BEM包含三个部分:Block、Element、Modifier。
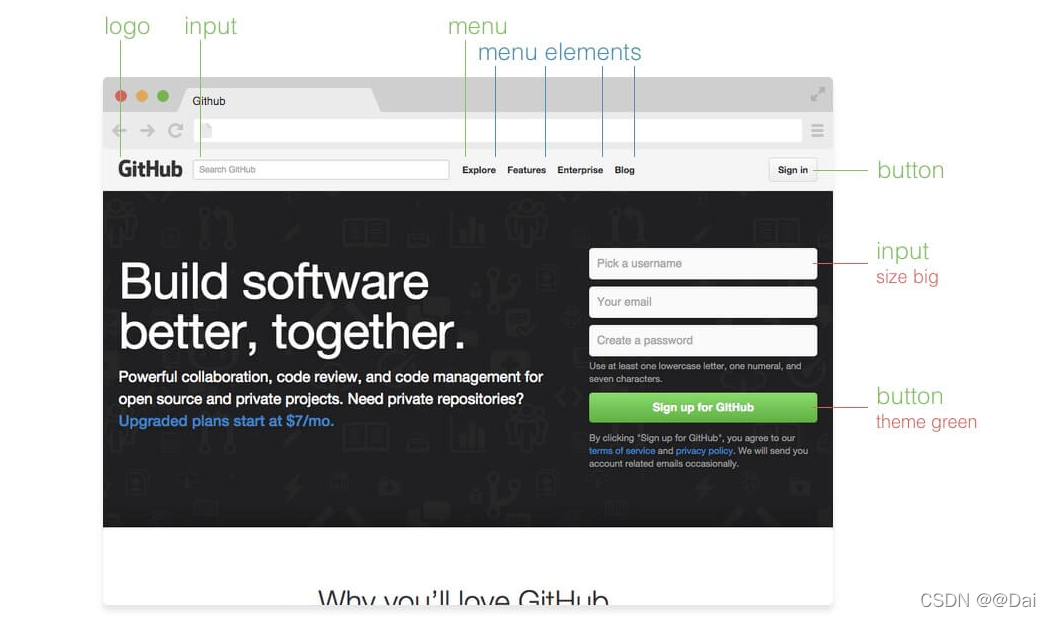
BEM官网![]() http://getbem.com/introduction/
http://getbem.com/introduction/
Block:页面中的模块
定义:封装一个独立实体,该实体本身是有意义的。虽然块可以嵌套并相互交互,但在语义上它们保持相等;没有优先级或层次结构。没有 DOM 表示的整体实体(如控制器或模型)也可以是块。
命名:块名称可以由拉丁字母、数字和短划线组成。要形成 CSS 类,请为命名空间添加一个短前缀:.block
HTML:
<div class="block">...</div>?CSS:
.block { color: #042; }Element:模块中的元素
定义:块的一部分,没有独立的含义。任何元素在语义上都与其块相关联。
命名:元素名称可以由拉丁字母、数字、短划线和下划线组成。CSS 类的形式为块名称加上两个下划线和元素名称:.block__elem
HTML:
<div class="block">
<span class="block__elem"></span>
</div>CSS:
.block__elem { color: #042; }Modifier:修饰符|这个模块处于某种状态
定义:块或元素上的标志。使用它们来改变外观、行为或状态。
命名:修饰符名称可由拉丁字母、数字、短划线和下划线组成。CSS 类的格式为块或元素的名称加上两个短划线:or?and?with。复杂修饰符中的空格将替换为短划线。.block--mod.block__elem--mod.block--color-black.block--color-red
?HTML:
<div class="block block--mod">...</div>
<div class="block block--size-big
block--shadow-yes">...</div>CSS:
/**使用修饰符类名作为选择器:**/
.block--hidden { }
/**要基于块级修饰符更改元素:**/
.block--mod .block__elem { }
/**元素修饰符:**/
.block__elem--mod { }以上就是BEM规范的内容,大家也可以参Tencent的Github。BEM Tencent
我是前端Dai,一个会将自己平时项目中常见的问题以及笔试面试的知识在CSDN与大家分享的coder,希望大家一起进步,加油。