JS---Set
1.?什么是 Set
Set 可以简单的看作是数学上的集合。
它是一系列无序,没有重复数值的数据集合。
2.?Set 构造函数
对于 Set 的构造函数的参数,可以传递以下几种形式。
2.1)?数组
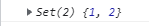
const s = new Set([1, 2, 1]);
console.log(s);

这里传递了一个数组[1, 2, 1]作为参数,由于 Set 是无重复数值的集合,所以第三个 1 自动删除了。
2.2)?字符串
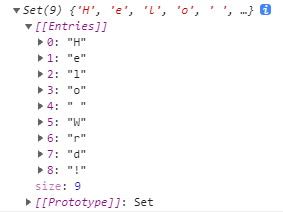
const s = new Set("Hello World!");
console.log(s);

2.3)?arguments
function fun() {
const s = new Set(arguments);
console.log(s);
}
fun(1, 2, 3);

2.4)?NodeList
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>set</title>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<script>
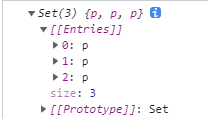
const s = new Set(document.querySelectorAll('p'));
console.log(s);
</script>
</body>
</html>

这里将三个p标签的引用放进了Set s中;
当我们要用的时候,就可以遍历这个 Set,然后分别将p标签的引用取出来,然后就可以对p标签进行修改了。
2.5)? Set
const s1 = new Set([1, 2, 3]);
const s2 = new Set(s1);
console.log(s2);

这里相当于把s1复制过去,给了s2,不过它们不是同一个Set
console.log(s1 === s2);

3.?Set 的实例属性和方法
Set 的属性,有一个属性size,用来存储它的成员个数
const s = new Set([1, 2, 3]);
console.log(s.size);

Set的方法
- add
给 Set 中添加成员
const s = new Set([1, 2, 3]);
// 它的参数只能传一个
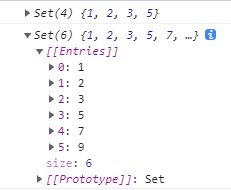
s.add(5);
console.log(s);
// 可以连缀 add
s.add(7).add(9);
console.log(s);

- delete
用来删除 Set 中的成员
const s = new Set([1, 2, 3]);
s.delete(2);
// 如果要删除的东西在 Set 中找不到,将什么也不会发生,也不会报错
s.delete(5);
console.log(s);

- has
用来判断 Set 是否含有某个成员
const s = new Set([1, 2, 3]);
console.log(s.has(1));
console.log(s.has(5));

- clear
将会删除 Set 的所有成员
const s = new Set([1, 2, 3]);
s.clear();
console.log(s);

4.?Set 的成员访问
它的成员访问要通过 forEach 方法实现,遍历 Set,它的遍历是按成员的添加顺序来进行遍历的。
它有两个参数,第一个参数为回调函数,第二个参数设定回调函数中this指向什么,即
s.forEach(回调函数, 回调函数的指向)
- 我们先来看第一个参数:
对于第一个参数回调函数,它有三个参数:
s.forEach(function(value, key, set){
value 就是 Set 的成员
在 Set 中,value 和 key 是相等的
set 就是前面Set的本身,即这里 set === s
});
通过一个例子理解一下:
const s = new Set([1, 2, 3]);
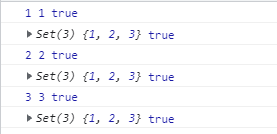
s.forEach(function(value, key, set) {
console.log(value, key, value === key);
console.log(set, set === s);
});

- 再来看第二个参数:
const s = new Set([1, 2, 3]);
s.forEach(function(value, key, set) {
console.log(this);
}, document);

5.?Set 的注意事项
Set 对重复值的判断基本遵循严格相等===的判断
不过对于NaN,在 Set 中,NaN 等于 NaN
6.?Set 的使用场景
- 数组去重
let arr = [1, 2, 1];
const s = new Set(arr);
arr = [...s];
// 也可以合成一句
// arr = [...new Set(arr)];
console.log(arr);

- 字符串去重
let str = "11231131242";
const s = new Set(str);
str = [...s].join("");
// 也可以写成一句
// str = [...new Set(str)].join("");
console.log(str);

- 存放 DOM 元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>set</title>
</head>
<body>
<p>1</p>
<p>2</p>
<p>3</p>
<script>
const s = new Set(document.querySelectorAll('p'));
s.forEach((elem) => {
console.log(elem)
});
</script>
</body>
</html>