node.js学习笔记
初识node.js
???????作为一个程序员,如果不懂得像PHP、Python或Ruby等动态编程语言,但是想要创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果熟悉Javascript,那么将会很容易的学会Node.js。
???????node.js和JavaScript就好比jdk和java之间的关系,node.js是JavaScript的一个运行环境。JavaScript作为一门脚本语言,需要有解释器才能够跑起来,在浏览器中,浏览器内置了JavaScript所需要的解释器,所以JavaScript代码可以被浏览器所识别。但是当JavaScript代码放在服务器或者浏览器之外的地方,缺少了解释器则JavaScript语言不能正常的跑起来。而node.js则扮演了JavaScript在浏览器之外的地方解释器的角色。就像jdk和java之间的关系一样。简而言之:node.js是JavaScript的运行环境。
node的安装
???????可以去Node.js官网下载最新的Node.js版本。安装时一直点击 next 即可。

???????安装完成后,敲下win键+R键输入cmd,运行node -v查看node.js版本号。能够正常显示出版本号,就算安装成功!如下图所示:

创建一个Hello World程序
???????Node环境安装好之后,就可以开始准备我们的第一个小程序了。以最伟大的“Hello World”程序为例子。
第一步:创建一个hello.js文件
第二步:用记事本打开hello.js文件,在其中写入console.log('Hello World!') 然后保存
第三部:在hello.js的父目录的地址栏输入cmd,在当前地址打开命令行窗口。在命令行窗口中
输入node hello.js,观察输出效果。

创建一个Hello World应用
???????在我们创建 Node.js 第一个 “Hello, World!” 应用前,让我们先了解下 Node.js 应用是由哪几部分组成的:
1.引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。
2.创建服务器:服务器可以监听客户端的请求。
3.接收请求与响应请求,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
???????创建一个简单的node.js应用起码需要经过以下几个步骤:
???????第一步:引入require模块。使用 require 指令来引入 http 模块。实例如下:
const http = require("http");
???????第二步:创建服务器。使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888(可以修改) 端口。创建一个名字叫serve.js的文件,写入以下代码:
const http = require('http')
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
???????第三步:开启服务器,在server.js的父目录地址栏中键入cmd按回车,然后在命令行窗口中写入以下代码node server.js敲回车!

???????此时自己写的服务器已经打开了,打开浏览器在地址栏中填入http://127.0.0.1:8888/ 然后按下回车键,就可以看到我们服务器返回的’Hello World’啦!

fs 文件系统模块
???????fs模块是Node.js官方提供的用来操作文件的模块。该模块提供了一系列的方法和属性,用来满足开发者对文件的操作需求。
fs.readFile()
???????该方法用来读取指定文件中的内容。如果要在JavaScript代码中使用fs模块来操作文件,则需要使用如下方式先导入该模块。
const fs = require('fs')
???????使用fs.readFile()的语法格式如下:
fs.readFile(path[, options], callback)
???????path:必填参数,字符串,表示文件路径。
???????options:可填参数,表示以什么编码格式来读取拿到的结果。
???????callback:必填参数,文件读取完成后,通过回调函数拿到读取的结果。
示例代码:
const fs = require('fs')
fs.readFile('./files/read.txt','utf8',function(err,dataStr){
console.log(err)
console.log('---------')
console.log(dataStr)
})
???????运行后可以看到这样的结果:

fs.writeFile()
???????该方法用来向指定文件写入内容。如果要使用fs模块对文件进行‘写’操作,则需要先导入fs模块。使用fs.writeFile()的语法格式如下:
fs.writeFile(file, data[, options], callback)
???????path:必填参数,表示文件路径。
???????data:必填参数,表示要写入文件的内容。
???????options:选填参数,表示以什么编码方式写入文件,默认是utf8。
???????必填参数,文件写入完成后的回调函数。
示例代码:
const fs = require('fs')
//向write.txt中写入'write write write write write'
fs.writeFile('./files/write.txt',
'write write write write write ',function(err){
console.log(err)
})
???????运行之后,控制台输出null即表示没有发生错误,成功向目标文件写入了数据。

???????跳转到目标文件路径,查看目标文件write.txt,可以看到其中的内容是正确的。

path路径模块
???????该模块是Node.js官方提供的用来处理路径的模块。该模块提供了一系列方法和属性,用来满足开发者对路径的处理需求。
path.join()
???????该方法用来将多个路径片段拼接成一个完成的路径字符串。其语法格式如下:
???????path.join([...paths])
???????paths:可以填入想要拼接的路径。
示例代码:
const path = require('path')
const pathStr = path.join('/a','/b/c','../','./d','e')
console.log(pathStr) //输出: \a\b\d\e 注意:'../'会抵消一层路径,在此处'../'抵消了'/c',所以打印出来的是\a\b\d\e,其中没有/c
const pathStr2 = path.join(__dirname,'./files/1.txt')
console.log(pathStr2)//输出:D:\Desktop\node\code\files\1.txt

path.basename()
???????该方法可以获取路径中的最后一部分,通过这个方法可以获取路径中的文件名,语法格式如下:
???????path.basename(path[,ext])
???????参数path: 必填参数,表示路径。
???????参数ext: 选填参数,表示文件扩展名。
???????返回值: <string>表示路径中的最后一部分。
示例代码:
const path = require('path')
const fpath = '/a/b/c/index.html' //定义文件的存放路径
const fullName = path.basename(fpath)
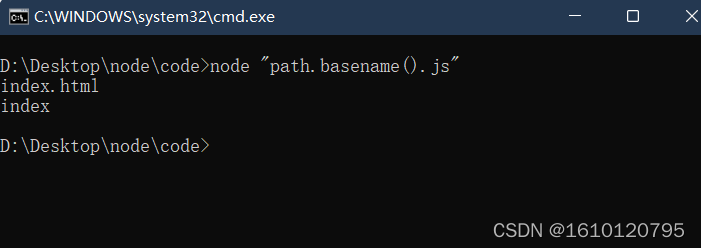
console.log(fullName) //打印出 index.html
const nameWithoutExt = path.basename(fullName,'.html') //当只想要文件名,不想要文件扩展名时。
console.log(nameWithoutExt) //打印出 index
对应的运行效果:

path.extname()
???????通过该方法可以获取路径中的扩展名部分,语法格式如下:
???????path.extname(path)
???????参数path:必填参数<string>,表示一个路径的字符串。
???????返回值: <string>, 返回得到的扩展名字符串。
示例代码:
const path = require('path')
const fpath = 'a/b/c/index.html' //文件存放路径
const fext = path.extname(fpath) //调用path.extname()方法
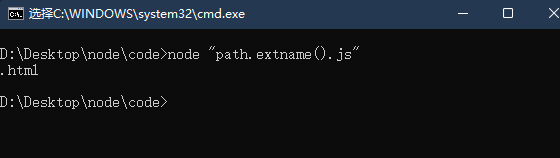
console.log(fext) //打印出 .html
运行效果:

http模块
???????首先明确客户端和服务端的概念:在网络节点中,负责消费资源的电脑叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
???????http模块是Node.js官方提供用来创建web服务器的模块。通过http模块提供的
http.createServer() 方法,就可以把一台普通的电脑,变成一台Web服务器,从而对外提供Web资源服务。 如果想要使用http模块创建Web服务器,则需要通过下面的代码导入http模块:const http = require('http')
???????
创建最基本的web服务器
???????① 导入 http 模块。
???????② 创建 web 服务器实例。
???????③ 为服务器绑定 request 事件,监听客户端的请求。
???????④ 启动服务器。
代码实例1:
//1. 导入 http 模块
const http = require('http')
//2. 创建 web 服务器实例
const server = http.createServer()
//3. 为服务器实例绑定 request 事件, 监听客户端的请求
server.on('request',function(req,res){
//只要有客户端向服务器发送请求,就会触发该事件。
console.log('somebody visit web server')
})
//启动服务器
server.listen(8080,function(){
console.log('server running at http://127.0.0.1:8080')
})
???????在示例1中,只要浏览器向服务器发送一次请求,就会在服务端上打印一次 ‘somebody visit web server’。
示例代码2:
const http = require('http')
const server = http.createServer()
// req 是请求对象,包含了与客户端相关的数据和属性
server.on('request', (req, res) => {
// req.url 是客户端请求的 URL 地址
const url = req.url
// req.method 是客户端请求的 method 类型
const method = req.method
const str = `Your request url is ${url}, and request method is ${method}`
console.log(str)
// 调用 res.end() 方法,向客户端响应一些内容
res.end(str)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
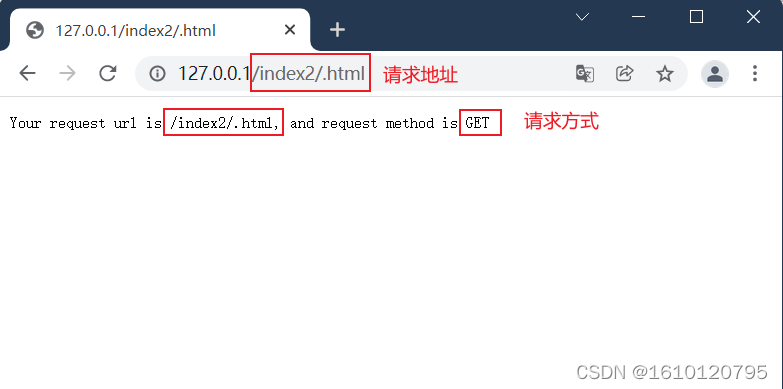
???????在示例2中,浏览器向服务端发送请求时,服务端会打印出浏览器的请求地址和请求类型,将其作为响应结果返回给浏览器。

根据请求url,返回对应内容
???????想要根据不同的url响应不同的HTML内容,其核心实现步骤如下:
???????①获取请求的url地址。
???????②设置默认的响应内容。
???????③根据请求地址设置对应的响应内容。
???????④设置响应头的编码方式,防止中文乱码的出现。
???????⑤使用res.end() 方法把内容响应给客户端。
const http = require('http')
const server = http.createServer()
server.on('request',(req,res) =>{
//1.拿到请求地址
const url = req.url
//2.设置默认返回值
let Content = '<h1>404 Not Found!</h1>'
//3.根据请求地址设置对应的响应内容。
if(url ==='/' || url === '/index.html'){
Content = '<h1>首页</h1>'
}
if(url === '/about.html'){
Content = '<h1>关于页面</h1>'
}
//4.设置响应头,防止出现中文乱码
res.setHeader('Content-Type','text/html; charset=utf-8')
//5.返回Content
res.end(Content)
})
server.listen(80,() =>{
console.log('server running at prot 80')
})
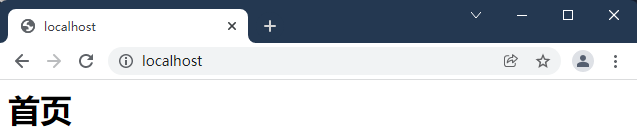
???????在当前目录下打开cmd窗口,node+文件名,运行该js文件,然后打开浏览器,在地址栏输入’http://localhost//index’ 或者’http://localhost/about’或者’http://localhost’或者’http://localhost/abc’(abc可以由任意字符替换)即可看到返回的内容是不一样的。
请求首页时:

---------------------------------------------------------------------------------------------------------------------
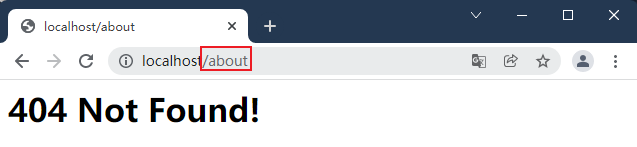
请求地址不存在时:

---------------------------------------------------------------------------------------------------------------------
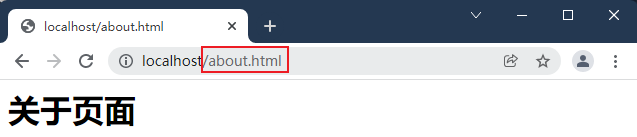
请求关于页面时:

HTTP请求一个页面
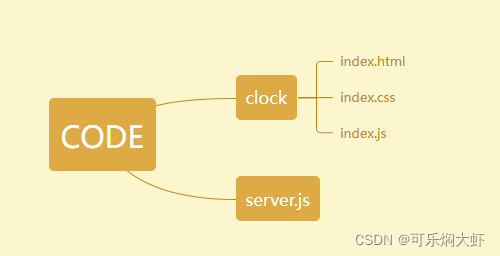
???????目录结构如下图所示。在CODE目录中,打开cmd窗口,运行node server.js,然后用浏览器访问127.0.0.1或者127.0.0.1/index.html即可显示出一个时钟页面。
-------------------------------------------------------------------------------------------------------------------------------------------------------------
目录结构

-------------------------------------------------------------------------------------------------------------------------------------------------------------
浏览效果

-------------------------------------------------------------------------------------------------------------------------------------------------------------
服务端代码:
const fs = require('fs')
const path = require('path')
const http = require('http')
const server = http.createServer()
server.on('request',(req,res) =>{
//1.获取到客户端请求的url地址
const url = req.url
//2.把请求的url地址映射为具体文件的存放路径。客服端访问方式:127.0.0.1/clock/index.html
// const fpath = path.join(__dirname, url)
//路径优化。客户端访问方式:127.0.0.1 或 127.0.0.1/index.html
let fpath = ''
if(url === '/'){
fpath = path.join(__dirname, '/clock/index.html')
}
else{
fpath=path.join(__dirname, '/clock', url)
}
//3.读取fpath路径的文件内容
fs.readFile(fpath, 'utf8', (err, data) =>{
if(err) return res.end('<h1>404 Not Found</h1>')
res.end(data)
})
})
//4.启动服务器,监听80端口。
server.listen(80,function(){
console.log('server running at http://127.0.0.1:80')
})
-------------------------------------------------------------------------------------------------------------------------------------------------------------
clock目录下index.html代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index首页</title>
<link rel="stylesheet" href="./index.css" />
</head>
<body>
<div class="box">
<div id="HH">00</div>
<div>:</div>
<div id="mm">00</div>
<div>:</div>
<div id="ss">00</div>
</div>
<script src="./index.js"></script>
</body>
</html>
-------------------------------------------------------------------------------------------------------------------------------------------------------------
clock目录下index.css代码:
html,
body {
margin: 0;
padding: 0;
height: 100%;
background-image: linear-gradient(to bottom right, red, gold);
}
.box {
width: 400px;
height: 250px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 6px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 10px #fff;
text-shadow: 0px 1px 30px white;
display: flex;
justify-content: space-around;
align-items: center;
font-size: 70px;
user-select: none;
padding: 0 20px;
/* 盒子投影 */
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0%, transparent), to(rgba(250, 250, 250, .2)));
}
-------------------------------------------------------------------------------------------------------------------------------------------------------------
clock目录下index.js代码:
window.onload = function () {
// 定时器,每隔 1 秒执行 1 次
setInterval(() => {
var dt = new Date()
var HH = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
// 为页面上的元素赋值
document.querySelector('#HH').innerHTML = padZero(HH)
document.querySelector('#mm').innerHTML = padZero(mm)
document.querySelector('#ss').innerHTML = padZero(ss)
}, 1000)
}
// 补零函数
function padZero(n) {
return n > 9 ? n : '0' + n
}