先来看段代码
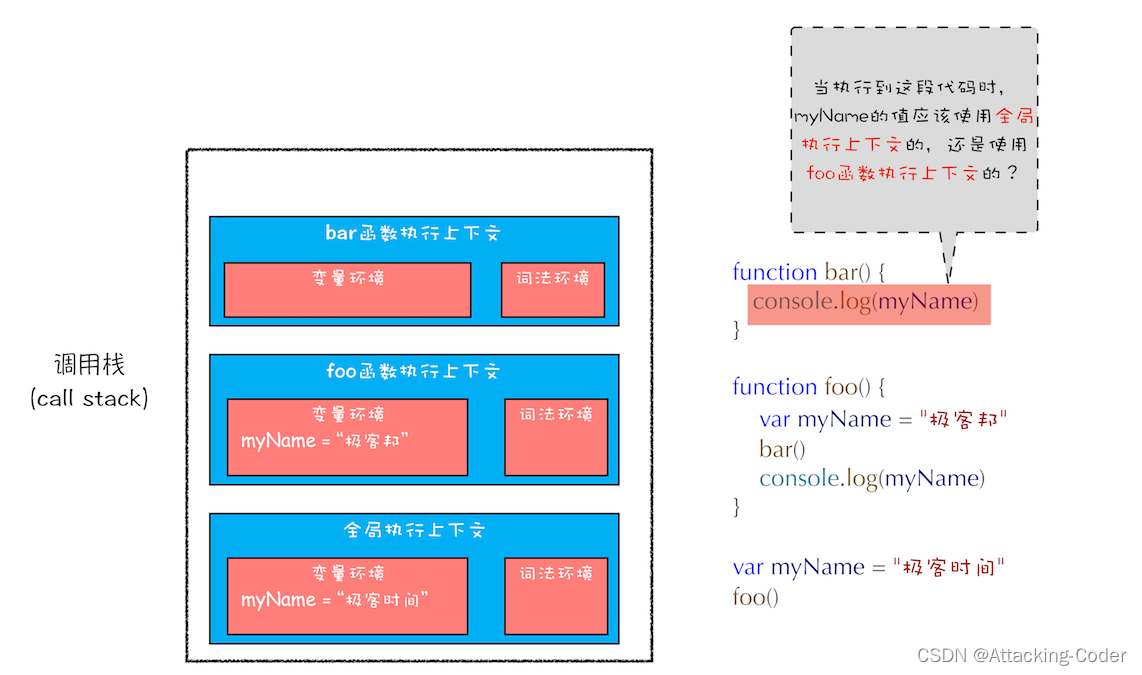
function bar() {
console.log(myName)
}
function foo() {
var myName = "极客邦"
bar()
}
var myName = "极客时间"
foo()
这个代码的输出结果是:极客时间
这个里边在foo函数作用域中声明了一次myName,在全局作用域也声明了一次myName,这个就是迷惑点。想要知道为什么就要理解作用域链
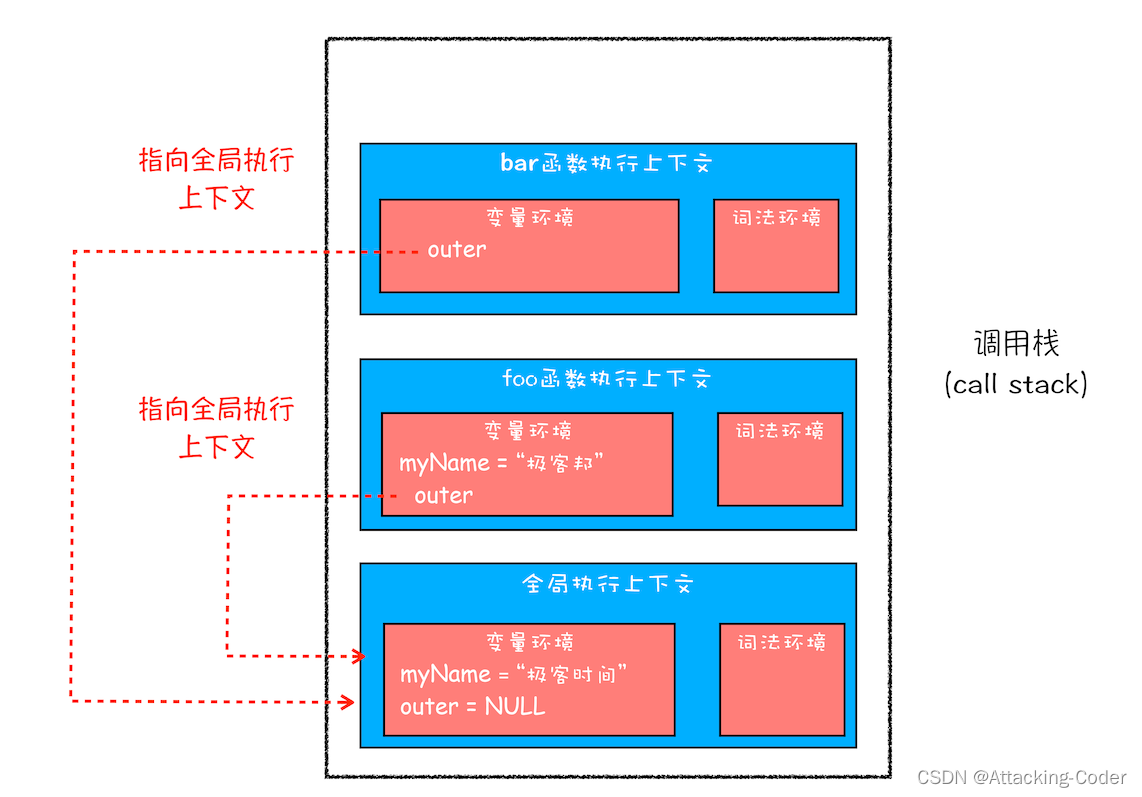
什么是作用域链?

这张图其实画的并不全面。其实在每个执行上下文的变量环境中,都包含了一个外部引用,用来指向外部的执行上下文,我们把这个外部引用称为 outer。

比如上面那段代码在查找 myName 变量时,如果在当前的变量环境中没有查找到,那么 JavaScript 引擎会继续在 outer 所指向的执行上下文中查找。我们把这个查找的链条就称为作用域链。
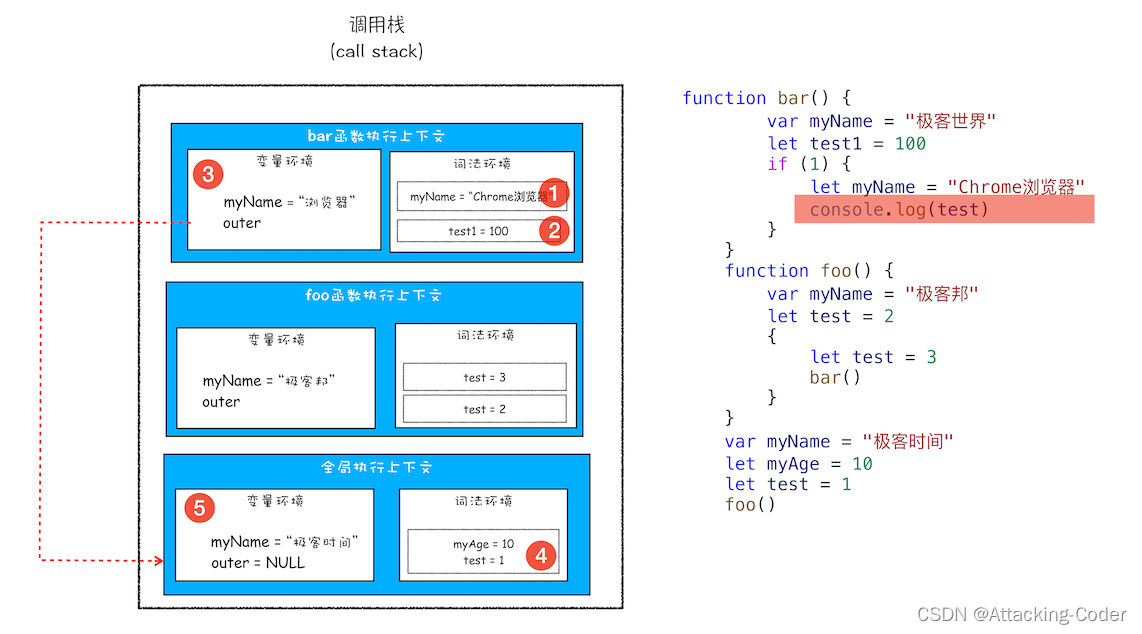
块级作用域中的作用域链查找顺序
先来看这段代码
function bar() {
var myName = "极客世界"
let test1 = 100
if (1) {
let myName = "Chrome浏览器"
console.log(test)
}
}
function foo() {
var myName = "极客邦"
let test = 2
{
let test = 3
bar()
}
}
var myName = "极客时间"
let myAge = 10
let test = 1
foo()
输出结果是:1
调用栈如下所示(在console.log(test)处打的断点)

这里边的12345就是test变量的查找顺序