软件分类
系统软件
windows
linux
macOS
应用软件
office
qq
游戏软件
绝地求生
王者荣耀
软件组成:客户端 + 服务器
客户端:可以看到的部分。(用户通过客户端处理服务器)
服务器:远程处理业务逻辑。
客户端:服务员。
服务器:做饭大厨。
服务器开发语言:
java
php
c#
python
node.js
客户端存在形式:
文字客户端
通过命令形式使用
图形化界面 C/S
通过点击,拖拽使用
网页: B/S(和C/S差不多)
通过访问网页使用的软件。
网页中使用的语言:
HTML CSS JavaScript
网页特点:
不安装
不更新
跨平台(一个软件 多个平台使用,省成本)
网页发展史
蒂姆 博纳斯 李 万维网的发明人。
第一个服务器 第一个网站 1991年。
万维网 world wide wide 创始人。
浏览器 和 网页
浏览器:访问网页的工具。
网站:浏览器展现出来的内容。
浏览器 将 网页 渲染出来的。
浏览器 就好比一个画家,将代码,渲染成最终显示的结果。
1994年建立 万维网联盟W3C,制定网页开发标准。
同一个网页在不同浏览器中的有相同的效果。
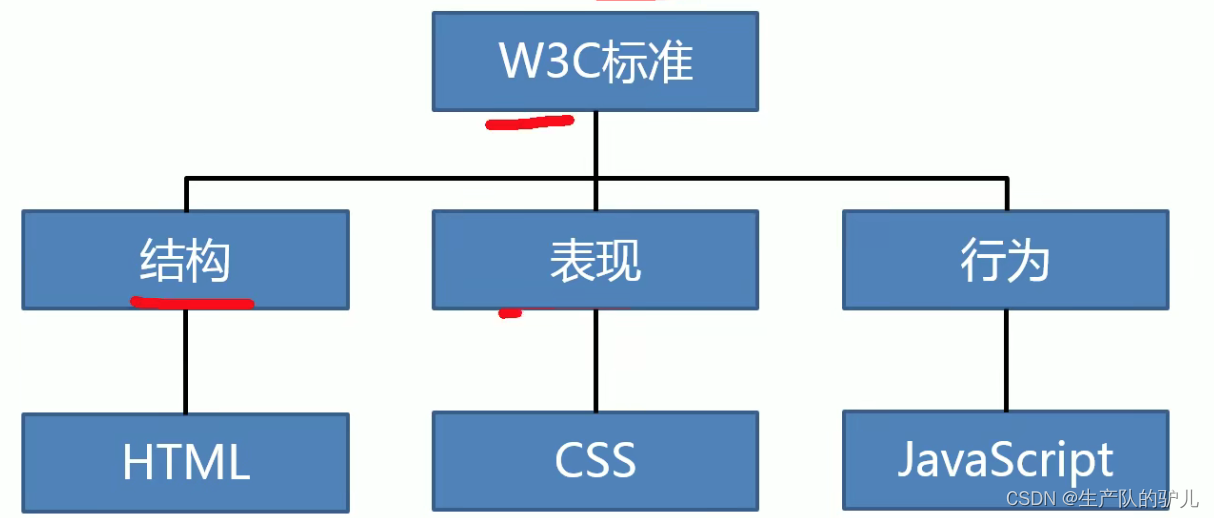
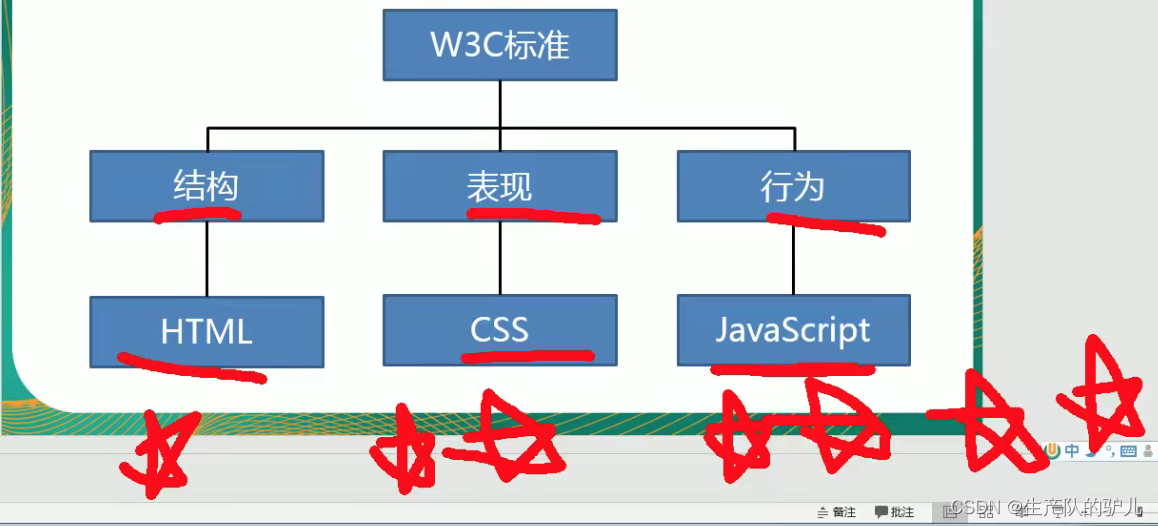
网页的结构
三部分: 结构 表现 行为

结构:
人体的骨架。
HTML语言描述页面的结构。
表现:
人的皮肤,衣服。
CSS用于控制页面中元素的样式。
eg: 字体的颜色,大小。
行为:
JavaScript用于相应用户操作。

难度打分:

HTML(结构)
Hypertext Markup Language
超文本标记语言
文本: 用纯文本编辑器写的文本 才是 文本。

纯文本:只能写字,不能写图片,插入超链接,不能改变字体大小写(它改变的是显示格式的大小,当换个编辑器打开,发现还是同样的大小,没有改变字体大小)。
只要是word就不是文本。
word属于富文本。
打开记事本,写一首诗,保存文件
index.html
打开该文件。
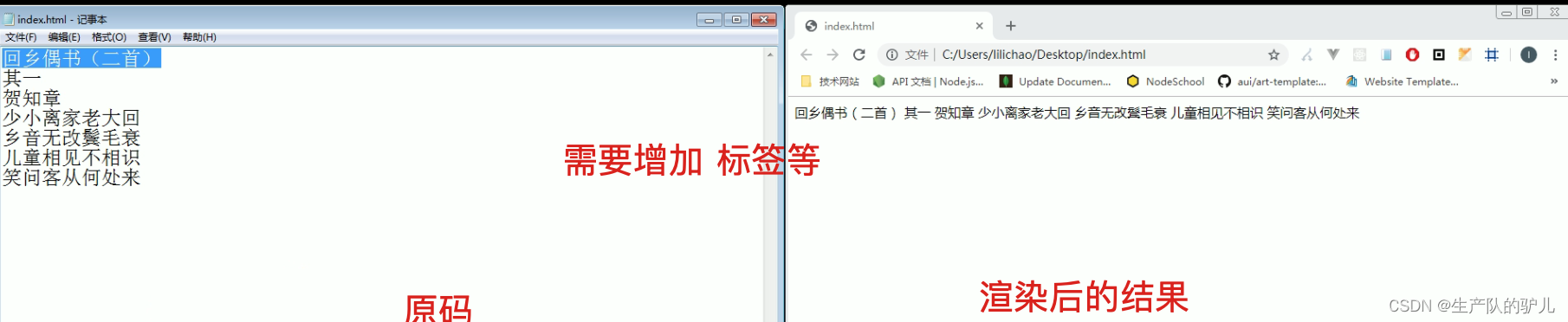
原码:

浏览器渲染原码的结果:
通过浏览器打开html文件


<h1>我是一级标题</h1>
我爱我的祖国
H1表示一级标题
小tips:
mac电脑建议用vscode 创建html文件进行编辑,其他的貌似不行。
window可以使用默认笔记本。
标签有开始有结束。
我是一级标题
网页根标签:有开始有结束。
<html></html>
网页标签里面有两个内容:一个是head 一个是body
这两个标签在html里面。
也叫做html的子标签。
<html>
<head></head>
<body></body>
</html>
head还有一个子标签,叫title
<html>
<head>
<title></title>
</head>
<body></body>
</html>
head表示 头部,网页的源数据,
head 的 内容用户看不见的,给浏览器和搜索引擎看的,帮助浏览器解析文件用的。
body是 网页的主体, 用户看见的。
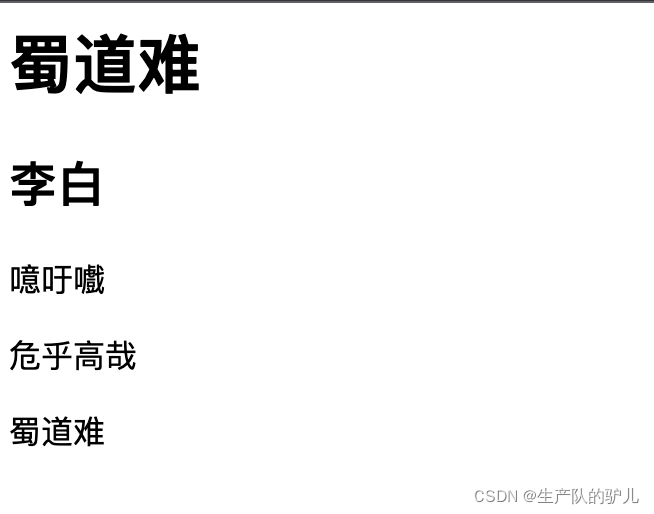
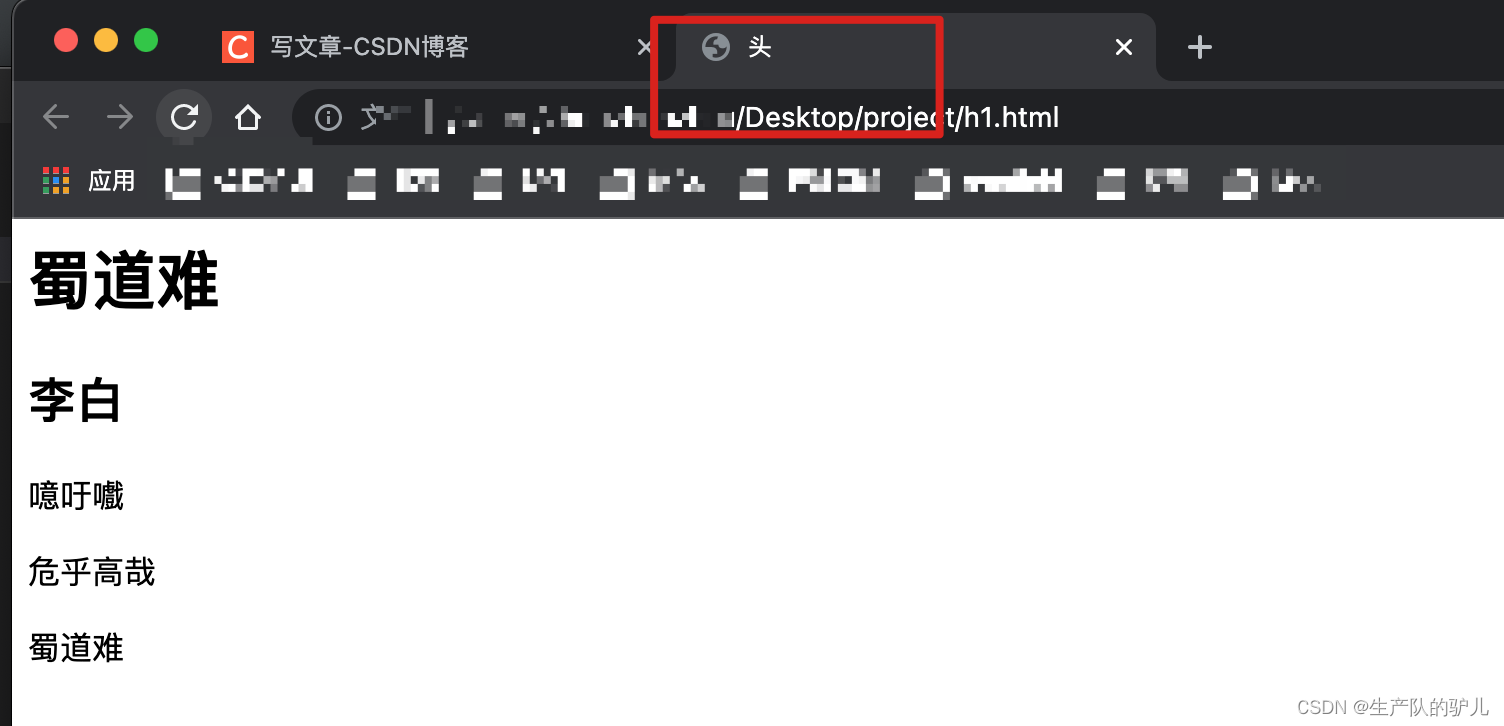
eg:
<html>
<head>
<title></title>
</head>
<body>
<h1>蜀道难</h1>
<h2>李白</h2>
<p>噫吁嚱</p>
<p>危乎高哉</p>
<p>蜀道难</p>
</body>
</html>

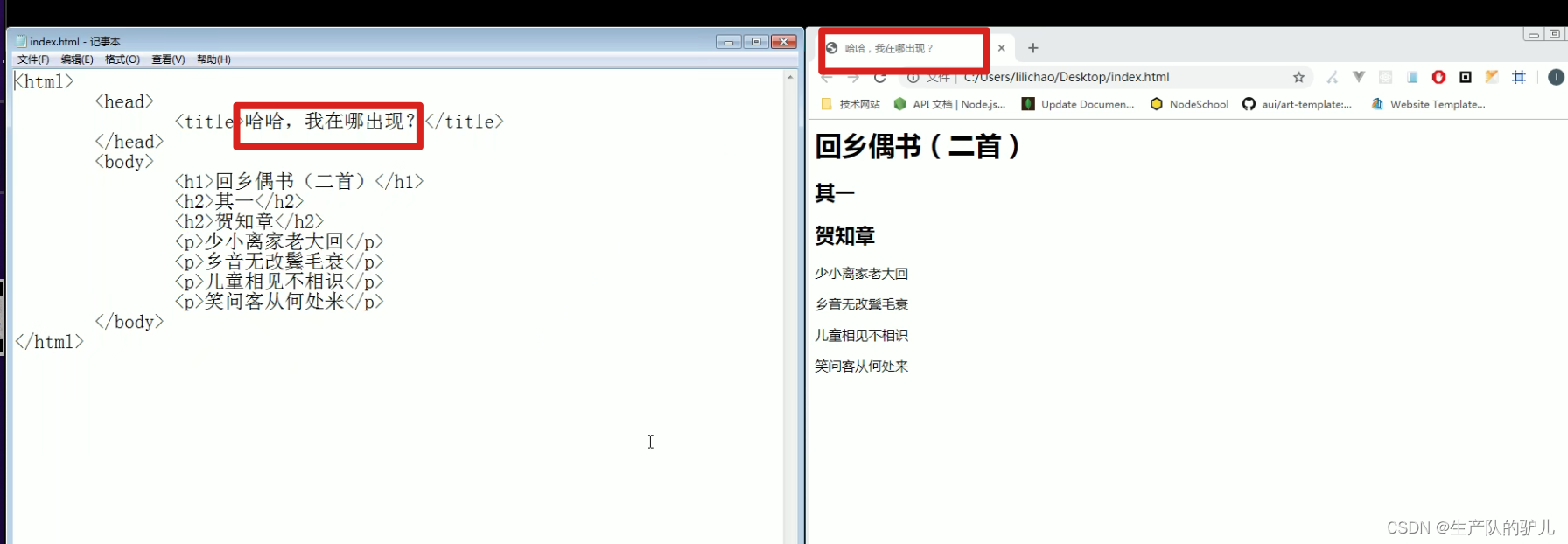
增加头
<html>
<head>
<title>头</title>
</head>
<body>
<h1>蜀道难</h1>
<h2>李白</h2>
<p>噫吁嚱</p>
<p>危乎高哉</p>
<p>蜀道难</p>
</body>
</html>

例子2:

例子3:

<html>
<head>
<title>这是我的第二个网页</title>
</head>
<body>
<h1>这是我的第二个网页</h1>
</body>
</html>
单独存在一个的标签 字节数标签
<img>
<imput>
<html>
<head>
<title>这是我的第二个网页</title>
</head>
<body>
<h1>这是我的第二个网页</h1>
<img>
<input>
</body>
</html>

html中的注释
注释中的内容不在网页中直接显示,但是可以在源码中查看注释。
<!--- --->
<html>
<head>
<title>这是我的第二个网页</title>
</head>
<body>
<h1>这是我的第二个网页</h1>
<!--
标签是成对出现的,但是也存在单个出现的自结束标签
-->
<img>
<input>
</body>
</html>
修改字体的颜色:

<html>
<head>
<title>标签的属性</title>
</head>
<body>
<!--在标签中还可以设置属性,(范围仅限制:开始标签or字节数标签)
属性是一个名值对(x=y) x表示名字,y表示值
color 属性名 red 属性值
-->
<h1>这是我的<font color="red">第三个</font>网页!</h1>
</body>
</html>
<html>
<head>
<title>标签的属性</title>
</head>
<body>
<!--在标签中还可以设置属性,(范围仅限制:开始标签or字节数标签)
属性是一个名值对(x=y) x表示名字,y表示值
color 属性名 red 属性值
属性和标签名 或者 其他属性应该使用空格隔开
属性值 用 “”括起来
-->
<h1>这是我的<font color="red" size ="10">第三个</font>网页!</h1>
</body>
</html>

html5文档声明
<!doctype html>
<html>
<head>
<title>网页的基本结构</title>
</head>
<body>
<!--迭代
网页的版本
html4
xhtml2.0
html5
...
目前规范都是按照html5规范写的
文档声明(doctype)
用来告诉浏览器当前网页的版本
html5的文档声明
<!doctype html> 或者 <!Doctype HTML>
-->
</body>
</html>
进制
十进制: 满十进一。
单位数字:0,1,2,3,4,5,6,7,8,9,10 。。。。。
二进制
单位数字: 0,1,10,11,100,101。。。。
八进制
单位数字: 0,1,2,…,8,10,11,。。。,17,20.。。
十六进制
单位数字:0,1,。。。。,9,a,b,…,f,1a,1b,。。1f,20.。。
所有数据 计算机底层存储 二进制形式
内存:多个小格子容器
一个小格子 称为 一位bit
8bit = 1byte 字节
1025byte = 1kb
1024kb = 1m
1024mb = 1gb
1024gb = 1tb
1024tb = 1pb
但是没有办法只操作一位,最小是8位,就是1byte。
字符串编码
所有数据 在计算机中存储,都是以二进制形式存储的,文字也不例外。
所以一段文字存储到内存中时,需要转换为二进制编码。
编码
将字符转换成二进制编码存储。
解码
将二进制转换为字符供人去阅读。
字符集charset
编码和解码所采用的的规则 称为 字符集。
乱码问题:
如果编码和解码采用的字符集不同 就会出现乱码问题。
常见字符集:
ASCII 美国人设计 128个
IS88591 欧洲人扩充 扩充8位, 256个
GB2312 中国
GBK
UTF-8 国际统一标准,万国码
开发使用字符集 都是 默认utf-8
告诉计算机 网页字符集,避免乱码问题
<meta>
<!doctype html>
<html>
<head>
<!--设置meta标签,设置网页的字符集,避免乱码问题-->
<meta charset="utf-8">
<title>网页的基本结构</title>
</head>
<body>
帮助
w3school在线教程
提供各种接口的标签列表
https://www.w3school.com.cn/html/html5_intro.asp