VSCode的初使用
1.在创建html后,输入!后按Tab键可以生成html基础模板
2.Ctrl+Shift+X 快捷键可以安装插件

3.安装live Server插件后,可以直接在代码空白处右击运行代码

点击插件右下角的设置按钮,选择扩展设置,可以设置预览代码的默认浏览器

4.预览后,在浏览器打开控制台,会有两个提示

(1)请你下载vue的开发者工具达到一个更好的开发体验,需要在谷歌浏览器上安装官方推出的vue开发者工具**vue_dev_tools.crx**
提取码0000
(2)提示我们正在运行一个开发者版本的vue,请你确信你在生产环境里不要这样做,就是说代码中引用的vue.js是开发版本的,体积有点大,上线后可以选择使用压缩版的,开发版本的有错误提示等功能。
解决第一个提示问题,下载这个开发者工具,并在谷歌浏览器上安装

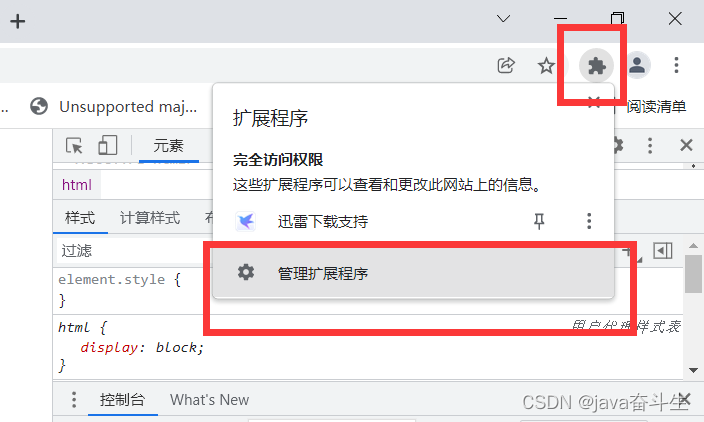
进入扩展程序管理,右上角打开开发者模式
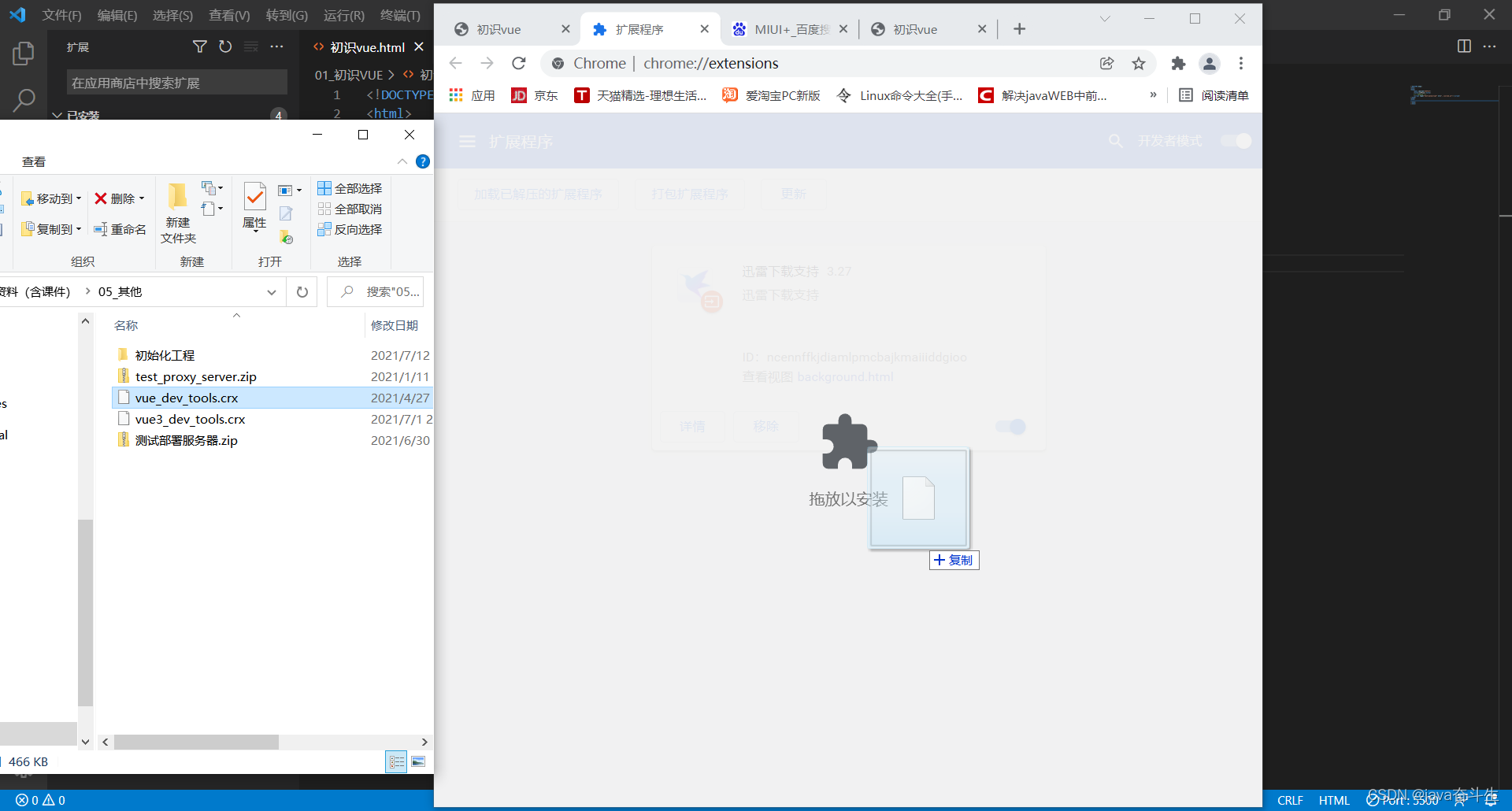
选择下载好的开发者工具**vue_dev_tools.crx**
提取码0000 拖到浏览器上
解决第二个提示问题

看vue官网的API里面的productionTip,修改vue.config的全局配置变量productionTip,这个属性默认为true,可以选择false关闭
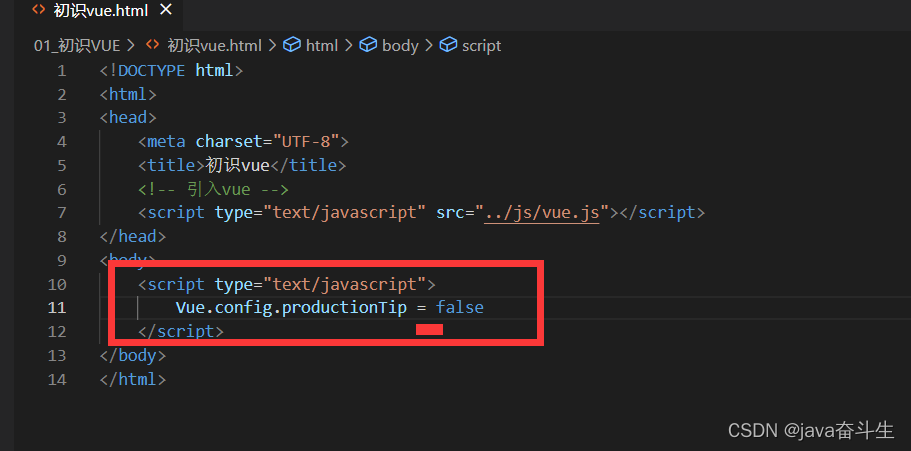
在html代码中添加脚本代码:
<script type="text/javascript">
Vue.config.productionTip = false //阻止vue在启动时生成生产提示
</script>

这里在VScode中写Vue代码时可能没有提示,需要按Ctrl+Shift+X安装一个插件:Vue 2 Snippets

至此vue的基础开发环境即搭建完成