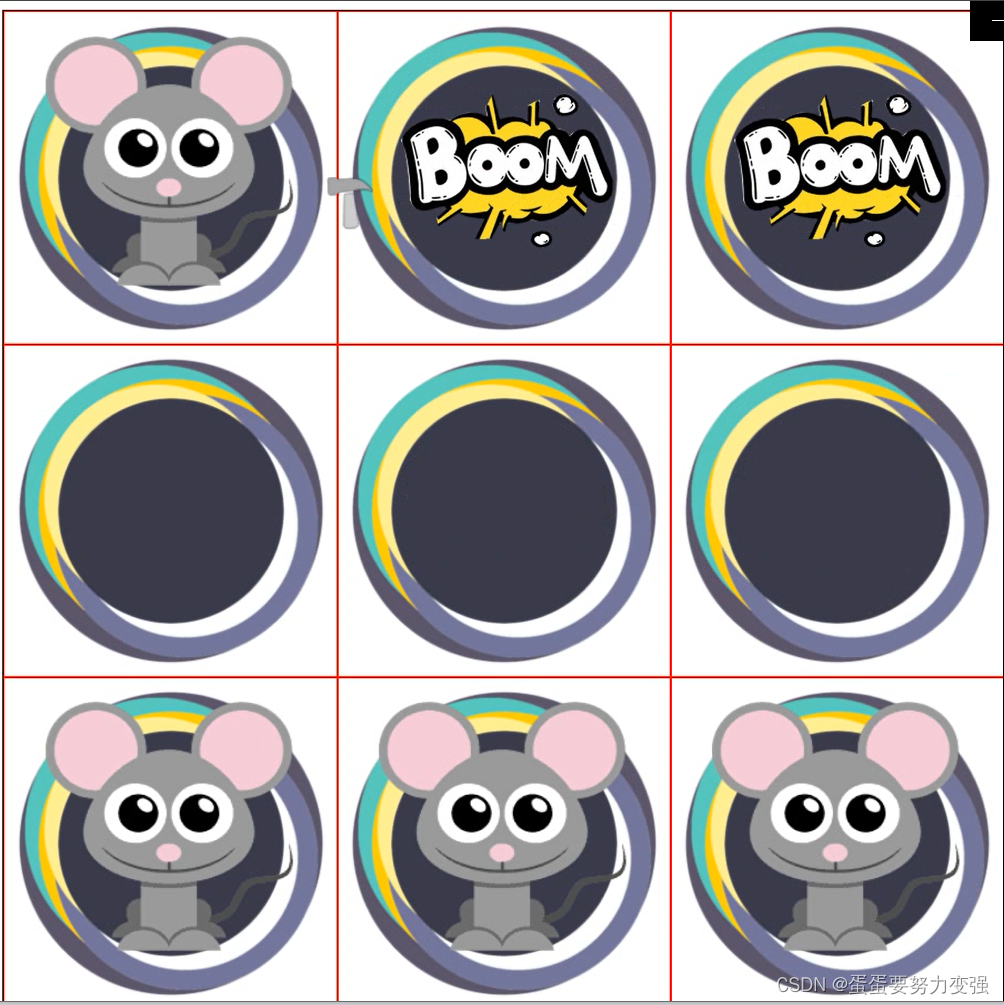
效果展示:
在这里插入图片描述

1.首先实现九宫格的布局,当然也可以用很多布局和语法简化代码欢迎大家在评论区讨论哦,这里就用最基础的。
<template>
<div class="holes">
<div class="hole">
<img src="/images/Shixun/mouse.png" class="mouse">
<img src="/images/Shixun/boom.png" class="boom" alt="">
<img src="/images/Shixun/hole.png" alt="">
</div>
<div class="hole">
<img src="/images/Shixun/mouse.png" class="mouse">
<img src="/images/Shixun/boom.png" class="boom" alt="">
<img src="/images/Shixun/hole.png" alt="">
</div>
<div class="hole">
<img src="/images/Shixun/mouse.png" class="mouse">
<img src="/images/Shixun/boom.png" class="boom" alt="">
<img src="/images/Shixun/hole.png" alt="">
</div>
<div class="hole">
<img src="/images/Shixun/mouse.png" class="mouse">
<img src="/images/Shixun/boom.png" class="boom" alt="">
<img src="/images/Shixun/hole.png" alt="">
</div>
<div class="hole">
<img src="/images/Shixun/mouse.png" class="mouse">
<img src="/images/Shixun/boom.png" class="boom" alt="">
<img src="/images/Shixun/hole.png" alt="">
</div>
<div class="hole">
<img src="/images/Shixun/mouse.png" class="mouse">
<img src="/images/Shixun/boom.png" class="boom" alt="">
<img src="/images/Shixun/hole.png" alt="">
</div>
<div class="hole">
<img src="/images/Shixun/mouse.png" class="mouse">
<img src="/images/Shixun/boom.png" class="boom" alt="">
<img src="/images/Shixun/hole.png" alt="">
</div>
<div class="hole">
<img src="/images/Shixun/mouse.png" class="mouse">
<img src="/images/Shixun/boom.png" class="boom" alt="">
<img src="/images/Shixun/hole.png" alt="">
</div>
<div class="hole">
<img src="/images/Shixun/mouse.png" class="mouse">
<img src="/images/Shixun/boom.png" class="boom" alt="">
<img src="/images/Shixun/hole.png" alt="">
</div>
</div>
</template>
2.用css调整布局效果和对应的鼠标点击效果
<style scoped>
*{
margin: 0;
padding: 0;
}
.holes{
width: 602px;
height: 602px;
margin: 10px auto;
border: 1px solid #000;
display: flex;
flex-wrap: wrap;
}
.holes:hover{//鼠标经过变化
cursor: url('/images/Shixun/hammer.ico'),auto;
}
.holes:active{//鼠标点击变化
cursor: url('/images/Shixun/hammerdown.ico'),auto;
}
.hole{
width: 200px;
height: 200px;
outline: 1px solid red;
position: relative;
}
.hole>img{
width: 100%;
height: 100%;
position: absolute;
}
.hole>img.mouse{
width: 150px;
height: 150px;
z-index: 2;
top: 15px;
left: 25px;
display: none;
}
.hole .boom{
z-index: 2;
display: none;
}
</style>
3.然后实现 1)随机跳出来和消失的小老鼠 2)点击出现小鼠消失和击倒效果
<script>
export default {
data(){
return{}
},
methods:{
displayMouse(){
let hole=document.querySelectorAll('.hole')
let siteNum1=Math.floor(Math.random()*9)
let siteNum2=Math.floor(Math.random()*9+2)
hole[siteNum1].querySelector('.mouse').style.display='block'
hole[siteNum2].querySelector('.mouse').style.display='none'
},
clickMouse(){
let mouse=document.querySelectorAll('.mouse')
for(let i=0;i<mouse.length;i++){
mouse[i].addEventListener('click',function(){
var that= this
that.style.display='none'
console.log(that.nextElementSibling);
that.nextElementSibling.style.display='block'
setTimeout(()=>{
that.nextElementSibling.style.display='none'
},1000)
})
}
}
},
mounted(){
setInterval(this.displayMouse, 2000);
this.clickMouse();
}
}
</script>
需要图片素材的可以私信我哦