渲染流程
渲染流程

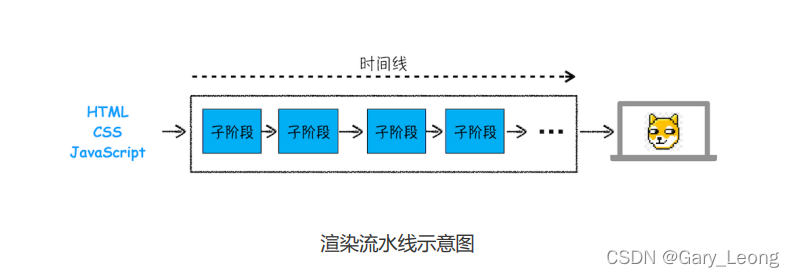
按照渲染的时间顺序,流水线可分为如下几个子阶段:构建 DOM 树、样式计算、布局阶段、分层、绘制、分块、光栅化和合成。
开始每个子阶段都有其输入的内容;
然后每个子阶段有其处理过程;
最终每个子阶段会生成输出内容。
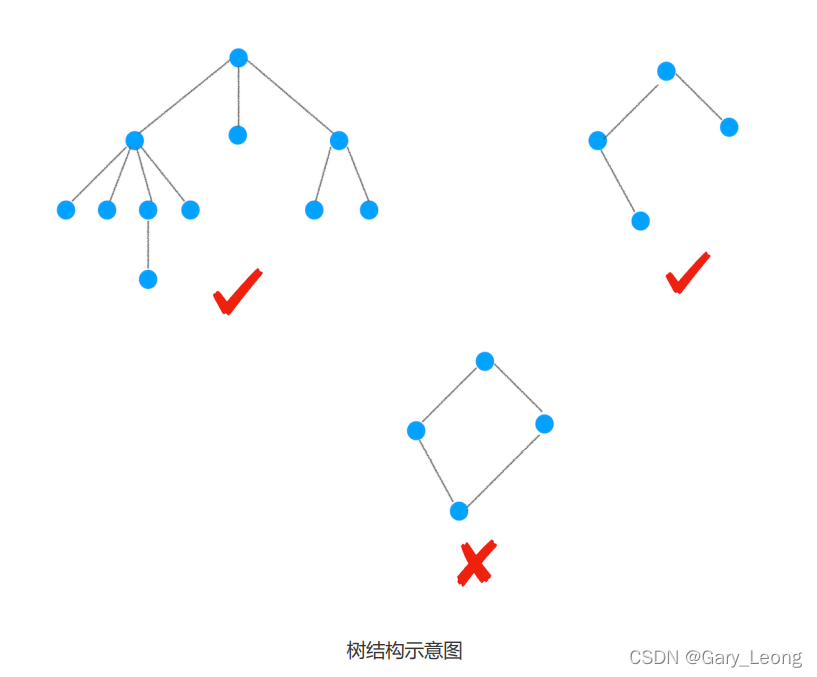
构建 DOM 树
这是因为浏览器无法直接理解和使用 HTML,所以需要将HTML 转换为浏览器能够理解的结构——DOM 树。

样式计算(Recalculate Style)
样式计算的目的是为了计算出 DOM 节点中每个元素的具体样式,这个阶段大体可分为三步来完成。
1. 把 CSS 转换为浏览器能够理解的结构

CSS 样式来源主要有三种:
- 通过 link 引用的外部 CSS 文件
- style标记内的 CSS
- 元素的 style 属性内嵌的 CSS
当渲染引擎接收到 CSS 文本时,会执行一个转换操作,将 CSS 文本转换为浏览器可以理解的结构——styleSheets。
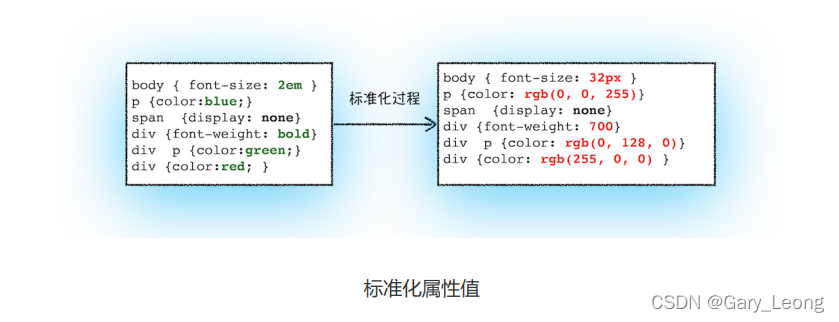
2. 转换样式表中的属性值,使其标准化
属性值标准化:将所有值转换为渲染引擎容易理解的、标准化的计算值。
从图中可以看到,2em 被解析成了 32px,red 被解析成了 rgb(255,0,0),bold 被解析成了 700……
3. 计算出 DOM 树中每个节点的具体样式
涉及到 CSS 的继承规则和层叠规则
CSS 继承:就是每个 DOM 节点都包含有父节点的样式。