目录
规格参数后台管理页面编写
①创建baseattr.vue


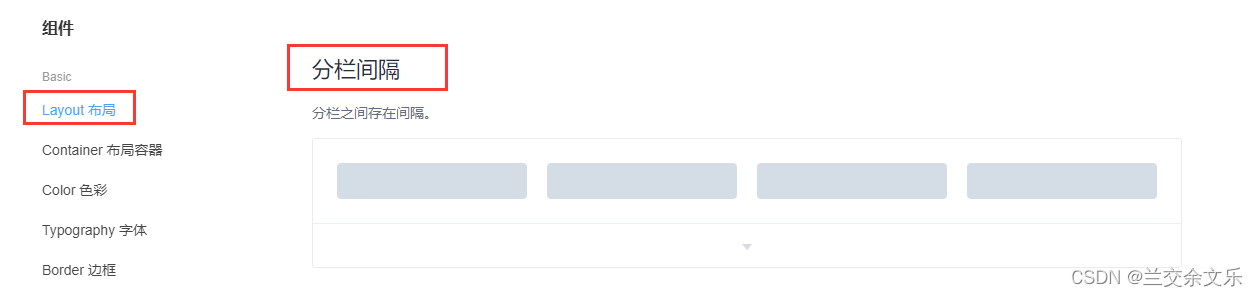
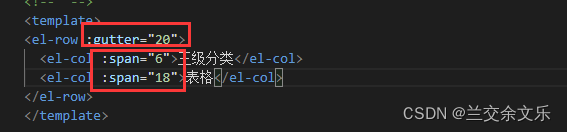
②使用layout布局中分栏布局

?一行有24列,三级分类6列,表格18列,gutter:设置列间距
?
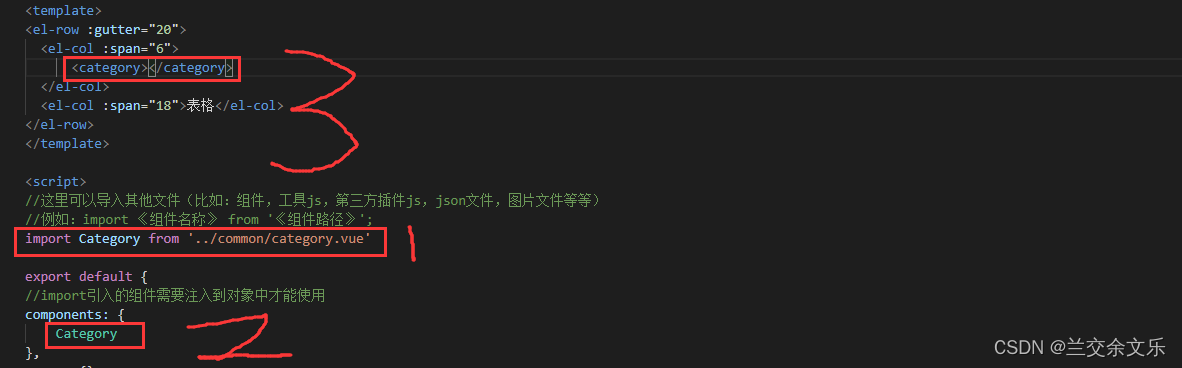
?③使用common下的三级分类组件

④复制逆向工程生成的前端代码到el-col中
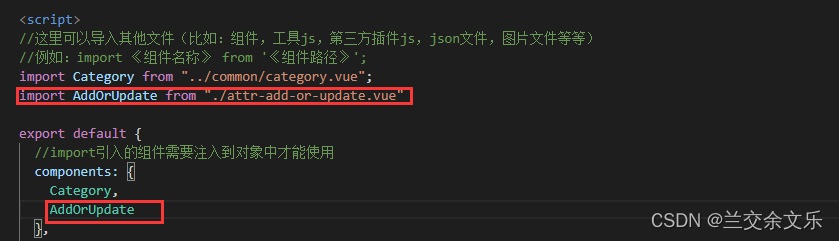
⑤导入attr-add-or-update组件


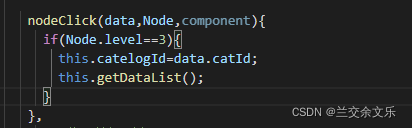
⑥使用父子组件,获取子组件传递给父组件的数据也就是获取当前点击的分类数据
之前已经写好了

父组件绑定事件即可


重写请求数据的路径?
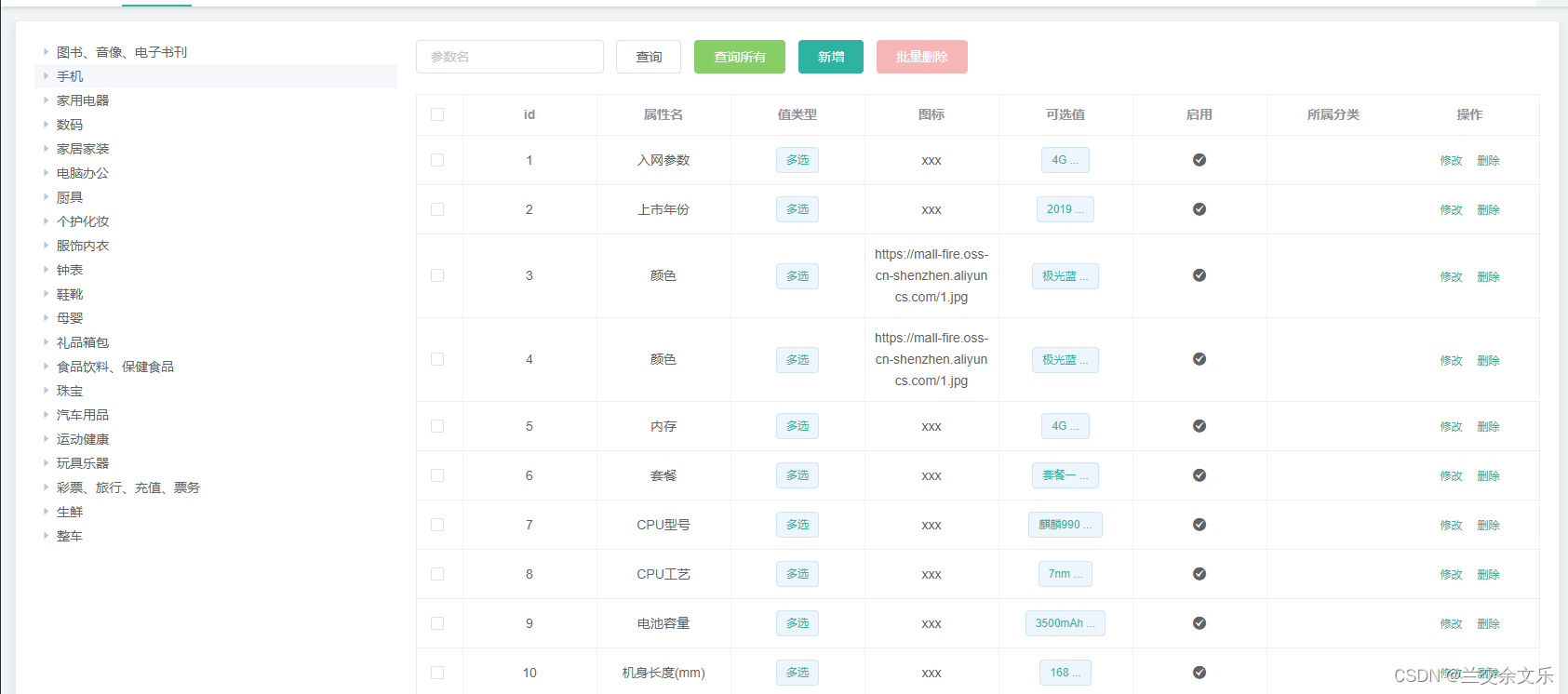
 规格参数列表
规格参数列表


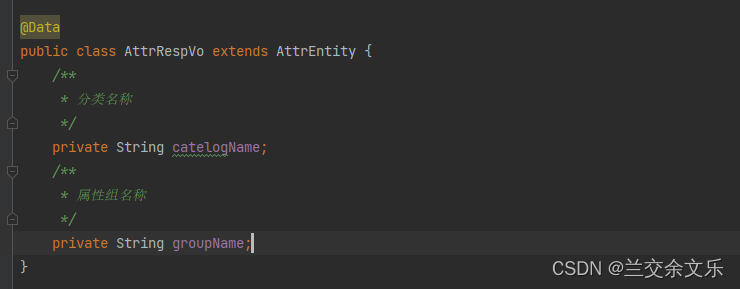
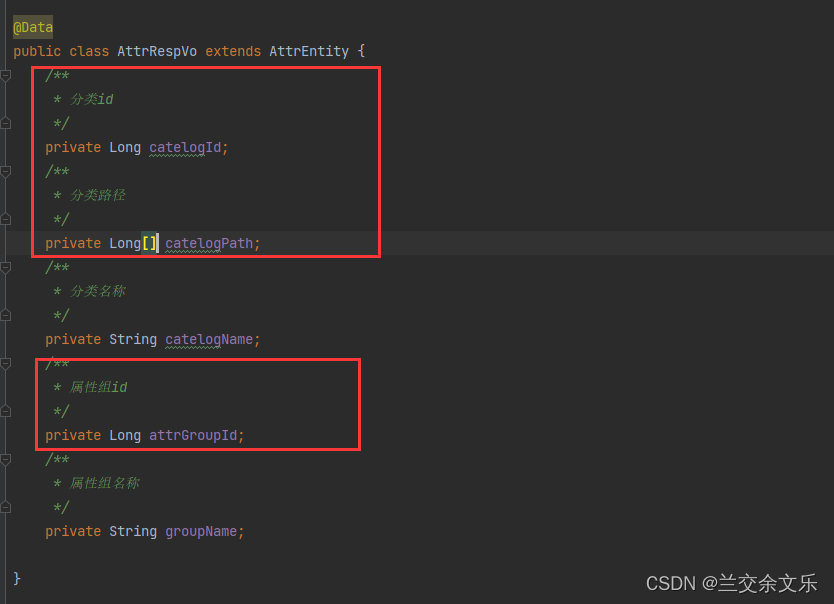
catelogName和groupName是AttrEntity中没有的字段,因此,编写一个返回VO

接口编写:


规格参数新增与VO
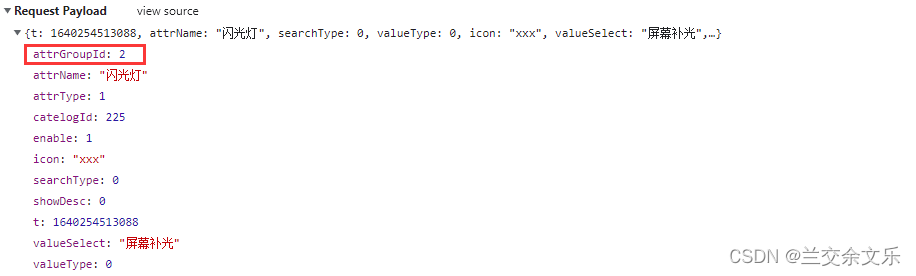
请求体为:

attrGroupId在我们的attrEntity中并没有此属性,因此,需要创建一个VO来进行数据绑定
将attrEntity中的所有属性copy到VO中,并新增attrGroupId属性


BeanUtils类中copyProperties方法,可以拷贝属性,前提是:属性的字段是一致的
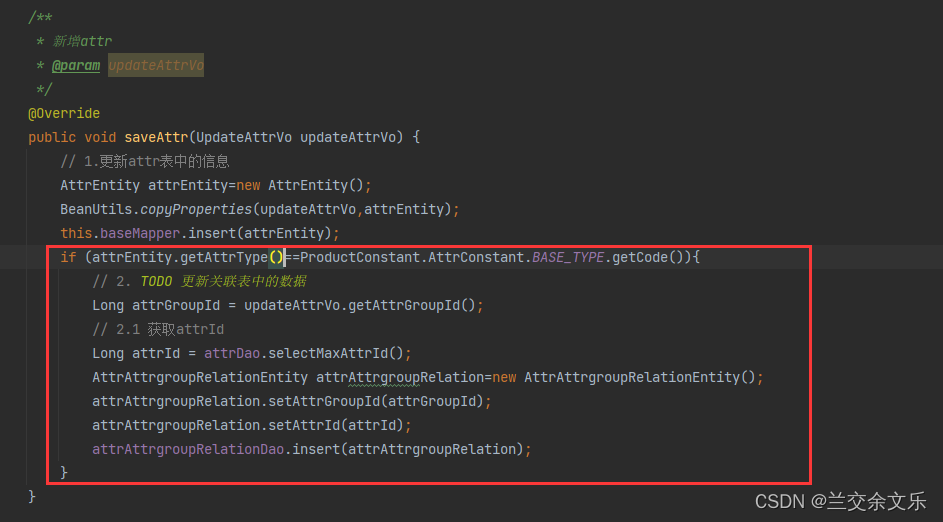
 获取自增主键的值?
获取自增主键的值?

规格修改
①实现数据回显

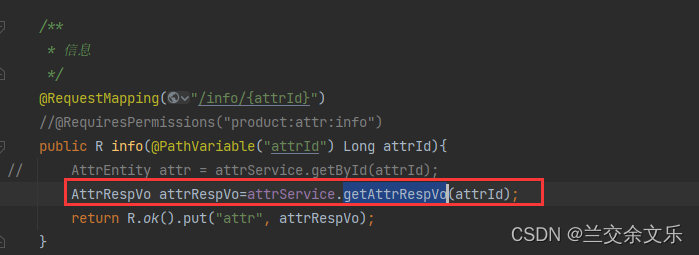
请求的路径

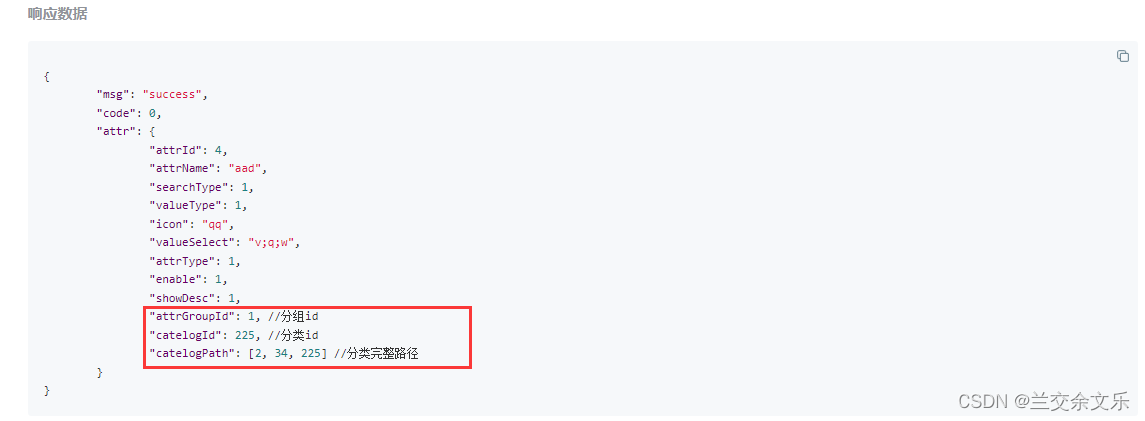
响应体?

?在AttrRespVo中新增这个三个属性

编写接口?

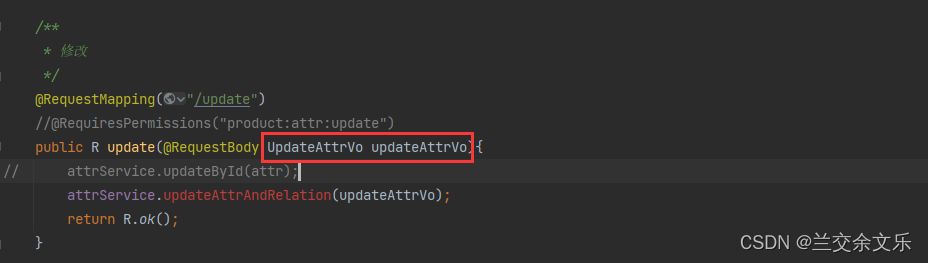
 ?修改功能完善
?修改功能完善

?使用vo绑定数据

销售属性维护
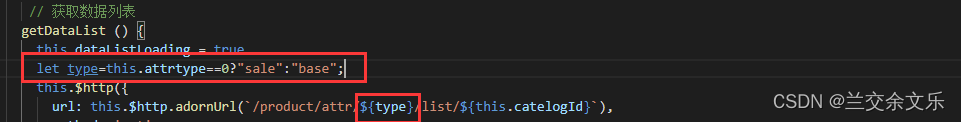
销售属性和规格参数公用一个Handler了,因此,我们可以在路径添加属性类型参数

编写接口?
 因为,我们经常要判断attrType的值,因此,我们编写一个枚举类,这样做的好处是:数据库规则更改了只需要改变枚举类变量值即可?
因为,我们经常要判断attrType的值,因此,我们编写一个枚举类,这样做的好处是:数据库规则更改了只需要改变枚举类变量值即可?

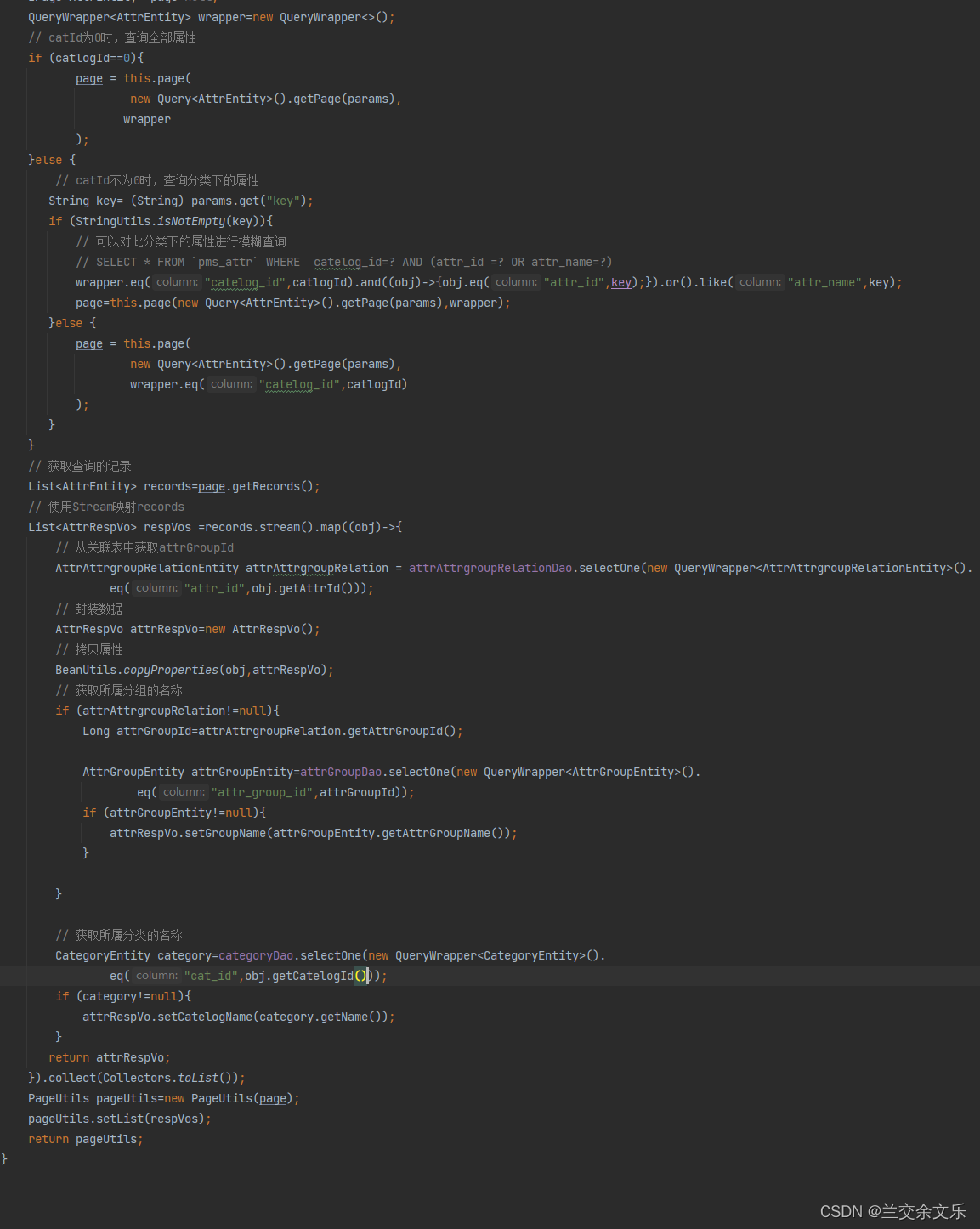
 查询条件修改?
查询条件修改?
QueryWrapper<AttrEntity> wrapper= new QueryWrapper<AttrEntity>().
eq("attr_type", type.equalsIgnoreCase("base")? ProductConstant.AttrConstant.BASE_TYPE.getCode():ProductConstant.AttrConstant.SALE_TYPE.getCode());销售属性没有分组,因此,所有关联操作都需要进行判断



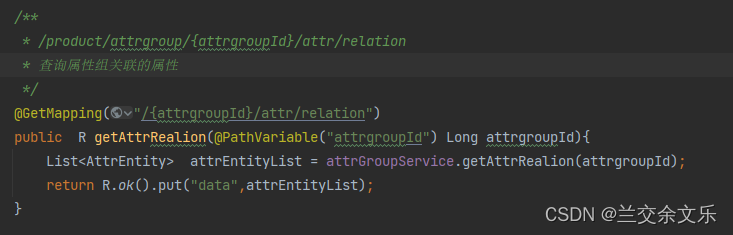
查询分组关联属性&删除关联
请求路径

响应数据?

编写接口

service有个listByIds方法,使用此方法查询对应的记录
注意细节:属性组关联属性的记录个数>0才进行下一步操作

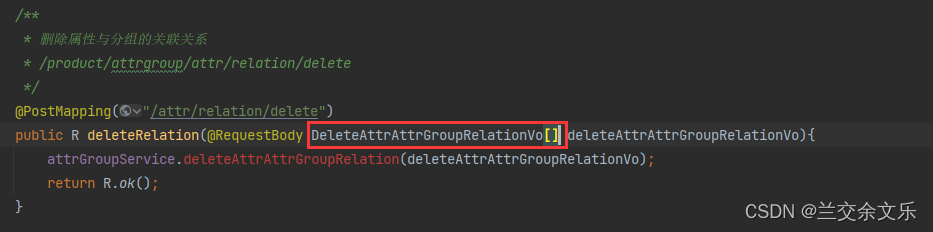
删除关联关系接口文档
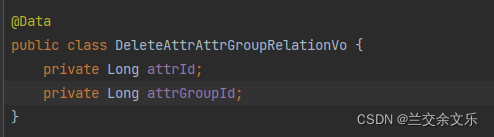
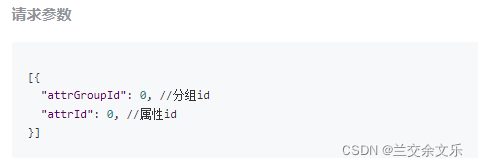
 ?请求体是一个数组,并且需要我们编写一个vo
?请求体是一个数组,并且需要我们编写一个vo

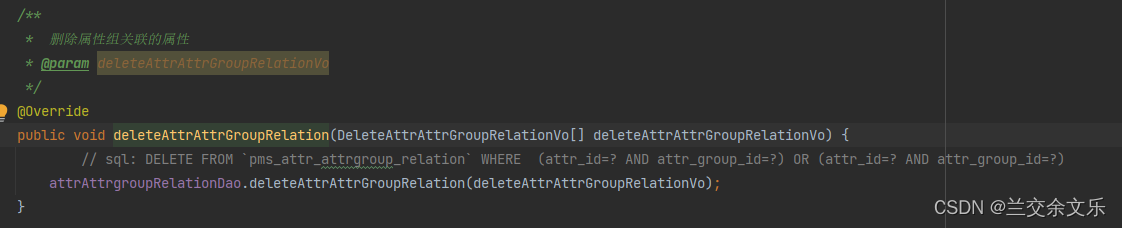
编写接口?


![]() ?注意细节 OR左右都要有空格
?注意细节 OR左右都要有空格

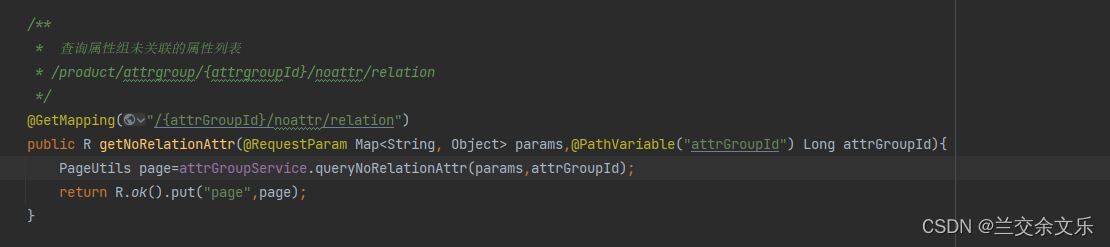
查询分组未关联属性
请求路径

编写接口

说明:
①未关联属性要属于属性组所属分类下的属性集合中
②未关联属性属于该分类其它分组未关联的属性和该属性组已关联属性之外的属性集合中
③关联属性都必须是基本属性,销售属性不用关联分组
/**
* 获取属性组未关联的属性
*
* @param params
* @param attrGroupId
* @return
*/
@Override
public PageUtils queryNoRelationAttr(Map<String, Object> params, Long attrGroupId) {
// 1.未关联属性要属于属性组所属分类下的属性集合中
AttrGroupEntity attrGroupEntity=this.baseMapper.selectOne(new QueryWrapper<AttrGroupEntity>().
eq("attr_group_id",attrGroupId)); // attrGroup:2
// 1.1 获取该属性组所属的分类id
// List<AttrEntity> attrEntities=null;
QueryWrapper<AttrEntity> wrapper=new QueryWrapper<AttrEntity>();
if (attrGroupEntity!=null){
Long catelogId=attrGroupEntity.getCatelogId(); //catelogId:225
// 1.2 获取该分类下的所有属性id
List<AttrEntity> attrEntityList=attrDao.selectList(new QueryWrapper<AttrEntity>().eq("catelog_id",catelogId));
List<Long> allAttrIds=null; // 所有属性id
if (attrEntityList.size()>0){
allAttrIds=attrEntityList.stream().map((item)->{
return item.getAttrId();
}).collect(Collectors.toList());
}
// 2.将该分类下的其它属性组未关联的属性查出
// 2.1 查询该分类下的所有属性组
List<AttrGroupEntity> attrGroupEntityList=attrGroupDao.selectList(new QueryWrapper<AttrGroupEntity>().eq(" catelog_id ",catelogId));
List<Long> attrGroupIds=null;
if (attrGroupEntityList.size()>0){
// 2.2 查询已关联的所有属性id
attrGroupIds= attrGroupEntityList.stream().map((item)->{
return item.getAttrGroupId();
}).collect(Collectors.toList());
List<AttrAttrgroupRelationEntity> attrAttrgroupRelationEntities=attrAttrgroupRelationDao.selectList(new QueryWrapper<AttrAttrgroupRelationEntity>()
.in("attr_group_id",attrGroupIds));
// 2.2 获取已经被关联属性id
List<Long> noRelationAttrIds=null; //未被关联属性id
if (attrAttrgroupRelationEntities.size()>0){
noRelationAttrIds=attrAttrgroupRelationEntities.stream().map((item)->{
return item.getAttrId();
}).collect(Collectors.toList());
// 2.3 获取未被关联的属性id
allAttrIds.removeAll(noRelationAttrIds);
// attrEntities=attrDao.selectList(new QueryWrapper<AttrEntity>().in("attr_id",allAttrIds));
// 销售属性不用关联分组,因此,只要查出基本属性
wrapper.in("attr_id",allAttrIds).and((obj)->{
obj.eq("attr_type", ProductConstant.AttrConstant.BASE_TYPE.getCode());
});
}else {
// 还没有属性和属性组关联
// 销售属性不用关联分组,因此,只要查出基本属性
// attrEntities=attrDao.selectList(new QueryWrapper<AttrEntity>().in("attr_id",allAttrIds));
wrapper.in("attr_id",allAttrIds).and((obj)->{
obj.eq("attr_type", ProductConstant.AttrConstant.BASE_TYPE.getCode());
});;
}
}
}
String key = (String) params.get("key");
if (StringUtils.isNotEmpty(key)){
wrapper.and((obj)->{
obj.eq("attr_id",key).or().like("attr_name",key);
});
}
IPage<AttrEntity> page=attrService.page(
new Query<AttrEntity>().getPage(params),
wrapper
);
return new PageUtils(page);
}新增分组与属性关联
请求路径

请求参数?

编写接口?

使用service的saveBatch方法保存列表

