1. vue 简介
?1.1 什么是 vue 官方给出的概念:
Vue (读音 /vju?/,类似于 view) 是一套用于构建用户界面的前端框架。

1.2 vue 的特性
vue 框架的特性,主要体现在如下两方面:
1. 数据驱动视图:
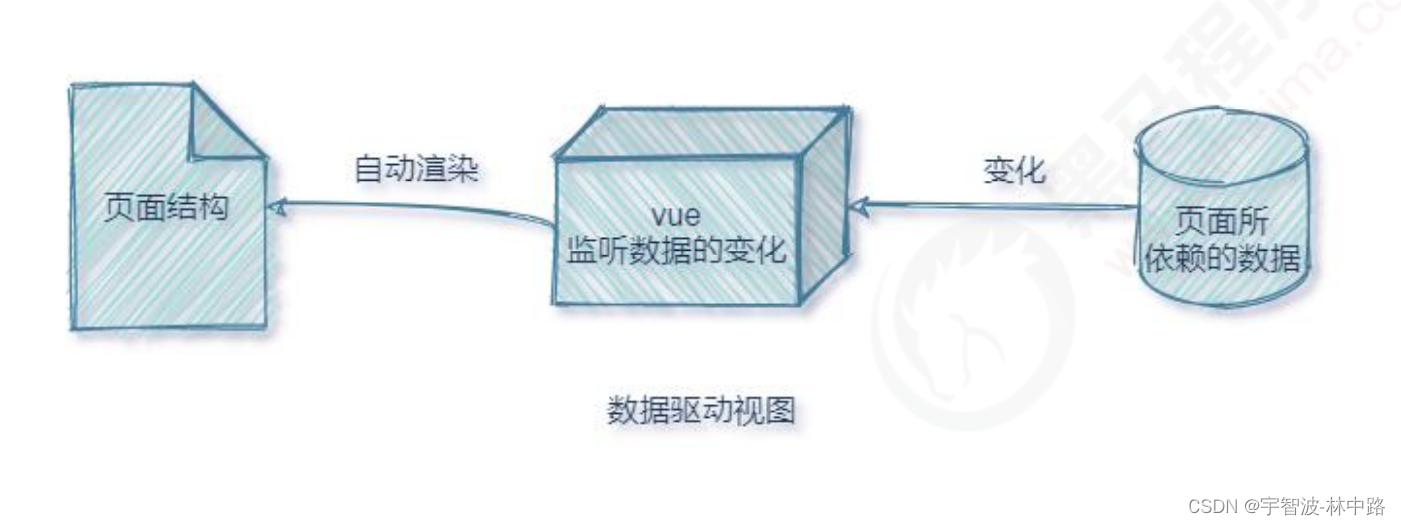
在使用了 vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:

(1) 好处:当页面数据发生变化时,页面会自动重新渲染!
(2) 注意:数据驱动视图是单向的数据绑定。
?2. 双向数据绑定:
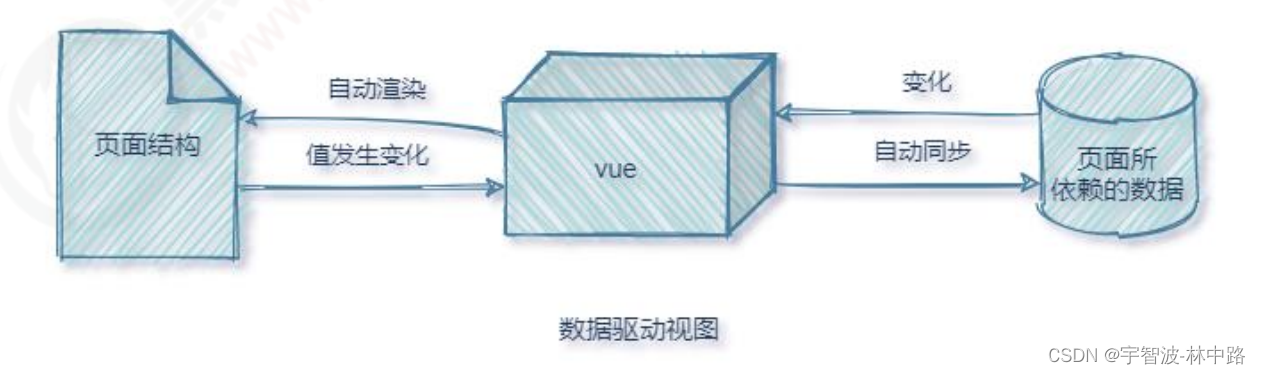
在网页中,form 表单负责采集数据,Ajax 负责提交数据。

?(1) js 数据的变化,会被自动渲染到页面上
?(2) 页面上表单采集的数据发生变化的时候,会被 vue 自动获取到,并更新到 js 数据中
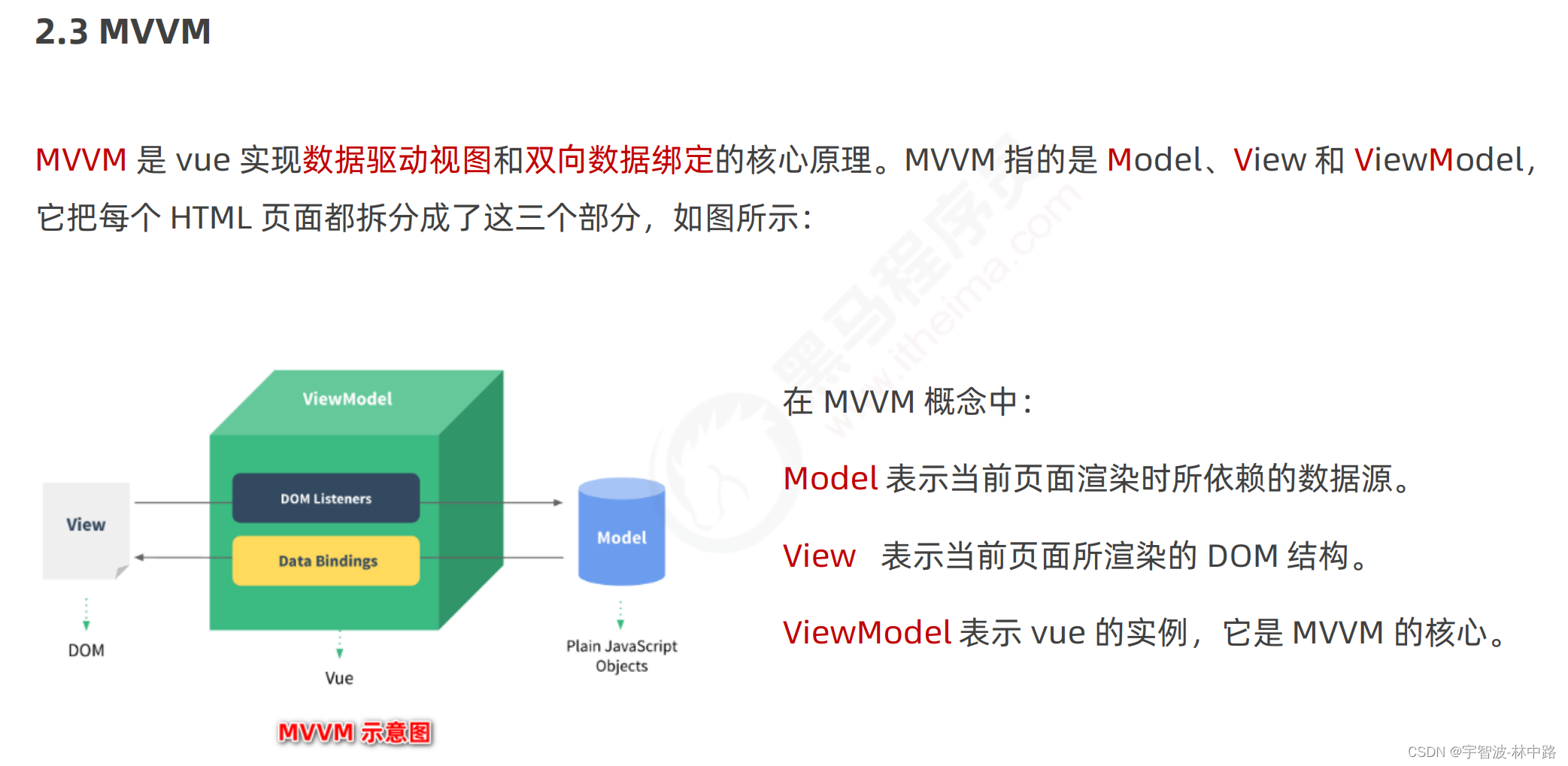
注意:数据驱动视图和双向数据绑定的底层原理是 MVVM(Mode 数据源、View 视图、ViewModel 就是 vue 的实例)

 2. vue 的基本使用
2. vue 的基本使用
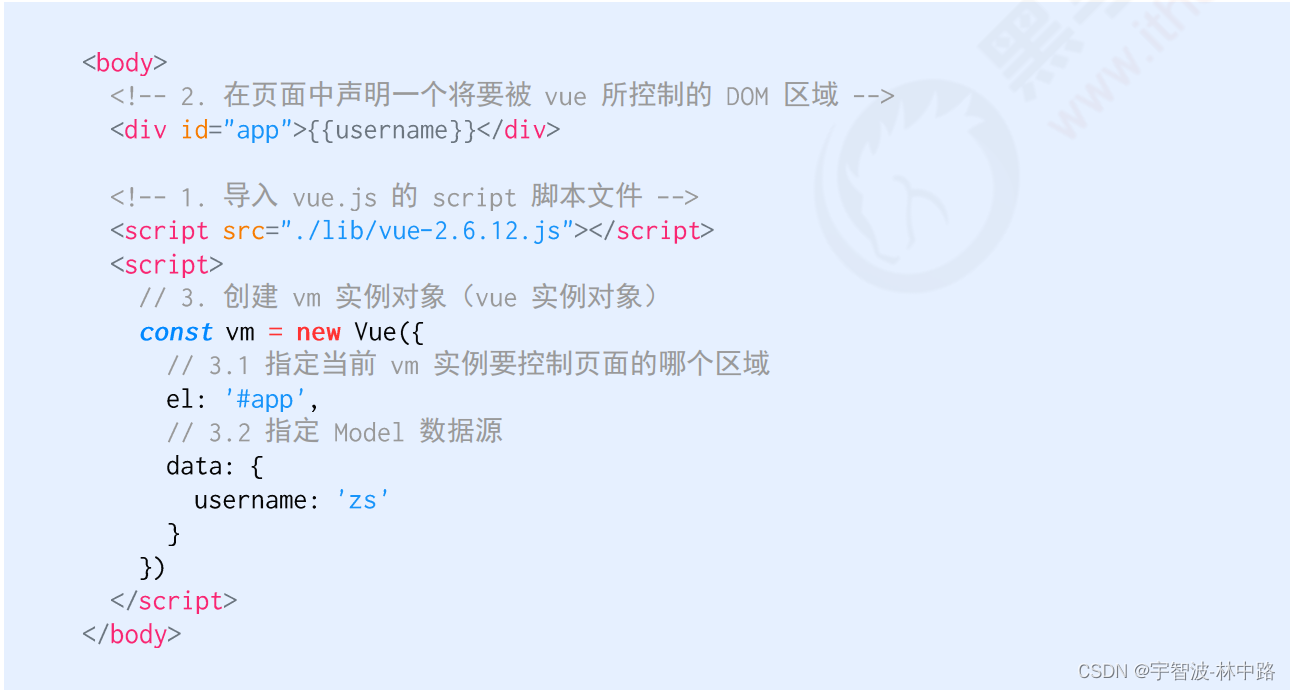
2.1. 基本使用步骤
① 导入 vue.js 的 script 脚本文件
② 在页面中声明一个将要被 vue 所控制的 DOM 区域
③ 创建 vm 实例对象(vue 实例对象)

2.2 基本代码与 MVVM 的对应关系?

?vue 的调试工具:? vue-devtools 调试工具
?3. 事件修饰符
在事件处理函数中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此, vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:

3.1??.prevent 阻止默认事件
<body>
<div id="app">
<!-- 事件修饰符 -->
<!-- .prevent 阻止默认事件 -->
<a href="http://www.baidu.com" @click.prevent="show">跳转到百度首页</a>
</div>
</body>
<script>
const app = new Vue({
el: "#app",
data: {},
methods: {
show(e) {
// js 原生方法
// e.preventDefault();
console.log("点击了 a 链接");
},
},
});
</script>3.2? .stop 阻止冒泡
<style>
.block {
width: 200px;
height: 200px;
background-color: pink;
}
</style> <body>
<!-- 事件修饰符 -->
<!-- .stop 阻止冒泡 -->
<div id="app">
<div class="block" @click="outClick">
<button @click.stop="btn">按钮</button>
</div>
</div>
</body>
<script>
const app = new Vue({
el: "#app",
data: {
// 冒泡事件,由内而外
btn(e) {
// js 原生方法
// e.stopPropagation();
console.log("按钮冒泡");
},
outClick() {
console.log("外部冒泡");
},
},
});
</script>3.3? ?.capture 捕获事件
<body>
<!-- 事件修饰符 -->
<!-- .capture 添加事件侦听器时使用事件捕获模式 -->
<!-- 事件冒泡、事件捕获只能2选1 -->
<!-- 事件捕获,由外而内 -->
<!-- 英文单词:截屏 -->
<div id="app">
<div
style="
height: 200px;
width: 200px;
background-color: aqua;
padding-left: 80px;
line-height: 200px;
"
@click.capture="outClick"
>
<button @click="btn">按钮</button>
</div>
</div>
</body>
<script>
const app = new Vue({
el: "#app",
data: {
btn() {
console.log("按钮冒泡");
},
outClick() {
console.log("外部冒泡");
},
},
});
</script>3.4 .self
<body>
<!-- 事件修饰符 -->
<!-- .self 当事件在该元素本身(比如不是子元素)触发时触发回调 -->
<div id="app">
<div
style="
height: 200px;
width: 200px;
background-color: aqua;
padding-left: 80px;
line-height: 200px;
"
@click.self="outClick"
>
<button @click="btn">按钮</button>
</div>
</div>
</body>
<script>
const app = new Vue({
el: "#app",
data: {
btn() {
console.log("按钮冒泡");
},
outClick() {
console.log("外部冒泡");
},
},
});
</script>3.5 .once
<body>
<!-- 事件修饰符 -->
<!-- .once 事件只触发一次 -->
<div id="app">
<div
style="
height: 200px;
width: 200px;
background-color: aqua;
padding-left: 80px;
line-height: 200px;
"
@click.capture="outClick"
>
<button @click.once="btn">按钮</button>
</div>
</div>
</body>
<script>
const app = new Vue({
el: "#app",
data: {
btn() {
console.log("按钮冒泡");
},
outClick() {
console.log("外部冒泡");
},
},
});
</script>
?3.6? 事件修饰符-self和stop的区别
<style>
#outer {
width: 400px;
height: 400px;
background-color: red;
}
#center {
width: 200px;
height: 200px;
background-color: pink;
}
</style>
</head>
<body>
<div id="app">
<div id="outer" @click="outBlock">
<div id="center" @click.self="centerBlock">
<button @click="btn">按钮</button>
</div>
</div>
</div>
</body>
<script>
// stop 阻碍所有事件冒泡
// self 只阻碍自己
const app = new Vue({
el: "#app",
data: {},
methods: {
btn() {
console.log("按钮被点击");
},
centerBlock() {
console.log("中间被点击");
},
outBlock() {
console.log("外部被点击");
},
},
});
</script>3.7 组件之间 ,native
3.8 按键修饰符
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,例如:
4. vue 的指令
4.1. 指令的概念
指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。
vue 中的指令按照不同的用途可以分为如下 6 大类:
① 内容渲染指令
② 属性绑定指令
③ 事件绑定指令
④ 双向绑定指令
⑤ 条件渲染指令
⑥ 列表渲染指令
4.2? 内容渲染指令
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下:
(1) v-text
(2)? {{ }}
(3) v-htm
(4) v-clock
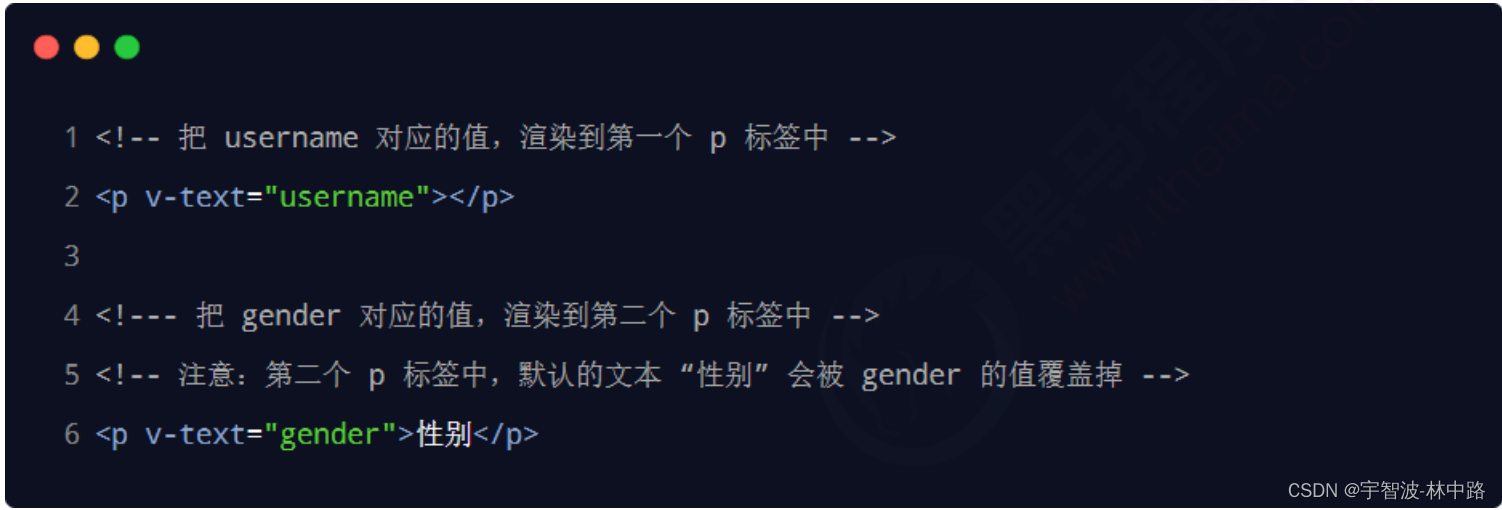
4.2.1 v-text
用法示例:

?注意:v-text 指令会覆盖元素内默认的值。
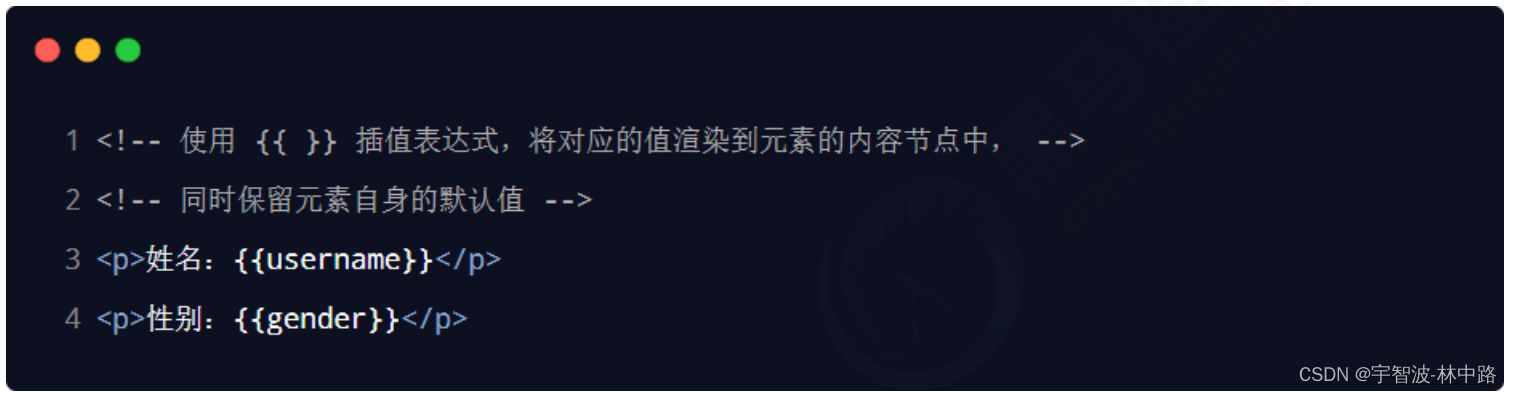
4.2.2 {{ }} 语法
vue 提供的 {{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达式(英文名为:Mustache)。


?注意:?
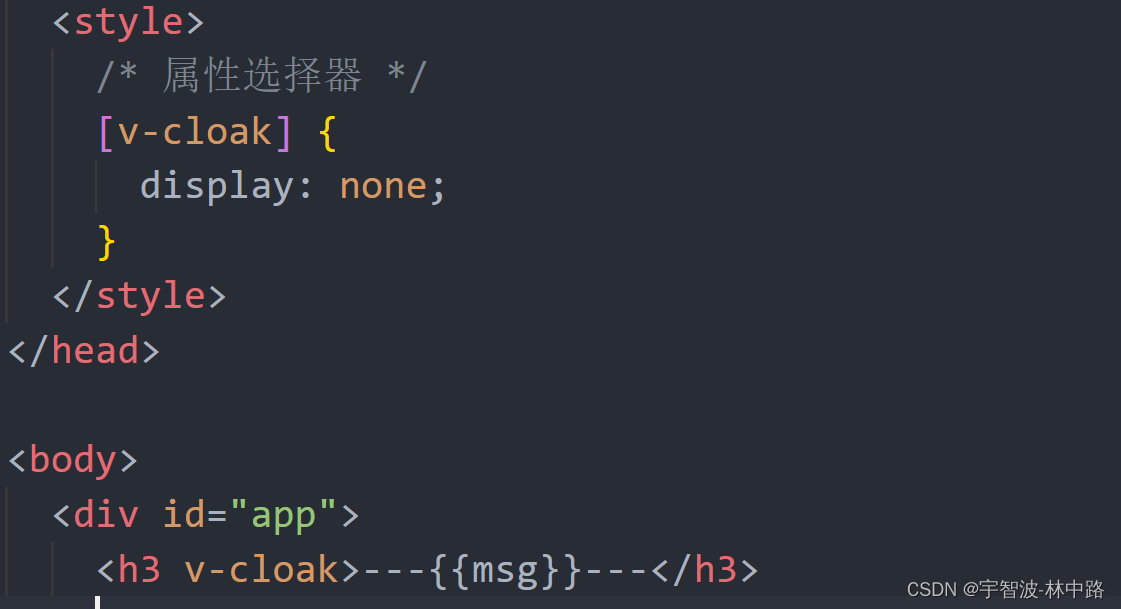
?1. 使用 插值表达式,存在内容闪烁的问题,但是,v-text没有闪烁问题;
?2. 在插值表达式中,可以使用 v-cloak 解决闪烁问题;
?3. 相对于 v-text 指令来说,插值表达式在开发中更常用一些!
4.2.3. v-html
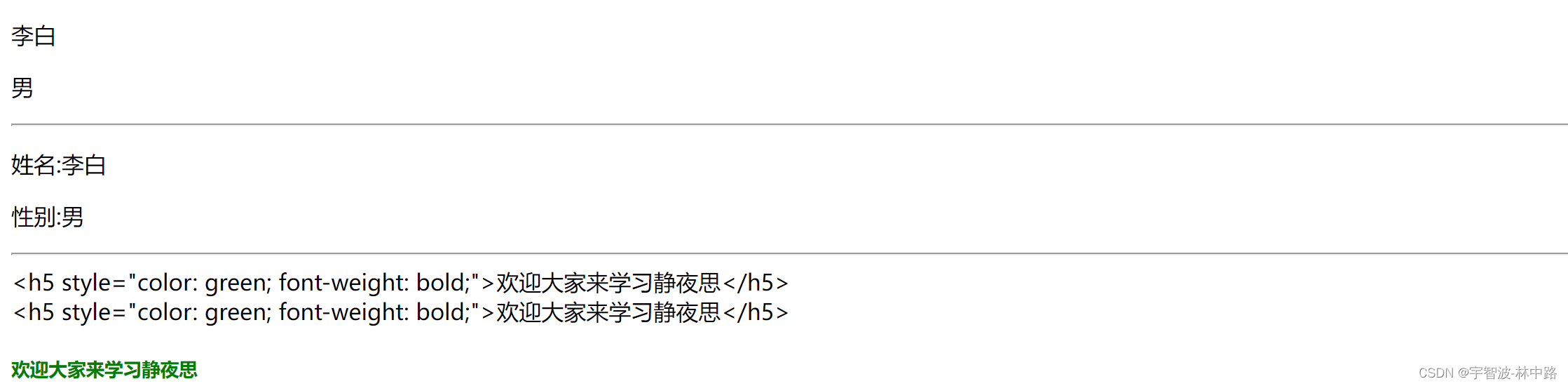
v-text 指令和插值表达式只能渲染纯文本内容。如果要把包含 HTML 标签的字符串渲染为页面的 HTML 元素, 则需要用到 v-html 这个指令:
<body>
<div id="app">
<p v-text="username"></p>
<p v-text="gender">性别:{{gender}}</p>
<!-- v-text缺点:会覆盖元素内部原有的内容-->
<hr />
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>
<hr />
<div v-text="info"></div>
<div>{{info}}</div>
<div v-html="info"></div>
<!-- 可以把带有标签的字符串,行内样式,渲染成真正的 HTML 内容! -->
</div>
</body>
<script>
const app = new Vue({
el: "#app",
data: {
username: "李白",
gender: "男",
info: '<h5 style="color: green; font-weight: bold;">欢迎大家来学习静夜思</h5>',
},
});
</script>?最终渲染结果:
?4.3? 属性绑定指令
如果需要为元素的属性动态绑定属性值,则需要用到 v-bind 属性绑定指令。用法示例如下:

注意:插值表达式只能用在元素的内容节点中,不能用在元素的属性节点中!
属性绑定指令的简写形式:
由于 v-bind 指令在开发中使用频率非常高,因此,vue 提供了简写形式(简写为英文的 : )。?

?使用 Javascript 表达式:
在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如:

?注意:
v-bind: 指令中,如果想要实现表达式的拼接, 被拼接的 字符串,一定要 用 引号包裹起来, 否则,会被当作 变量解析?
<body>
<div id="app">
<!-- vue 规定 v-bind: 指令可以简写为 : -->
<input type="text" :placeholder="tips " />
<hr />
<img :src="photo" width="150px" />
<div>1 + 2 的结果是:{{ 1 + 2}}</div>
<div>{{tips}} 反转的结果: {{tips.split('').reverse().join('')}}</div>
<!-- 先把字符串转数组,然后反转,然后转为字符串 -->
<hr />
<div :title="'box'+index">这是一个div</div>
<!-- 元素都有一个title属性 -->
</div>
</body>
<script>
const app = new Vue({
el: "#app",
data: {
tips: "请输入用户名",
photo: "https://cn.vuejs.org/images/logo.svg",
index: 3,
},
});
</script>4.4 事件绑定指令
?vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下:

注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后, 分别为:v-on:click、v-on:input、v-on:keyup?
通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明,?其提供了简写形式:?v-on:简写是:?@
<body>
<div id="app">
<p>count 的值是: {{count}}</p>
<!-- add事件处理函数 -->
<!-- v-on: 指令可以被简写为 @ -->
<button @click="add">+1</button>
<button @click="sub">-1</button>
</div>
</body>
<script>
const app = new Vue({
el: "#app",
data: {
count: 0,
},
// 在 methods 处理函数中,this 就是 new 出来的 app 实例对象
methods: {
add() {
console.log(app); //是个对象
console.log(app === this);
app.count += 1;
// this.count++;
},
sub() {
// 如果在方法中要修改 data 中的数据,可以通过 this 访问到
this.count--;
},
},
});
</script>?有一个参数:
第1种:可以不绑定参数。有参数,事件处理函数要带括号
<body>
<div id="app">
<p>count 的值是:{{count}}</p>
<button @click="add(2)">+</button>
<button @click="sub(3)">-</button>
</div>
</body>
<script>
const app = new Vue({
el: "#app",
data: {
count: 0,
},
methods: {
add(n) {
this.count += n;
},
sub(n) {
this.count -= n;
},
},
});
</script>第2种:?绑定事件的时候如果不传参,默认会接受一个事件对象
<body>
<div id="app">
<p>count 的值是:{{count}}</p>
<!-- vue 提供了内置变量,名字叫做 $event,它就是原生 DOM 的事件对象 e -->
<button @click="add">+N</button>
<!-- 绑定事件的时候如果不传参,默认会接受一个事件对象(PointerEvent鼠标事件) -->
</div>
</body>
<script>
const app = new Vue({
el: "#app",
data: {
count: 0,
},
methods: {
add(e) {
this.count += 1;
console.log(e);
},
},
});
</script>有2个参数:
"$event"的应用场景:如果默认的事件对象 e 被覆盖了,则可以手动传递一个 ?$event。例如:
案例:切换按钮变颜色
<body>
<div id="app">
<p>count 的值是:{{count}}</p>
<!-- 如果 count 是偶数,则 按钮背景变成红色,否则,取消背景颜色 -->
<!-- vue 提供了内置变量,名字叫做 $event,它就是原生 DOM 的事件对象 e -->
<button @click="add(1,$event)">+N</button>
</div>
</body>
<script>
const app = new Vue({
el: "#app",
data: {
count: 1,
},
methods: {
add(n, e) {
this.count += n;
// console.log(e);(PointerEvent 点击事件)
if (this.count % 2 === 0) {
// 偶数
e.target.style.backgroundColor = "red";
// style 是个对象
// e.target 执行button DOM 元素
} else {
// 奇数
e.target.style.backgroundColor = "";
}
},
},
});
</script>