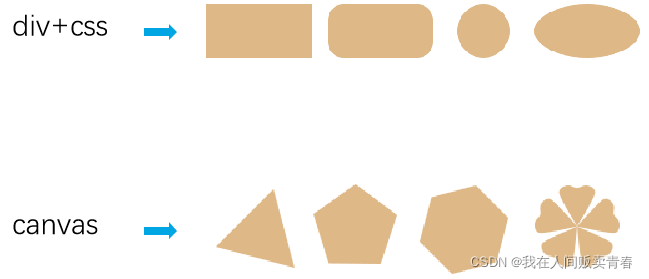
为什么要学canvas?
- 使用canvas 绘制复杂图形,做动画,处理图像,开发游戏,处理视频…

canvas是什么?
- 广义:h5 新增canvas 2d 绘图功能
- 在html 中:
- canvas 是html 标签
- canvas可以理解为一张画布
- 用js 在canvas 里绘制图形

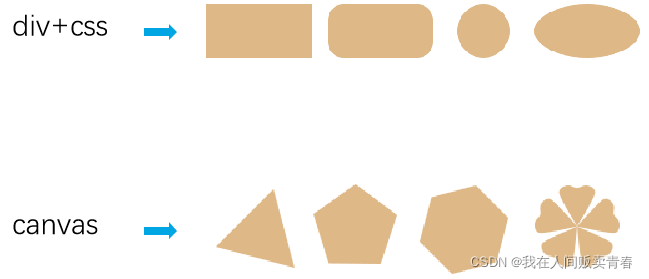
canvas的基本使用
- canvas 的尺寸不要使用css 设置
- canvas 的尺寸不能过大
- canvas 的尺寸尽量控制在4000 以内。
- canvas 具体极限值因浏览器、平台不同而不同。
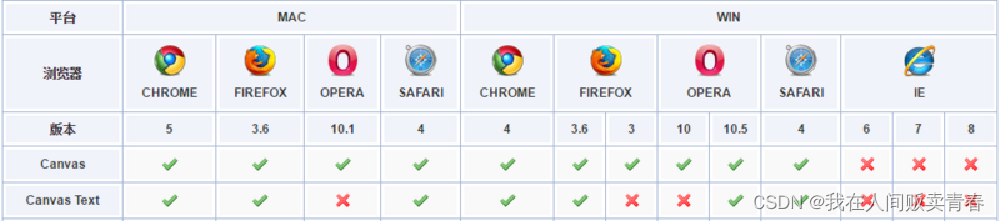
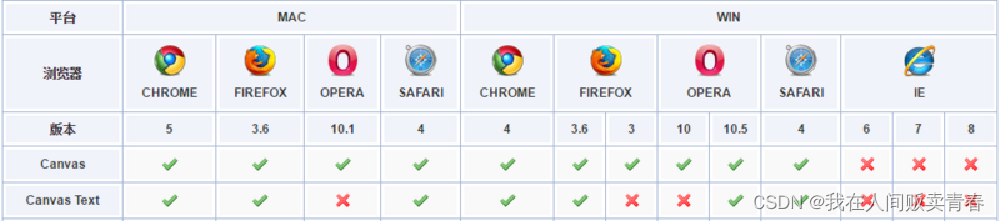
- canvas 在不同浏览器和平台上的极限值
- Chrome:
Maximum height/width: 32,767 pixels
Maximum area: 268,435,456 pixels (e.g., 16,384 x 16,384) - Firefox:
Maximum height/width: 32,767 pixels
Maximum area: 472,907,776 pixels (e.g., 22,528 x 20,992) - IE:
Maximum height/width: 8,192 pixels
Maximum area: N/A - IE Mobile and WeiXin:
Maximum height/width: 4,096 pixels
Maximum area: N/A
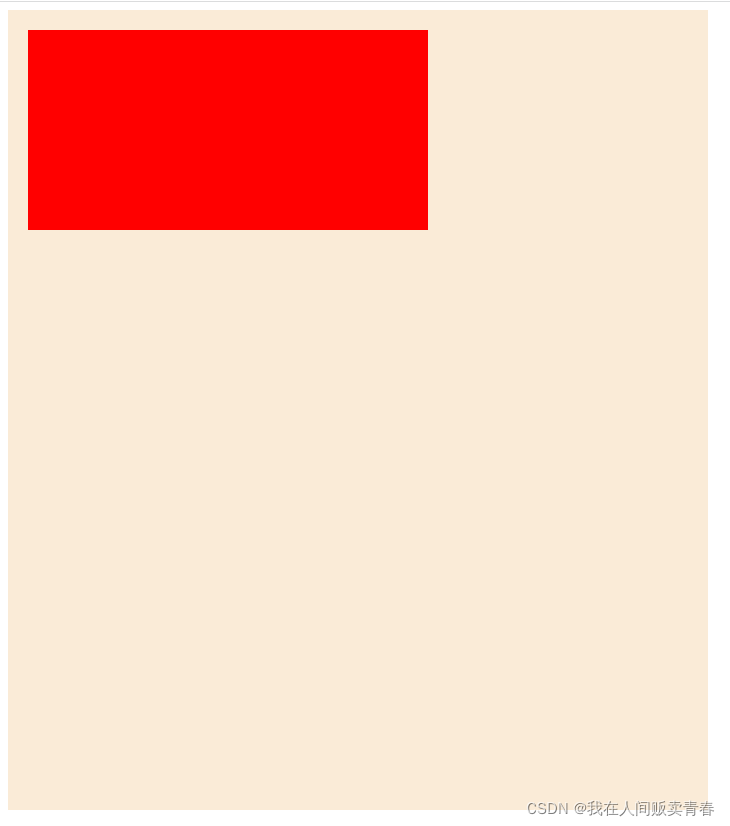
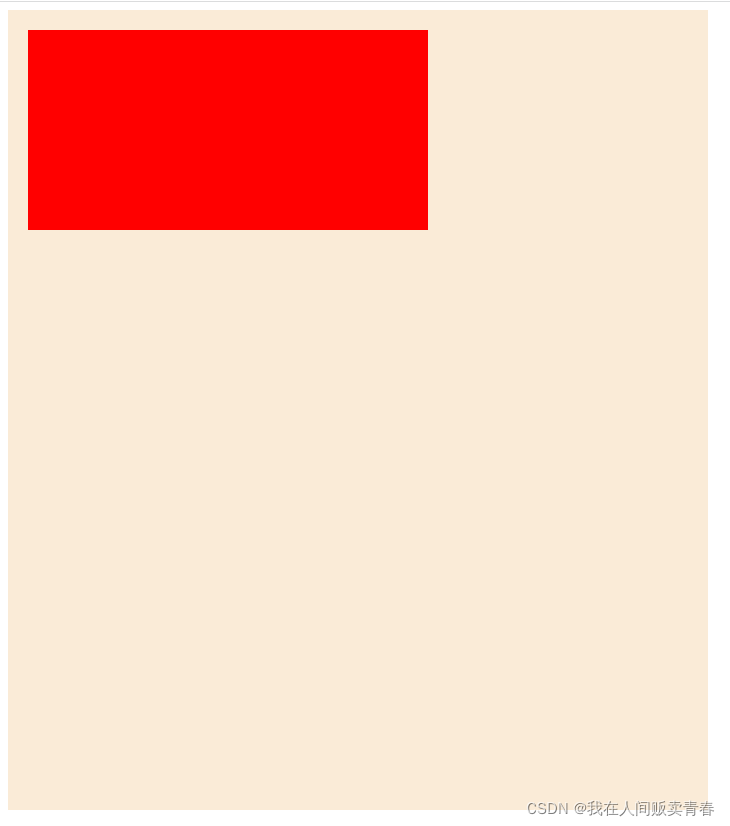
使用canvas画一个填充矩形
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>canvas绘图</title>
<style>
#canvas {
background-color: antiquewhite;
}
</style>
</head>
<body>
// 不支持canvas的浏览器会显示canvas标签中见的字
<canvas id="canvas" width="700" height="800">
不兼容
</canvas>
<script>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
ctx.fillStyle = 'red';
ctx.fillRect(100, 50,400, 200)
</script>
</body>
</html>

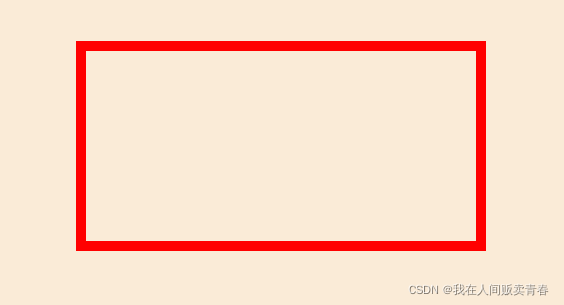
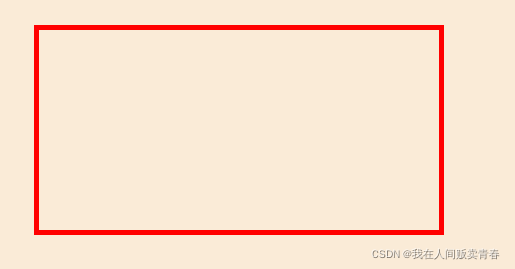
使用canvas画一个描边矩形
/*描边矩形方法:strokeRect(x,y,w,h)*/
ctx.strokeStyle = 'red';
// 这里的线宽会有内外层组成,就像内外边距一样,里边5px,外边5px
ctx.lineWidth = 10;
ctx.strokeRect(100, 50,400, 200)

清理矩形
/*清理矩形方法:clearRect(x,y,w,h)*/
ctx.clearRect(100, 50,400, 200)
// 清理时只清理了描边线宽的内宽及填充区域

|