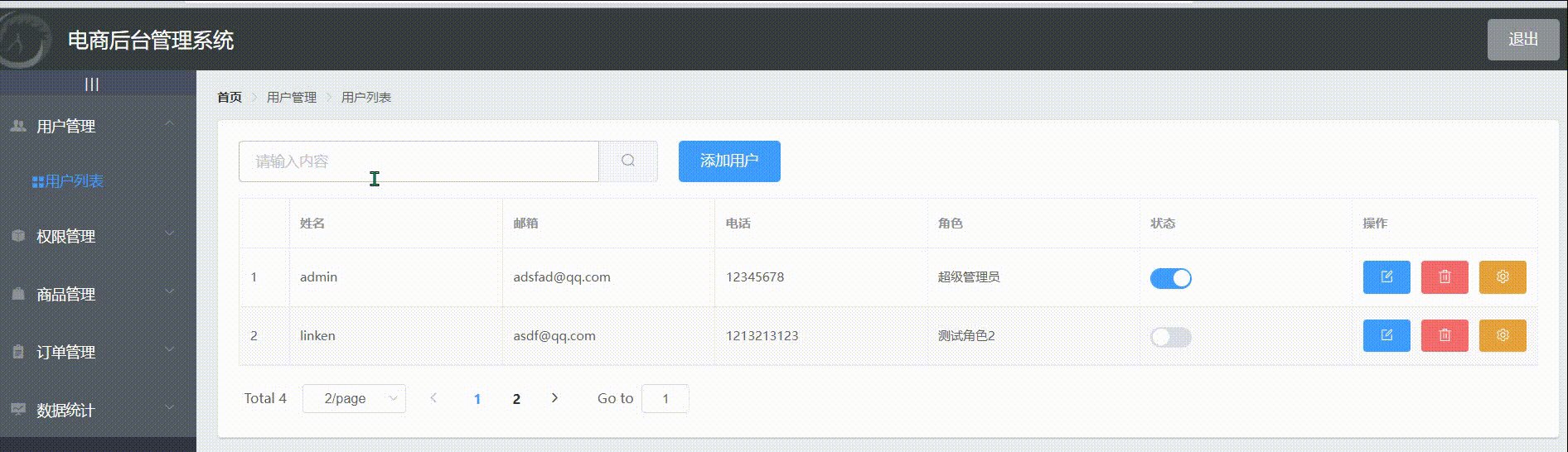
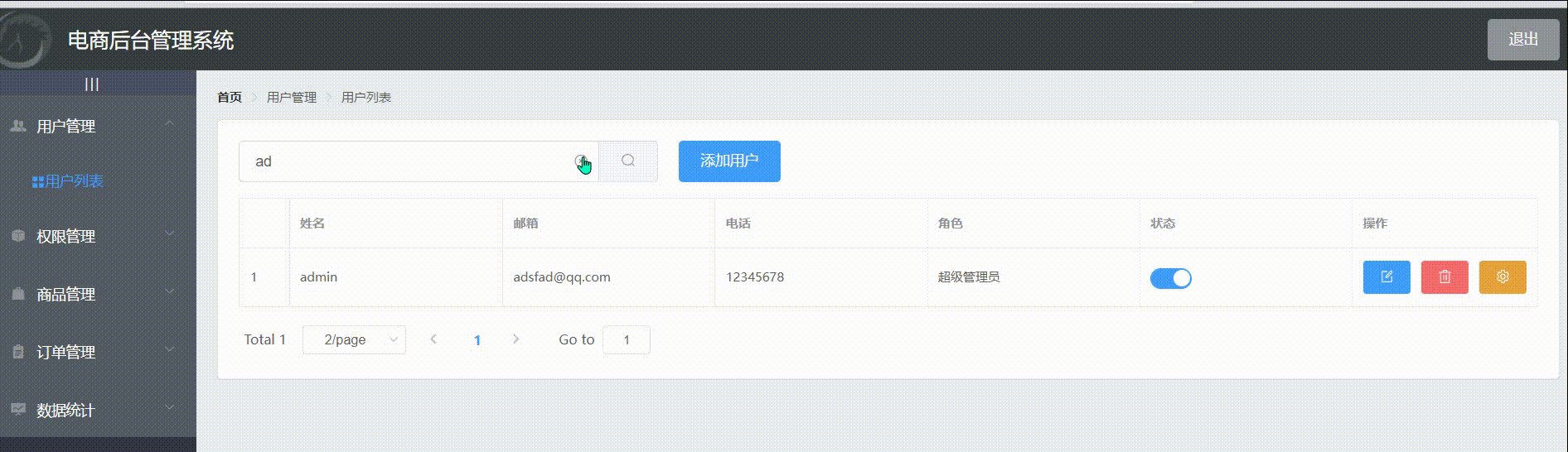
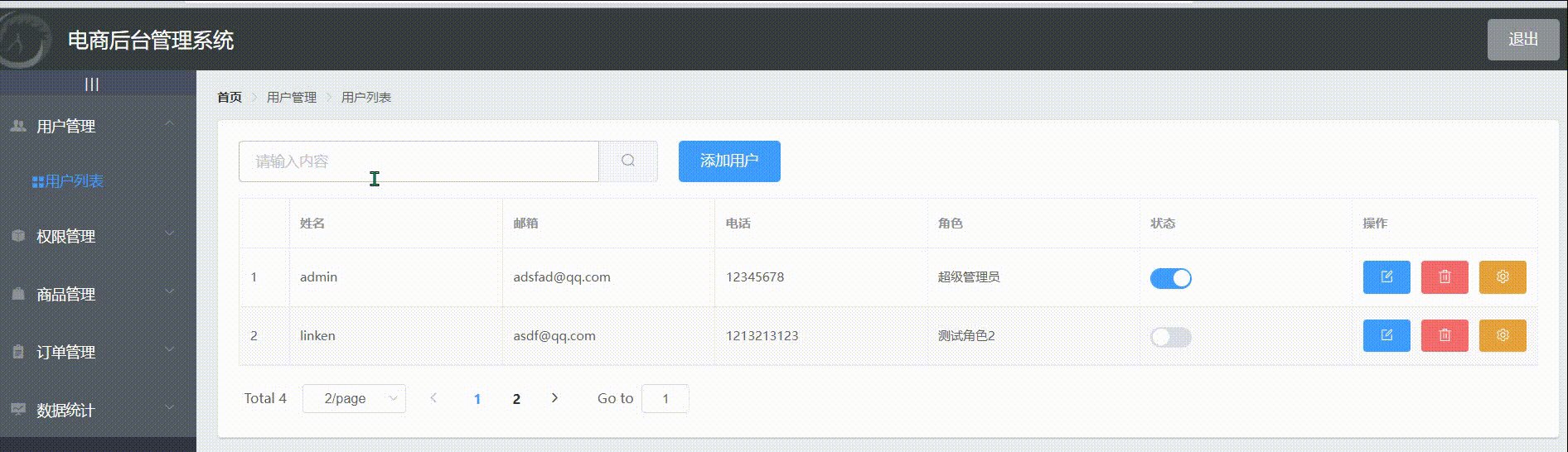
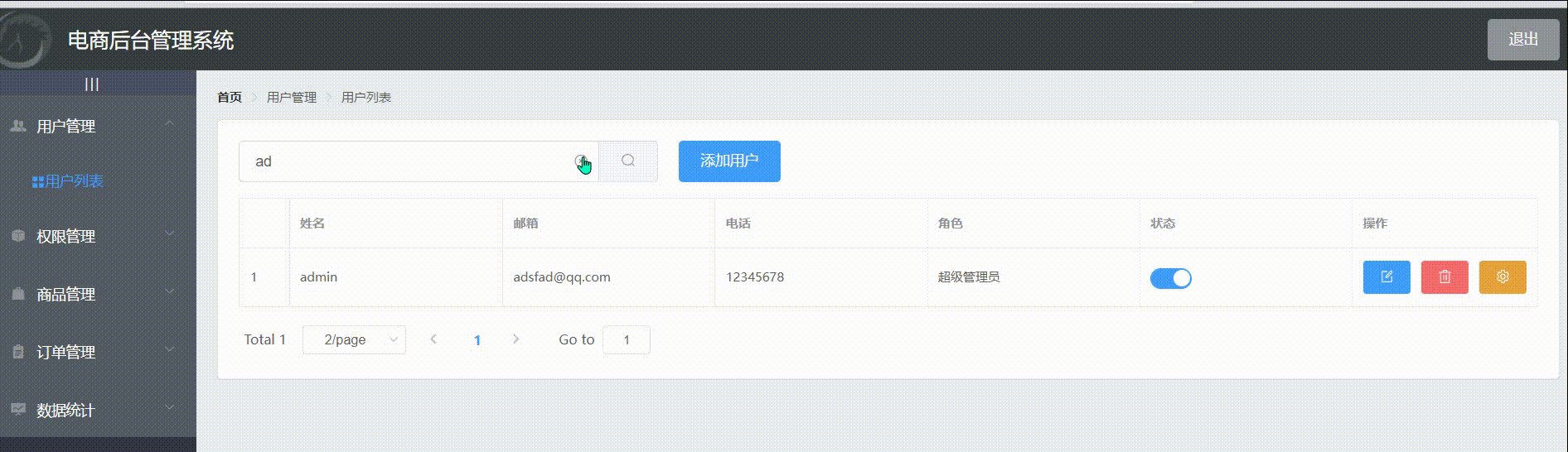
1. 当用户在表单搜索框中,输入要搜索的用户名,点击搜索按钮后,查找到相对应的用户数据

?2. 实现搜索功能的步骤
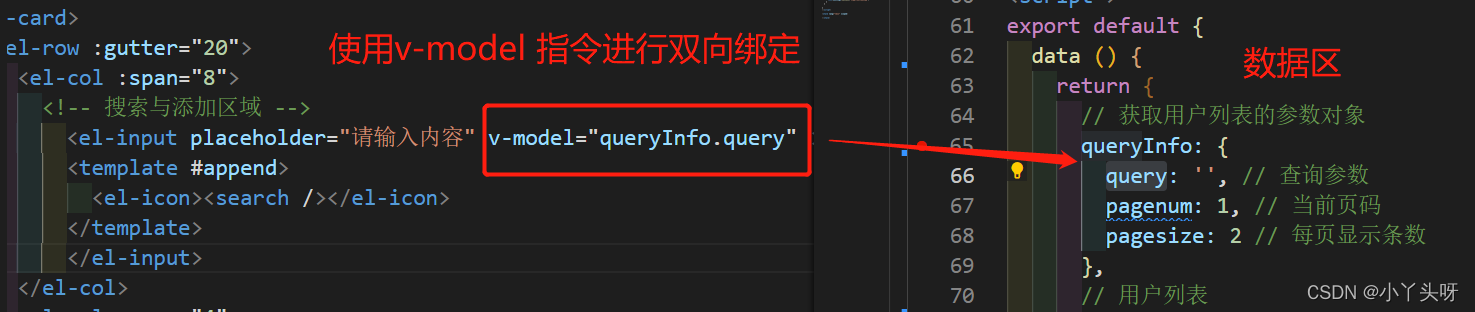
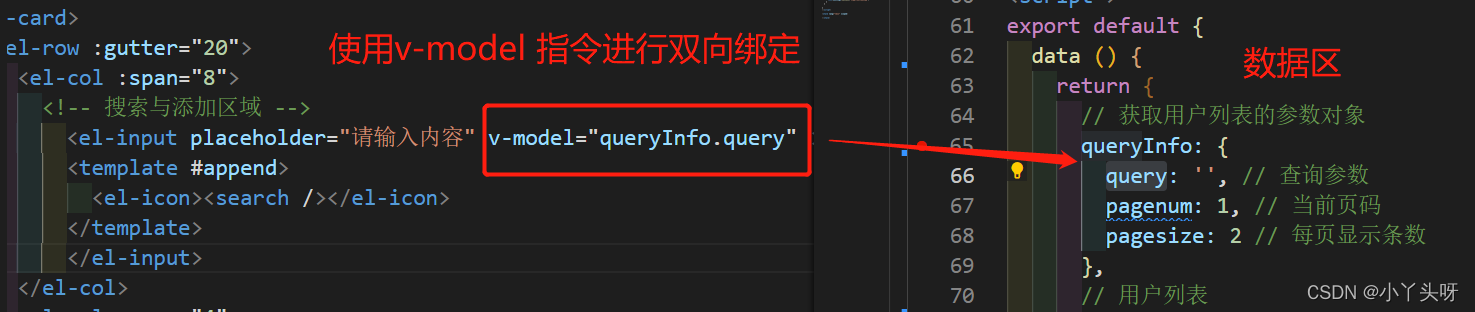
2.1? 首先,使用v-model 指令,将文本输入框的数据与 data 中的数据做双向绑定

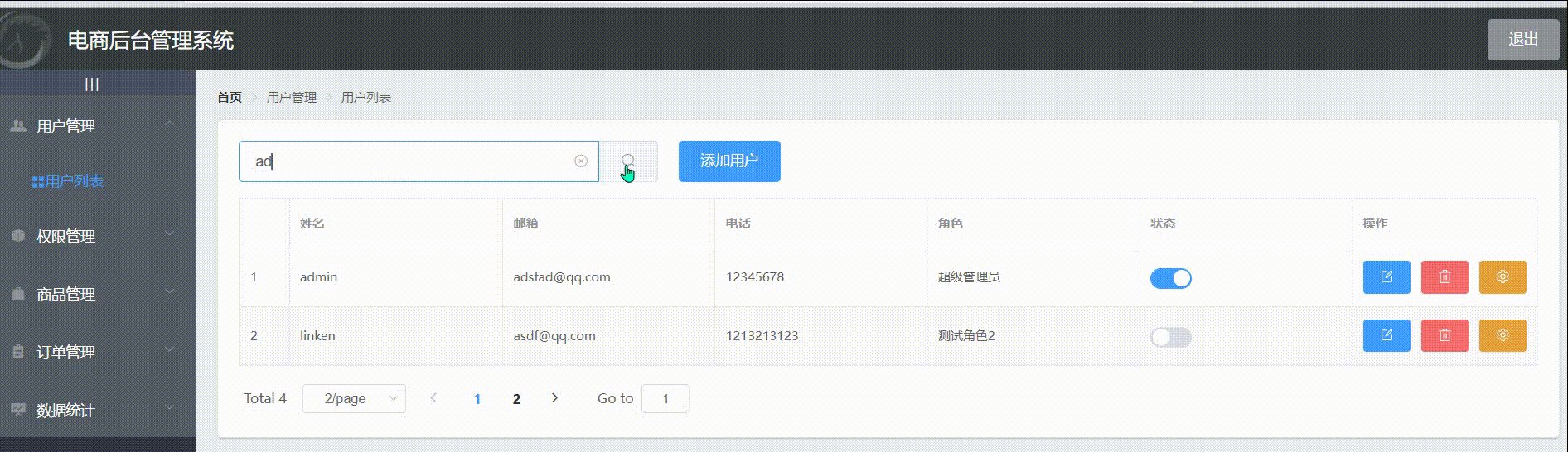
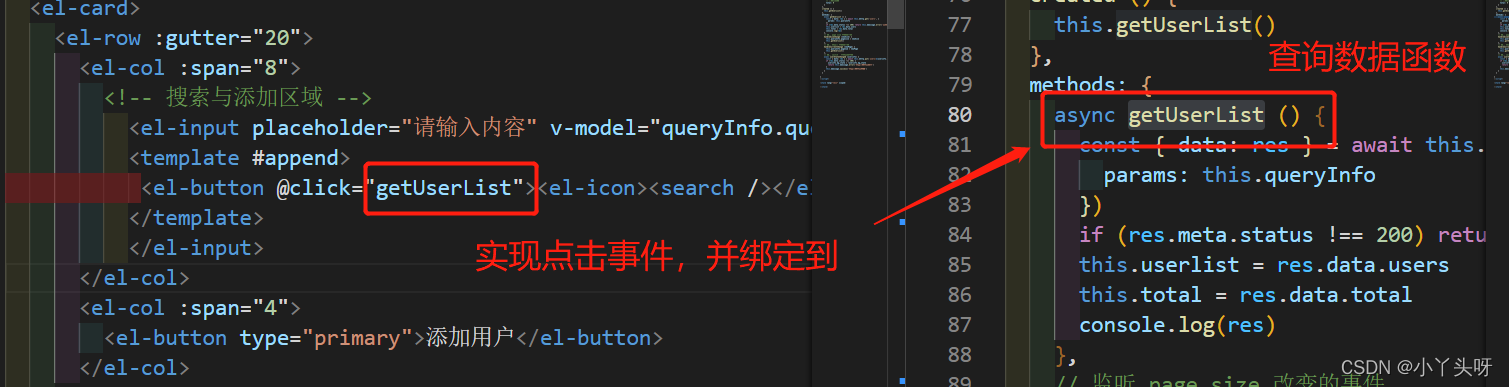
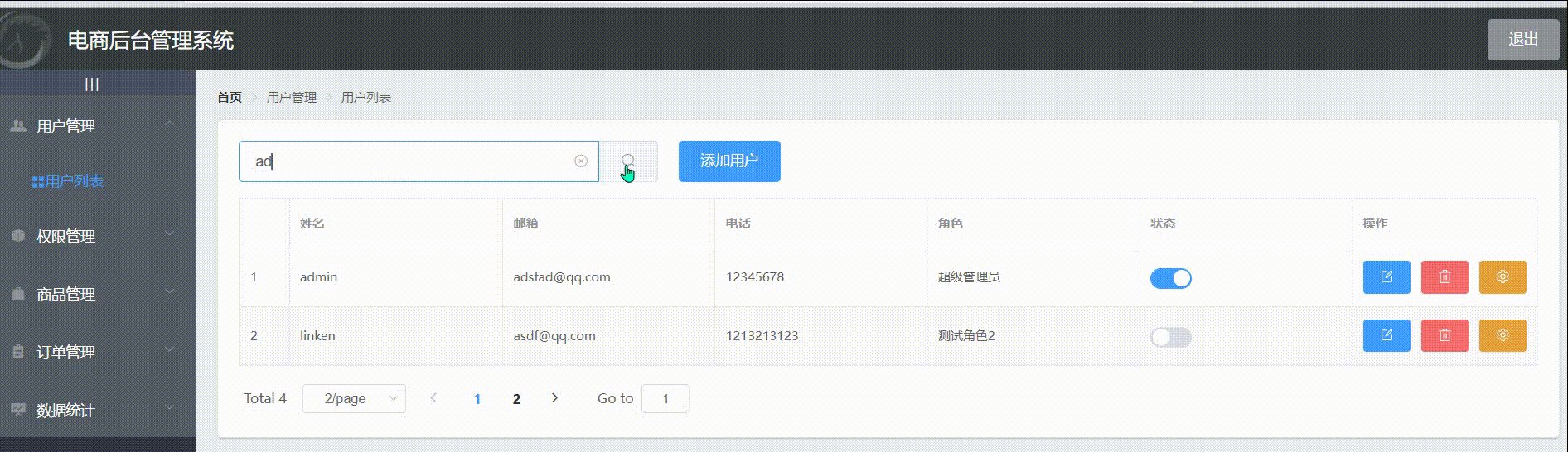
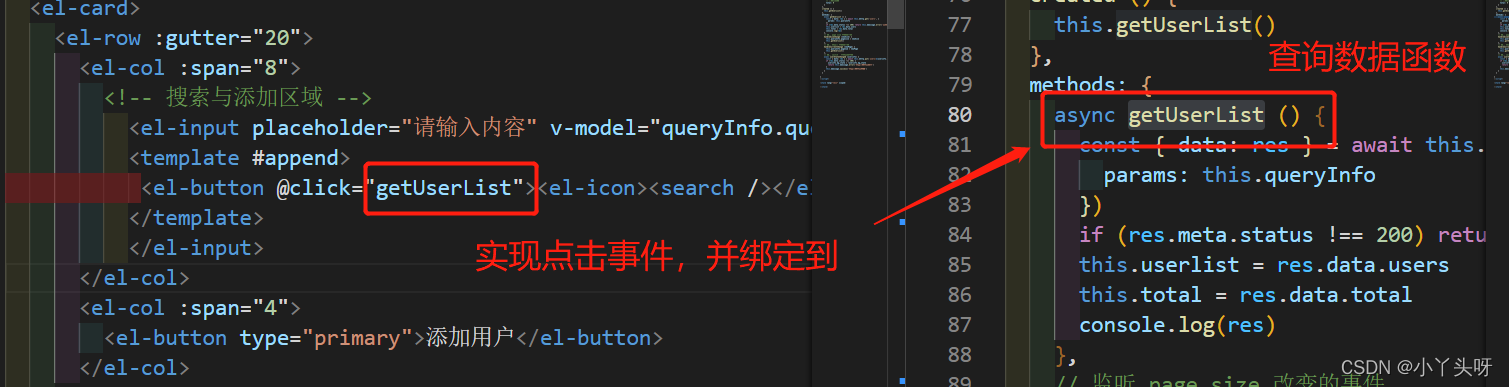
?2.2? 其次,为搜索按钮绑定单击事件,并调用事件函数。只要点击按钮,就发起一次查询请求。

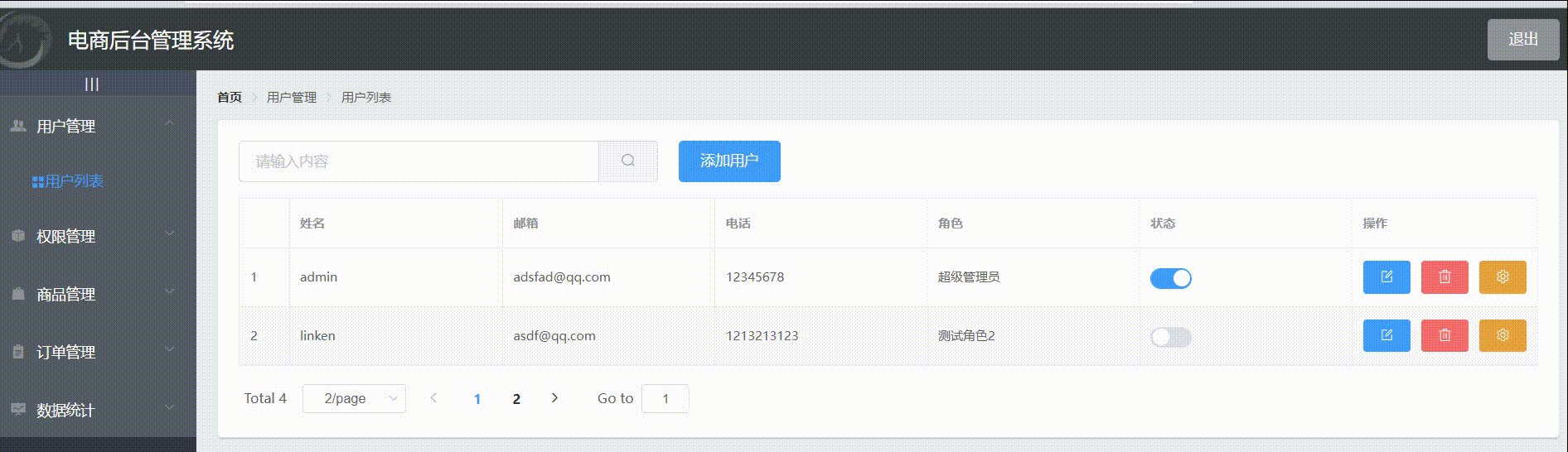
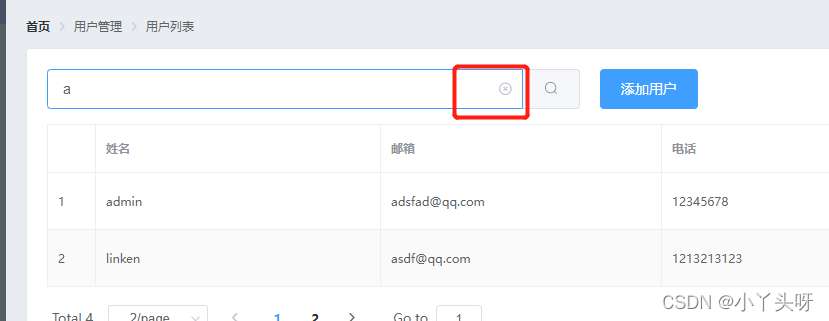
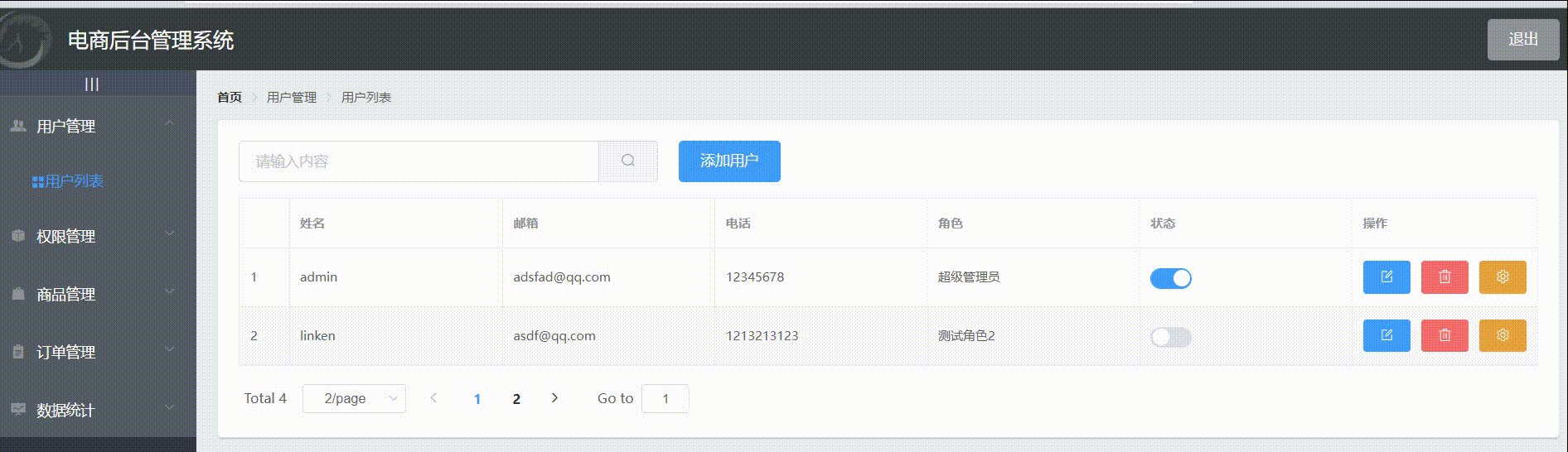
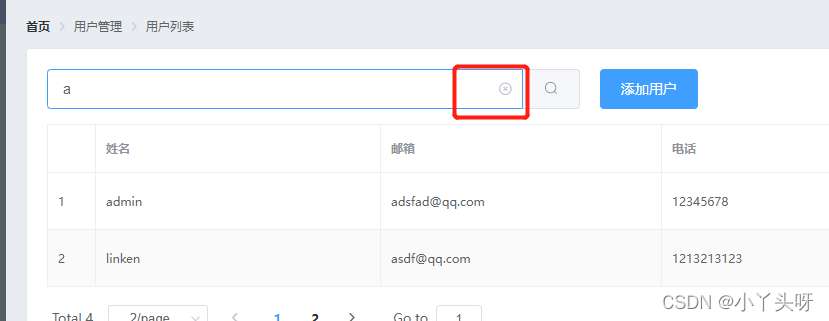
2.2? 接着,优化文本输入框,在文本框尾部添加清除功能,当用户点击清除后,文本框数据被重置(清空),同时触发一个事件,查询出所有的账户信息。
- 通过?Input 事件?,给当前文本框添加 clearable?属性来实现在文本框尾部添加清除小按钮功能



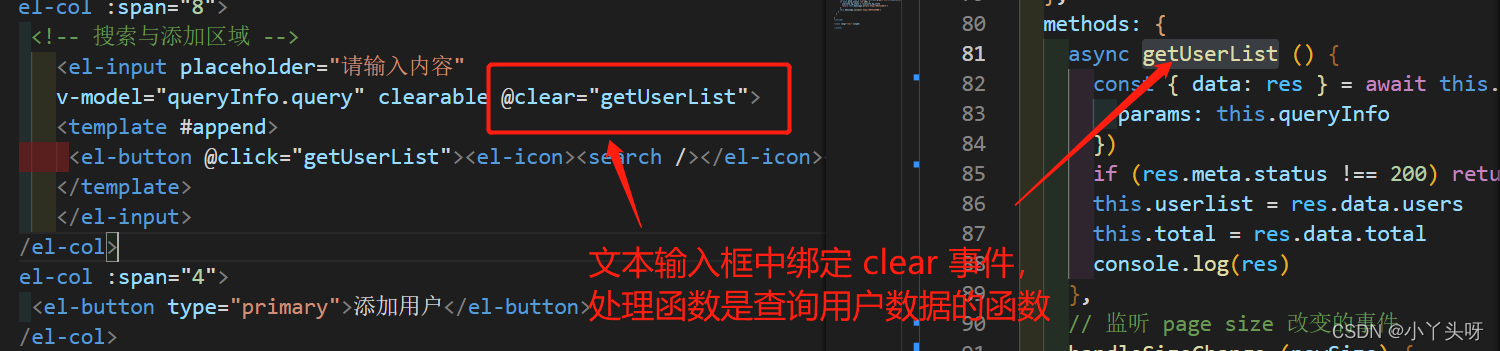
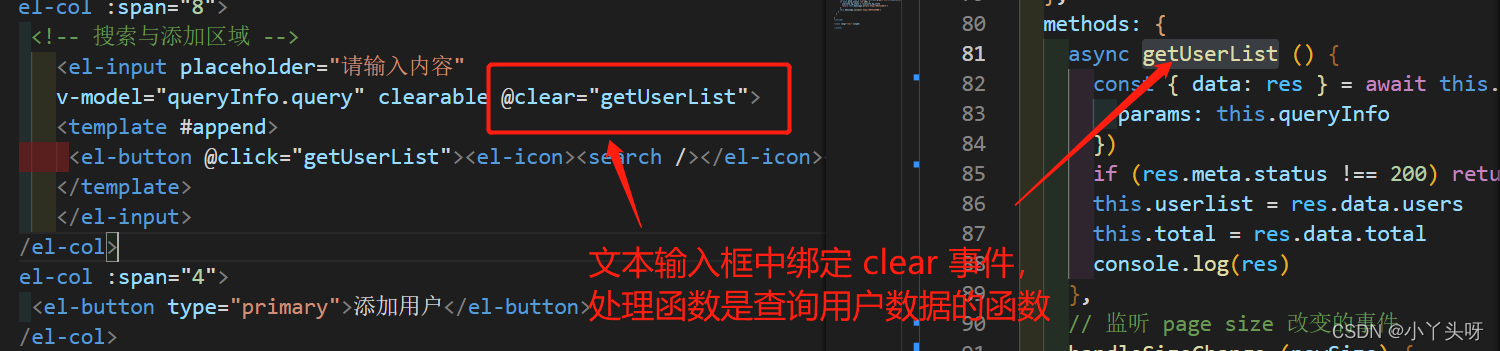
- ? 接着,clearable?属性 添加完成后,当点击清除按钮后,重置文本输入框数据的同时,重新查询出所有用户数据。需要通过?Input 事件 来实现

- ?所以,只要单击了清空按钮,就会立即调用 clear 事件。在 clear 事件中,调用查询数据函数,就能实现清空文本框数据后,自动查询出所有用户数据的功能

Input 输入框 | Element Plus (gitee.io) https://element-plus.gitee.io/zh-CN/component/input.html#input-%E4%BA%8B%E4%BB%B6 https://element-plus.gitee.io/zh-CN/component/input.html#input-%E4%BA%8B%E4%BB%B6
?3. 页面代码
3.1 Users.vue 组件代码
<template>
<div>
<!-- 面包屑导航区域 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
<el-breadcrumb-item>用户列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图区域 -->
<el-card>
<el-row :gutter="20">
<el-col :span="8">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容"
v-model="queryInfo.query" clearable @clear="getUserList">
<template #append>
<el-button @click="getUserList"><el-icon><search /></el-icon></el-button>
</template>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary">添加用户</el-button>
</el-col>
</el-row>
<!-- 用户列表区域 -->
<el-table :data="userlist" border stripe>
<el-table-column type="index"></el-table-column>
<el-table-column label="姓名" prop="username"></el-table-column>
<el-table-column label="邮箱" prop="email"></el-table-column>
<el-table-column label="电话" prop="mobile"></el-table-column>
<el-table-column label="角色" prop="role_name"></el-table-column>
<el-table-column label="状态" prop="mg_state">
<template v-slot="scope">
<el-switch v-model="scope.row.mg_state" @change="userStateChanged(scope.row)" />
</template>
</el-table-column>
<el-table-column label="操作" width="180px">
<template v-slot="scope">
<!-- 修改按钮 -->
<el-button type="primary" v-model="scope.row.Id" size="mini"><el-icon><edit /></el-icon></el-button>
<!-- 删除按钮 -->
<el-button type="danger" size="mini"><el-icon><delete /></el-icon></el-button>
<!-- 分配角色按钮 -->
<el-tooltip effect="dark" content="分配角色" placement="top" :enterable="false">
<el-button type="warning" size="mini"><el-icon><setting /></el-icon></el-button>
</el-tooltip>
</template>
</el-table-column>
</el-table>
<!-- 页面区域 -->
<el-pagination :current-page="queryInfo.pagenum" :page-sizes="[1, 2, 5, 10]"
:page-size="queryInfo.pagesize" layout="total, sizes, prev, pager, next, jumper"
:total="total" @size-change="handleSizeChange" @current-change="handleCurrentChange"
>
</el-pagination>
</el-card>
</div>
</template>
<script >
export default {
data () {
return {
// 获取用户列表的参数对象
queryInfo: {
query: '', // 查询参数
pagenum: 1, // 当前页码
pagesize: 2 // 每页显示条数
},
// 用户列表
userlist: [],
// 总数据条数
total: 0
}
},
created () {
this.getUserList()
},
methods: {
async getUserList () {
const { data: res } = await this.$http.get('users', {
params: this.queryInfo
})
if (res.meta.status !== 200) return this.$message.error('获取用户列表失败')
this.userlist = res.data.users
this.total = res.data.total
console.log(res)
},
// 监听 page size 改变的事件
handleSizeChange (newSize) {
this.queryInfo.pagesize = newSize
this.getUserList()
},
// 监听 页码值 改变的事件
handleCurrentChange (newPage) {
this.queryInfo.pagenum = newPage
this.getUserList()
},
// 监听 switch 开头状态的改变
async userStateChanged (userinfo) {
const { data: res } = await this.$http.put(`users/${userinfo.id}/state/${userinfo.mg_state}`)
if (res.meta.status !== 200) {
userinfo.mg_state = !userinfo.mg_state
return this.$message.error('更新用户状态失败')
}
this.$message.success('更新用户状态成功')
}
}
}
</script>
<style lang="less" scoped>
</style>
以上出自:【黑马程序员】前端开发之Vue项目实战_Element-UI【配套源码+笔记】_哔哩哔哩_bilibili https://www.bilibili.com/video/BV1x64y1S7S7?p=51&spm_id_from=pageDriver https://www.bilibili.com/video/BV1x64y1S7S7?p=51&spm_id_from=pageDriver
|