使用Unicode方式引入iconfont图标,只显示字符串,不显示图标,怎么解决?
需求
vue项目中使用Unicode的方式引入图标(www.iconfont.cn)进行显示。
问题还原
1、拷贝项目生成的font-face放到style里

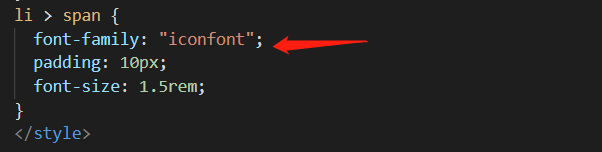
2、定义使用iconfont的样式

3、挑选相应图标并获取字体编码,应用于页面
<!--html-->
<ul>
<li v-for="(item, index) in arr" :key="index">
<span>{{item.icon}}</span>
<span>{{ item.text }}</span>
</li>
</ul>
<!--script-->
arr: [
{
text: "雷达图",
icon: "",
},
{
text: "趋势图",
icon: "",
},
],
效果出现问题:图标代码作为字符进行显示

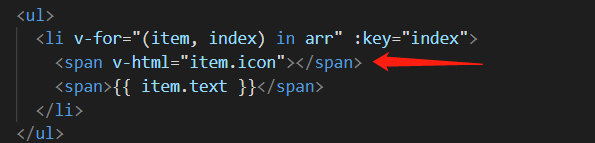
解决方法(使用v-html)
使用v-html进行转义即可解决!!!


因为
{{}}赋值的是文本内容,所以不会被浏览器转义。因为我们这里需要进行转义,所以可以使用v-html进行转义。
我是前端Dai,一个会将自己平时项目中常见的问题以及笔试面试的知识在CSDN与大家分享的coder,希望大家一起进步,加油。