vuecli中的NODE_ENV与.env.xxx文件与serve、build等命令的关系
引言
你可能听完我的题目有点发懵,那我来给你解释一下:
- NODE_ENV就是我们在i项目中常用的process.env.NODE_ENV
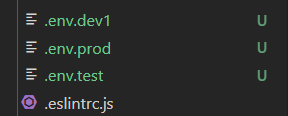
- .env.xxx文件就是下面的几个文件

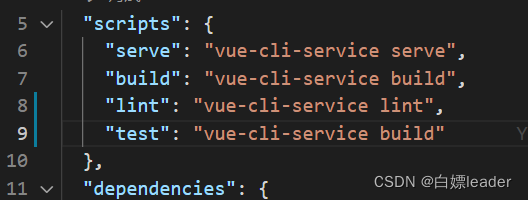
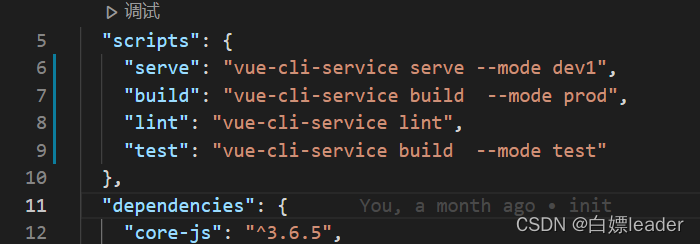
serve、build等命令就是指的package.json中这几个命令:

NODE_ENV是什么
NODE_ENV为一个默认的全局变量,与此同时还有一个BASE_URL
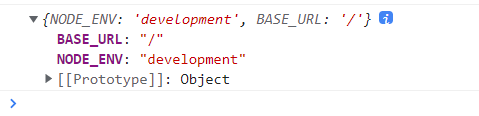
我们可以在vuecli的main.js中直接打印:
console.log(process.env)
效果如下:

.env.xxx文件的作用以及与serve、build等命令的关系
默认情况下
当我们在运行这些命令的时候

就比如serve命令的vue-cli-service serve其实就等于vue-cli-service serve–mode development,然后他就会去寻找.env.development文件,去加载里面的变量,并且将mode后面的值赋值给NODE_ENV,这一系列的过程都是自动的,并且是默认的,那么相信其他的几个命令大家也都懂了吧。
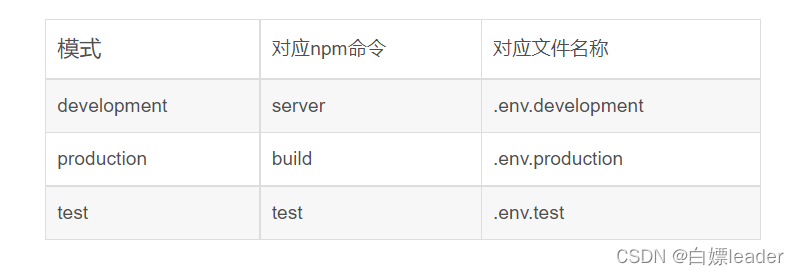
总结一下:他们的对应关系:

非默认情况下
如果我们不想运行npm run serve时给NODE_ENV赋值为development,我们想要给他赋值为dev1
也不想运行npm run build时给NODE_ENV赋值为production,我们想要给他赋值为pro,等等,反正完全就是自定的,那么要怎么办呢?
首先要明白一个关系
当women你运行一个命令之后他就会去寻找对应的文件名,就比如我
- 运行了npm run serve --mode development,那么vuecli就会自动去寻找一个叫做.env.development的件,去加载里面的变量
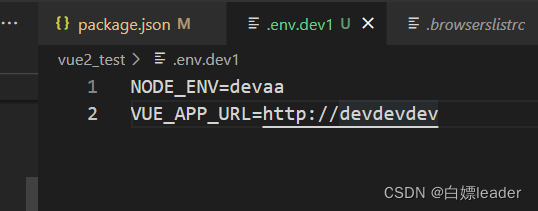
- 当我们运行npm run serve --mode dev1的时候,那么就会去寻找一个叫做.env.dev1的文件,去加载里面的变量,
- 以此类推
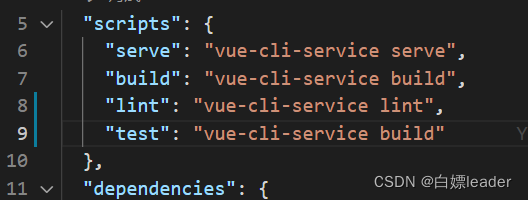
对应的效果是这样的:





最后当我使用npm run serve的时候的打印结果如下:

最后——如果你很认真的看完了,记得点赞关注加收藏哦!!!