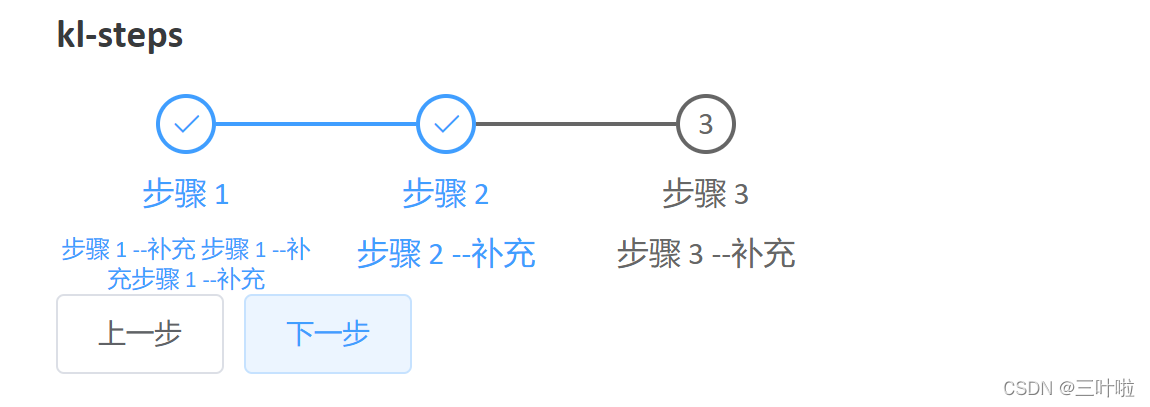
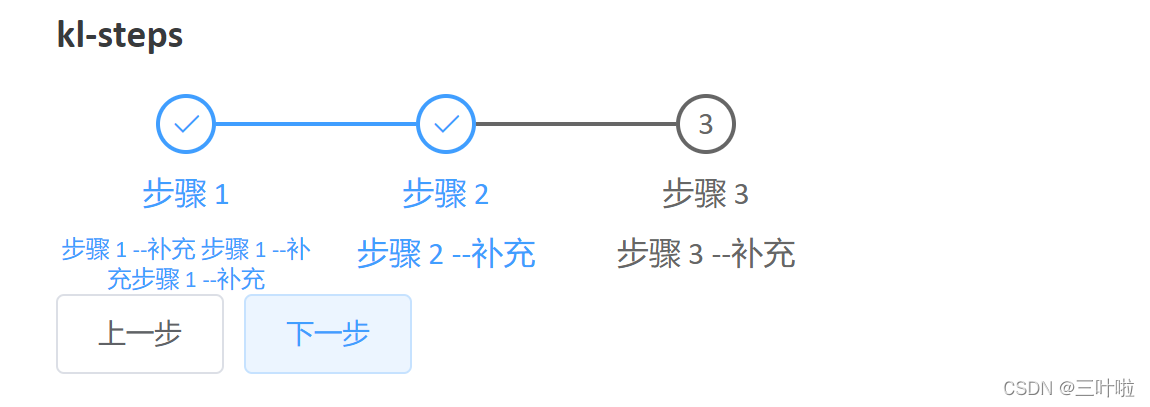
示例

使用
- 使用
<kl-steps :active="activeStep">
<kl-step title="步骤 1">
<p class="f-14">步骤 1 --补充 步骤 1 --补充步骤 1 --补充</p></kl-step
>
<kl-step title="步骤 2"> 步骤 2 --补充 </kl-step>
<kl-step title="步骤 3"> 步骤 3 --补充 </kl-step>
</kl-steps>
- data中是选中的index
data(){
return {
activeStep: 1,
}
}
实现
kl-steps
<template>
<div class="kl-steps flex-wrap">
<slot></slot>
</div>
</template>
<script>
export default {
props: {
active: {
type: Number,
require: true,
},
},
watch: {
active() {
this.InitData()
},
},
mounted() {
this.InitData()
},
methods: {
InitData() {
this.$nextTick(() => {
let childrens = this.$slots.default
for (let i = 0; i < childrens.length; i++) {
this.$slots.default[i].child.index = i + 1
this.$slots.default[i].child.activeIndex = this.active
this.$slots.default[i].child.maxIndex = childrens.length
}
})
},
},
}
</script>
kl-step
<template>
<div class="kl-step">
<div class="kl-step-header flex-center">
<div
:class="[
'kl-step-left-line',
activeIndex >= index ? 'active' : '',
index === 1 ? 'transparent' : '',
]"
></div>
<div
:class="[activeIndex >= index ? 'active' : '', 'kl-step-top-index', 'flex-center']"
>
<span v-show="activeIndex < index ">
{{ index }}
</span>
<i v-show="activeIndex >= index " class="el-icon-check"></i>
</div>
<div
:class="[
'kl-step-right-line',
activeIndex >= index + 1 ? 'active' : '',
+index === +maxIndex ? 'transparent' : '',
]"
></div>
</div>
<div :class="['kl-step-center-title', activeIndex >= index ? 'active' : '']">
{{ title }}
</div>
<div :class="['kl-step-slot', activeIndex >= index ? 'active' : '']">
<slot></slot>
</div>
</div>
</template>
<script>
export default {
props: {
title: {
type: String,
require: true,
},
},
data() {
return {
activeIndex: 1,
index: '',
maxIndex: 0,
}
},
}
</script>
<style lang="scss" scoped>
$size: 30px;
$defaultColor: #666;
$lineWidth: 50px;
.kl-step {
font-size: 16px;
color: #666;
.kl-step-header {
.kl-step-left-line {
border: 1px solid $defaultColor;
width: $lineWidth;
}
.kl-step-right-line {
border: 1px solid $defaultColor;
width: $lineWidth;
}
}
.kl-step-top-index {
height: $size;
width: $size;
border-radius: 50%;
border: 2px solid $defaultColor;
color: $defaultColor;
}
.kl-step-center-title,
.kl-step-slot {
color: $defaultColor;
margin-top: 10px;
text-align: center;
max-width: calc($lineWidth * 2 + $size);
}
.active {
color: $primary !important;
border-color: $primary !important;
}
.transparent {
border-color: transparent !important;
}
}
</style>
|