文章目录
一、JQuery 的选择器
1.1 基本选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| id 选择器 | $('#id'); | 获取指定 ID 的元素 |
| 类选择器 | $('.class'); | 获取同一类 class 的元素 |
| 标签选择器 | $('div'); | 获取同一类标签的所有元素 |
| 并集选择器 | $('div,p,li'); | 使用逗号分隔,只要符合条件之一就行 |
| 交集选择器 | $('div.redClass'); | 获取 class 为 redClass 的 div 元素 |
1.2 层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $('ul>li') | 使用 > 号,获取儿子层级的元素,不会获取** 孙子层级的元素 |
| 后代选择器 | $('ul li') | 使用空格,代表后代选择器,会获取 ul 下的所有 li 元素,包括孙子 |
1.3 过滤选择器
这类选择器都带冒号
| 名称 | 用法 | 描述 |
|---|---|---|
:eq(index) | $('li:eq(2)').css('color','red'); | 获取到的 li 元素中,选择索引号为 2 的元素,颜色为红色,索引从 0 开始 |
:odd | $('li:odd').css('color','red'); | 获取到的 li 元素中,选择索引号为奇数的元素,颜色为红色 |
:even | $('li:even').css('color','red'); | 获取到的 li 元素中,选择索引号为偶数的元素,颜色为红色 |
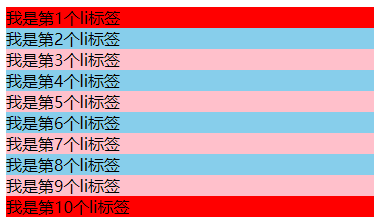
如:
<script>
$(function(){
//设置奇数行li标签颜色为天蓝色
$('li:odd').css('backgroundColor','skyblue');
//设置偶数行li标签背景色为粉色
$('li:even').css('backgroundColor','pink');
//首尾两行li为红色
$('li:eq(0)').css('backgroundColor','red');
$('li:eq(9)').css('backgroundColor','red');
})
</script>

1.4 jQuery筛选选择器(方法)
筛选选择器的功能与过滤选择器有点类似,但是用法不一样,筛选选择器主要是方法
| 名称 | 用法 | 描述 |
|---|---|---|
children(selector) | $('ul').children('li'); | 相当于 $(‘ul-li’),子代选择器 |
find(selector) | $('ul').find('li') | 相当于$(‘ul li’),后代选择器 |
siblings(selector) | $('#first').siblings('li'); | 查找兄弟节点,不包括自己本身 |
parent() | $('#first').parent(); | 查找父亲 |
next() | $('li').next(); | 找下一个兄弟 |
prev() | $('li').prev(); | 找上一次兄弟 |
二、text()方法:设置/获取文本
2.1 获取文本
text() 方法不给参数
- 获取指定 id 的标签文本,会获取所有文本,包括后代元素的文本
- 获取标签为某一个标签名的文本(如获取标签为div的元素文本),会把所有dom元素的文本获取到。
- 获取标签类为某一个标签类名的文本(如获取标签类为 textClass 的元素文本),会把所有dom元素的文本获取到。
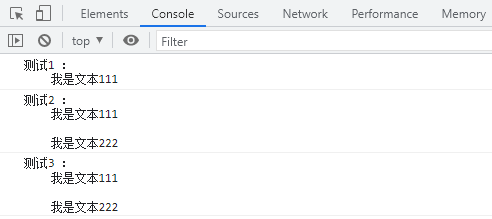
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jquery</title> <script src="jquery-3.4.1.min.js"></script> </head> <body> <div id="div1" class="textClass"> 我是文本111 </div> <div id="div2" class="textClass"> 我是文本222 </div> <button id="getBtn">按钮</button> <script> $(function (){ $('#getBtn').click(function () {//鼠标点击事件 console.log('测试1 :'+$('#div1').text()); console.log('测试2 :'+$('div').text()); console.log('测试3 :'+$('.textClass').text()); }) }) </script> </body> </html>
2.2 设置文本
text() 方法里面放参数
- 会覆盖原来的内容,如果设置文本中包含标签,是不会把这个标签给解析出来(因为设置的是文本)
- 包含了多个 dom 元素的 jQuery 对象,通过 text() 方法设置文本,会把所有的 dom 元素都设置上(隐式迭代)
$('#setBtn').click(function () { $('div').text('我是新设置的文本'); })
三、css()方法:设置/获取样式
3.1 获取样式
css() 方法设置参数为要获取值得样式名
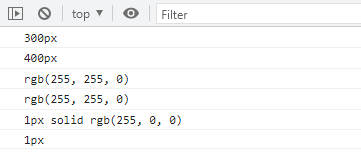
//获取 id 为 div1 的标签的宽度、高度、背景颜色、边框的属性、上边框的宽度
$("#getBtn").click(function () {
console.log($('#div1').css('width'));
console.log($('#div1').css('height'));
console.log($('#div1').css('background-color'));
console.log($('#div1').css('backgroundColor'));
console.log($('#div1').css('border'));
//ie浏览器要获取边框属性需要 给出一个指定的边框
console.log($('#div1').css('border-top-width'));
})

注意:获取标签为div的元素们的样式。 获取包含多个dom元素的jQuery对象的样式,只能获取到第一个dom对象的样式。
$('div').css('width'); 只会获取到第一个
3.2 设置样式
语法:css(样式名,样式值)
注意:设置样式是行内样式,即权重最高
-
设置单样式
$('#setBtn').click(function () { $('#div1').css('width','300px'); $('#div1').css('height','400px'); $('#div1').css('backgroundColor','red'); $('#div1').css('border','2px solid green'); }); -
设置多样式
$('#setBtn').click(function () { $('#div1').css({ width:'500px', height:500, /*backgroundColor:green,*/ 'background-color':'green', border:'5px solid pink', borderTopWidth:'10px', 'border-top-width':'20px' }); }) -
给 div元素们 设置样式(隐式迭代 )
$('div').css({ //$('.类名')设置指定类名的一组标签的属性 width:'500px', height:500, 'background-color':'green', border:'5px solid pink', borderTopWidth:'10px', 'border-top-width':'20px', marginTop:10 });
四、mouseover 事件 和 mouseleave 事件
-
mouseover 事件在鼠标移动到选取元素以其子元素上时触发
-
mouseenter 事件只会在鼠标移动到选取的元素上时触发
-
鼠标离开事件使用 mouseleave 不用 mouseout
$('div').mouseover(function (){ console.log('鼠标移入事件!') })
五、class 类操作
事先用css类选择器定义好的样式,在用 link 标签引入 css 文件的情况下也成立
5.1 添加类
$('#addClass').click(function () {
//添加一个类
$('#div1').addClass('fontSize30');
//添加多个类
$('#div1').addClass('fontSize30 width200');
})
5.2 移除类
$('#removeClass').click(function () {
//给id 为 div1 的元素移除类
$('#div1').removeClass('fontSize30');
//移除多个类
$('#div1').removeClass('fontSize30 width200');
//移除所有类
$('#div1').removeClass();
})
5.3 判断类
$('#hasClass').click(function () {
//判断一个元素有没有某个类,如果有返回true,如果没有返回false
console.log($('#div1').hasClass('fontSize30'));
})
5.4 切换类
$('#toggleClass').click(function () {
//如果元素有某个类,则移除, 否则就添加
$('#div1').toggleClass('fontSize30');
})