一、基础认知
目标:认识 网页组成 和五大浏览器,明确Web标准的构成,使用HTML骨架搭建出一个网页。
1. 基础概念铺垫(了解)
1.1 认识网页
1.1.1 网页由哪些部分组成?
- 文字、图片、音频、视频、超链接
1.1.2 我们看到的网页背后本质是什么?
- 前端程序员写的代码
1.1.3 前端的代码是通过什么软件转换成用户眼中的页面的?
- 通过浏览器转化(解析和渲染)成用户看到的网页
1.2 五大浏览器和渲染引擎
1.2.1 五大浏览器
- 浏览器:是网页显示、运行的平台,是前端开发必备利器
- 常见的五大浏览器:
IE浏览器、火狐浏览器(Firefox)、谷歌浏览器(Chrome)、Safari浏览器、欧朋浏览器(Opera) - 浏览器市场份额:
谷歌扛把子,独占60%以上。
1.2.2 渲染引擎(了解)
- 渲染引擎(浏览器内核):浏览器中专门对代码进行解析渲染的部分。
- 浏览器出品的公司不同,内在的渲染引擎也是不同的:
| 浏览器 | 内核 | 备注 |
|---|---|---|
| IE | Trident | IE、猎豹安全、360极速浏览器、百度浏览器 |
| Firefox | Gecko | 火狐浏览器内核 |
| Safari | webkit | 苹果浏览器内核 |
| Chorme/Opera | Blink | Blink其实是Webkit的分支 |
- 注意点:
渲染引擎不同,导致解析相同代码的速度、性能、效果也是不同的。
1.3 Web标准
1.3.1 为什么需要Web标准?(了解)
- 不同浏览器的渲染引擎不同,对于相同代码解析的效果会存在差异。
- 如果用户想看一个网页,结果用不同浏览器打开效果不同,用户体验极差!
1.3.2 Web标准中分成三个构成:
| 构成 | 语言 | 说明 |
|---|---|---|
| 结构 | HTML | 页面元素和内容 |
| 表现 | CSS | 网页元素的外观和位置等页面样式(如:颜色、大小等) |
| 行为 | Javascript | 网页模型的定义与页面交互 |
1.3.3 Web标准的记忆方法
- Web标准要求页面实现:结构、表现、行为三层分离
- 结构:HTML(决定了身体)
- 表现:CSS(决定了样式美观)
- 行为:JavaScript(决定了交互的动态效果)
2. HTML初体验
2.1 HTML的感知
2.1.1HTML的概念
- HTML(Hyper Text Markup Language)中文译为:超文本语言
–专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述。 - 案例:文字变粗案例 --体验构建一个网页,需要在网页中显示一个加粗的文字。
2.1.2网页体验–构建基本网页的步骤
- 在代码文件夹中点击鼠标右键
- 新建新文档
- 命名为:文字变粗案例.html
- 通过记事本打开写入:
<strong>你猜,这句话是加粗的吗?</strong> - 双击html文件运行观察文字是否加粗
2.2 HTML骨架结构
2.2.1 HTML页面固定结构
- 网页类似于一篇文章:
-每一章内容是有固定结构的,如:开头、正文、落款等…
-网页中也是存在固定的结构的,如:整体、头部、标题、主体 - 网页中的固定结构是要通过特定的HTML标签进行描述的
| 特定标签 | 网页结构 |
|---|---|
| html标签 | 网页的整体 |
| head标签 | 网页的头部 |
| body标签 | 网页的主体 |
| title标签 | 网页的标题 |
例如:
<html> <!-- 网页的整体 -->
<head> <!--网页的头部 -->
<title>网页的标题</title> <!--网页的标题-->
</head>
<body> <!--网页的主体-->
网页的主体内容
</body>
</html>
2.3 开发工具的使用
2.3.1 为什么要使用VS Code?
- 刚刚通过文本编辑器,如:记事本,完全可以边写网页源代码,为什么还要用其他代码编辑器?
-虽然可以编写代码,但是效率不忍直视。 - 实际开发中,注重开发的效率性和便捷性,因此我们会使用一些开发工具
- 开发工具有很多:Visual Studio Code、Webstorm、Sublime、Dreamweaver、Hbuilder
- 前端开发神器:VS Code–速度快、体积小、插件多
2.3.2 VS Code开发基础技巧
- 创建好一个新的html文件后,输入"!",然后回车就能自动补充基础骨架(注意是英文中的!)
- 养成随手保存的习惯,快捷键ctrl+s
3. 语法规范
3.1 HTML的注释
3.1.1什么是注释?
程序员在写代码时会添加注释 ,是对代码的解释说明。方便下次看到此处时想起功能的含义
- 问题:程序员在代码中添加的注释,是为了给谁看的?
- 代码的阅读者(自己或其他程序员)
- 一定要养成写注释的好习惯,十分重要!
3.1.2注释的作用和写法
- 注释的作用:
-为代码添加的具有解释性、描述性的信息,主要用来帮助开发人员理解代码
-浏览器执行代码时会忽略所有的注释 - 注释的快捷键:
- 在VS Code中:ctrl+/
3.2 HTML标签的构成
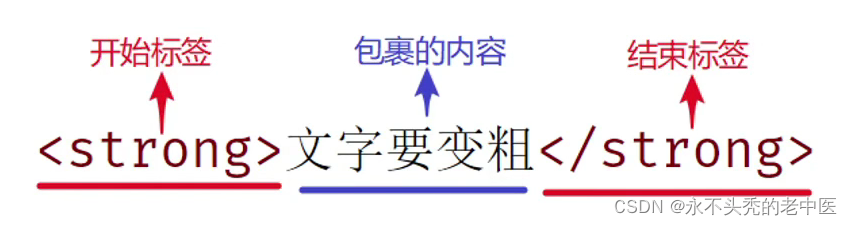
3.2.1标签的结构图:

3.2.2结构说明:
- 标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容
- 少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容。例如:
、
3.3 HTML标签的关系
3.3.1父子关系(嵌套关系)
例如:
<head>
<title> </title>
</head>
3.3.2兄弟关系(并列关系)
例如:
<head></head>
<body></body>
二、HTML标签学习
目标: 学习HTML 排版、媒体、链接等基础标签,完成基础网页的开发
1. 排版标签
1.1 标题标签
- 场景:在新闻和文章的页面中,都离不开标题,用来突出显示文章主题
- 代码:h系列标签
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
快捷键技巧:写好一行h1之后,ctrl+d能快速更改数字1为其他数字
- 语义:1~6级标题,重要程度依次递减
- 特点:
-文字都有加粗
-文字都有变大,并且从h1-h6文字逐渐减小
-独占一行
1.2 段落标签
- 场景:在新闻和文章的页面中,用于分段显示
- 代码:
<p>这是一个段落标签,标签包裹内容无论字数多少都自成一段</p>
<p>这是第二段,运行出来和第一段中间有缝隙</p>
- 语义:段落
- 特点:
-段落之间存在间隙
-独占一行
1.3 换行标签
- 场景:让文字强制换行显示
- 代码:
<p>不管你有几个字,我让你在哪换行<br>你就要换行</p>
运行结果是在在哪换行后面换行了
- 语义:换行
- 特点:
-单标签
-让文字强制换行
1.4 水平线标签
- 场景:分割不同主题内容的水平线
- 代码:
<p>这有一段话</p>
<hr>
<p>这也有一段话</p>
运行结果是两段话中间有一条水平线。
- 语义:主题的分割转换
- 特点:
-单标签
-在页面中显示一条水平线
2. 文本格式化标签
2.1 文本格式化标签的介绍
- 场景:需要让文字加粗、下划线、倾斜、删除线等效果
- 代码:
| 标签 | 说明 | 标签 | 说明 | |
|---|---|---|---|---|
| b | 加粗 | strong | 加粗 | |
| u | 下划线 | ins | 下划线 | |
| i | 倾斜 | em | 倾斜 | |
| s | 删除线 | del | 删除线 |
一般用后面一系列标签
- 语义:突出重要性的强调语境
2.2 标签语义化(了解)
-
实际项目开发中选择标签的原则:标签语义化
-即:根据语义选择对应正确的标签
-如:需要写标题,就使用h系列标签
-如:需要写段落,就使用标签
-… -
好处:
-对人:好理解,好记忆
-对机器:有利于机器解析,对搜索引擎(SEO)有帮助 -
推荐:
-strong、ins、em、del,表示的强调语义更强烈!
3. 媒体标签
3.1图片标签
- 场景:在网页中显示图片
- 代码:
<img src= " " alt = " "> - 特点:
-单标签
-img标签需要展示对应的效果,需要借助标签的属性进行设置!
3.1.1 图片标签的介绍
-
标签的完整结构图:

-
属性注意点:
1.标签的属性写在开始标签内部
2.标签上可以同时存在多个属性
3.属性之间以空格隔开
4.标签名与属性之间必须以空格隔开
5.属性之间没有顺序之分
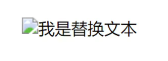
3.1.2 图片标签的alt属性
-
属性名:alt
-
属性值:替换文本
-当图片加载失败时,才显示alt的文本
-当图片加载成功时,不会显示alt的文本 -
代码:
<body>
<img src = " ./错的路径图片会加载失败" alt = "我是替换文本" title = " ">
</body>
运行结果:

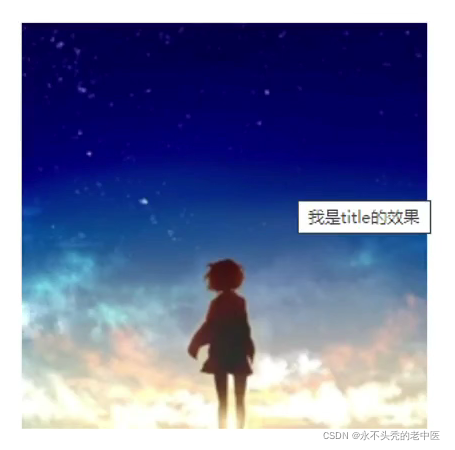
3.1.3 图片标签的title属性
-
属性名:title
-
属性值:提示文本
-当鼠标悬停时,才显示的文本 -
注意点:title属性不仅仅可以用于图片标签,还可以用于其他标签
-
代码:
<body>
<img src = " ./1.jpg" alt = " 我是替换文本" title = " 我是title的效果">
</body>
运行结果:

3.1.4 图片标签的width和height属性
-
属性名:width和height
-
属性值:宽度和高度(数字)
-
注意点:
-如果只设置width或height中的一个,另一个没设置的会自动等比例缩放(此时图片不会变形)
-如果同时设置了width和height两个,若设置不当此时图片可能会变形 -
代码:
<!--width和height只设置一个,例如设置width属性-->
<body>
<img src = "./1.jpg" alt = " 我是替换文本" title = "我是title的效果 " width = "200">
运行结果:

<!--width和height两个属性都设置,但比例不合适-->
<body>
<img src = "./1.jpg" alt = " 我是替换文本" title = "我是title的效果 " width = "200" height = "100">
运行结果:

3.2路径
3.2.1 路径的介绍
- 场景:页面加载图片,需要先找到对应的图片
- 类似于:生活在两个人,我要去找你,需要通过一定的路径才能找到!
- 同理:页面需要找到图片,也是需要通过路径才能找到
- 路径可分为:
-绝对路径(了解)
-相对路径(常用)
3.2.2 绝对路径(了解)
- 绝对路径:指目录下的绝对位置,可直接到达目标位置,通常从盘符开始的路径
- 例如:
-盘符开头:D:\前端自学\day01\img\1.jpg
-完整的网络地址:https://www.baidu.com
3.2.3 相对路径(常用)
-
概念普及:
-当前文件:当前的html网页
-目标文件:要找的图片 -
相对路径:从当前文件开始出发找目标文件的过程
-
相对路径分类:
-同级目录
-下级目录
-上级目录
3.2.4相对路径-同级目录
-
同级目录:当前文件和目标文件在同一目录中
-
类似于:我(当前文件)和你(目标文件)都在大厅(一个文件夹中)
-生活中:两人在同一个房间,我想找你,直接喊名字即可! -
代码步骤:
-方法一:<img src = "目标图片.jpg">
-方法二:<img src = "./目标图片.jpg">
3.2.5相对路径-下级目录
-
下级目录:目标文件在下级目录中(当前文件和存放目标文件的文件夹同级)
-
类似于:我在大厅,你累了去卧室休息了,我现在要找到你!
-1.先知道你去了哪个房间:房间名
-2.进入这个房间
-3.此时又在同一个房间内,直接喊你名字 -
代码步骤:
-1.先知道在哪个文件夹里面:文件夹名字
-2.进入这个文件夹
-3.此时看到目标文件:直接写目标文件名
例如:<img src = "imgs/目标图片.jpg">
3.2.6相对路径-上级目录
-
上级目录:目标文件在上级目录中(存放当前文件的文件夹和目标文件同级)
-
类似于:我在卧室,你在大厅,我现在要找到你!
-1.我要先出卧室,来到大厅:即先出去
-2.此时我们同在大厅,我直接喊你名字 -
代码步骤:
-1.先出当前文件夹,到上一级目录:…/
-2.此时看到目标文件:直接写目标文件名
例如:<img src = "../1.jpg">
如果有两个文件夹:<img src = "../../1.jpg">
如果先出一个文件夹,再进一个文件夹:<img src = "../imgs/1.jpg">
3.3音频标签
3.3.1 音频标签的介绍
- 场景:在页面中插入音频
- 代码:
<audio src = "./music.mp3" controls></audio> - 常见属性:
| 属性名 | 功能 |
|---|---|
| src | 音频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |
- 注意【音频标签目前只支持三种格式:MP3、Wav、Ogg】
3.4视频标签
3.4.1视频标签的介绍
- 场景:在网页中插入视频
- 代码:
<video src = "./video.mp4" controls></video> - 常见属性:
| 属性名 | 功能 |
|---|---|
| src | 视频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(谷歌浏览器中需要配合muted实现静音播放) |
| loop | 循环播放 |
- 注意【视频标签目前支持三种格式:MP4、WebM、Ogg】
- 谷歌浏览器可以让视频自动播放,但是必须是静音状态muted
4. 链接标签
4.1链接标签的介绍
- 场景:点击之后,从一个页面跳转到另一个页面
- 称呼:a标签、超链接、锚链接
- 代码:
<a href = " ./目标网页.html">点这里会跳转到目标网页</a> - 特点:
-双标签,内部可以包裹内容
-如果需要a标签点击之后去指定页面,需要设置a标签的href属性
-href意思是:跳转地址。 - 注意:开发网站初期,不知道跳转地址的时候,href的值写 #(空链接)
4.2连接标签的target属性
- 属性名:target
- 属性值:目标网页的打开形式
| 取值 | 效果 |
|---|---|
| _self | 默认值,在当前窗口中跳转(覆盖原网页) |
| _blank | 在新窗口跳转(保留原网页) |
- 代码:
<a href = "https://www.baidu.com/" target = "_blank">百度一下</a>