Vue.js 3.0企业级管理后台开发实战:基于Element Plus UI - 每天更新
前言
随科技的发展,技术的变革,互联网飞速发展的信息时代,Web开发技术的更新迭代也在加快。从最初的HTML静态页面到混合开发再到MVC时代,从MVC时代到Ajax的前后端协作开发再到今天的前后端分离开发都是层出不穷的新技术。
Vue.js 是前后端分离开发的技术之一,Vue是一套构建用户界面的渐进式框架,它是以数据驱动视图和组件化的思想构建的,采用自底向上增量开发的设计,其核心库只关注视图层,同时Vue完全有能力驱动采用单文件组件和 Vue 生态系统支持的库开发的复杂单页应用。Vue 从2013年的实验阶段到2015的V1.0版本再到2016年的V2.0版本再到最新的V3.0版本,时至今日,已成为世界上三大主流前端框架之一,github 拥有的Star领先于 React 和 Angular。Vue.js有完善的中文文档、中文社区、易学易上手,在国内是主流技术之一。为了能够让刚进入前端的爱好者更快的掌握Vue3的技术,笔者将以“基础篇”和“进队篇”两个部分内容结合企业中是常见的管理后台进行Vue3技术的实战演练,通过管理系统的业务模块结合Vue技术讲解企业内部的开发过程以及项目文件的解读,读者将通过本书的项目熟悉掌握运用Vue.js技术的快速应用,并可完全自主搭建后台管理系统。
文章内容
本书共13章,各章简介如下。
第1章“项目启动”:讲述了新项目启动起时会拿到哪些和项目有关的资料,如项目原型和界面UI,通过这些资料可以清楚了解项目的业务逻辑和具体要开发的功能以及要呈现给用户的界面效果和交互效果。此外,还讨论了项目开发过程的原型评审、测试用例评审、UI评审等事项,这些都是公司内部开发项目的常规流程。
第2章“项目构建”:介绍了如何通过脚手架工具的命令和可视化两种方式快速的构建项目,以及团队协作的代码仓库管理和项目开发过程的分支管理。
第3章“初始项目”:讲解了Vue项目的运行入口和项目的文件结构分布,并且在开发项目前通过初始化项目依赖第三方UI包、清除浏览器默认样式等动作提高工作开发效率。
第4章“Vue3的变化”:这章主要是介绍了Vue3的一些新的API特性、Vue2和Vue3生命周期的区别和新的声明对象语法,通过这章的了解对后续的开发更为顺畅。
第5章“登录注册需求”:进述了项目其中一个模块的业务开发,通过该模块的需求一步步了解Element Plus UI组件的使用方式和Vue指令的用法,并且在开发过程中一步步了解前端如何与后端对接数据,以什么方式对接,并了解API接口文档的使用、API接口联调、测试工程师的测试用例理解等。此外,还介绍了如何根据UI实现交互动作以及根据项目原型实现业务需求。
第6章“管理后台搭建”:介绍了管理后台整体的结构由哪几部分组件,通过拆解的几个部分组合成管理后台,并有也介绍了如何通过“静态路由”实现菜单的渲染以及菜单图标的开发方式。
第7章“VUEX状态管理”:讲述了VUEX在Vue项目的具体作用,如何通过VUEX实现项目全局的数据应用,并且通过VUEX实现管理后台菜单的“展开/收起”效果。
第8章“路由守卫”:介绍了路由守卫在管理后台起到了什么作用,以及在开发路由守卫过程中遇到的各种逻辑和问题解决方式。
第9章“信息管理模块”:讲述了独立模块结合第三方UI的开发过程,同时结合项目原型和项目UI,以及更多的API接口联调,可更深一步熟悉业务的整体开发过程。
第10章“组件化”:介绍了组件二次封装的核心和组件封装的整体过程,以及为什么要二次封装组件和封装的组件能为项目带来什么。
第11章“系统配置”:讲述了如何通过“角色”桥接“用户”达到用户的权限分配。并且通过二次封装的组件实操性的完成“菜单管理”、“角色管理”、“用户管理”三个模块的开发,体验传统开发方式和组件开发方式的区别。
第12章“权限功能”:第12章“权限功能”介绍了如何通过读取用户的权限以“动态路由”的方式渲染管理后台的菜单以及“自定义指令”现实页面元素级的控制。
第13章“项目部署”:讲述了项目打包的优化,如何使项目体积变小,提高项目加载速度,并且也简单介绍如何部署到服务器访问开发完成的项目。
项目源码及课件
文章学习思维导航,务必了解哦:https://www.processon.com/view/link/61b215f65653bb4461f8d598
“手把手撸码前端”官网下载和本书相关的所有课件资料,包括所有章节的文档、UI稿件、原型图以及项目源码等,官网地址:http://www.web-jshtml.cn。
了解更多课程视频,可关注UP主:https://space.bilibili.com/431551452。
学习思维导图:https://www.processon.com/view/link/61b215f65653bb4461f8d598;
第1章 项目启动
项目启动,意味着新项目的开始或是现有项目下一个阶段的变化。项目启动阶段所准备的材料是否充足、目标是否明确、制定的计划是否合理等因素往往决定了项目的质量和成败,无论开发什么样的项目都要遵从严格、成熟的开发过程才会有高质量的项目产出。
一般情况下,项目会有:项目需求、UI设计、代码编程、代码审核、项目测试、项目发布、复盘等阶段。项目的每个阶段要达成的目标、制定的计划、人员之间的沟通都会影响到项目的开发进展,所以在项目开发过程中要确保所有人的信息是“对称”的,清楚的知道大家在不同阶段的进展才能更好更快更有质量的使项目完整落地,否则都会影响项目的最终结果。
1.1 项目原型
原型是经过“项目需求”收集后由产品经理将需求点“具象化”出来的可视化演示系统,起到展示和分析的作用,也称为“项目原型”。项目原型可以是静态的HTML页面,也可以是UI稿件的插图,在国内用的比较多的原型工具有Axure、墨刀等。
本书所介绍的“管理后台”项目原型文件可查看课件的“Vue3.0+ElemenPlus企业级管理后台原型”或是访问作者个人网站查看,也可以访问以下网址:https://lanhuapp.com/url/OxnLy,如图1-1所示。

原型除了演示项目外,也具备了业务逻辑分析、业务交互的呈现以及非常重要的需求文档(PRD)。需求文档和项目原型是不可分割的,原型是呈现项目所使用的元素以及交互是什么,需求文档则是描述模块元素和业务之间的逻辑关系是什么,开发人员通过需求文档的说明便能很清楚的知道原型所呈现的元素具体会有什么样的逻辑和交互以及大部分的业务需求。
1.2 项目UI
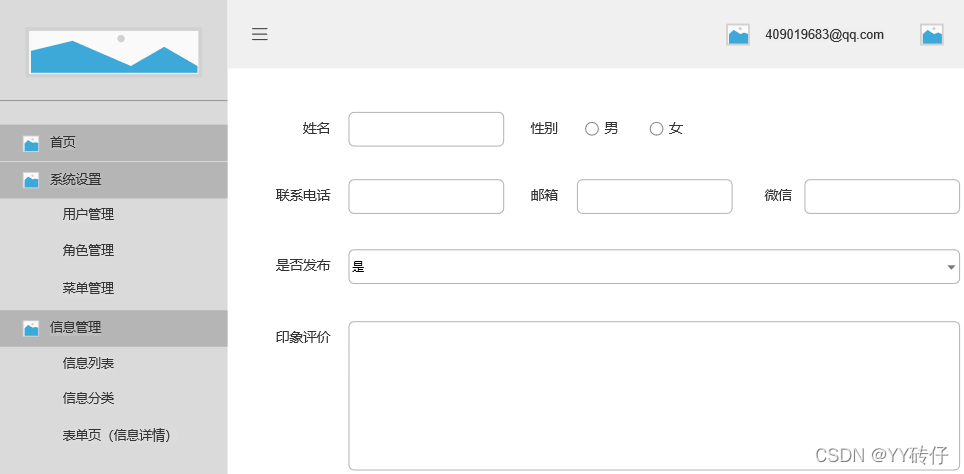
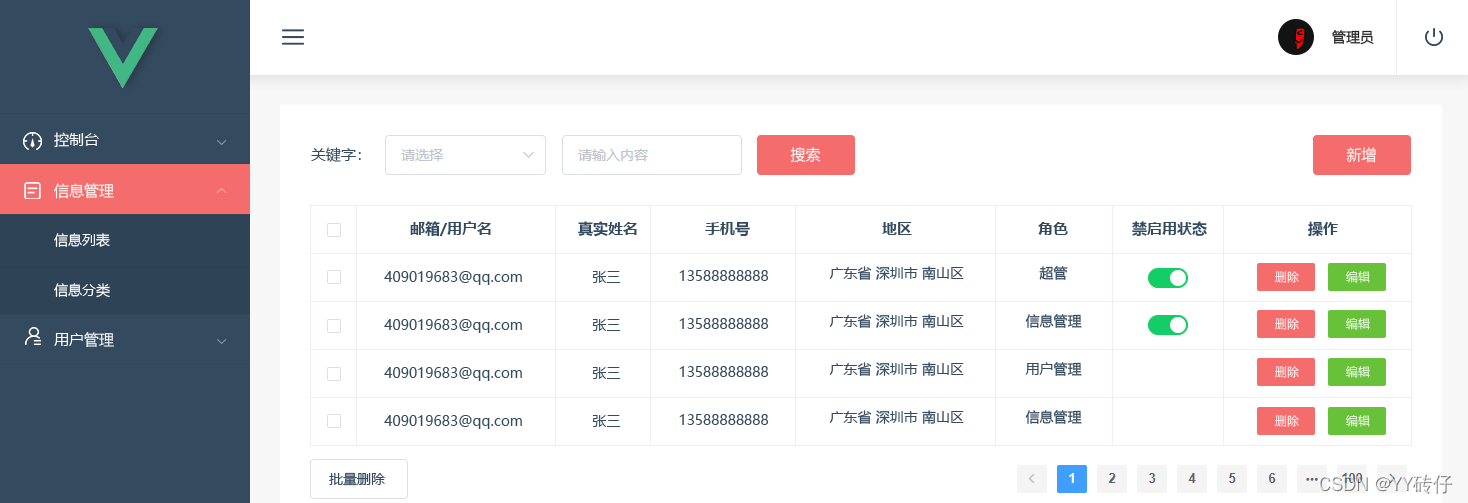
项目UI是建立在项目原型的基础上由UI设计师设计出来的视觉规范。UI全称是User Interface,即:用户界面。UI设计也称为用户界面设计,是指UI设计师根据“项目原型”和“需求文档”两者呈现的元素和业务逻辑关系设计的人机交互、操作逻辑、界面美观等视觉效果。如:界面设计、结构设计、颜色规范、按钮效果、图标元素等视觉,本书所介绍的“管理后台”项目UI文件可查看课件的“UI稿件”或访问作者个人网站查看,如图1-2所示。

1.3 项目开发流程
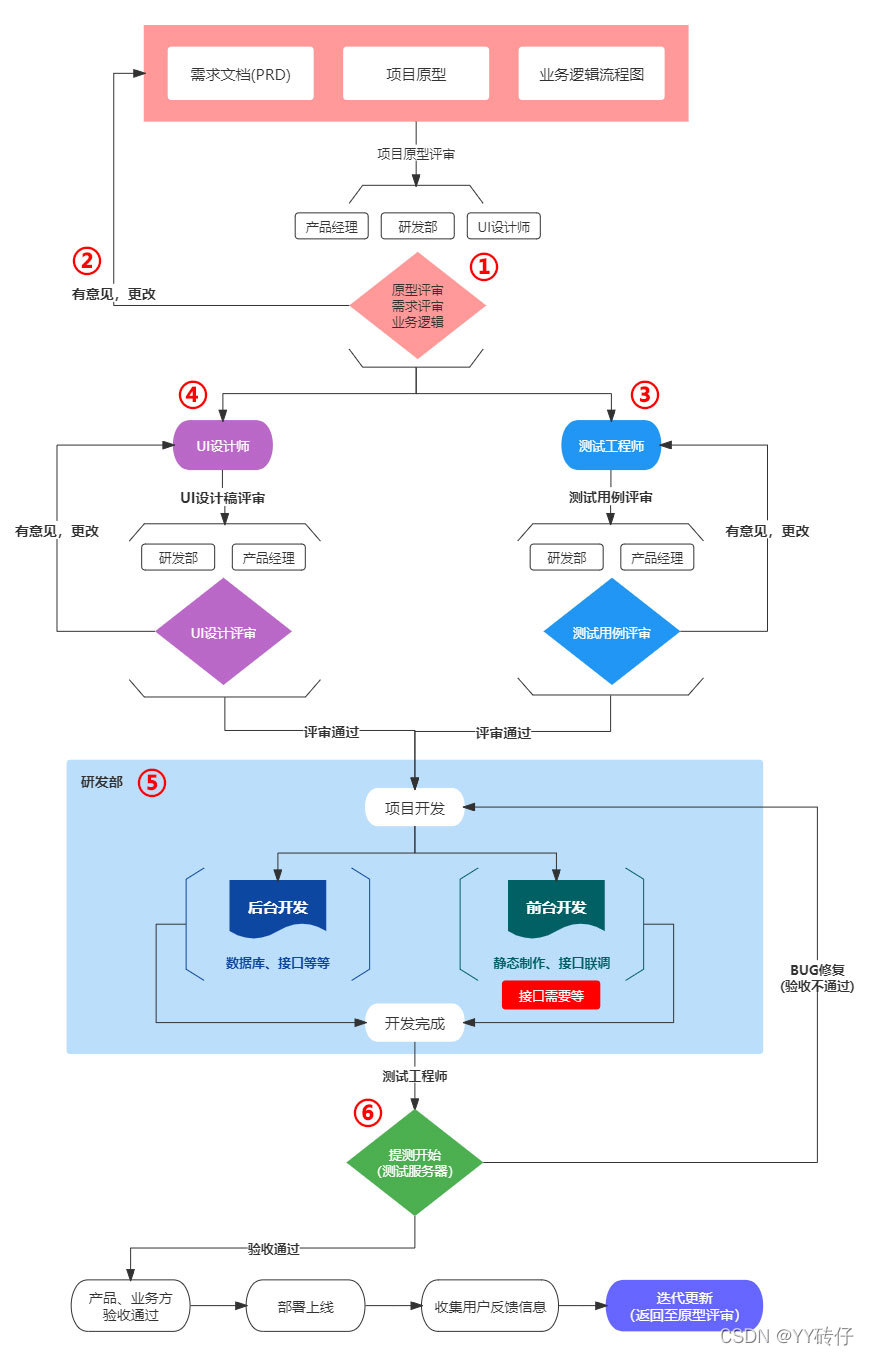
项目从启动到落地的过程会经历很多部门的人员参与,参与项目的所有人是“环环相扣”的,脱离任何一个环节都会影响到项目的开发进度。无论项目的大小基本上都会有一个流程,下面来了解一下项目的开发过程中可能会涉及到的部门会有哪些,如图1-3所示。

- 原型评审
项目立项后产品经理会规划出项目的原型、需求文档、业务逻辑、流程、交互等各方面的文件,接着就是原型的评审,一般都会有产品经理、研发部、UI设计师等人参与,如图1-3的①标记。产品经理会讲解项目原型的业务逻辑、流程、交互等,研发部人员需要根据产品经理讲述的内容进行业务逻辑、程序逻辑、数据库、服务器等问题考虑。会议过程中肯定会有一些问题,如果遇到有疑问的位置可以随时提出,也可以先记录下来,等产品经理发问时便可提出问题或是建议等。评审过程中有疑问就问,或是有更好的方案都可以提出,只有把东西弄明白了才能更好的去开发业务逻辑。
当然了,一轮评审会议下来肯定是会有问题的,毕竟一个人所思考的事情还是有一定局限性,很多人一起想就不一样了,有不合理的地方就要修改。②标记处的“有意见”,就是在第一轮的原型评审后大家提出的问题,产品经理就要对需求做修改,改完后再进行第二轮的评审,一直反复的进行这个环节,一般情况在第二轮或第三轮就可以把需求理清楚,最终也确定出第一期要开发哪些功能,便会进入到下一个环节,也就是③、④、⑤标记处。 - 测试工程师、UI设计师、研发部
原型评审通过后便进入项目的初期开发阶段,也就是③、④、⑤标记处的同事会同步进行各自的开发任务。
● 测试工程师 ③:负责测试用例的编写。除了测试用例外也需要进行测试计划、冒烟测试、测试界面、接口测试、自动化测试等工作的准备;测试用例是写给研发人员看的,会很详情的体现出操作过程中需要程序去做些什么事情,研发人员根据测试用例的步骤以及业务逻辑来开发便可。测试用例也是需要评审的,也就是评审整体过程的逻辑、交互等是否合理,结果和“原型评审”一样,如果有意见可以提出,会议结束就修改,改完后再次评审直至通过为止。
● UI设计师 ④:负责产品的界面UI设计,也是直接面向于用户的。UI基本上是评审色调、元素、交互、操作体验等各方面,评审过程中同样也是可以提出问题和建议,之后也是修改,修改完成后再进行评审直至通过为止。
● 研发部 ⑤:一般有“前端”、“后端”等同事,研发部这边会自己在部门内部讨论技术选型,例如前端确定用Vue.js来开发还是其他的技术,后端是采用Java还是go还是其他语言以及数据库、服务器等,确定了技术选型后,前端、后端就要开始搭建基础的东西。 - 开发阶段
开发阶段也差不多有了“测试用例”、“接口”等资料,前端可以跟着“测试用例”来处理逻辑的事,同时和后端对接接口的联调,除了这些之外还需要多看“产品原型”,根据原型的业务逻辑、交互等开发业务需求,同时也要看UI效果图,也是确定界面元素及交互是否和UI效果图一致。
前端和后端的开发工作是紧密的,缺了谁都无法顺利完成项目的开发,所以沟通很重要。当项目的需求都开发完了,就是将项目部署到“测试服务器”,服务器一般都会由“运维”的同事提前准备好,前端和后端只需要将项目打包部署到服务器便可通过域名或IP访问项目。 - 项目测试
项目测试是测试工程师对开发好的项目进行验收(标记⑥),验收需求、UI效果、业务逻辑等是否产生BUG。因为做为研发人员在开发业务需求时,一般都是顺着业务逻辑一步步的走,虽然在开发的时没问题,但让用户使用时他们并不会按业务逻辑来走,他们也不知道是什么逻辑,那么“测试工程师”也相当于用户体验已完成开发的项目,有可能有意想不到的问题出现,这些问题就是我们常说的BUG。
项目测试也是会分为多轮的测试,例如:测试工程师在第1轮测试中将测出的问题全部记录BUG面板,研发人员的流程也就再一次回到了开发任务中,此时就是修复BUG,将第1轮面板的所有BUG修复完成后就会再一次的部署最新的代码到测试环境(标记⑥),那么测试工程师便会进行第2轮的测试并且查看第1轮修复的BUG是否能达到验收的状态,不断的循环此环节直至项目达到上线标准。 - 项目迭代
迭代是在产品第1期功能的基础上进行第2期的需求开发,对于产品来说不可能一次性可以将功能开发的很完善,用户在使用的过程中可能会反馈一些关于产品不合理的情况或者是业务需求变动或是新增功能之类的,需要在第2期开发,这种情况属性“迭代开发”。简单的理解就是在原基础上进行功能的增加或删减或是优化等,而此时又回到第1步的“原型评审”再一次的走流程,直到第2期的需求开发完成再接着第3期、第4期的需求开发。
小结
一个新项目的启动与其相关的原型、需求文档是至关重要的,没有前一步的规范也就不会有下一步的高质量输出。项目开发过程也必须是紧密配合的,需要做到每个环节的信息“对称”,使大家对需求的理解和业务变更的信息同步。规范的开发流程是团队协作的重要体现之一,也是能够使项目顺利进展的一种规范。
第2章 项目构建
项目构建可以理解为资源的管理和项目的编译,将开发好的源代码编译为可在浏览器运行的代码,其中就包含 HTML、CSS、JS、IMG等资源。大多数Vue.js项目的构建会基于Vue CLI脚手架或是Vite工具,使用工具构建项目可以快速的帮助我们完成Vue.js项目的结构目录及文件的初始化,如“路由”、“数据状态管理”、“用户界面”等。使用工具构建项目需要预先安装构建项目工具的运行环境以及编写项目代码的工具。
Vue CLI脚手架介绍:https://cli.vuejs.org/zh/guide/。Vite前端构建工具:https://cn.vitejs.dev/
2.1 Node.js
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。Node.js 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。Node.js 发布于2009年5月,由 Ryan Dahl 开发,实质是对 Chrome V8 引擎进行了封装。本书构建 Vue.js 项目所使用的工具是Vue CLI 脚手架,该工具需要应用到 Node.js 环境,需要优先安装 Node.js 包。
Node.js安装
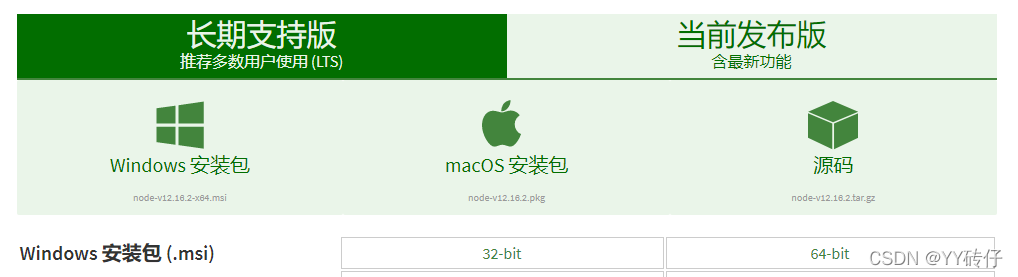
Vue CLI 4.x需要Node.js v8.9或更高版本,Vue官方推荐v10以上版本,Node.js 的安装和常规安装软件的方式一样,先在 Node.js 官方下载安装包,官方网址:https://nodejs.org/zh-cn/download/,如图2-1所示。

图2-1中有“Windows安装包”、“macOs安装包”、“源码”三种类型。本书以 Windows 系统为基础进行项目的开发,Node.js 安装包根据自己的电脑系统下载“32位”或“64位”的文件包,下载后安装便可。
检测安装状态
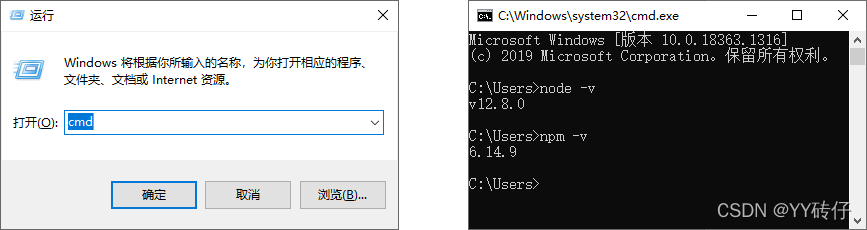
键盘快捷键“Win + R”运行终端,输入“cmd”后点击“确定”按钮,如图2-2所示。终端分别输入“node -v”、“npm -v”指令后按Enter键,如显示了版本号“v12.16.1”、“6.13.4”,则表示安装成功。

未出现版本号,可重启电脑后再次运行终端检测是否安装成功,显示的版本号根据下载的Node.js包决定,与本书中的版本号有可能不一致,不影响后续的开发。
2.2 开发工具
开发工具是编写代码的软件,市面的软件众多,如Dreamweaver、VS Code、Sublime Text、Eclipse等,工具的使用因人而异,只需自己熟练掌握即可。本书推荐微软出品的Microsoft Visual Studio Code(简称 VS Code),并且也安装GIT代码管理工具,项目开发过程中可结合代码清单的“分支”查看小节所对应的代码。
- Visual Studio Code:下载地址:https://code.visualstudio.com/。
- GIT:下载地址:https://git-scm.com/downloads。
2.3 脚手架安装
Vue CLI是一个基于Vue.js进行快速开发的完整系统,提供:搭建交互式的项目、快速开始零配置原型开发、丰富的官方插件集合、完全图形化的创建和管理Vue.js项目的用户界面。Vue CLI致力于将 Vue生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样便可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性,无需eject。
Vue CLI脚手架安装也就是安装“工具包”,主流包管理工具有3种:npm、yarn、cnpm,均是在终端使用命令运行:
-
Npm
Npm资源来源于国外,通常会出现资源加载速度慢、加载失败等情况。2.1节已经安装了Node.js,可直接执行npm命令。
● npm install -g @vue/cli 使用npm命令全局安装Vue CLI脚手架; -
Yarn
Yarn是Facebook发布的一款依赖管理工具,快速、可靠、安全的依赖管理工具,Yarn会将每个下载过的包缓存起来,下次依赖时不会重新下载。如果你想使用yarn命令,需要先安装yarn,请执行以下命令:
● npm install -g yarn 全局安装yarn;
● yarn --version 检查版本号,是否安装成功;
● yarn global add @vue/cli 通过yarn命令全局安装Vue CLI脚手架; -
cnpm
cnpm是国内淘宝镜像。构建项目过程中有很多的资源包需要从国外服务器下载,受网络的影响可能会下载失败,因此可使用淘宝镜像下载。目前淘宝镜像的资源包与官方每10分钟同步一次,以保证尽量与官方服务同步,如果你想使用cnpm命令,需要先安装cnpm,请执行以下命令:
● npm install -g cnpm --registry=https://registry.npm.taobao.org 全局安装cnpm。
● cnpm -v 查看版本号,是否安装成功。
● cnpm install -g @vue/cli 通过cnpm命令全局安装Vue CLI脚手架。 -
Vue CLI脚手版本检测
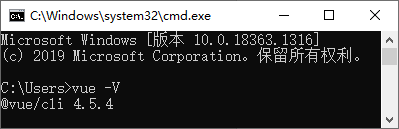
Vue CLI脚手架安装完成后,需要检查是否安装成功,通过终端执行vue -V 或 vue --version,如果显示版本号即安装成功,如图2-3所示,如果未显示版本号,可重启电脑后再尝试。

本书的脚手架的版本号是@vue/cli 4.5.4。特别要注意是的Vue CLI脚手架版本号并不是Vue.js版本,笔者微信群很多人误以为脚手架版本号就是Vue.js版本号。了解更多关于 Vue CLI 脚手架知识可查看官网:https://cli.vuejs.org/zh/。
2.4 项目创建
完成Vue CLI的脚手架的安装后便可快速构建一个全新的Vue.js项目,可初始化项目的整体结构、依赖包、插件等相关工作。
2.4.1 命令构建项目
构建项目肯定是将文件放在电脑的某个硬盘,但不建议把项目放在“C盘”,一般情况下“C盘”是系统盘,如果系统盘出问题,文件基本上很难找回来,除“C盘”之外均可,其他盘均可。由于构建项目的步骤比较多,笔者将构建项目的整体过程做成了一张图片,可在“课件”→“第2章”→“2-4命令构建项目.jpg”查看构建的指令。

-
创建项目
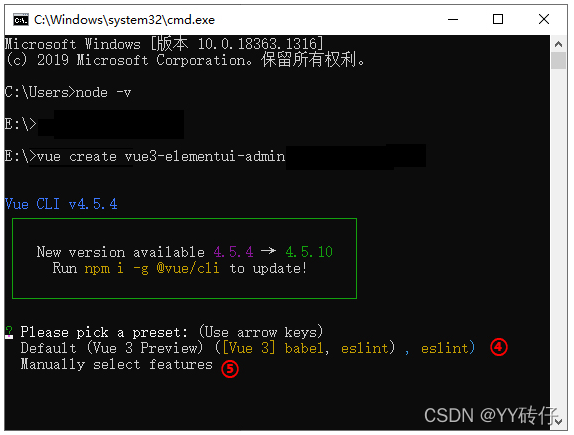
终端运行 vue create vue3-element-plus-admin 命令来创建一个新项目,vue create是固定语法,其中的“vue3-element-plus-admin”是自定义的项目名称也是生成的目录名称,按“回车”键后稍等一会便会进入下一步动作。

-
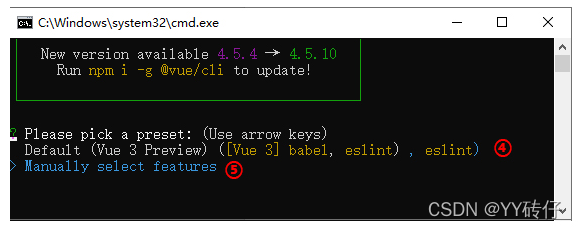
Please pick a preset: (Use arrow keys):请选择预设类型:(使用箭头选择);选择“自定义选项安装”并回车。
● Default (Vue3 Preriew):默认,仅安装 babel,eslint。
● Manually select features:自定义选项安装。

-
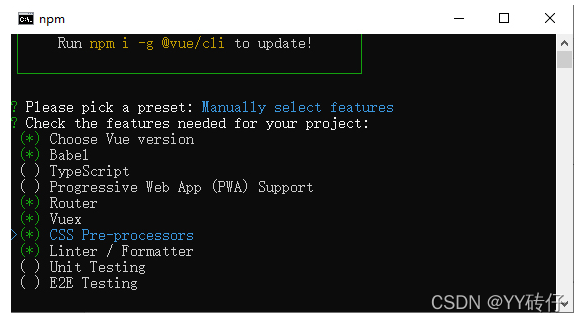
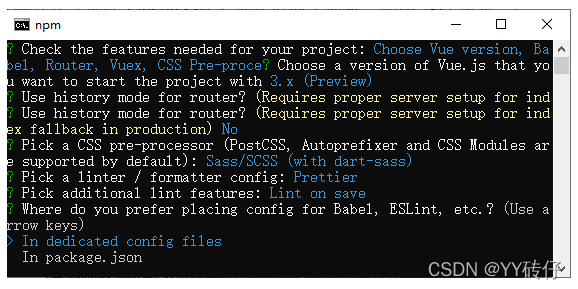
Check the features needed for your project:使用“空格”键选择需要的依赖包,“*”号为所需要的依赖;Vuex 和 Router 是必不可少的依赖包以及 CSS 编译器,本书的项目主要以Javascript开发项目,如果你熟悉TypeScript,可以选择它来开发,选择完成后回车。
● Babel:编译,由ES6 编译为 ES5
● TypeScript:JavaScript的超集
● Progressive Web App (PWA) Support:渐近式Web应用
● Router:路由
● Vuex:状态管理器
● CSS Pre-processors:CSS预编译器
● Linter / Formatter:代码检测及格式化
● Unit Testing:单元测试
● E2E Testing:端对端测试

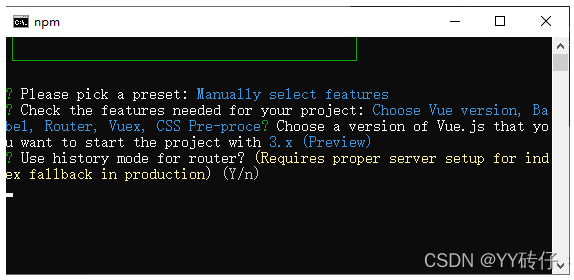
-
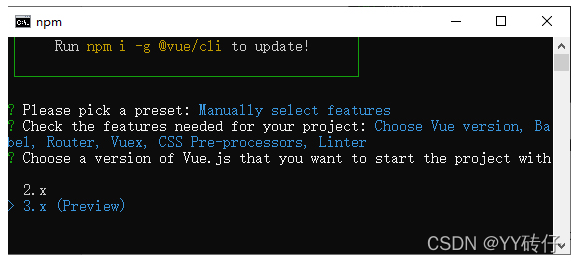
Choose a version of Vue.js that you want to start the project with?选择要启动项目的Vue.js版本;本书中所提到的知识点都是Vue3的知识点,选择3.x便可。
● 2.x:Vue2版本
● 3.x:Vue3 版本

-
Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n):是否使用“history”路由模式?(输入n,并回车,后续路由部分会有详细介绍)

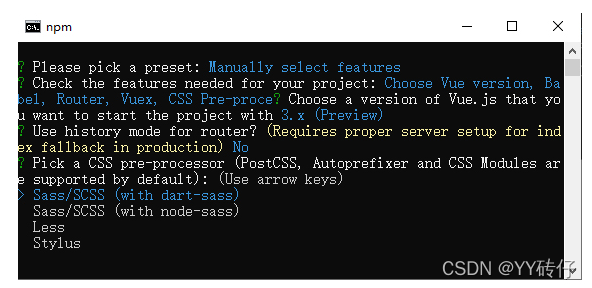
-
Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys):CSS编译模式;本书采用dart-sass,选择后回车便可。
● Sass/SCSS (with dart-sass):SASS dart-sass编译模式
● Sass/SCSS (with node-sass) :SASS node-sass编译模式
● Less:less编译模式
● Stylus:stylus编译模式

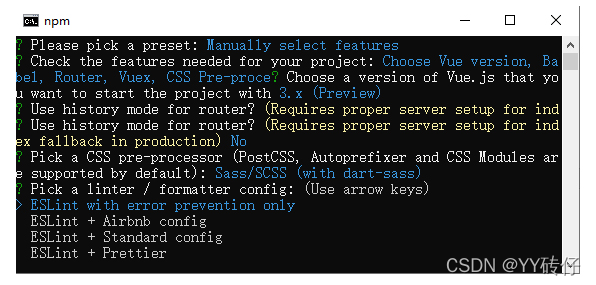
-
Pick a linter / formatter config: (Use arrow keys):代码规范;选择ESLint + Prettier回车。
● ESLint with error prevention only:仅预防错误
● ESLint + Airbnb config:Airbnb配置
● ESLint + Standard config:标准配置
● ESLint + Prettier:格式化形式

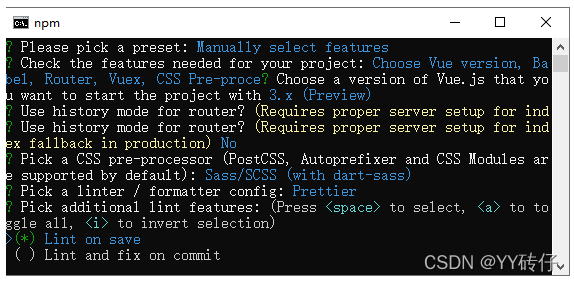
-
Pick additional lint features:代码检测方式;选择Lint on save回车。
● Lint on save:保存时检测
● Lint and fix on commit:提交时检测

-
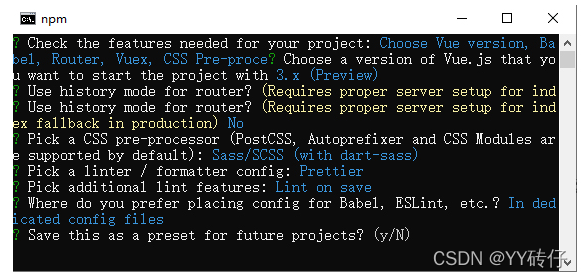
Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys):选择项目配置文件的存放方式;选择In dedicated config files回车。
● In dedicated config files:单独保存在各自配置文件中
● In package.json:保存在pageage.json文件中

-
Save this as a preset for future projects? 是否将以上配置进行保存;如果选择了保存,则下次构建项目时可以使用已保存后的配置,无需以现在这样一步步的选择配置。
● y:保存(输入存储名称)
● n:不保存

-
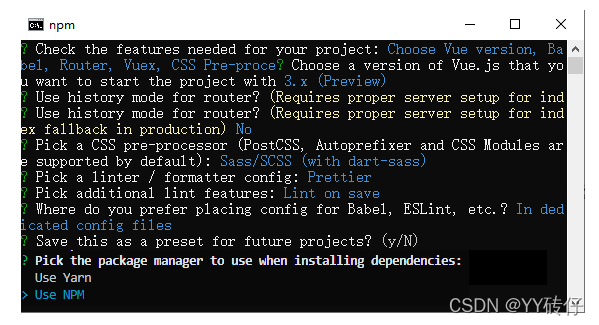
Pick the package manager to use when installing dependencies: (Use arrow keys):项目的依赖下载来源;第一次构建项目,可能会出现“项目依赖下载来源”选项。如有出现,选择其一便,本书采用的是 NPM。

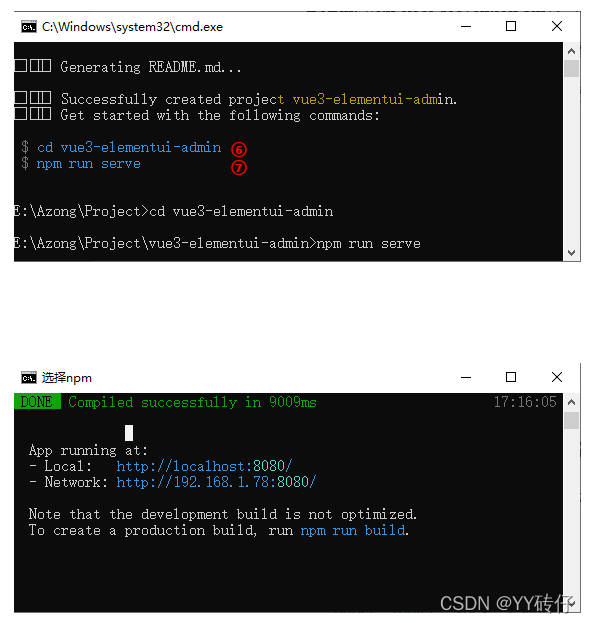
以上配置完成后便开始构建项目。构建项目需要时间,等待项目构建完成后便会看到“Sccessfully created project vue3-element-plus-admin.”表示vue3-element-plus-admin项目构建成功,之后可根据指令进入项目并执行 npm run serve 指令运行项目。项目运行成功后便会看到的“Local”、“Network”两个访问项目的地址,复制其一地址到浏览器的“地址栏”便可访问项目。

2.4.2 可视化构建项目
可视化管理是Vue CLI新增的功能,可通过面板视图对项目、依赖包、插件等管理,对于不熟悉命令的学者来说会更为方便,可视化构建项目的过程与2.4.1节基本一致。只需在终端运行 vue ui 命令便可启动可视化管理界面,笔者同样是将构建项目的整体过程做成了一张图片,可查看“课件”→“第2章”→“2-5可视化构建项目.jpg”。

-
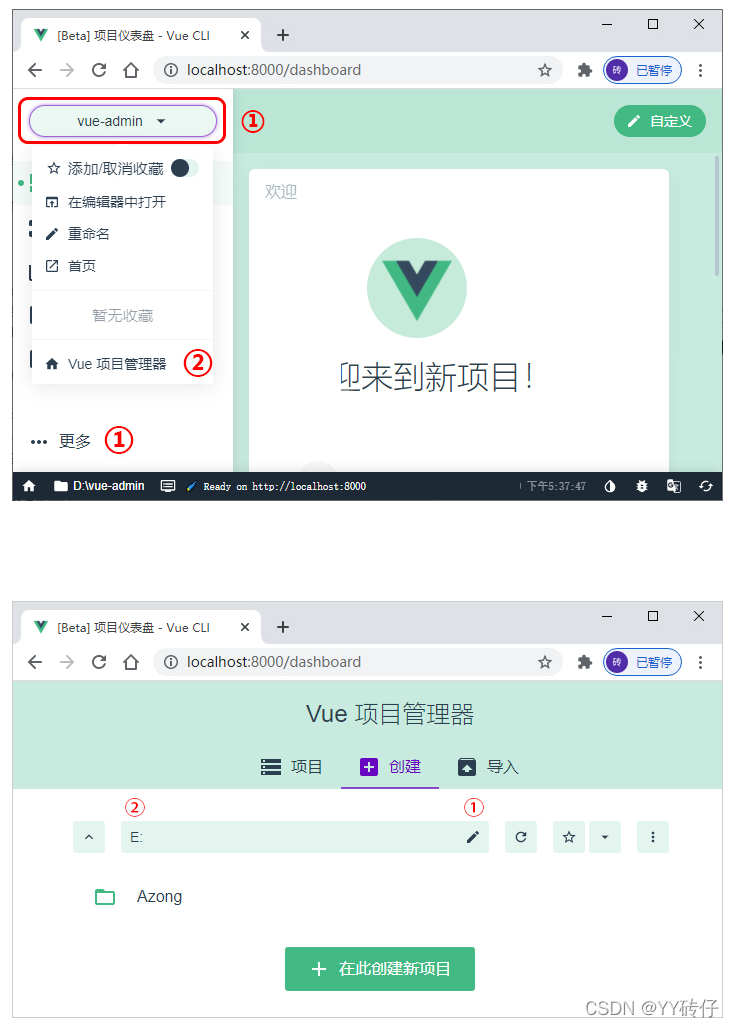
指定目录
可视化构建项目和指令方式构建项目的方式一样,需要将项目放置指定的目录。点击(标记①)处的图标,再到(标记②)输入“E:”回车后切入到E盘,点击“在此创建新项目”按钮开始构建新的项目。

-
创建项目
点击“在此创建新项目”按钮后便开始构建项目的基本信息,根据下述几点说明进行项目的初始化定义后再点击“下一步”。
① 定义项目名称;
② 修改工作区;
③ 包管理器;(本书选择npm);
④ 自定义的项目名称,在当前工作区如果存在相同文件夹名称,将会覆盖之前的文件;(默认关闭);
⑤ 引导新手创建项目;(默认关闭);
⑥ 初始化GIT仓库(默认打开),选择关闭;

-
预设
预设的配置和2.4.1节的第3点是一样的,其中的“默认”和“手动”所对应的是 Default 和 Manually select features 两个选项。如果在2.4.1节的第11点的 Save this as a preset for future projects? 做过保存,那么就会显示(标记①)已构建过的项目,否则不会显示,我们依然是选择“手动”配置。

-
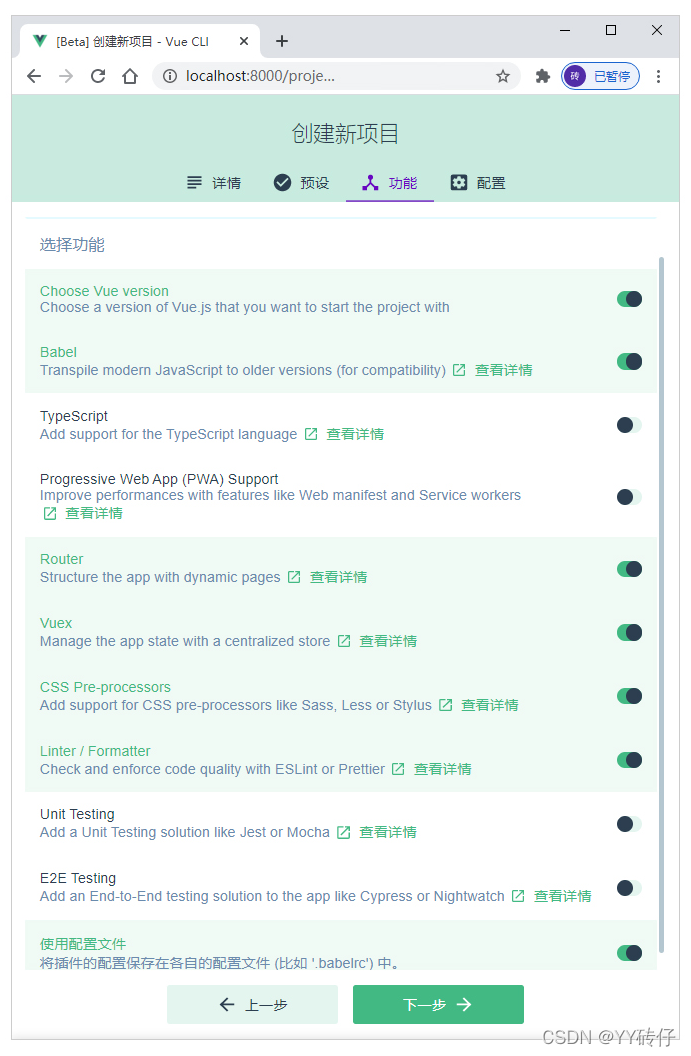
功能
依赖包的配置是构建项目时要选择的功能有什么,和2.4.1节用指令来构建是一样的,只是在可视化面板中是全部集中了在一起方便我们去选择。我们依旧是选择 Choose Vue version、Babel、Router、Vuex、CSS Per-processors、Linter / Formatter 以及“使用配置文件”这几项,其中要注意是的“使用配置文件”这个选项的作用是和2.4.1节中的第9点相同。

-
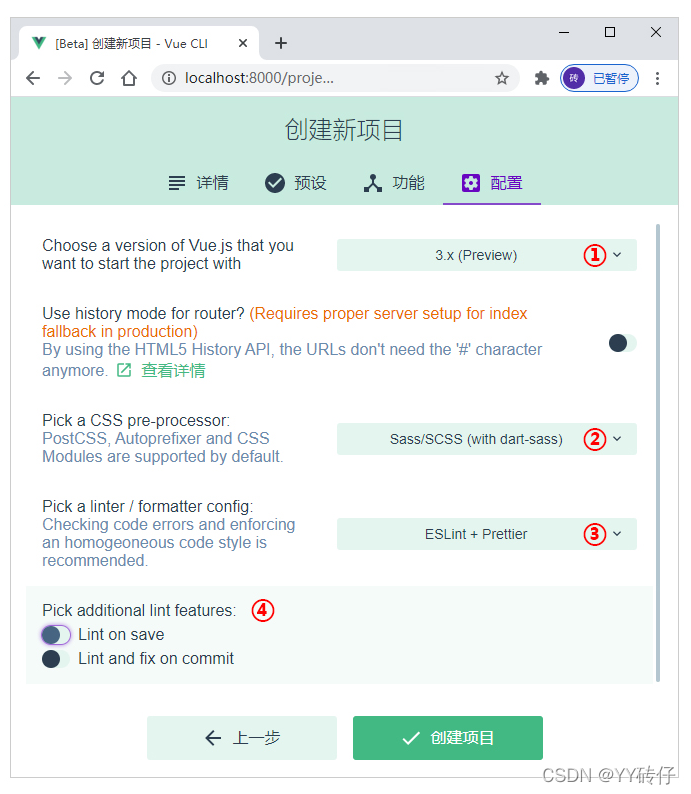
配置
配置的选项是在选择“功能”时选择了 CSS Per-processors、Linter / Formatter 后需要对这两个选项选择对应的“编译器”和“代码检测规则”,所需配置和2.4.1的第6、7点一致。

-
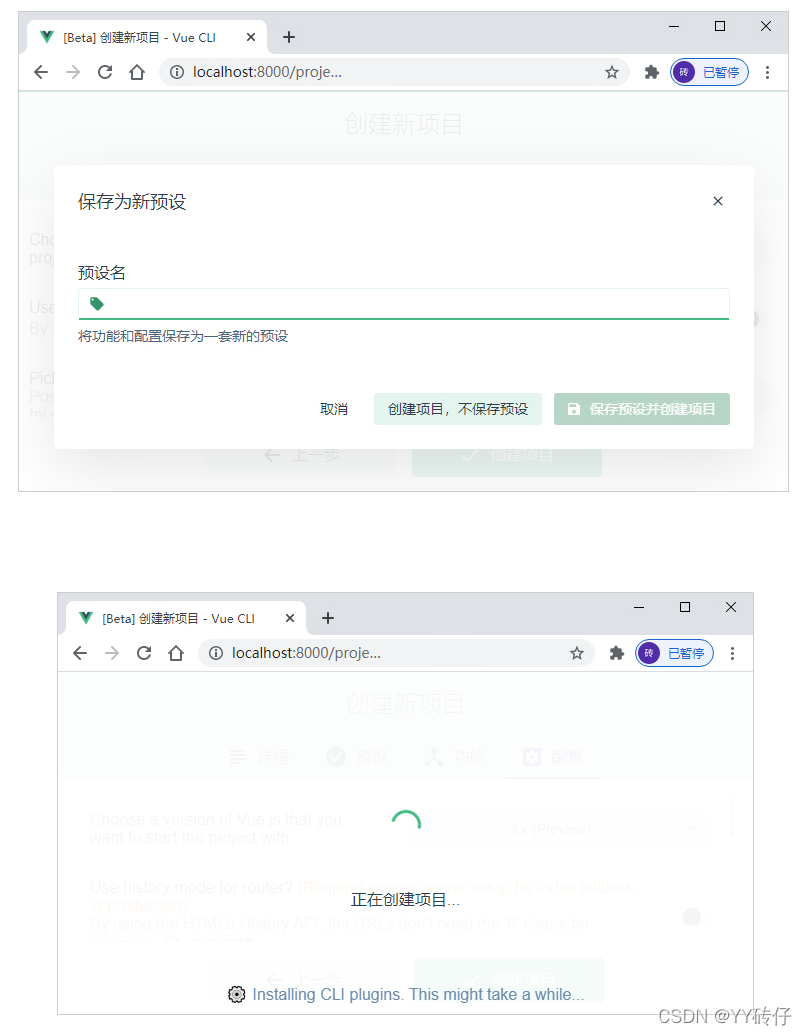
保存为新预设
保存预设配置和2.4.1节的第11点相同。可在“预设名”输入框中填写需要存储的名称,如果不想保存,点击“创建项目,不保存预设”按钮便开始创建项目,项目创建过程和2.4.1节的一致,后续就是等待项目构建完成。