计算属性
计算属性
????????1.定义:要用的属性不存在,要通过已有的属性计算得来
????????2.原理:底层借助了Object.defineProperty方法提供的getter和setter
????????3.get函数什么时候执行?
????????????????(1).初次读取时会执行一次。
????????????????(2).当依赖的数据发生变化时会被再次调用。
????????4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
????????5.备注:
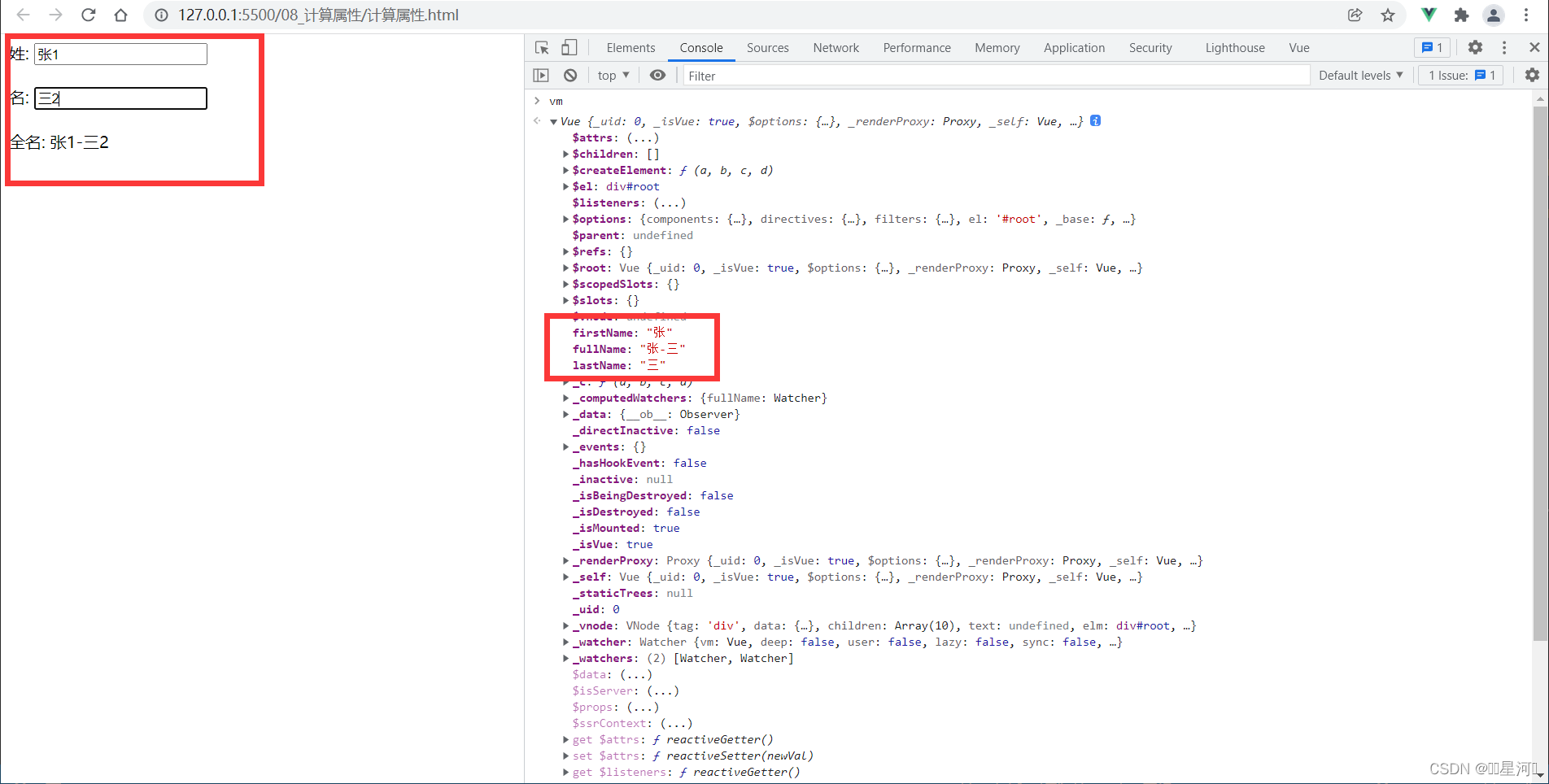
????????????????1.计算属性最终会出现在vm上,直接读取使用即可。
????????????????2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算属性</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
姓: <input type="text" v-model="firstName"><br /><br />
名: <input type="text" v-model="lastName"><br /><br />
全名: <span>{{fullName}}</span>
</div>
</body>
<script>
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
firstName: '张',
lastName: '三'
},
computed: {
fullName: {
//get有什么用?当有人读取fullName时,get会被调用,且返回值就作为fullName的值
//get什么时候调用?1.初次读取fullName时。2.所依赖的数据发生变化。
get() {
return this.firstName + '-' + this.lastName
},
//set什么调用?当fullName被修改时
set(value) {
const arr = value.splite('-')
this.firstName = arr[0]
this.lastName = arr[1]
}
}
}
})
</script>
</html>