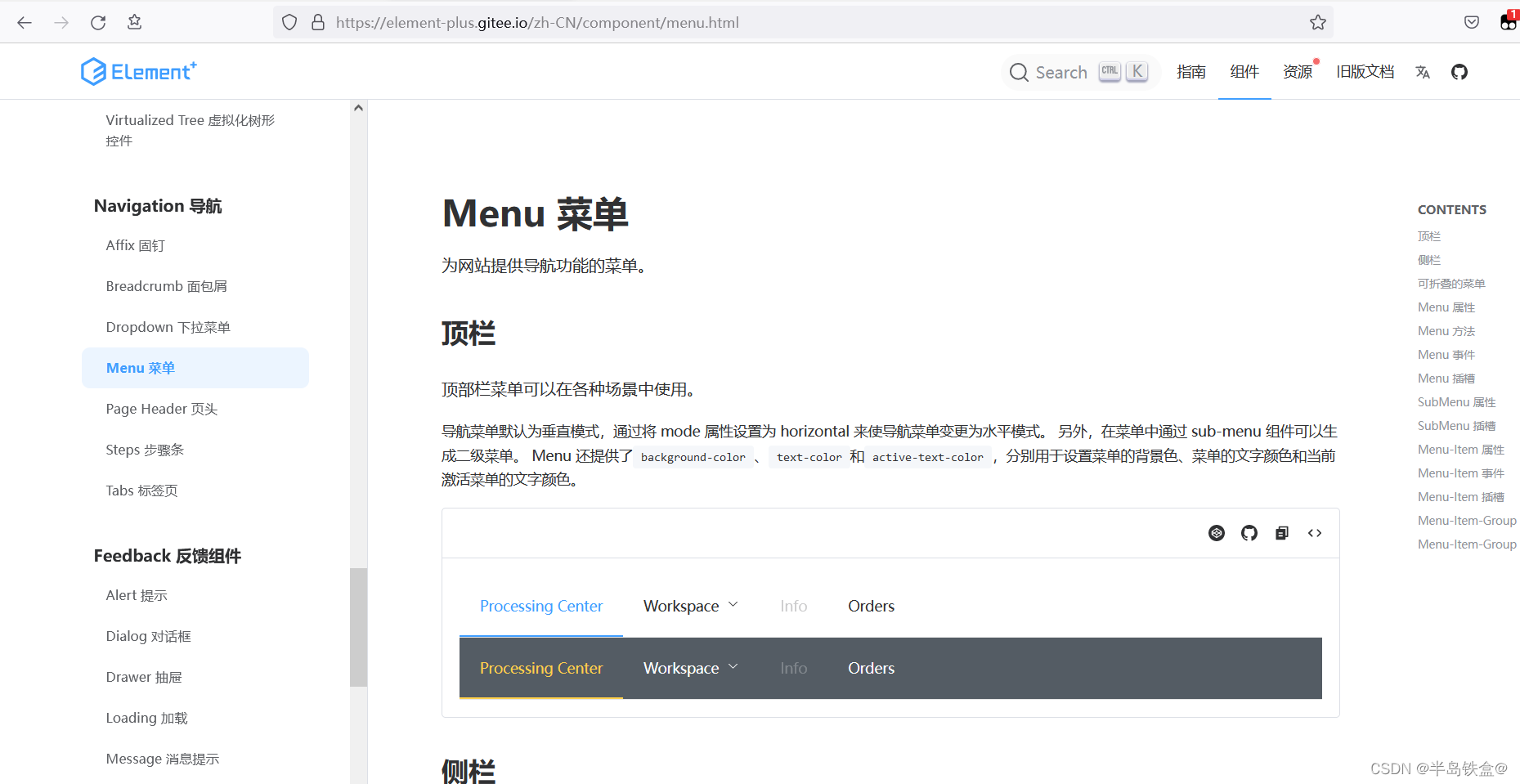
https://element-plus.gitee.io/zh-CN/component/menu.html

导航栏部分
选定menu菜单,选择竖型样式的
 复制一下
复制一下
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
>
<el-sub-menu index="1">
<template #title>
<el-icon><location /></el-icon>
<span>Navigator One</span>
</template>
<el-menu-item-group title="Group One">
<el-menu-item index="1-1">item one</el-menu-item>
<el-menu-item index="1-2">item one</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="Group Two">
<el-menu-item index="1-3">item three</el-menu-item>
</el-menu-item-group>
<el-sub-menu index="1-4">
<template #title>item four</template>
<el-menu-item index="1-4-1">item one</el-menu-item>
</el-sub-menu>
</el-sub-menu>
<el-menu-item index="2">
<el-icon><icon-menu /></el-icon>
<span>Navigator Two</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<el-icon><document /></el-icon>
<span>Navigator Three</span>
</el-menu-item>
<el-menu-item index="4">
<el-icon><setting /></el-icon>
<span>Navigator Four</span>
</el-menu-item>
</el-menu>
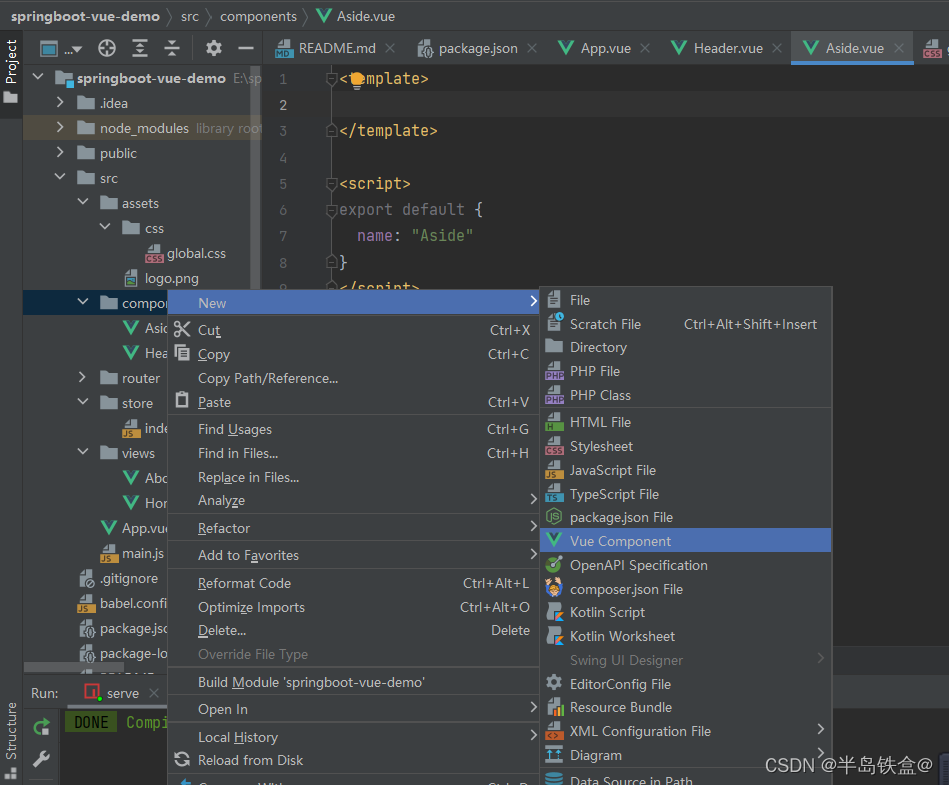
在Idea里面新建一个components组件用来配置导航栏部分


复制到此区域即可
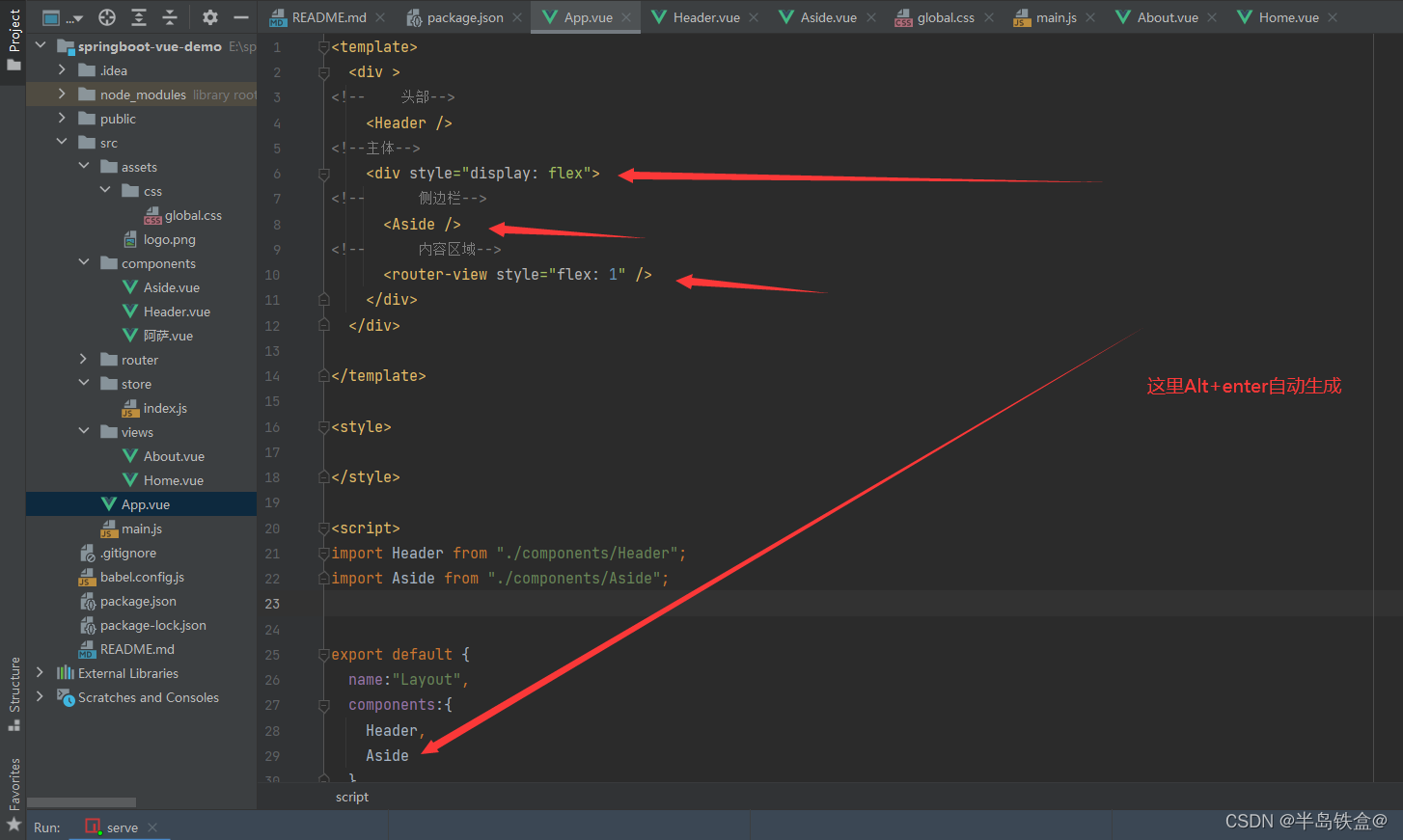
接着在APP.vue里面进行引入

<template>
<div >
<!-- 头部-->
<Header />
<!--主体-->
<div style="display: flex">
<!-- 侧边栏-->
<Aside />
<!-- 内容区域-->
<router-view style="flex: 1" />
</div>
</div>
</template>
<style>
</style>
<script>
import Header from "./components/Header";
import Aside from "./components/Aside";
export default {
name:"Layout",
components:{
Header,
Aside
}
}
</script>

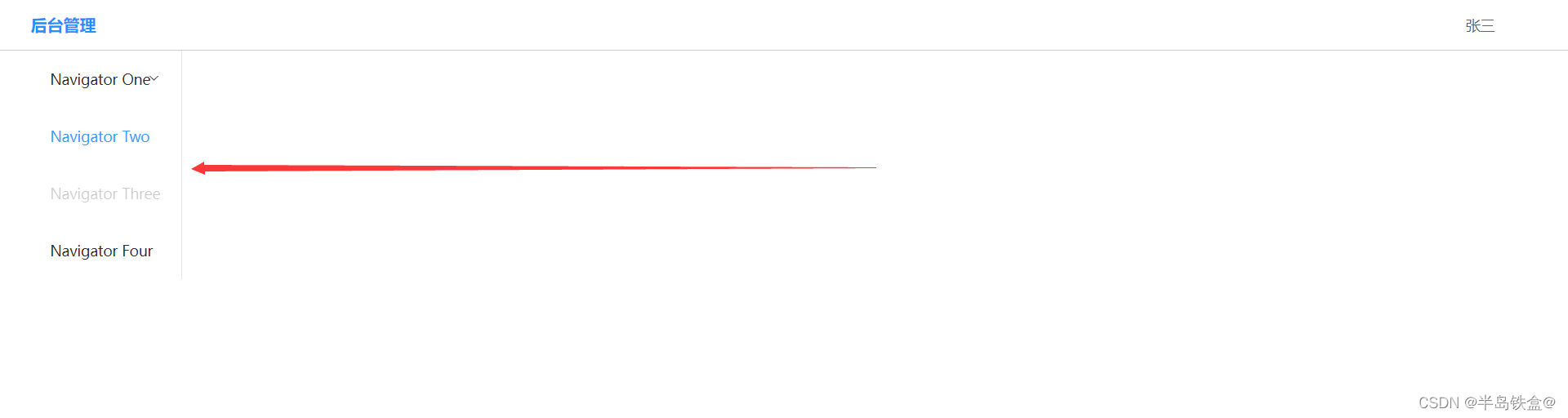
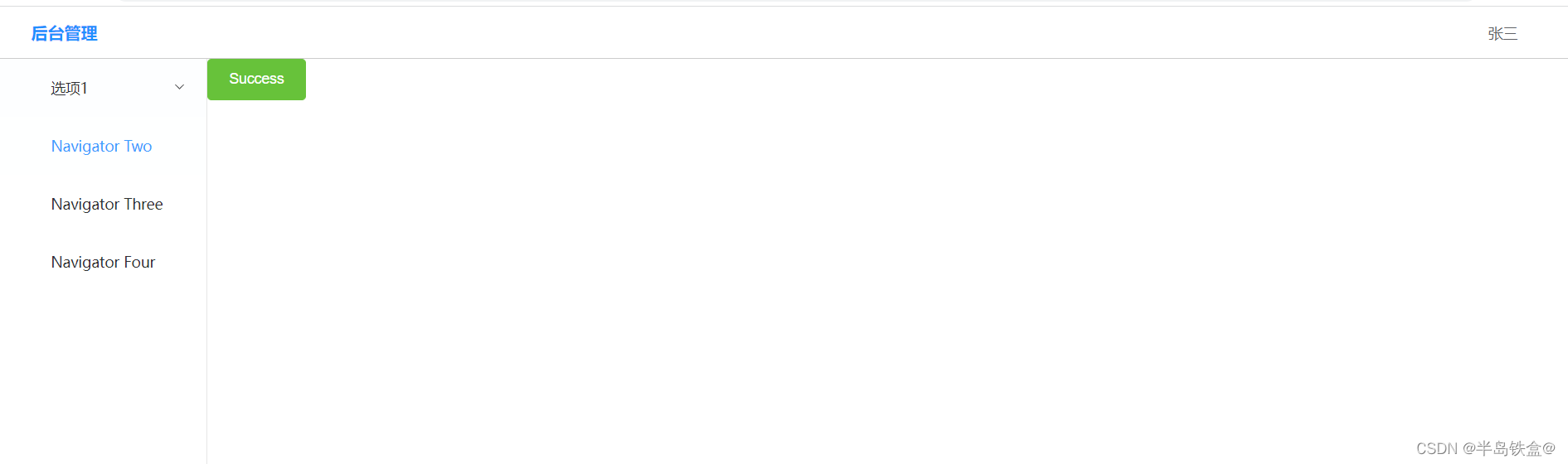
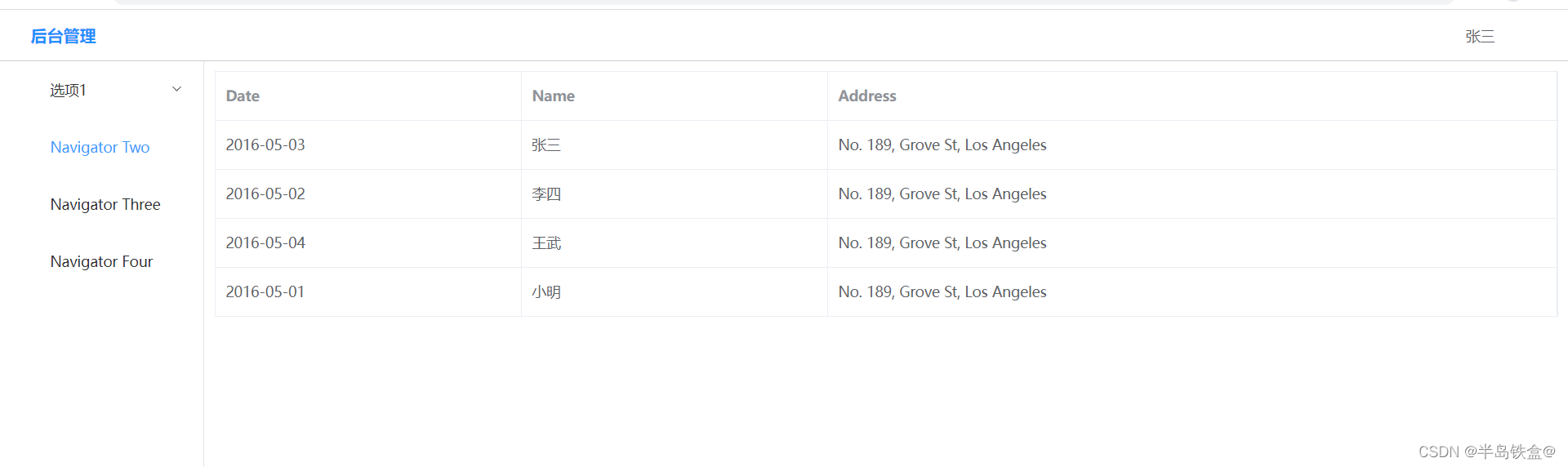
引入成功
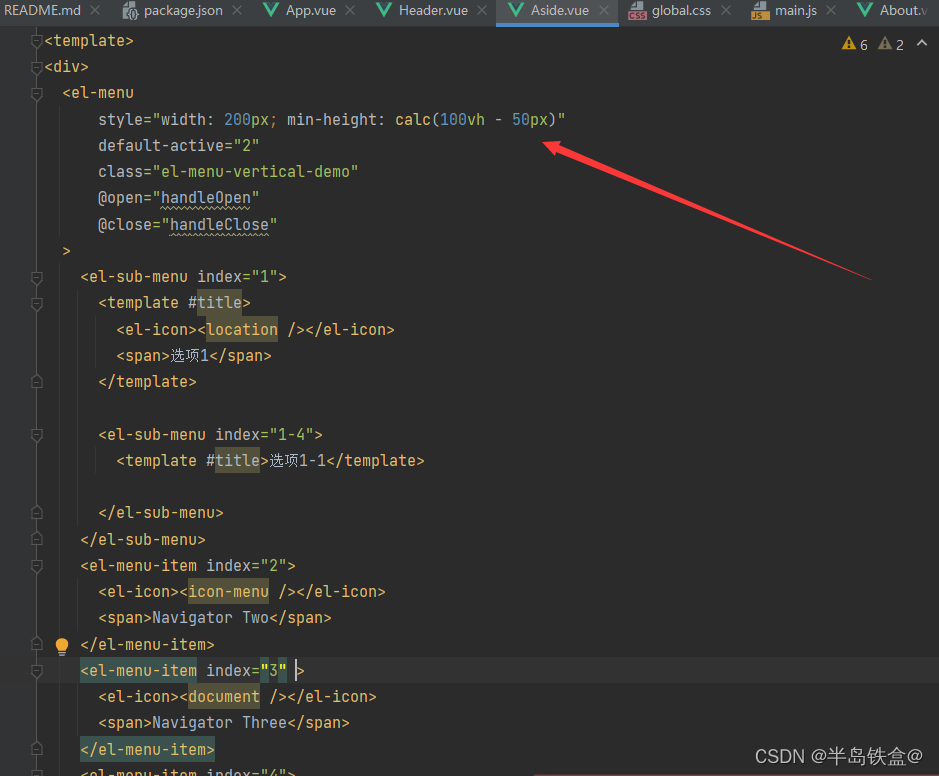
我们也可以对侧边栏的样式进行一定的修改,比如宽度,分割线什么的

style="width: 200px; min-height: calc(100vh - 50px)"

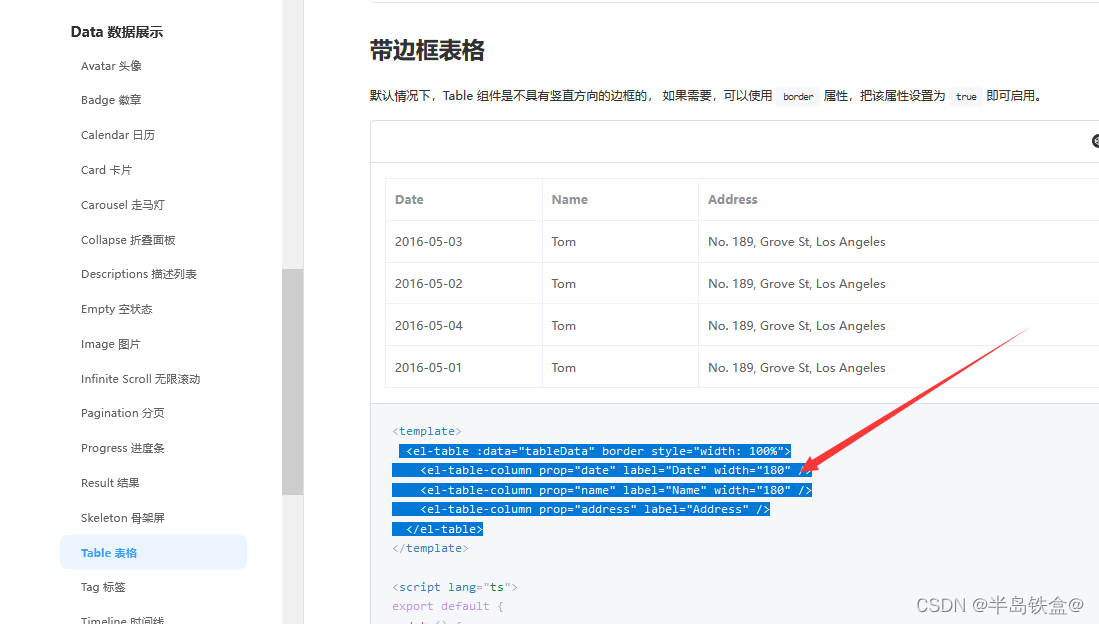
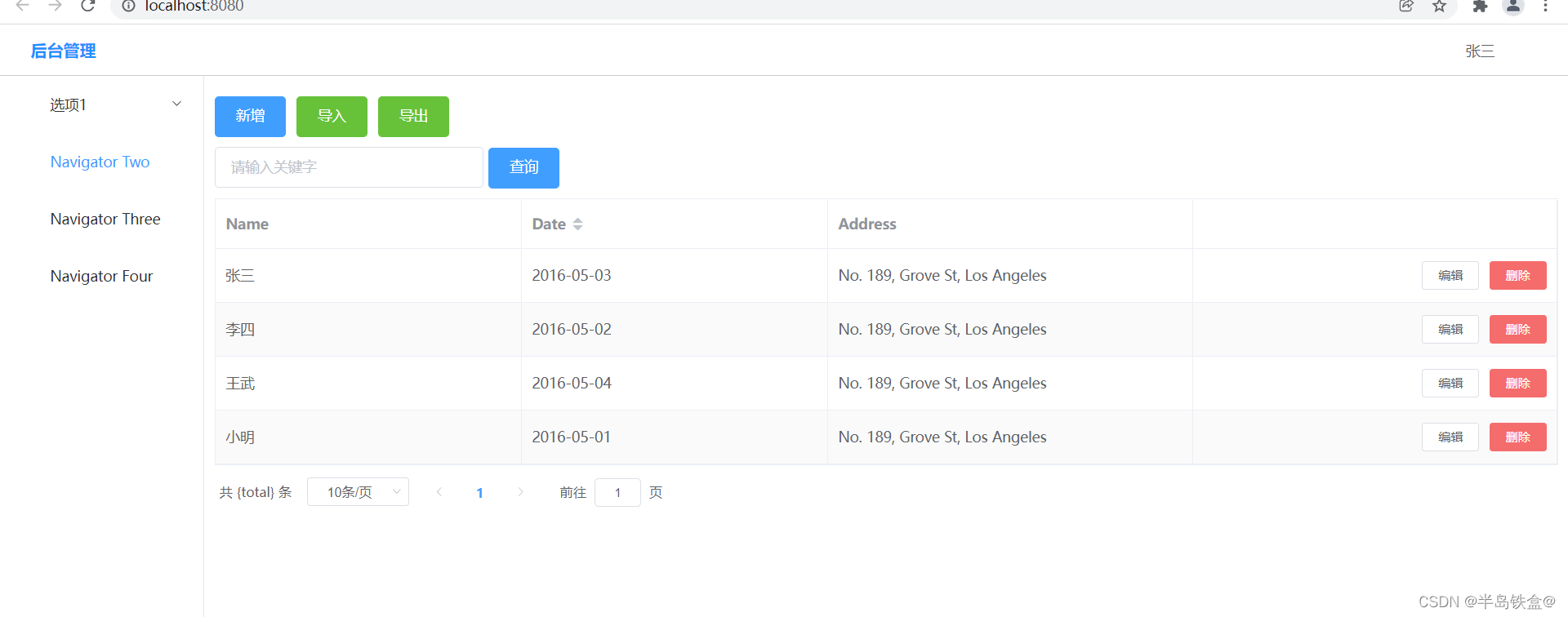
主体表格部分
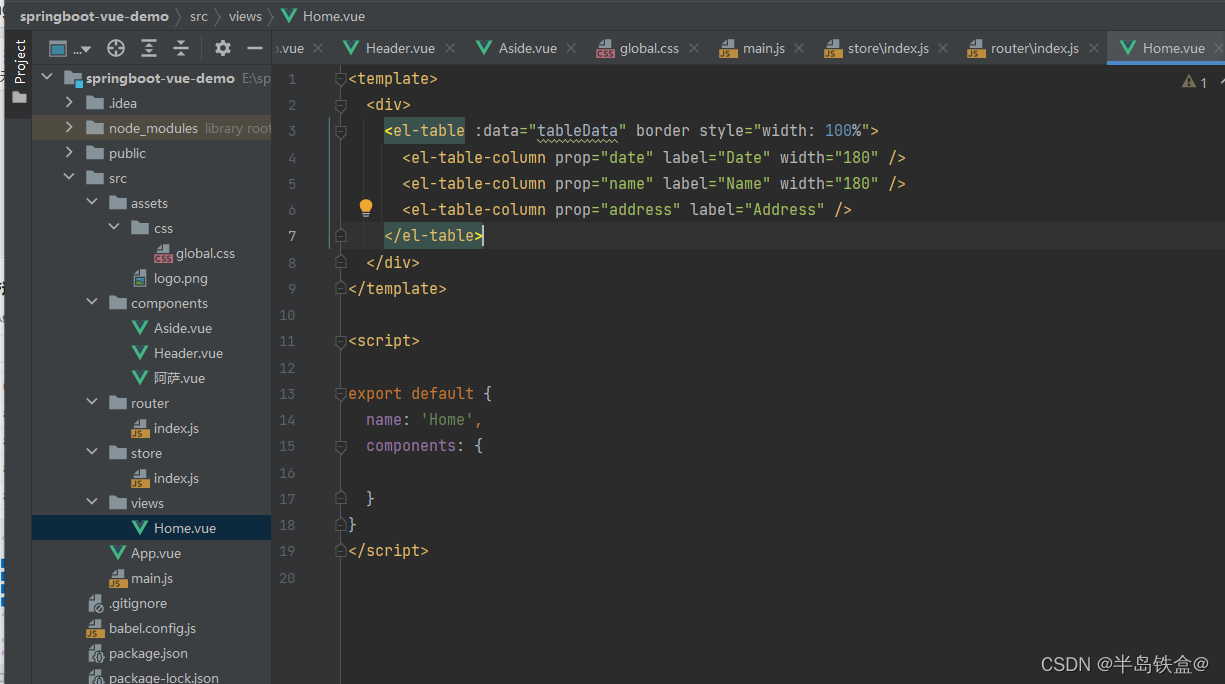
在home.app里面引入表格样式代码


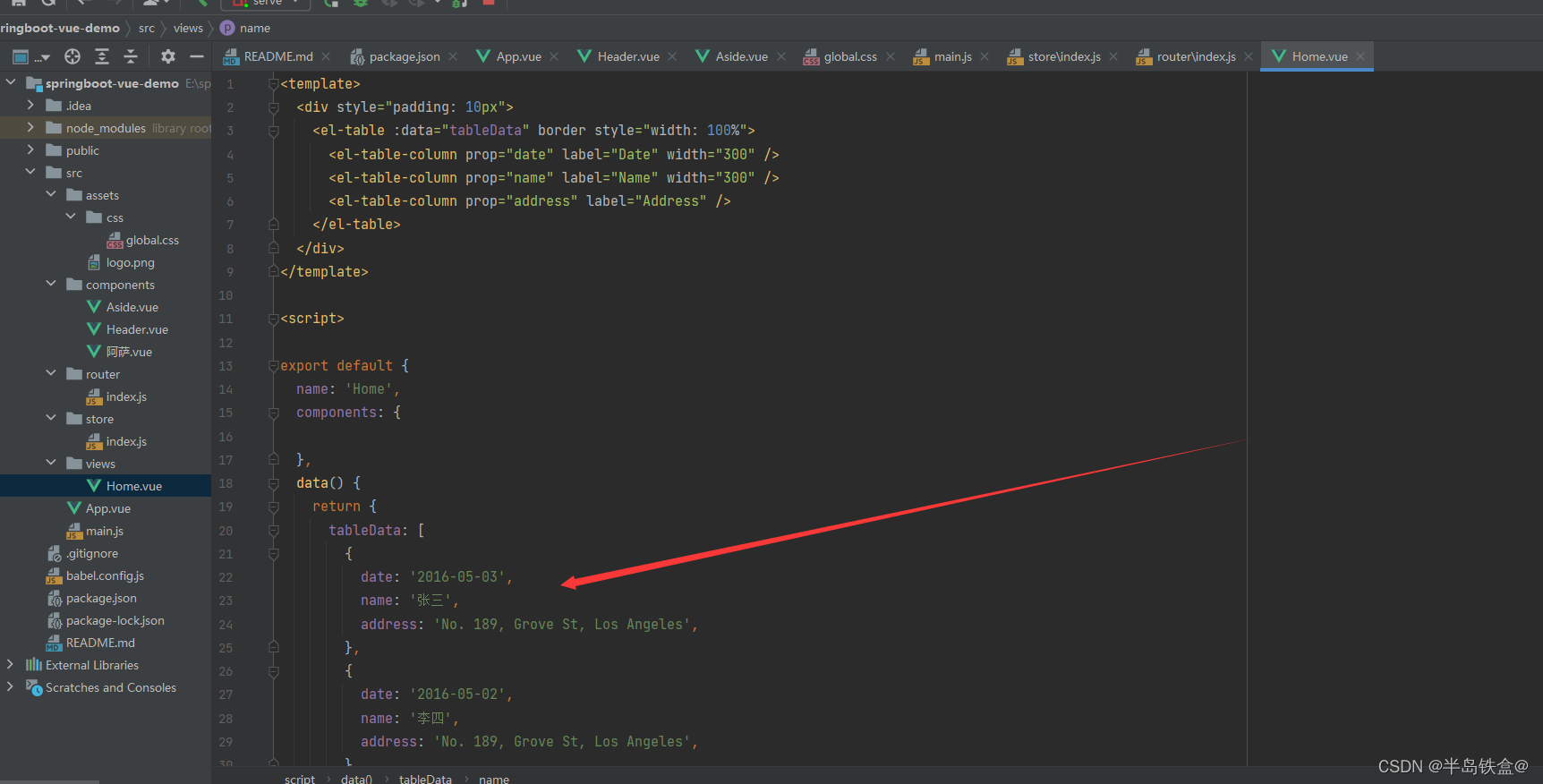
并设置一下tableData变量可以自定义用户数据
data() {
return {
tableData: [
]
}


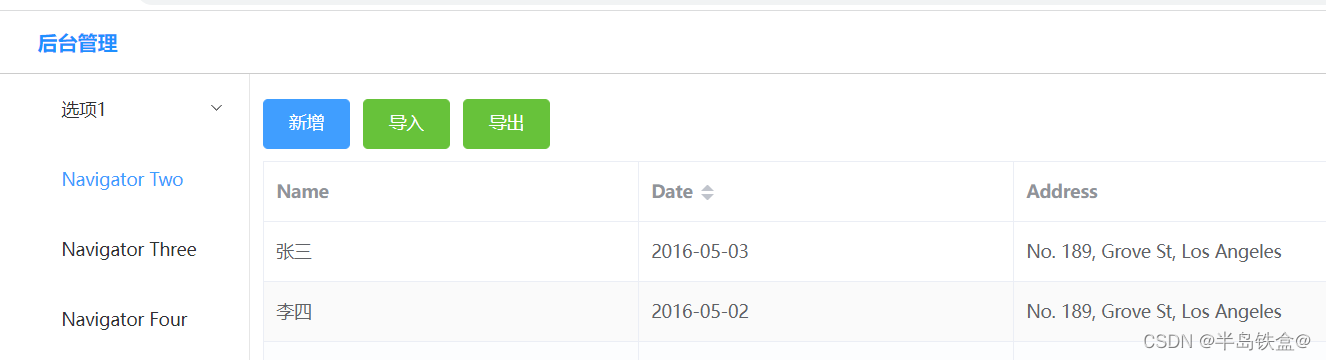
添加新增导入按钮
<div style="margin: 10px 0">
<el-button type="primary">新增</el-button>
<el-button type="success">导入</el-button>
<el-button type="success">导出</el-button>
</div>

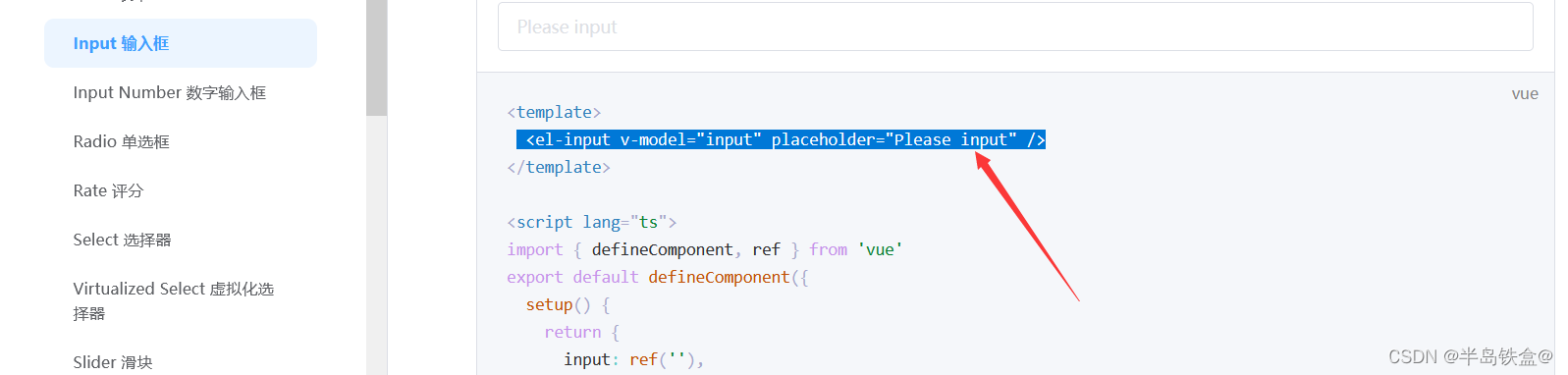
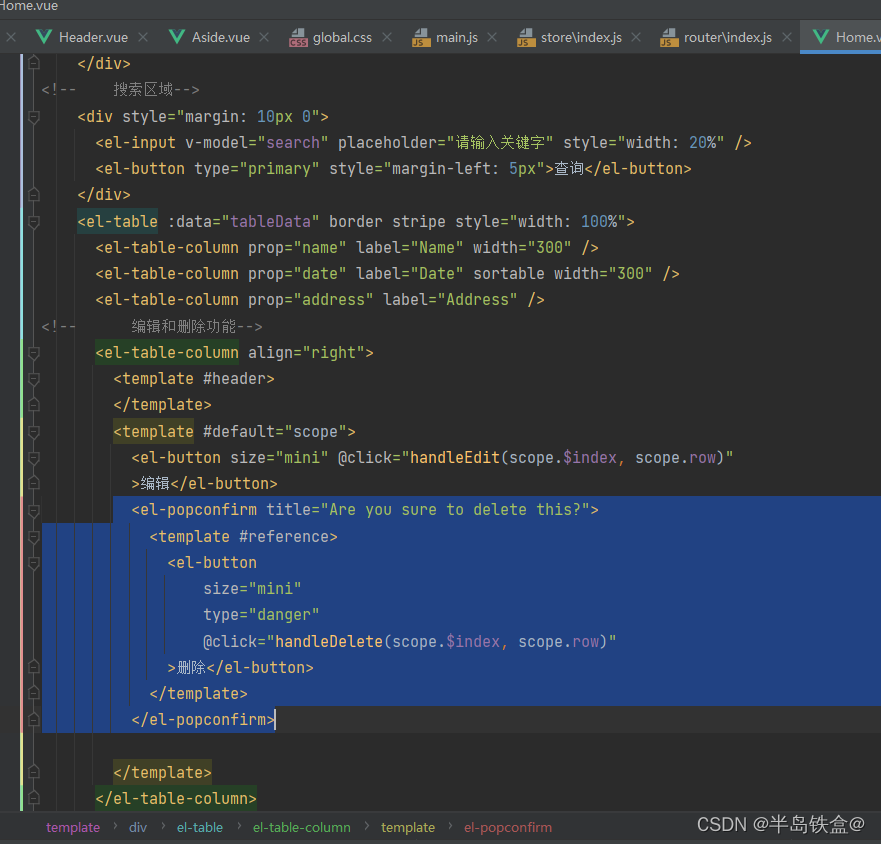
添加搜索框
利用输入框的格式

<div style="margin: 10px 0">
<el-input v-model="search" placeholder="Please input" />
</div>
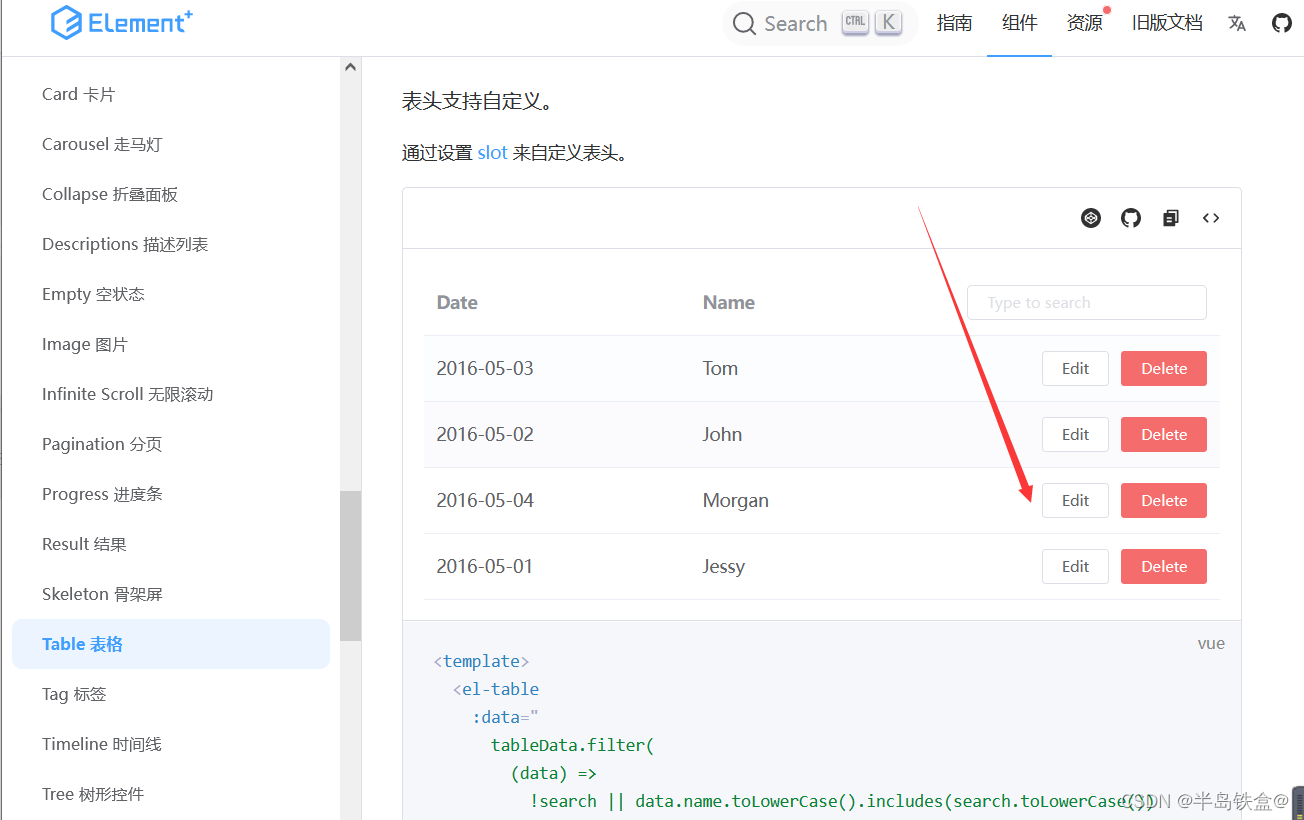
添加删除与编辑功能
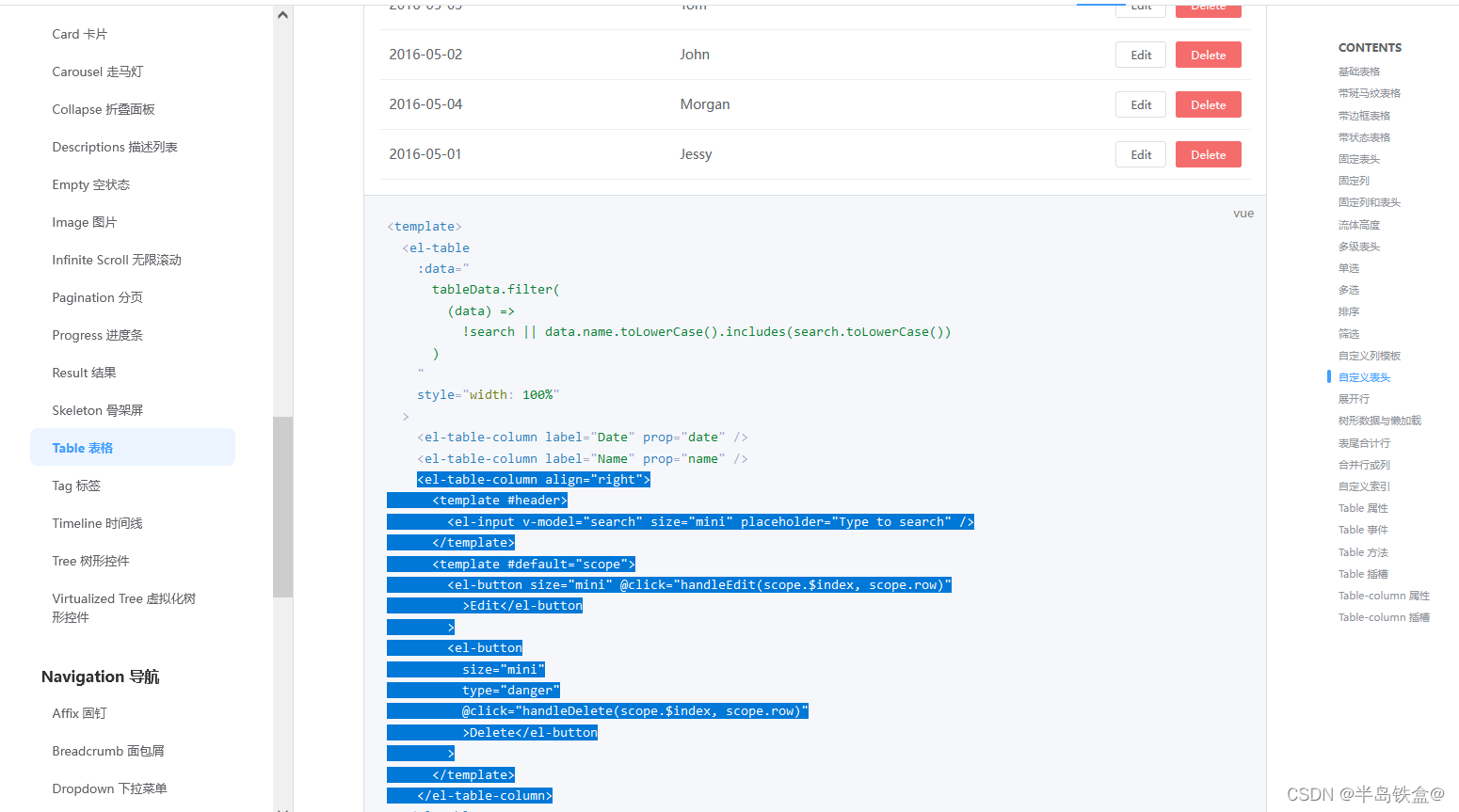
找到带有该功能的模板即可


<el-table-column align="right">
<template #header>
</template>
<template #default="scope">
<el-button size="mini" @click="handleEdit(scope.$index, scope.row)"
>编辑</el-button
>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>删除</el-button
>
</template>
</el-table-column>
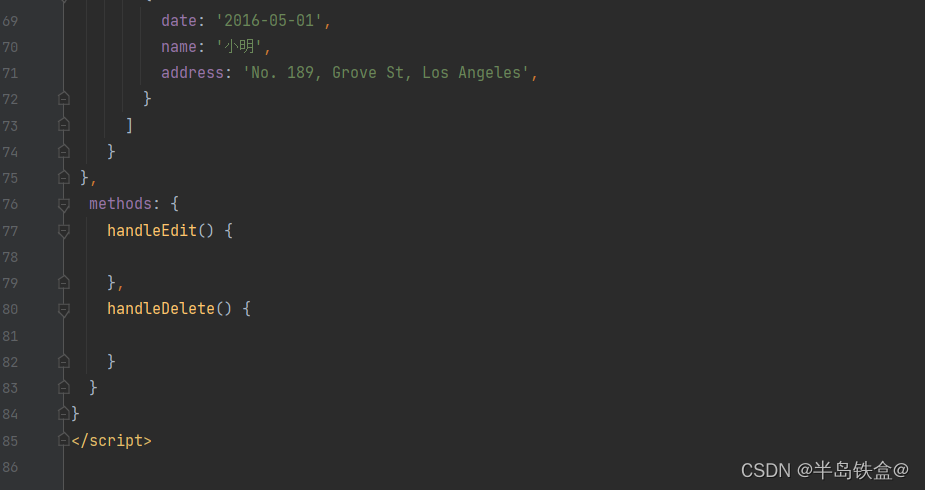
 创建一下method方法:
创建一下method方法:

methods: {
handleEdit() {
},
handleDelete() {
}
}
为删除添加二次确认功能
找到对应的组件
 把里面的 el-button 替换一下即可
把里面的 el-button 替换一下即可
<el-popconfirm title="Are you sure to delete this?">
<template #reference>
<el-button
size="mini"
type="danger"
@click="handleDelete(scope.$index, scope.row)"
>删除</el-button>
</template>
</el-popconfirm>

添加表格分页功能
https://element-plus.gitee.io/zh-CN/component/pagination.html
找到组件

选择完整功能
<div style="margin: 10px 0">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:currentPage="currentPage"
:page-sizes="[5, 10, 20]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
:total= "total">
</el-pagination>
</div>
 复制到表格下方位置即可
复制到表格下方位置即可
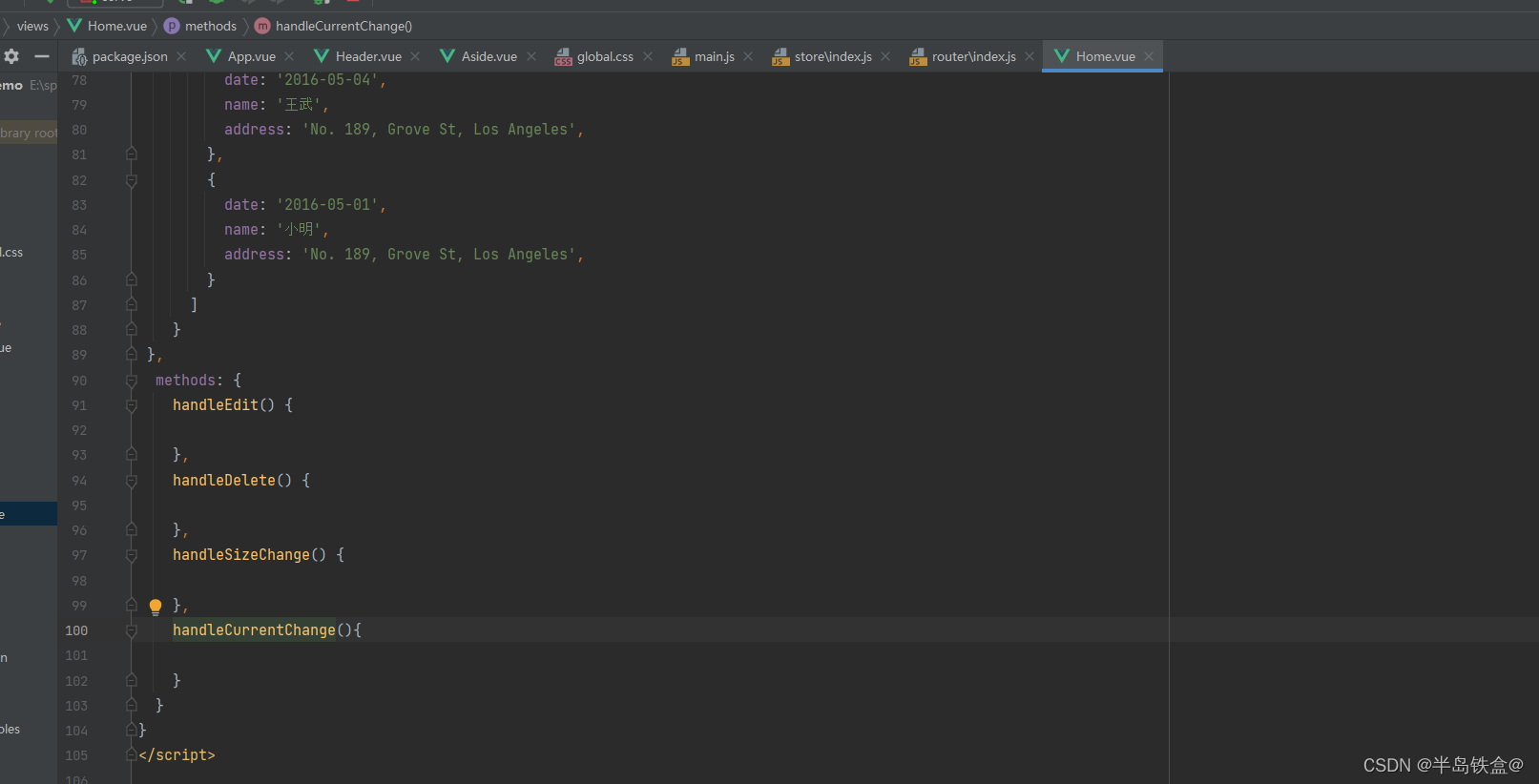
 声明一下变量与方法:
声明一下变量与方法:
先默认设置一下
search:’’,
currentPage: 1,
total: 10,
 方法
方法
methods: {
handleEdit() {
},
handleDelete() {
},
handleSizeChange() {
},
handleCurrentChange(){
}
}


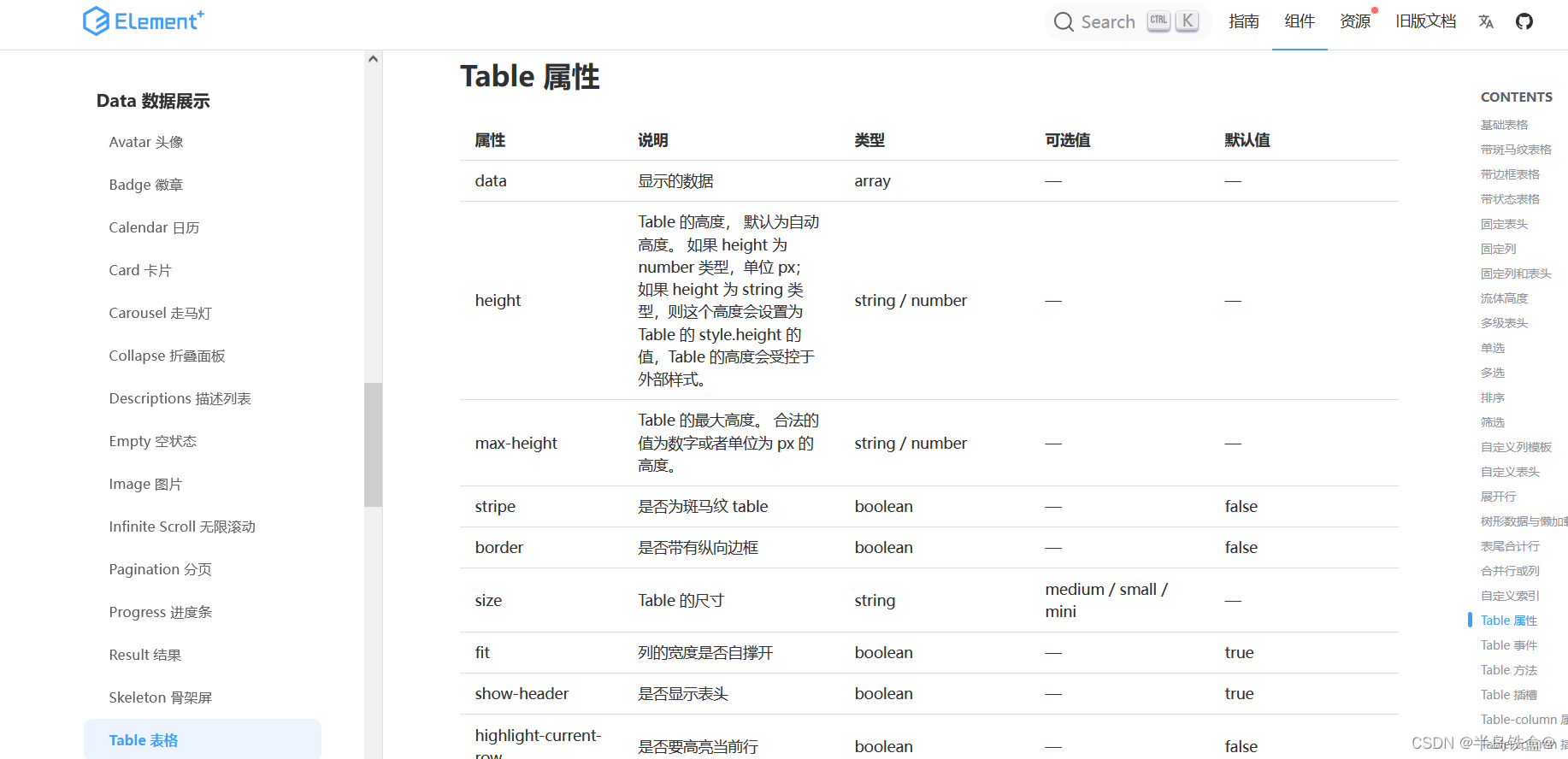
表格方面细节优化
详情查看文档
https://element-plus.gitee.io/zh-CN/component/table.html#table-%E5%B1%9E%E6%80%A7

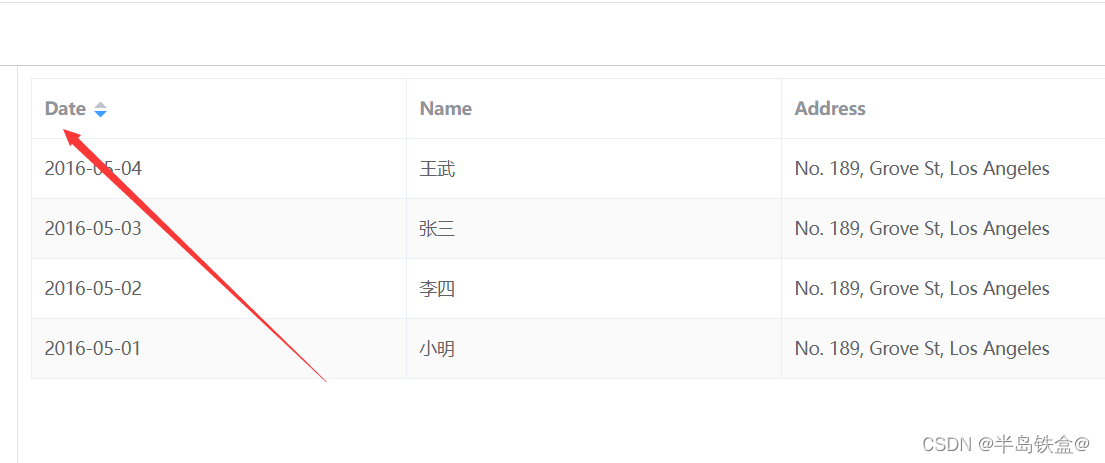
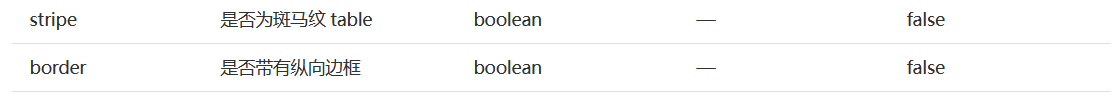
斑马纹
stripe

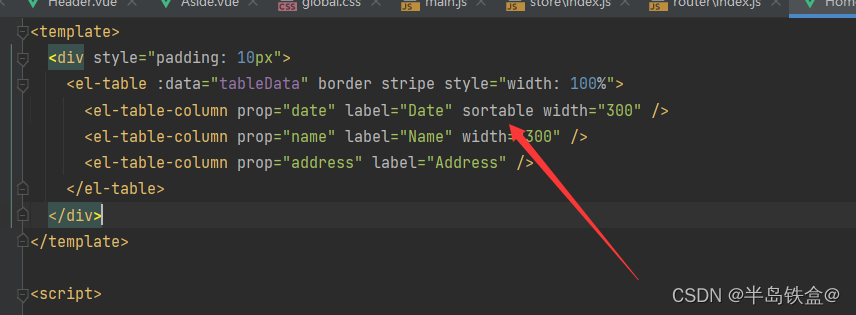
 按照日期排序
按照日期排序
sortable