封装axios
1.下载axios
npm i axios -s
1.现在根目录下创建一个utils文件夹 在文件夹下面创建一个http.js
引入import axios from "axios"
创建新的axios实例

baseURL:公共地址
timeout:延迟时间 以毫秒为单位
2.请求拦截

在请求拦截里面可以进行loading动画的开启和token验证
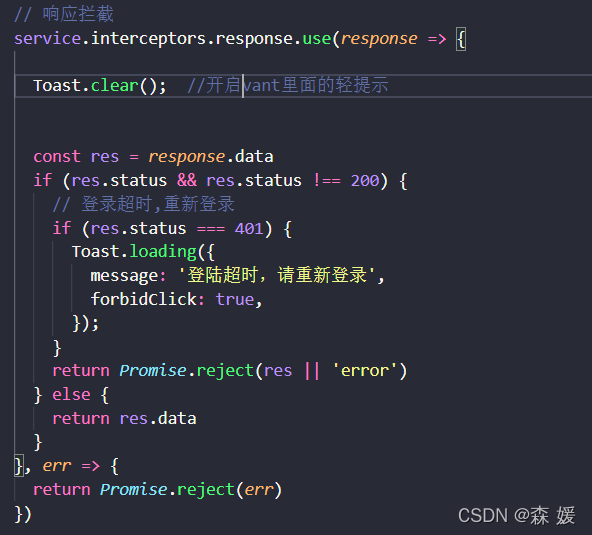
3.响应拦截

在响应拦截里面可以可以做一些loading动画的关闭,还有可以根据后端返回的状态码,做一些检验token是否有效或者过期的操作
4.导出文件
export default service;
封装api函数
在utils.js文件夹中新建一个api.js
//这边的话 先导入封装好的axios
import service from './http';
//下面可以 封装一些接口函数 比如说 登录的 注册的 首页的 分类的 轮播的 等等好多好多
//首页
export function getHome(data){
return service.get('/home',data)
}
//轮播
export function lunbo(data){
return service.get('/home/shejishi',data)
}
//这样做的话便于我们后期的维护 代码美观 写在这里面相当于分类了一样
//比如说以后接口会改 这样操作我们就不需要去组件里一个一个去找,直接来这个文件修改即可
//组件化开发也好 模块化开发也好 它们都有一个原则
//高聚合 低耦合
//高聚合就是 一个组件的业务一定要聚合在一起 一个组件的业务越集中越好
//低耦合就是 组件和组件之间的耦合关系一定要低 说白了就是两个组件之间的牵连越少越好
api函数调用方法
//导入封装好的api
import {getHome,lunbo} from '../utils/api';
export default {
name: 'Home',
created(){
//这边直接这样请求就可以
//首页
getHome({}).then(res=>{
console.log(res)
})
//轮播
lunbo({}).then(res=>{
console.log(res)
})
}
}