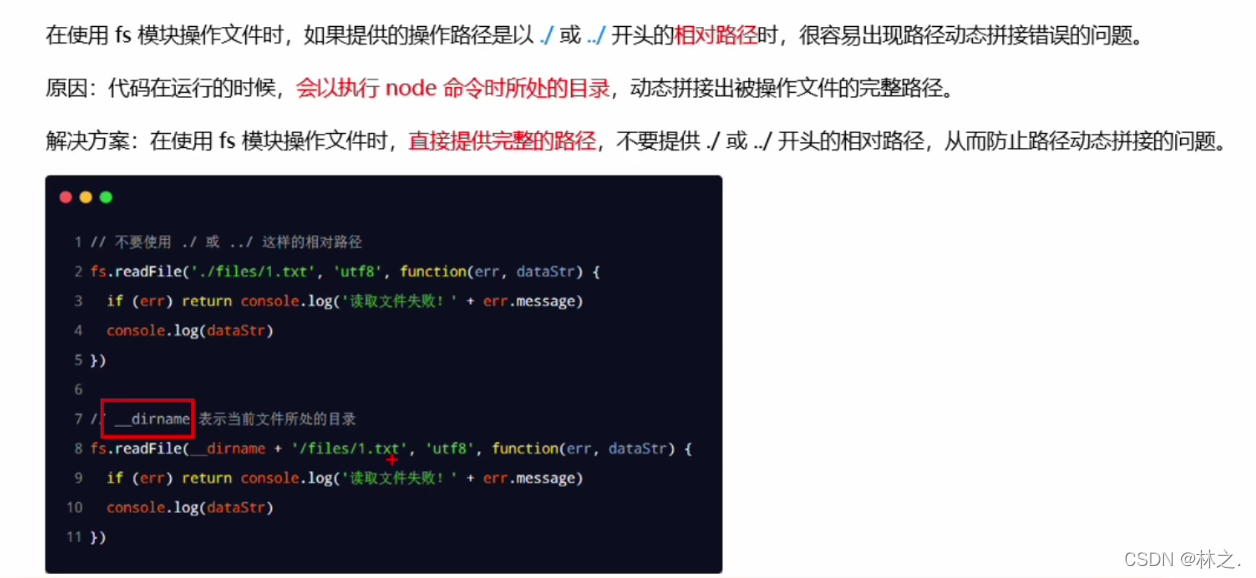
fs模块-路径动态拼接的问题


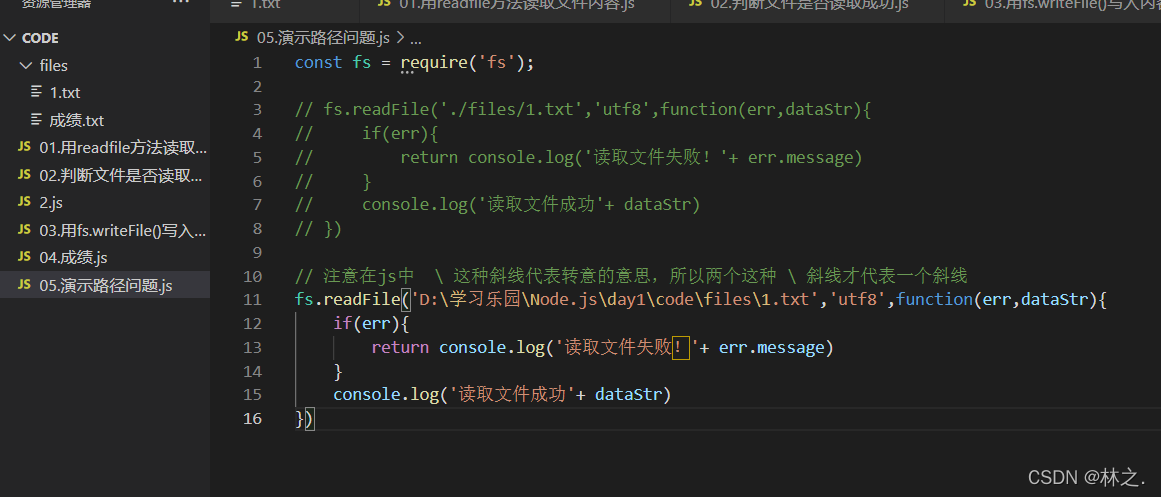
解决方法 1:

- 注意:这种方法因为目录冗长,所以移植性非常差、不利于维护
解决方法 2:

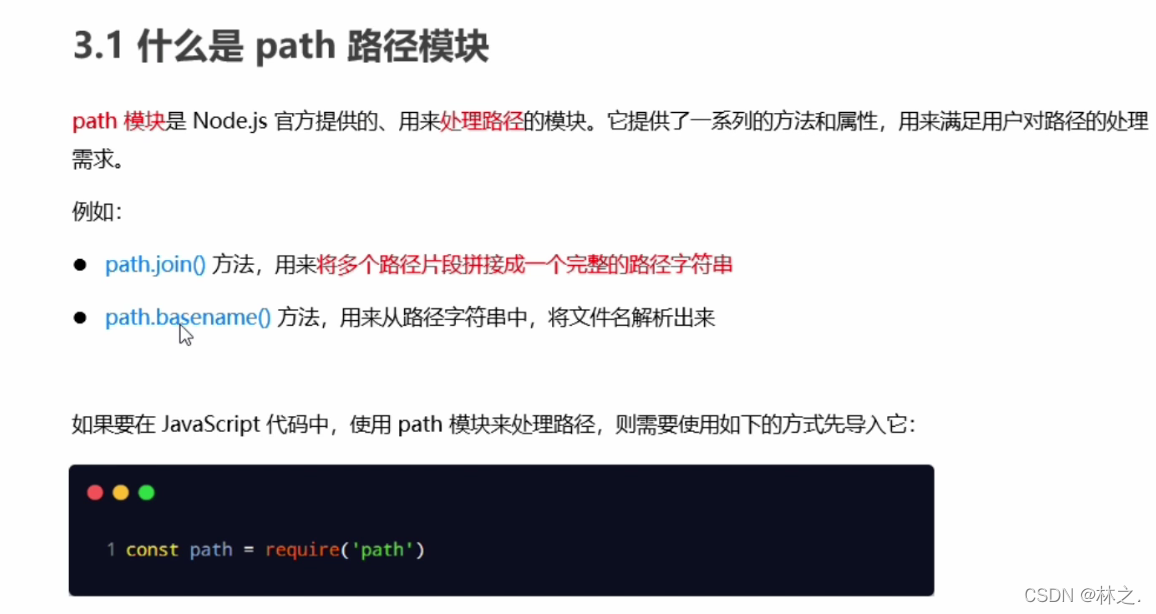
path路径模块

1 path.join()的格式代码示例

- 注意 ’ …/ ’ 这个字符串在
path.join()方法中会抵消它前面的一层路径
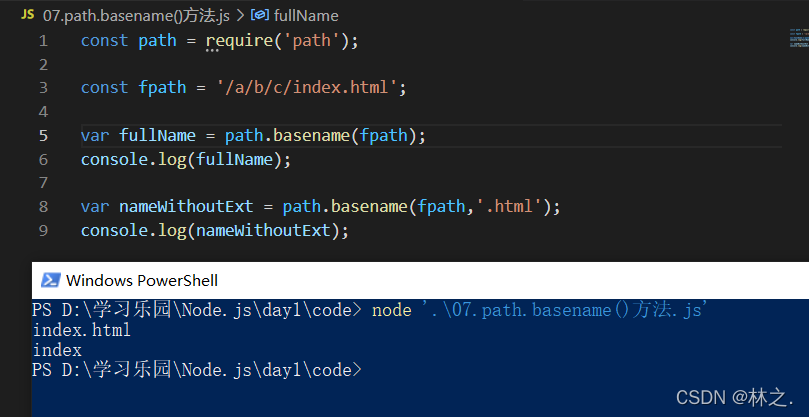
2 获取路径中的文件名

-
代码示例:

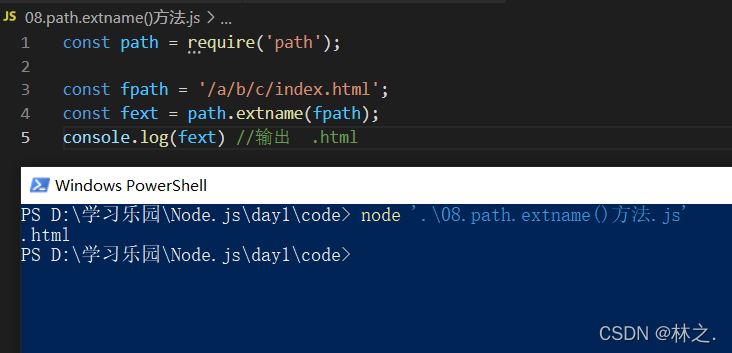
获取路径中的文件扩展名

- 代码示例: