1.项目开发流程:
1)写静态页面(html+css)
2)拆分组件
3)获取服务器数据动态展示
4)完成相应的动态业务逻辑
2.创建组件的时候,需要
1)找到组件结构
2)找准组件样式(使用less的话需要安装依赖:npm install --save less less-loader@5)
3)获取组件相应的资源(图片等)
3.创建组件后使用组件
(非路由组件)
1)引入? ? ?
2)注册?
3)使用
<template>
<div>
<Header/><!--3 使用-->
</div>
</template>
<script>
import Header from "./components/Header";//1 引入
export default {
name: "",
components: {
Header,//2 注册
},
};
</script>4.路由组件的搭建
(安装依赖:npm install --save vue-router)
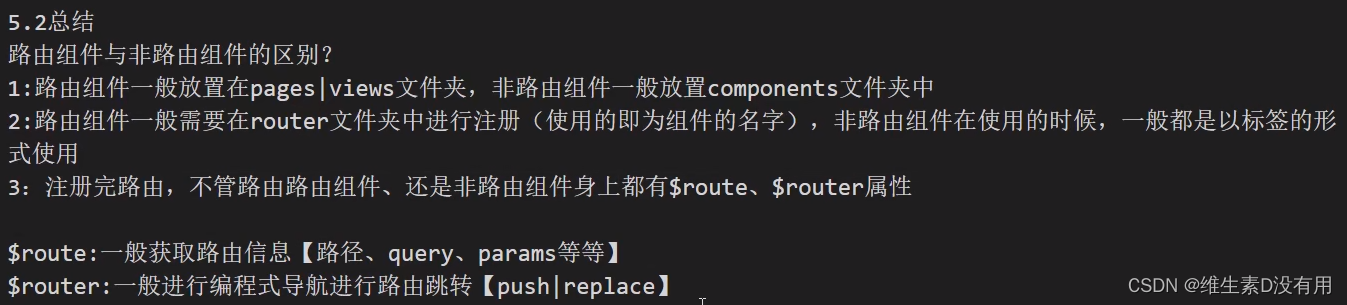
路由组件放在pages或views文件夹中
新建pages或views文件夹,文件夹里放Home、Search、Login、Register文件夹,里面各创建index.vue文件
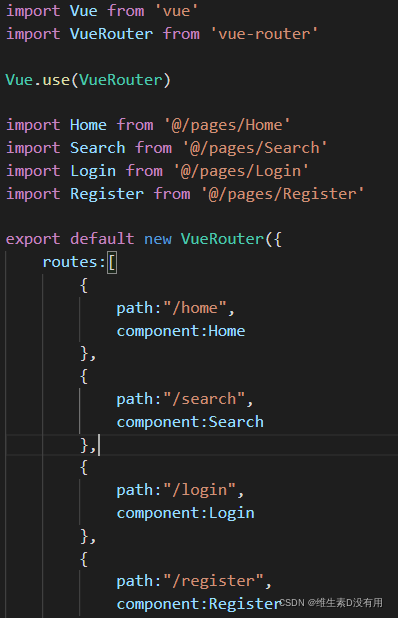
5.配置及使用路由
路由配置放在router文件夹中,里面的index.js进行路由的配置

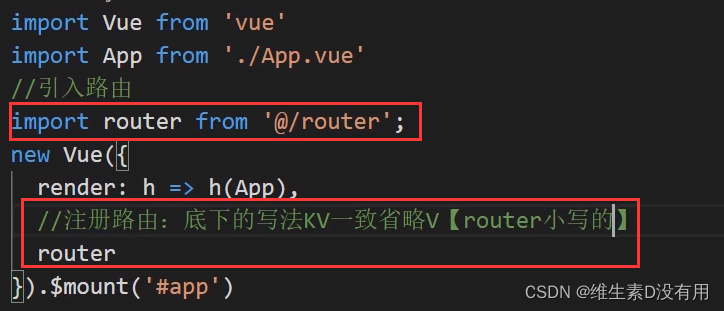
?在入口文件main.js中引入路由

?书写路由组件的出口文件
在APP.vue中

?
?6.路由的跳转
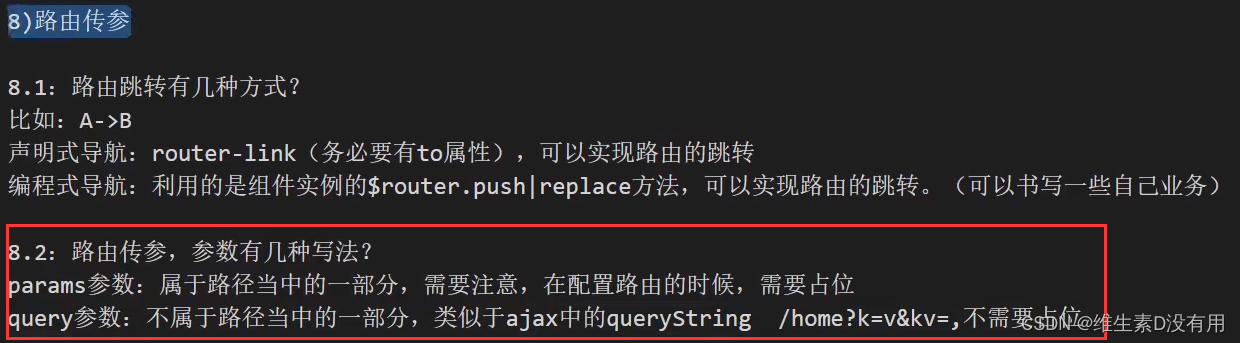
1)声明式路由导航:router-link,只能进行路由跳转
2)编程式路由导航:push|replace,可以进行路由跳转,还可以做其他业务逻辑
(点击按钮时跳转,绑定click事件)
可以利用mate路由元信息,决定每个页面是否展示Footer
meta:{showFooter:true}

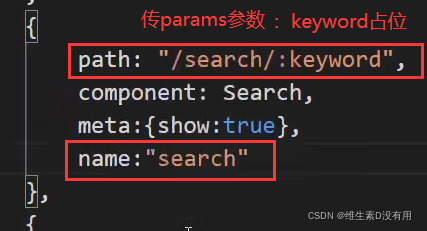
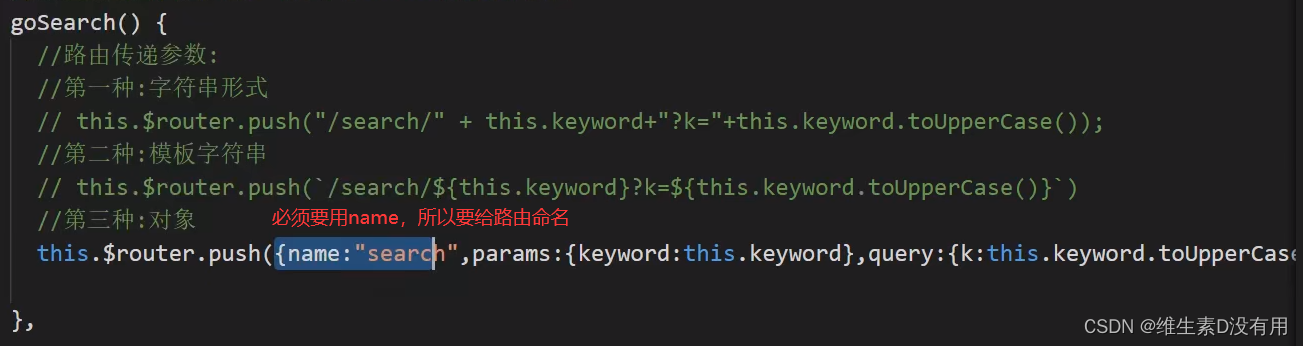
7.路由传参

?

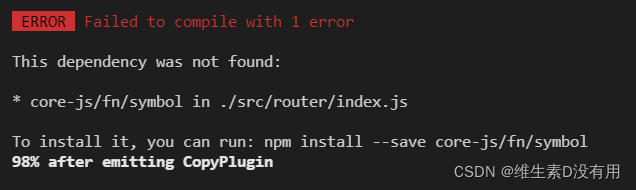
?这里报了个错:

解决办法是:npm install core-js@2 --save
传参面试题:
1)在使用对象方式传递参数时,path可以和params一起使用吗?
? ? ? ? 答:不能,不会跳转,且报错
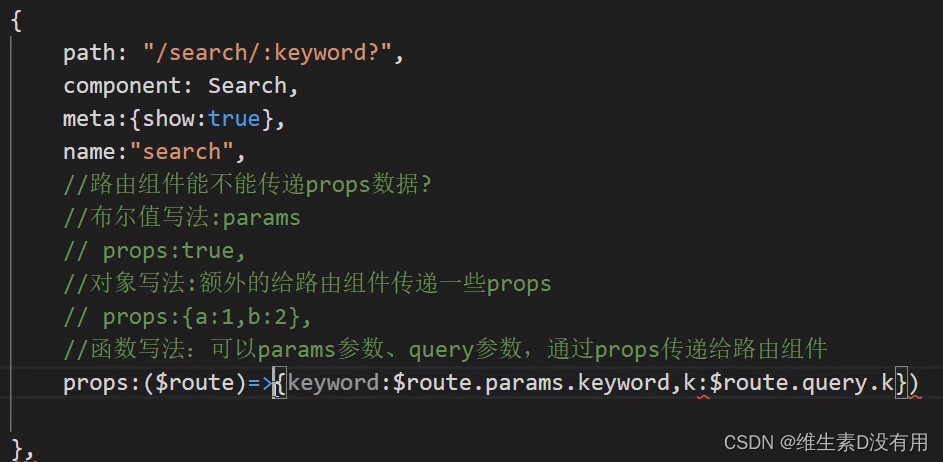
2)如何指定param参数可传可不传(不传路径出问题)?
? ? ? ? 答:在配置路由时,占位符后面加上一个问号
3)param参数如果传了空串,路径也会出问题,如何解决?
答:或一个undefined。||undefined

?4)路由组件能传props数据
? ? ? ? 答: 可以,但不常用,好处是在组件中可以简化传入的参数的写法
? ? ? ? 原本需要{{$route.params.keyword}},现在只要{{keyword}}就行

?8.重写push和replace方法
原因:如果每次给push或replace传相同的params和query参数,控制台会报错(不重写也行)。
(声明式路由导航没有这个问题)

?跳转还是用原本的方法,只是将原始方法的回调函数修改一下,这段代码写在router文件里面