【CSS3】CSS3动画——我离前端的炫酷又近了一步
博客说明
文章所涉及的部分资料来自互联网整理,当然还有自己个人的总结和看法,分享的目的在于共建社区和巩固自己。引用的资料如有侵权,请联系本人删除!幸好我在,感谢你来!
说明
CSS3 可实现 HTML 元素的动画效果,而不使用 JavaScript 或 Flash。
为了学习前端的动效,我简直是不折手段。目前就抓着CSS的动画来搞一波。
什么是动画
?老规矩,问句开头。
在需要变化的时间节点上指定一些关键帧,关键帧就是此刻所定义的样式。例如我在1s左移5m,3s左一15m,这时就有两个关键帧,因为这两个关键帧,画面就发生了位移,那么动画也就产生了。
下面这句话总结到位:动画使元素逐渐从一种样式变为另一种样式。
CSS3的动画主要依赖@keyframes和animation来实现。
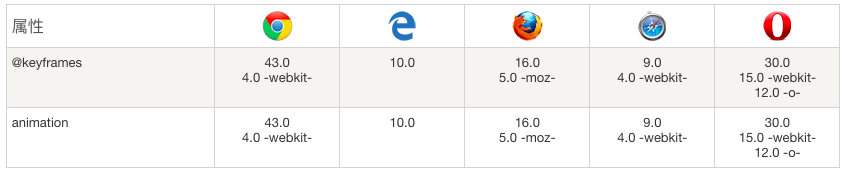
@keyframes和animation的浏览器支持

@keyframes 规则
@keyframes 规则是创建动画。
@keyframes 规则内指定一个 CSS 样式和动画将逐步从目前的样式更改为新的样式。
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}
以上的就是一个简单的动画,关键词 “from” 和 “to”,等同于 0% 和 100%。0% 是动画的开始,100% 是动画的完成。也就是从红色变成黄色。
为了得到最佳的浏览器支持,使用 0% 和 100% 选择器是最好的选择。
animation
animation既然动画的关键帧都有了,那么就需要把这个关键帧落实并绑定到某个DOM上。
语法
可以一起写,也可以分开写属性。
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
animation-name
指定要绑定到选择器的关键帧的名称
语法
animation-name: keyframename|none;
// keyframename 指定要绑定到选择器的关键帧的名称
animation-duration
动画指定需要多少秒或毫秒完成
语法
animation-duration: time;
// time 指定动画播放完成花费的时间。
animation-timing-function
指定动画将如何完成一个周期
语法
animation-timing-function: value;
动画函数
-
linear 动画从头到尾的速度是相同的。
-
ease 默认。动画以低速开始,然后加快,在结束前变慢。
-
ease-in 动画以低速开始
-
ease-out 动画以低速结束。
-
ease-in-out 动画以低速开始和结束。
-
steps(int,start|end)指定了时间函数中的间隔数量(步长)。
有两个参数,第一个参数指定函数的间隔数,该参数是一个正整数(大于 0)。
第二个参数是可选的,表示动画是从时间段的开头连续还是末尾连续。
-
cubic-bezier(n,n,n,n) 贝塞尔曲线
给一个贝塞尔曲线的的一个网站,你会感谢🙏我的哈!地址
animation-delay
定义动画什么时候开始,单位可以是秒(s)或毫秒(ms)
语法
animation-delay: time;
// time 定义动画开始前等待的时间,以秒或毫秒计
animation-iteration-count
定义动画应该播放多少次。
语法
animation-iteration-count: value;
// n 定义应该播放多少次动画
// infinite 指定动画应该播放无限次(永远)
animation-direction
是否循环交替反向播放动画。
这个是一个可玩性很高的一个属性。
语法
animation-direction: normal|reverse|alternate|alternate-reverse|initial|inherit;
参数解析
- normal 默认值。动画按正常播放。
- reverse 动画反向播放。
- alternate 动画在奇数次(1、3、5…)正向播放,在偶数次(2、4、6…)反向播放。
- alternate-reverse 动画在奇数次(1、3、5…)反向播放,在偶数次(2、4、6…)正向播放。
- initial 继承的属性
- inherit 继承的属性
animation-fill-mode
属性规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。
如果你需要考虑到动画的状态,可以使用这个属性,比如保留动画改变后的效果。
语法
animation-fill-mode: none|forwards|backwards|both|initial|inherit;
参数解析
- none 默认值。动画在动画执行之前和之后不会应用任何样式到目标元素。
- forwards 在动画结束后(由 animation-iteration-count 决定),动画将应用该属性值。
- backwards 动画将应用在 animation-delay 定义期间启动动画的第一次迭代的关键帧中定义的属性值。
- both 动画遵循 forwards 和 backwards 的规则。
- initial 继承的属性
- inherit 继承的属性
animation–play-state
指定动画是否正在运行或已暂停。
语法
animation-play-state: paused|running;
// paused 指定暂停动画
// running 指定正在运行的动画
案例
颜色变换
div的颜色由红色变为黄色
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画测试</title>
<style>
div
{
width:100px;
height:100px;
background:red;
animation:myfirst 6s;
}
@keyframes myfirst
{
from {background:red;}
to {background:yellow;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果

顺时钟移动
将div顺时针移动
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>动画测试</title>
<style>
div
{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s linear 2s;
}
@keyframes myfirst
{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
</style>
</head>
<body>
<div></div>
</body>
</html>
效果

总结
其实也看到这些基础的动画,其实实现起来并不复杂,那些复杂的动画也都是通过这样基础的动画构建的。但是是不是会有一个疑问,怎么记得住这样的属性的使用呢?
这个问题和问PS的快捷键怎么也记不住是一样的,因为都没有经常使用,怎么记得住。等画了上百个复杂动画之后,相信就会对这个动画有比较好的了解啦!
期待后续花样的动画案例吧!一切才刚刚开始!
感谢
万能的网络
公众号-归子莫,小程序-小归博客
如果你感觉对你有帮助的话,不妨给我点赞👍吧,持续关注也行哈!