vite 的基本使用
注意:每次运行程序之前,都要在该文件夹下,按住shift然后点击右键,进入之后输入npm run dev之后才进行以后的操作。

代码运行的结果在google浏览器查看。
输入网址:localhost:3000
1. 创建 vite 的项目
按照顺序执行如下的命令,即可基于 vite 创建 vue 3.x 的工程化项目:
npm init vite-app 项目名称
cd 项目名称
npm install
npm run dev
2.vite 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。
其中:
① App.vue 用来编写待渲染的模板结构
② index.html 中需要预留一个 el 区域
③ main.js 把 App.vue 渲染到了 index.html 所预留的区域中
2.1 在 App.vue 中编写模板结构
<template>
<h1>App根元素</h1>
</template>
2.2 在 index.html 中预留 el 区域
打开 index.html 页面,确认预留了 el 区域:
<body>
<!-- id为app的div元素,就是将来vue要控制的区域 -->
<div id="app"> </div>
<script type="module" src="/src/main.js"></script>
</body>
2.3 在 main.js 中进行渲染
按照 vue 3.x 的标准用法,把 App.vue 中的模板内容渲染到 index.html 页面的 el 区域中:
// 1. 从vue中引入createApp函数
import { createApp } from 'vue'
// 2.把App.vue组件导出App对象
// import App from './App.vue'
import App from './App.vue'
// 3.导入index.css文件
import './index.css'
// 4.使用createApp函数创建spa对象
const spa_app = createApp(App)
// 5.绑定spa_app显示到#app中
spa_app.mount('#app')
vue 组件的构成
1. vue 组件组成结构
每个 .vue 组件都由 3 部分构成,分别是:
① template -> 组件的模板结构
② script -> 组件的 JavaScript 行为
③ style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
2.组件的 template 节点
vue 规定:每个组件对应的模板结构,需要定义到 ** < template > 节点**中。
<template>
<!-- 当前组件的DOM结构,需要定义到 template 标签的内部 -->
</template>
注意:< template > 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素。
2.1 在 template 中使用指令
在组件的 < template > 节点中,支持使用前面所学的指令语法,来辅助开发者渲染当前组件的DOM 结构。
2.2 在 template 中定义根节点
在 vue 2.x 的版本中, 节点内的 DOM 结构仅支持单个根节点
但是,在 vue 3.x 的版本中, 中支持定义多个根节点:
3. 组件的 script 节点
vue 规定:组件内的 < script > 节点是可选的,开发者可以在 < script > 节点中封装组件的 JavaScript 业务逻辑。
< script > 节点的基本结构如下:
<script>
export default {}
</script>
3.1 script 中的 name 节点
可以通过 name 节点为当前组件定义一个名称:
<script>
export default {
name: 'MyApp',
}
</script>
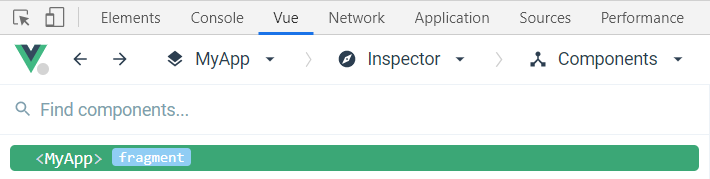
在使用 vue-devtools 进行项目调试的时候,自定义的组件名称可以清晰的区分每个组件:

3.2 script 中的 data 节点
vue 组件渲染期间需要用到的数据,可以定义在data 节点中:
vue 规定:组件中的 data 必须是一个函数,不能直接指向一个数据对象。
<script>
export default {
name: 'MyApp',
//定义data数据,data 数据必须写成函数形式
data(){
return{
username:'tom',
}
}
}
</script>
3.3 script 中的 methods 节点
组件中的事件处理函数,必须定义到 methods 节点中。
export default {
name: 'MyApp',
//定义data数据,data 数据必须写成函数形式
data(){
return{
count:0,
}
},
methods:{
addCount(){
this.count ++; //必须加this
}
}
}
4. 组件的 style 节点
组件内的 < style > 节点是可选的,开发者可以在 < style > 节点中编写样式美化当前组件的 UI 结构。
其中 < style > 标签上的 lang=“css” 属性是可选的,它表示所使用的样式语言。默认只支持普通的 css 语法,可选值还有 less、scss 等。
<style lang="css" >
h1{
color:red;
}
</style>
组件的基本使用
1.1 注册组件的两种方式
vue 中注册组件的方式分为“全局注册”和“局部注册”两种,其中:
①被全局注册的组件,可以在全局任何一个组件内使用
②被局部注册的组件,只能在当前注册的范围内使用
1.2 局部注册组件
<script>
//1.导入组件
//import 组件名 from 'vue文件路径'
import MyAbout from './components/MyAbout.vue'
import MyHome from './components/MyHome.vue'
import MyArticle from './components/MyArticle.vue'
export default {
name: 'MyApp',
//定义data数据,data 数据必须写成函数形式
data(){
return{
username:'tom',
count:0,
book:{
title:'叛逆者',
author:'朱一龙',
pubTime:'2022-1-2'
}
}
},
methods:{
addCount(){
this.count ++; //必须加this
}
},
components:{ //注册组件
MyAbout,MyHome,MyArticle
}
}
</script>
1.3 组件注册时名称的大小写
在进行组件的注册时,定义组件注册名称的方式有两种:
① 使用 kebab-case 命名法(俗称短横线命名法,例如 my-swiper 和 my-search)
② 使用 PascalCase 命名法(俗称帕斯卡命名法或大驼峰命名法,例如 MySwiper 和 MySearch)
<MyHome></MyHome>
<my-home></my-home>
组件之间的样式冲突问题
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。
style 节点的 scoped 属性
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题。
<style lang="css"" scoped="scoped">
h1{
color:red;
}
span{
color:red;
}
</style>
组件的 props
在组件中声明 props
在封装 vue 组件时,可以把动态的数据项声明为 props 自定义属性
如果父组件给子组件传递了未声明的 props 属性,则这些属性会被忽略,无法被子组件使用。
//my-article 组件的定义如下:
<template>
<div>
<h2>图书信息</h2>
<span>标题:{{title}}</span><br />
<span>作者:{{author}}</span><br />
<span>出版日期:{{pubTime}}</span><br />
</div>
</template>
<script>
export default {
name:'MyArticle',
//属性
props:['title','author','pubTime']
}
</script>
<style>
</style>
今天案例代码如下:
MyAbout.vue
<template>
<h2>MyAbout组件</h2>
<span>MyAbout span</span>
</template>
<script>
</script>
<style lang="css" scoped="scoped">
span{
color: blue;
}
</style>
MyArticle.vue
<template>
<div>
<h2>图书信息</h2>
<span>标题:{{title}}</span><br />
<span>作者:{{author}}</span><br />
<span>出版日期:{{pubTime}}</span><br />
</div>
</template>
<script>
export default {
name:'MyArticle',
//属性
props:['title','author','pubTime']
}
</script>
<style>
</style>
MyHome.vue
<template>
<h2>MyHome组件</h2>
<span>MyHome span</span>
</template>
<script>
</script>
<style lang="css" scoped="scoped">
span{
color: green;
}
</style>
App.vue
<template>
<div>
<h1>App根目录</h1>
{{Math.random().toFixed(2)}}
{{username}}---{{count}}
<button @click="addCount">+1</button> <!--@click事件-->
<br />
<span>app span</span>
<hr />
<!--<MyAbout></MyAbout>
<MyHome></MyHome>-->
<my-home></my-home>
<hr />
<my-about></my-about>
<hr />
<my-article title="镇魂" author="朱一龙"
pubTime="2022-1-2"></my-article>
<hr />
<my-article v-bind:title="book.title" :author="book.author"
:pubTime="book.pubTime"></my-article>
<input type="text" v-model.trim="book.author" />
</div>
</template>
<script>
//1.导入组件
//import 组件名 from 'vue文件路径'
import MyAbout from './components/MyAbout.vue'
import MyHome from './components/MyHome.vue'
import MyArticle from './components/MyArticle.vue'
export default {
name: 'MyApp',
//定义data数据,data 数据必须写成函数形式
data(){
return{
username:'tom',
count:0,
book:{
title:'叛逆者',
author:'朱一龙',
pubTime:'2022-1-2'
}
}
},
methods:{
addCount(){
this.count ++; //必须加this
}
},
components:{ //注册组件
MyAbout,MyHome,MyArticle
}
}
</script>
<style lang="css"" scoped="scoped">
h1{
color:red;
}
span{
color:red;
}
</style>
main.js
// 1. 从vue中引入createApp函数
import { createApp } from 'vue'
// 2.把App.vue组件导出App对象
// import App from './App.vue'
import App from './App.vue'
// 3.导入index.css文件
import './index.css'
// 4.使用createApp函数创建spa对象
const spa_app = createApp(App)
// 5.绑定spa_app显示到#app中
spa_app.mount('#app')
效果如下:
