1、需求
??前后端分离项目,将后端返回的JSON格式数据在前端用vue友好显示出来,这时候就需要用到饿了么的element ui框架了,这个框架简直是后端开发人员的福音。
??这里主要用到的是element ui table组件
??基本的依赖下载与环境配置这里不做介绍。
2、后端
??后端提供访问接口即可。(先配置跨域)
??这里是条件查询带分页 查询所有医院的设置信息,使用mybatisplus可以少写好多代码。
2.1 后端接口
//3、条件查询带分页
@ApiOperation("条件查询带分页")
@PostMapping("findPage/{current}/{limit}")
public Result findPageHospSet(@PathVariable long current,
@PathVariable long limit,
@RequestBody(required = false) HospitalSetQueryVo hospitalSetQueryVo){
//创建page对象,传递当前页和每页记录数
Page<HospitalSet> page = new Page<>(current,limit);
//构建条件
QueryWrapper<HospitalSet> wrapper=new QueryWrapper<>();
String hosname=hospitalSetQueryVo.getHosname();//医院名称
String hoscode = hospitalSetQueryVo.getHoscode();//医院编号
if(StringUtils.isNotEmpty(hosname)){
wrapper.like("hosname",hospitalSetQueryVo.getHosname());
}
if(StringUtils.isNotEmpty(hoscode)){
wrapper.eq("hoscode",hospitalSetQueryVo.getHoscode());
}
//调用方法实现分页查询
Page<HospitalSet> pageHospitalSet = hospitalSetService.page(page, wrapper);
return Result.ok(pageHospitalSet);
}
2.2 mybatisplus分页配置
@Configuration
public class HospConfig {
/**
* 分页插件
*/
@Bean
public PaginationInterceptor paginationInterceptor() {
return new PaginationInterceptor();
}
}
不要忘记在启动类上面添加@MapperScan注解
3、前端
3.1 绑定数据与分页条
<!-- banner列表 -->
<el-table
:data="list"
stripe
style="width: 100%"
@selection-change="handleSelectionChange">
<el-table-column type="selection" width="55"/>
<el-table-column type="index" width="50" label="序号"/>
<el-table-column prop="hosname" label="医院名称"/>
<el-table-column prop="hoscode" label="医院编号"/>
<el-table-column prop="apiUrl" label="api基础路径" width="200"/>
<el-table-column prop="contactsName" label="联系人姓名"/>
<el-table-column prop="contactsPhone" label="联系人手机"/>
<el-table-column label="状态" width="80">
<template slot-scope="scope">
{{ scope.row.status === 1 ? '可用' : '不可用' }}
</template>
</el-table-column>
<el-table-column label="操作" width="280" align="center">
<template slot-scope="scope">
<el-button type="danger" size="mini"
icon="el-icon-delete" @click="removeDataById(scope.row.id)">删除</el-button>
<el-button v-if="scope.row.status===1" type="primary" size="mini"
icon="el-icon-delete" @click="lockHospSet(scope.row.id,0)">锁定</el-button>
<el-button v-if="scope.row.status===0" type="danger" size="mini"
icon="el-icon-delete" @click="lockHospSet(scope.row.id,1)">取消锁定</el-button>
<router-link :to="'/hospSet/edit/'+scope.row.id">
<el-button type="primary" size="mini" icon="el-icon-edit"></el-button>
</router-link>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<el-pagination
:current-page="current"
:page-size="limit"
:total="total"
style="padding: 30px 0; text-align: center;"
layout="total, prev, pager, next, jumper"
@current-change="getList"
/>
<script>
//引入接口定义的js文件
import hospset from '@/api/hospset'
export default {
name: 'list',
data(){
return{
current:1, //当前页
limit:3, //每页显示的记录数
searchObj:{},//条件封装的对象
list:[], //每页数据集合
total:0, //总记录数
multipleSelection: [] // 批量选择中选择的记录列表
}
},
created() {//在页面渲染之前执行
//一般调用methods定义的方法,得到数据
this.getList()
},
methods:{
//定义方法 进行请求接口调用
//医院设置列表
getList(page=1){ //添加当前页参数
this.current=page
hospset.getHospSetList(this.current,this.limit,this.searchObj)
.then(response=>{ //response是接口返回数据
//返回集合赋值给list
this.list=response.data.records
//总记录数
this.total=response.data.total
// console.log(response)
})
.catch(error=>{
// console.log(error)
}) //请求失败
},
//删除医院设置的方法
removeDataById(id){
this.$confirm('此操作将永久删除医院设置信息, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => { //确定执行then方法
//调用接口
hospset.deleteHospSet(id)
.then(response=>{
//提示信息
this.$message({
type: 'success',
message: '删除成功!'
});
//刷新页面
this.getList(1)
})
});
},
//批量删除
removeRows(){
this.$confirm('此操作将永久删除医院设置信息, 是否继续?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => { //确定执行then方法
var idList=[]
//遍历数组得到每个id值,设置到idList里面
for (var i = 0; i <this.multipleSelection.length ; i++) {
var obj=this.multipleSelection[i]
var id = obj.id
idList.push(id)
}
//调用接口
hospset.batchRemoveHospSet(idList)
.then(response=>{
//提示信息
this.$message({
type: 'success',
message: '删除成功!'
});
//刷新页面
this.getList(1)
})
});
},
//获取选择复选框的id值
handleSelectionChange(selection){
this.multipleSelection=selection
},
//锁定和取消锁定
lockHospSet(id,status){
hospset.lockHospSet(id,status)
.then(response=>{
//刷新页面
this.getList()
})
},
//添加医院设置
}
}
</script>
??这里主要是利用全局前置钩子,在页面渲染之前从后端接口中获取到所有的数据,然后赋值给list数组即可。在table中有代码:data="list"实现数据与表格绑定
hospset.js(这里定义访问后端接口的方法)
import request from '@/utils/request'
export default {
//医院设置列表 条件查询带分页
getHospSetList(current,limit,searchObj){
return request({
url: `/admin/hosp/hospitalSet/findPage/${current}/${limit}`,
method: 'post',
data:searchObj //使用json形式传递
})
},
//删除医院设置
deleteHospSet(id){
return request({
url:`/admin/hosp/hospitalSet/${id}`,
method:'delete'
})
},
//批量删除
batchRemoveHospSet(idList){
return request({
url:`/admin/hosp/hospitalSet/batchRemove`,
method:'delete',
data:idList
})
},
//锁定和取消锁定
lockHospSet(id,status){
return request({
url:`/admin/hosp/hospitalSet/lockHospitalSet/${id}/${status}`,
method:'put'
})
},
//添加医院设置
saveHospSet(hospitalSet){
return request({
url:`/admin/hosp/hospitalSet/saveHospitalSet`,
method:'post',
data:hospitalSet
})
},
//医院设置id查询
getHospSet(id){
return request({
url:`/admin/hosp/hospitalSet/getHospSet/${id}`,
method:'get'
})
},
//修改医院设置
updateHospSet(hospitalSet){
return request({
url:`/admin/hosp/hospitalSet/updateHospitalSet`,
method:'post',
data:hospitalSet
})
}
}
这里我的axios在其他文件中封装过一遍,你理解思路就行
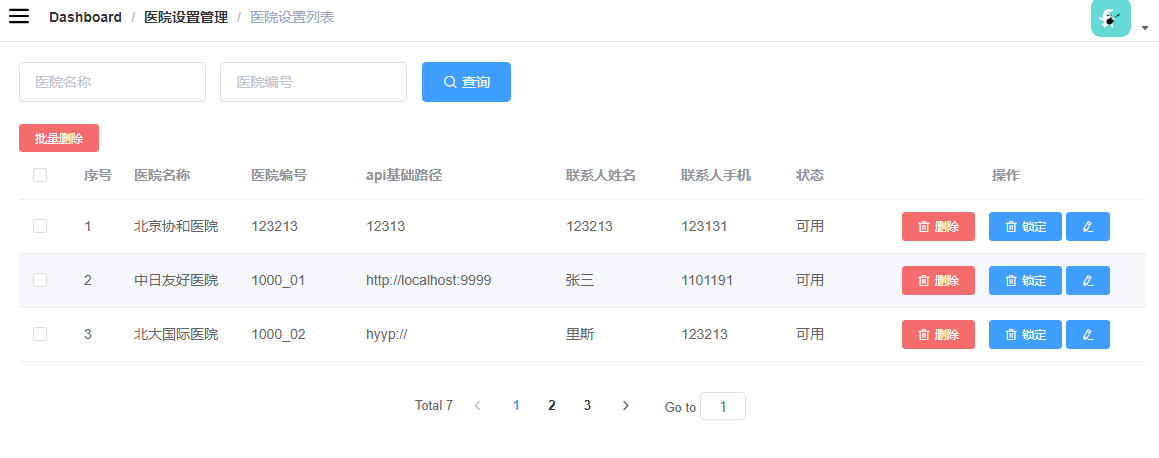
3.2 实现效果

?? 举一反三,条件查询带分页都写出来了,增加、删除、修改的代码就不赘述了。我的修改功能是利用了隐藏路由实现的。