目录
Mustache
上一篇文章中说的{{}}双大括号语言叫Mustache语法,下面来了解一下他的基本功能:
1、输出大括号里面的变量所代表的值
<div id="app">
<p>{{message}}</p>
</div>
<script src="../vue/vue.js"></script>
<script>
const test = new Vue({
el : '#app',
data:{
message:'这是Mustache'
}
})
</script>2、可以进行一些简单的运算:
<div id="app">
<p>{{message}}</p>
<p>{{message}},这后面又加了一句话</p>
<p>{{message}} {{text}}</p>
<p>{{message +' '+ text1}}</p>
<p>{{text1 *2}}</p>
</div>
<script src="../vue/vue.js"></script>
<script>
const test = new Vue({
el : '#app',
data:{
message:'这是Mustache',
text: '这是另一个测试',
text1: 4
}
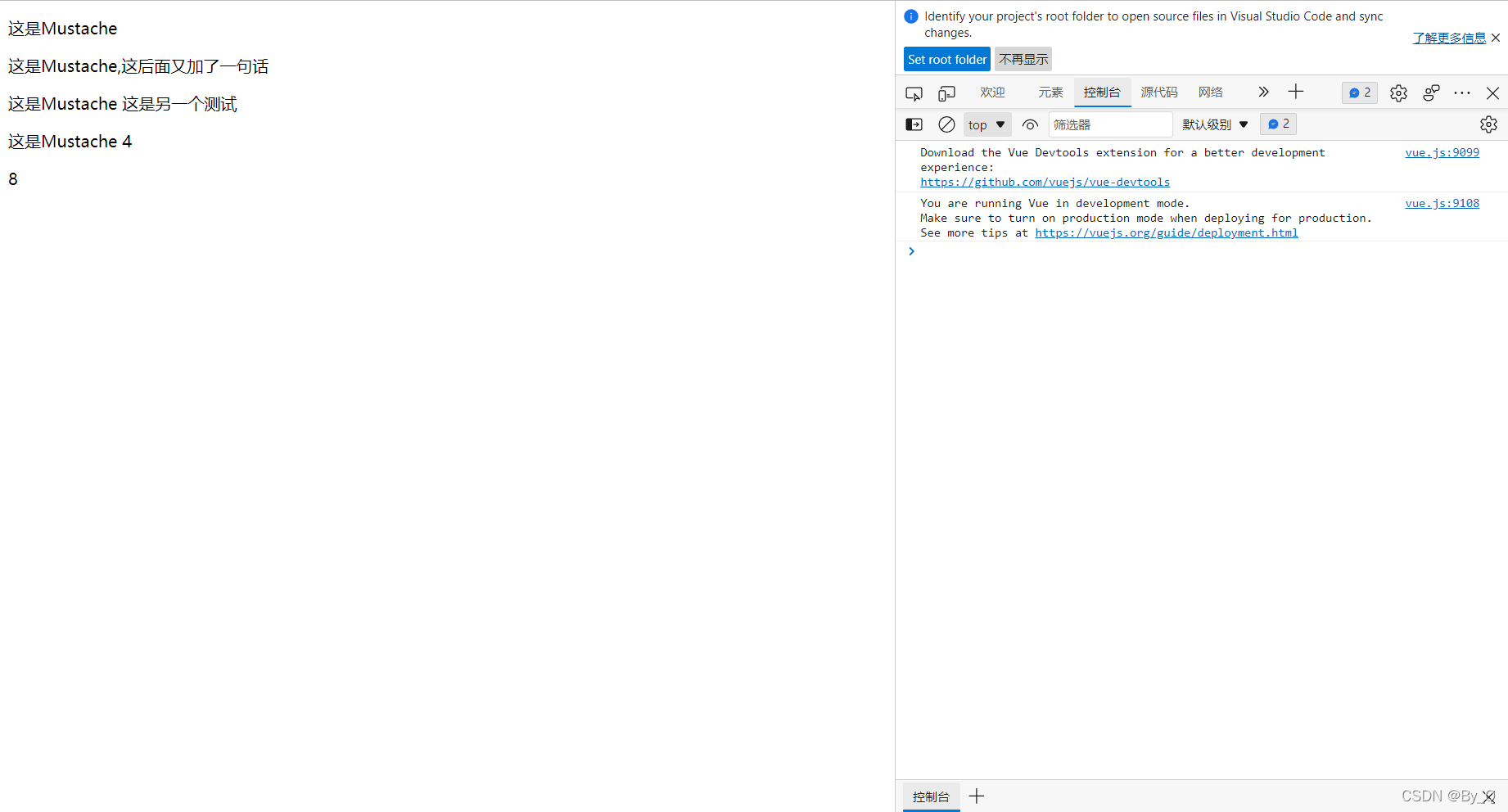
})运行结果:

?v-once
?v-once是禁止了Vue的响应式特点:在第二个p里加入v-once
<div id="app">
<p>{{message}}</p>
<p v-once>{{message}},这后面又加了一句话</p>
<p>{{message}} {{text}}</p>
<p>{{message +' '+ text1}}</p>
<p>{{text1 *2}}</p>
</div>
<script src="../vue/vue.js"></script>
<script>
const test = new Vue({
el : '#app',
data:{
message:'这是Mustache',
text: '这是另一个测试',
text1: 4
}
})运行结果为:

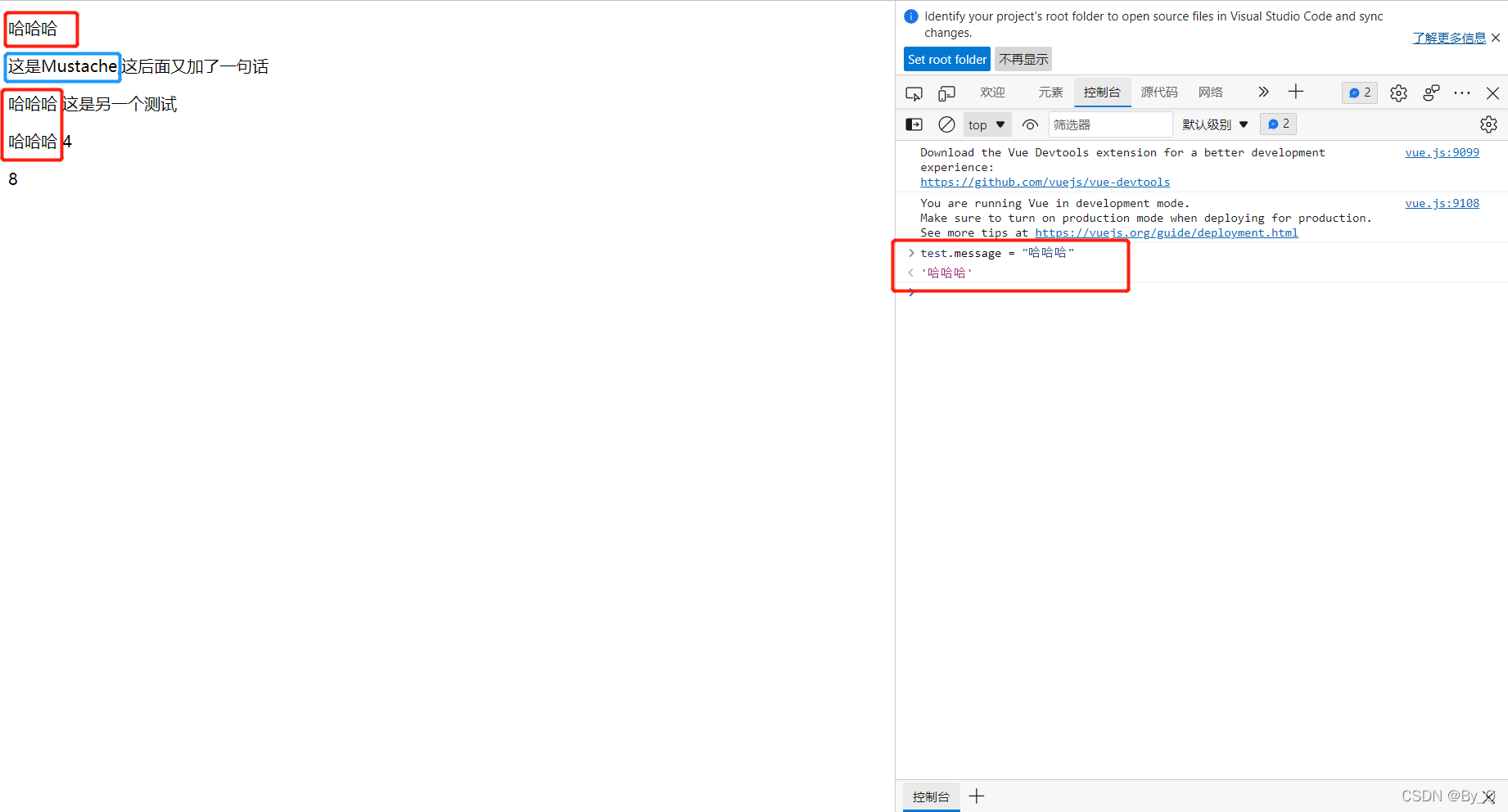
?在控制台对message更改后:

?可以发现v-once的没有随着message的改变而改变;
v-html
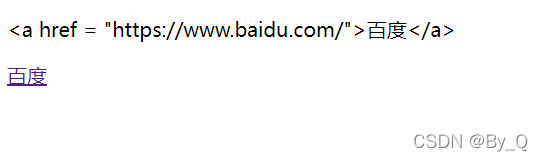
可以解译网址
<div id="app">
<p>{{url}}</p>
<p v-html="url">{{url}}</p>
</div>
<script src="../vue/vue.js"></script>
<script>
const test = new Vue({
el : '#app',
data:{
url: '<a href = "https://www.baidu.com/">百度</a>',
text: '这是另一个测试',
text1: 4
}
})
?v-cloak
在Vue解析之前,div有v-cloak这个属性,在Vue解析之后,div就不具备这个属性:
<div id="app" v-cloak>
{{text}}
</div>
<script src="../vue/vue.js"></script>
<script>
setTimeout(function(){
const test = new Vue({
el : '#app',
data:{
text: '这是另一个测试',
text1: 4
}
})
},1000)?结果会先显示{{text}},一秒后再显示结果:“这是另一个测试”,模仿网络卡顿加载不出来的情况,为了避免这种情况的发生,加入css代码


?CSS代码如下,就是利用:在Vue解析之前,div有v-cloak这个属性,且css代码是不显示内容
dispaly:none
在Vue解析之后,div就不具备这个属性,所以css代码不再对div起作用,所以显示了内容,而不会显示{{text}}
<style>
[v-cloak] {
display: none;
}
</style>