1、使用vite创建项目
npm init @vitejs/app vue3-vite-demo
2、建立路由router
打开文件,建立router路由文件,建立index.js文件

import { createRouter, createWebHashHistory } from "vue-router";
import globalRoutes from "./globalRoutes";
import mainRoutes from "./mainRoutes";
const router = createRouter({
history: createWebHashHistory(),
scrollBehavior: () => ({ y: 0 }),
isAddDynamicMenuRoutes: false, // 是否已经添加动态(菜单)路由
routes: globalRoutes.concat(mainRoutes),
});
export default router;
安装路由命令
npm install vue-router@4
/或
npm install vuex@next --save
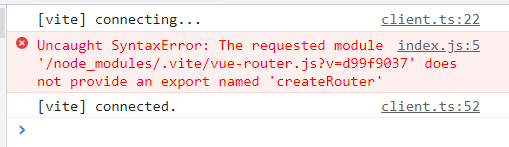
运行项目可能出现报错,是因为安装的vue-router版本是3及以下。要安装v4版本还有createRouter等Api。如果安装了还是有报错,关闭项目,重启服务器即可。

路由建立好了之后在main.js里引用

这时候路由引用完毕。
路由跳转

接受路由参数query或params

修改Vite的配置文件,支持alias别名@(路径名指定@为src)

import { defineConfig } from 'vite'
import path from 'path'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
resolve: {
alias: {
'@': path.resolve(__dirname, 'src'),
}
},
plugins: [vue()]
})
3、引入vuex
安装vuex
npm install vuex@next --save
main.js中引入


import { createStore } from 'vuex'
export default createStore({
state: {
name: ''
},
mutations: {
name: (state, newValue) => {
state.name = newValue
}
},
actions: {
setName: (ctx, value) => {
console.log(ctx);
console.log(value);
ctx.commit('name', value)
}
}
})
页面中使用

4、引入elementPlus
npm install element-plus --save
完整引入和按需引入参照官网https://element-plus.gitee.io/zh-CN/guide/quickstart.html

6、ref,reactive
reactive 和 ref 都是用来定义响应式数据的, reactive更推荐去定义复杂的数据类型, ref 更推荐定义基本类型
ref 和 reactive 本质我们可以简单的理解为ref是对reactive的二次包装, ref定义的数据访问的时候要多一个.value

7、生命周期钩子


8、计算属性computed

9、侦听器watch
监听reactive响应式数据中的某个属性,要将箭头函数写成函数return的方式才有效。

如果监视的是reactive定义的响应式数据,则无法正确获得oldValue!!!

watch 和 watchEffect 都是侦听器,但是写法和使用上有一些区别。
watch:
1.具有一定的惰性lazy 第一次页面展示的时候不会执行,只有数据变化的时候才会执行
2.参数可以拿到当前值和原始值
3.可以侦听多个数据的变化,用一个侦听起承载
watchEffect :
没有过多的参数 只有一个回调函数
1.立即执行,没有惰性,页面的首次加载就会执行。
2.自动检测内部代码,代码中有依赖 便会执行
3.不需要传递要侦听的内容 会自动感知代码依赖,不需要传递很多参数,只要传递一个回调函数
4.不能获取之前数据的值 只能获取当前值
5.一些=异步的操作放在这里会更加合适
监听对象p中的name属性

10、父子传值props
a、父传子
父组件

子组件

b、子传父
子组件

父组件

11、Provide/inject传值(不限层级)
Provide/inject用于不限层级的传值,父组件中Provide参数,子或孙组件都可通过inject拿到参数值。
父组件

子组件

还没写完。补充ing