写布局的时候经常忘记什么是垂直居中,水平居中这些,遂记录一下
元素水平居中对齐
1、text-align 属性:其规定元素中的文本的水平对齐方式。
>该种方式只对块级元素内所有的文字、行内元素、行内块元素有效,对块级元素是无法实现居中的
>该种方法还有继承性,也就是说添加了该属性的块级元素它里面的块级元素的块级元素的行内元素也会居中
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.jz {
width: 300px;
height: 300px;
text-align: center;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="jz">
我要居中
</div>
</body>
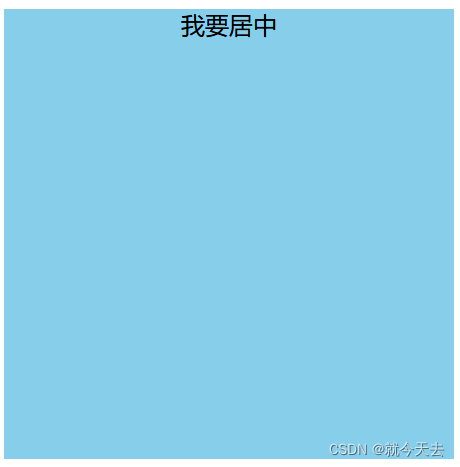
</html>实现效果如下:

元素垂直居中对齐:(续上)
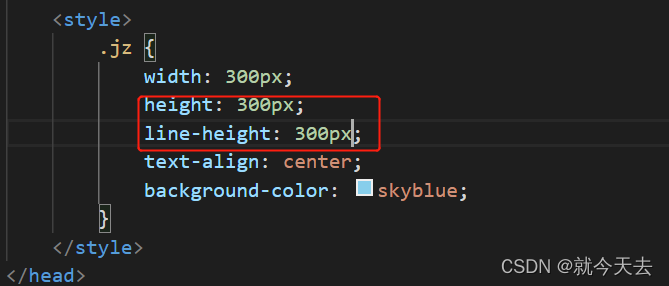
1、line-height 属性:在已知父元素高度 height 的情况下(height = line-height)

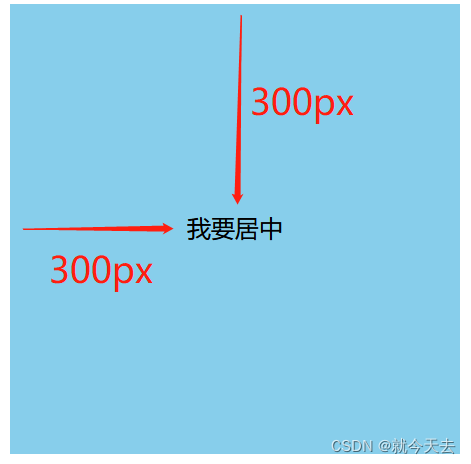
效果图:

?汇总:水平垂直居中:
父元素:text-align: center 加上 line-height等于父元素高度 即可