layui-form

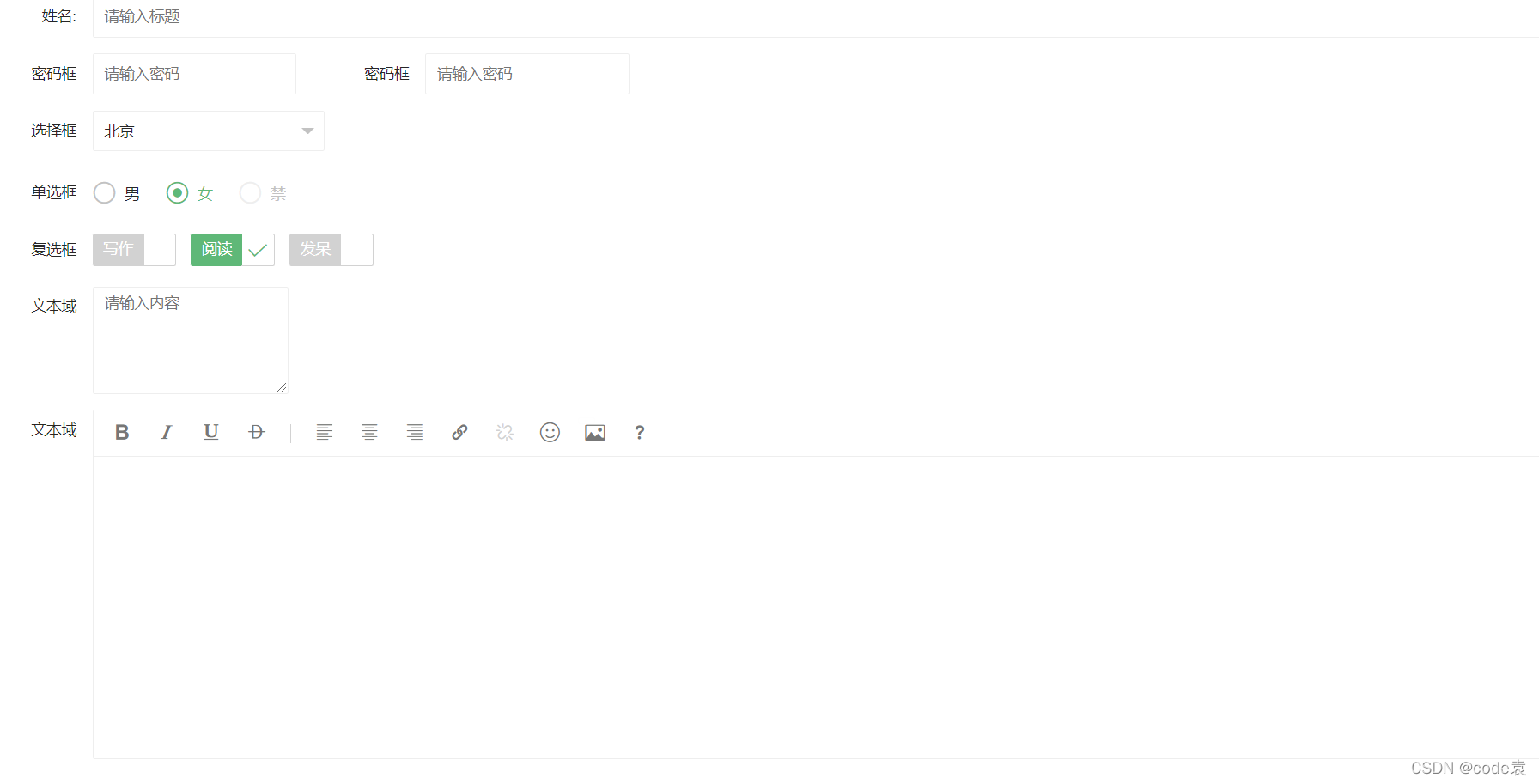
一、表单类型
1.单行排列
required:注册浏览器所规定的必填字段
lay-verify:注册form模块需要验证的类型
class="layui-input":layui.css提供的通用CSS类
<div class="layui-form-item">
<label class="layui-form-label">姓名:</label>
<div class="layui-input-block">
<!--layui-input-block 块级元素 -->
<input type="text" name="title" required lay-verify="required"
placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
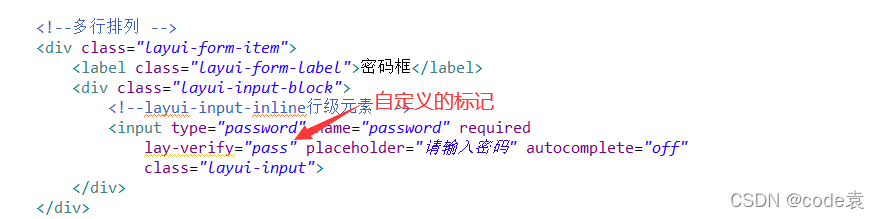
2.多行排列
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<!--layui-input-inline行级元素 -->
<input type="password" name="password" required
lay-verify="required" placeholder="请输入密码" autocomplete="off"
class="layui-input">
</div>
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<input type="password" name="password" required
lay-verify="required" placeholder="请输入密码" autocomplete="off"
class="layui-input">
</div>
</div>
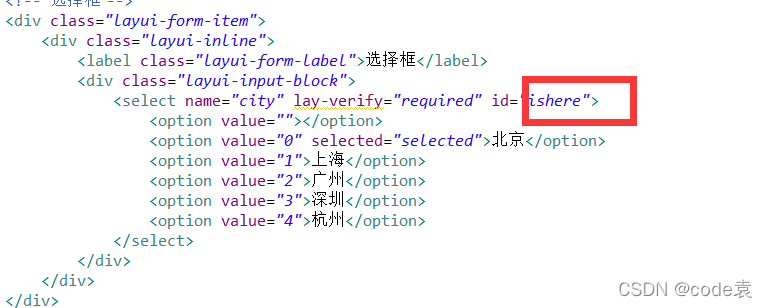
3.下拉选择框
diabled用于选择内容的禁用
optgroup标签给select分组
selected="selected" 用于选中的默认选项
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0" selected="selected">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
</div>
带模糊搜素的下拉框
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="city" lay-verify="" lay-search>
<option value="010">layer</option>
<option value="021">form</option>
<option value="0571" selected>layim</option>
</div>
</div>
</div>
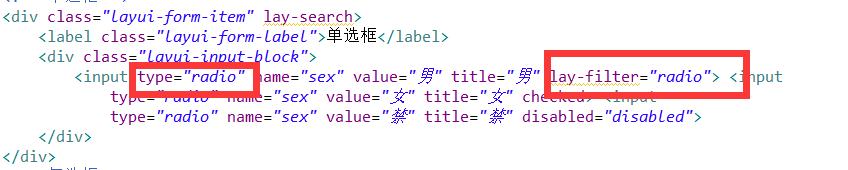
4.单选框
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男"> <input
type="radio" name="sex" value="女" title="女" checked> <input
type="radio" name="sex" value="禁" title="禁" disabled="disabled">
</div>
</div>
5.复选框
属性title可自定义文本(温馨提示:如果只想显示复选框,可以不用设置title)
属性checked可设定默认选中
属性lay-skin可设置复选框的风格
设置value="1"可自定义值,否则选中时返回的就是默认的on
<!-- 复选框 -->
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作"> <input
type="checkbox" name="like[read]" title="阅读" checked> <input
type="checkbox" name="like[dai]" title="发呆">
</div>
</div>
6.文本域
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-inline">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
7.编辑器
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容"
class="layui-textarea layui-hide" id="LAY_demo_editor"></textarea>
</div>
</div>

//创建编辑器
var editIndex = layedit.build('LAY_demo_editor', {
tool : [ 'strong' //加粗
, 'italic' //斜体
, 'underline' //下划线
, 'del' //删除线
, '|' //分割线
, 'left' //左对齐
, 'center' //居中对齐
, 'right' //右对齐
, 'link' //超链接
, 'unlink' //清除链接
, 'face' //表情
, 'image' //插入图片
, 'help' //帮助
]
})

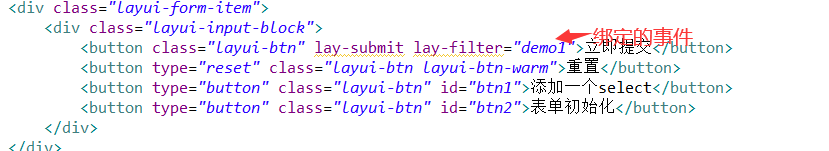
二、表单的监听事件
1.监听提交事件

form.on('submit(demo1)', function(data){
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
});
2.单选器的监听

form.on('radio(radio)', function(data){
console.log(data.elem); //得到radio原始DOM对象
console.log(data.value); //被点击的radio的value值
});
三、更新与渲染
更新下拉选择框的内容

form.render(); //更新全部
form.render('select'); //刷新select选择框渲染
$('#btn1').click(function(){
var gj=$('#ishere');
alert(gj.html());
gj.append('<option value="兰州">兰州</option>'); //追加HTML中的元素
alert(gj.html());
form.render('select'); //渲染以后进行更新
})
四、表单数据初始化

$('#btn2').click(function(){
form.val('dataFrm', { //绑定form表单
name:"小明",
password:"123456" //添加对应表单中name的名称以及要初始化的值
})
});
五、表单数据的校验
lay-verify="" 表示表单数据不能为空
<input type="text" lay-verify="email">
还同时支持多条规则的验证,如下:
<input type="text" lay-verify="required|phone|number">
自定义验证方式

form.verify({
username: function(value, item){ //value:表单的值、item:表单的DOM对象
if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$").test(value)){
return '用户名不能有特殊字符';
}
if(/(^\_)|(\__)|(\_+$)/.test(value)){
return '用户名首尾不能出现下划线\'_\'';
}
if(/^\d+\d+\d$/.test(value)){
return '用户名不能全为数字';
},
pass: [
/^[\S]{6,12}$/
,'密码必须6到12位,且不能出现空格'
]
})
好了,今天的分享就到这里了