Jquery+Css+Html实现返选、批量删除、高亮显示功能
文章目录
前言
返选应用场景:页面需选中多条记录提交后台(最最贴合身边实际的使用就是我们扫健康宝需要勾选 是、否 去过中高等风险地区,但如果都没去也不能一个一个去点否,这时会有一个功能就是“全部为否”的按钮,就是使用以上的基础代码实现的)。
批量删除应用场景:微信的聊天记录可以勾选多条然后提交记录并删除。
高亮显示应用场景:非常多,网页、手机App、小程序等场景都会用到。
提示:以下是本篇文章正文内容,下面案例可供参考
一、什么是Jquery?
jQuery是免费、开源的,使用MIT许可协议。jQuery的语法设计可以使开发者更加便捷,例如操作文档对象、选择DOM元素、制作动画效果、事件处理、使用Ajax以及其他功能。除此以外,jQuery提供API让开发者编写插件。其模块化的使用方式使开发者可以很轻松的开发出功能强大的静态或动态网页。(百度百科)。
二、什么是Css?
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。 (百度百科)。
三、什么是Html?
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。 。(百度百科)。
四、Jquery前端代码实现
先要导入jquery.js文件,使页面具有jquery的功能。(需要文件可流私信下班看到会回)

1.创建一个文本然后打开
创建.txt文本,然后写上代码保存,然后将文本后缀改为.html保存,使用浏览器打开即可
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> 反选,批删删除,高量显示</TITLE>
<META NAME="Generator" CONTENT="EditPlus">
<META NAME="Author" CONTENT="">
<META NAME="Keywords" CONTENT="">
<META NAME="Description" CONTENT="">
<script src="jquery.js"></script>
<script>
function fx(){
$("input[name='booknos']").each(function(){
this.checked=!this.checked;
});
}
function plsc(){
var gs= $("[name='booknos']:checked").length;
if(gs==0){
alert("删除信息不能为空");
}else
{
var flag=confirm("确定删除这"+gs+"条信息吗");
if(flag==true){
alert("可以提交表单");
}
}
}
//行级上色
function shangSe(oTr){
$(oTr).css("backgroundColor","#6600FF");
}
//行级下色
function xiaSe(oTr){
$(oTr).css({backgroundColor:""});
}
</script>
</HEAD>
<BODY>
<form>
<TABLE border='0px' width='700px' align='center'>
<TR>
<TD align='right'>
<input type='button' value='批量删除' onclick='plsc()'/>
</TD>
</tr>
</table>
<TABLE border='1px' width='700px' align='center'>
<TR>
<TD><a href='void(0)' onclick='fx();return false;' >反选</a></TD>
<TD>书号</TD>
<TD>书名</TD>
<TD>价格</TD>
</TR>
<TR onmouseover='shangSe(this)' onmouseout='xiaSe(this)'>
<TD><input type='checkbox' name='booknos' value='001'/></TD>
<TD>001</TD>
<TD>人生断舍离</TD>
<TD>79</TD>
</TR>
<TR onmouseover='shangSe(this)' onmouseout='xiaSe(this)'>
<TD><input type='checkbox' name='booknos' value='002'/></TD>
<TD>002</TD>
<TD>生活给你的,一定是你能承受的</TD>
<TD>56</TD>
</TR>
<TR onmouseover='shangSe(this)' onmouseout='xiaSe(this)'>
<TD><input type='checkbox' name='booknos' value='003'/></TD>
<TD>003</TD>
<TD>愿你的生活既有善良,又有锋芒</TD>
<TD>45</TD>
</TR>
<TR onmouseover='shangSe(this)' onmouseout='xiaSe(this)'>
<TD><input type='checkbox' name='booknos' value='004'/></TD>
<TD>004</TD>
<TD>数据结构与算法分析</TD>
<TD>69</TD>
</TR>
</TABLE>
</form>
</BODY>
</HTML>
1、 标签 <script></script>体里面要写js的代码,逻辑处理的代码。
2、 标签 <style></style>体里面要写css的代码,页面展示的样式。
3、 标签 <BODY></BODY>体里面主要是展示页面的内容。
4、 标签 <HEAD></HEAD>体里面主要是标题头格式区。
5、 标签 <HTML></HTML>体是整个页面的区域。
6、 标签 <script src="jquery.js"></script>是引入jquery.js文件src等于本地路径就行。
2.效果实现
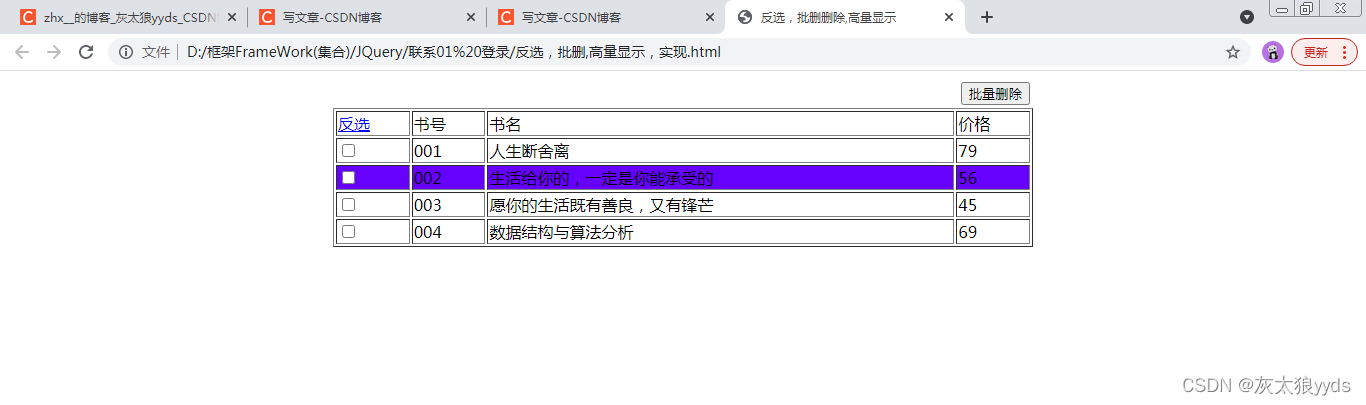
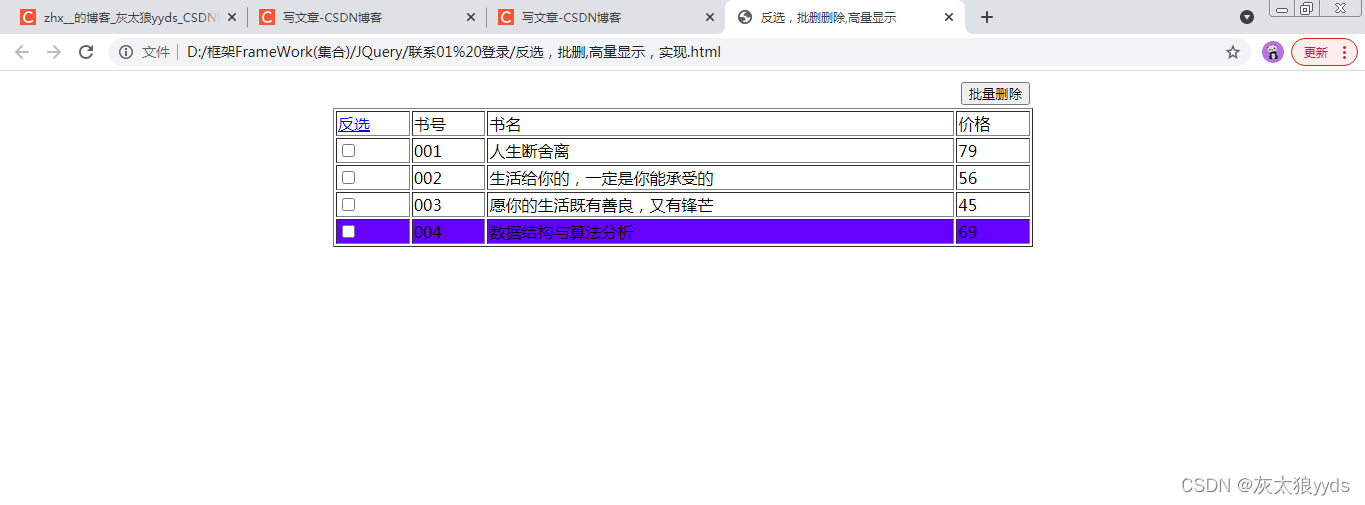
1、高亮显示,就是鼠标所在的行上色:


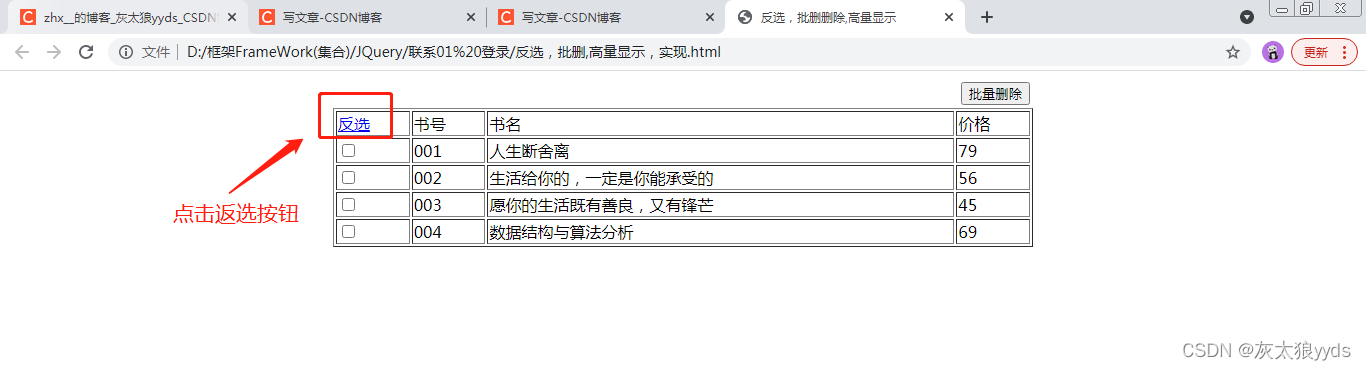
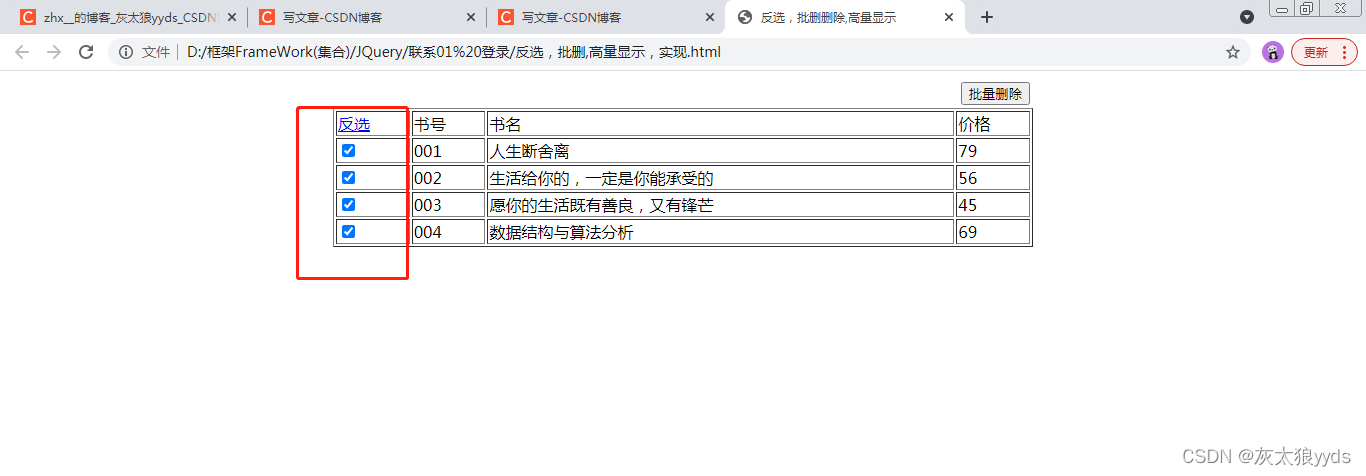
2、返选功能实现效果图:


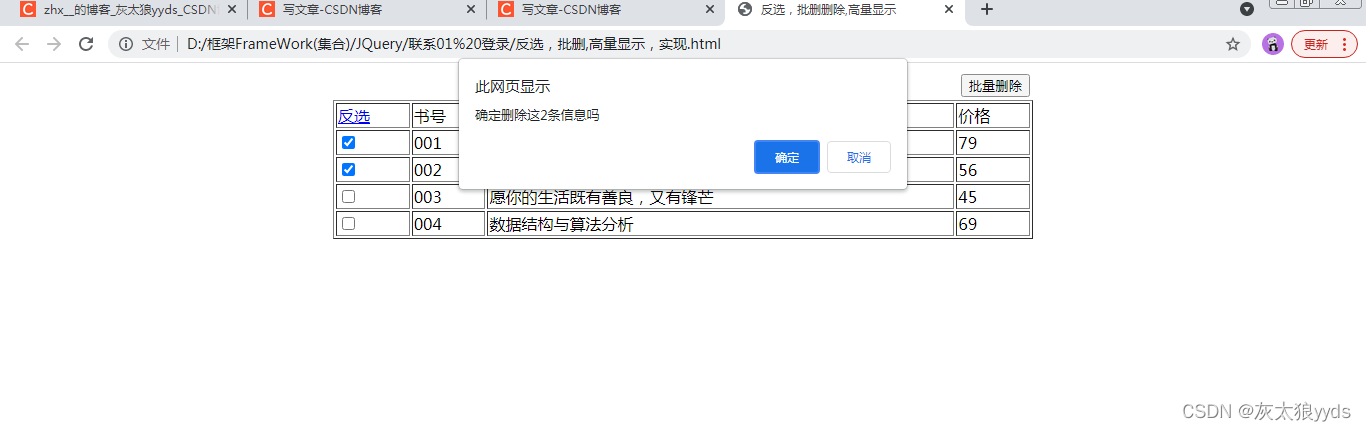
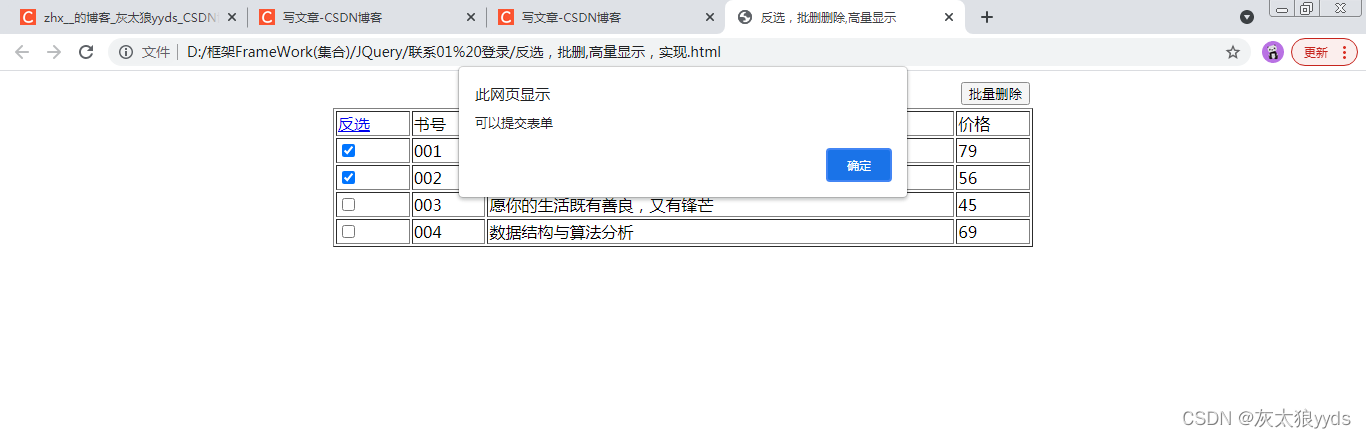
3、批量删除实现效果图,选中1、2条点击批量删除按钮,出现提示框,点击确定按钮进行批量删除

这个可以提交表单表示数据已提交后台,就是你可以在后端逻辑当中获取到表单参数,对数据库进行批量删除。

总结
前端技术要从基础学起,是没有难度的,因为现在市场上每家公司都会研发自己的产品,虽然封装的自己都不认识了,但是底层的方法和源码的实现基础都是来自前端知识点的基础,举个例子:jquery是一台发动机没有名字没有商标,公司A封装(宝马)、公司B封装(奥迪)、公司C封装(奔驰),把这台发送机按在公司A上那就是A公司自己的产品宝马,把这台发送机按在公司B上那就是B公司自己的产品奥迪,把这台发送机按在公司C上那就是C公司自己的产品奔驰。还都有自己的知识产权、专利等合法手续。