入门模板的实现

?代码如下
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bootstrap</title>
<link rel="stylesheet" href="bootstrap.min.css">
<style>
body{
padding-top: 50px;
}
.starter{
padding: 40px 15px;
text-align: center;
}
</style>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation">
<div class="container">
<div class="navbar-header">
<a href="#" class="navbar-brand">Project Name</a>
</div>
<div id="navbar" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<div class="starter">
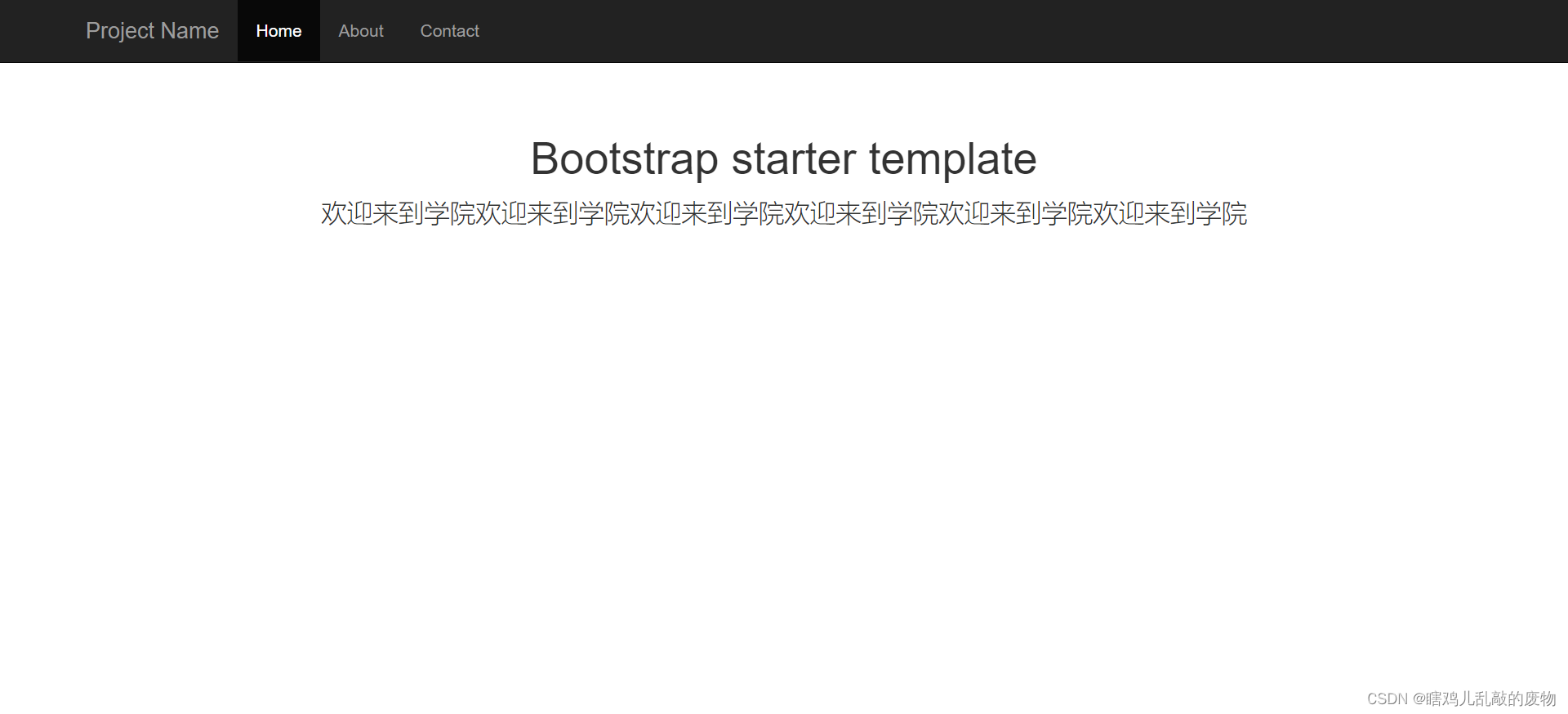
<h1>Bootstrap starter template</h1>
<p class="lead">欢迎来到学院欢迎来到学院欢迎来到学院欢迎来到学院欢迎来到学院欢迎来到学院</p>
</div>
</div>
</body>
</html>运行截图:

编译器:vscode
注意事项:
-
vscode中 css 与 html 文件需放在一个工作区中方可在 href 中自动补齐
-
css外链代码? <link rel="stylesheet" href="bootstrap.min.css">
-
最新v5.1.3版本不支持navbar-default / navbar-fixed-top? 请于bootcss.com(bootstrap中文版)下载v3.4.1 的css,js文件
-
样式 class用"."指向
?