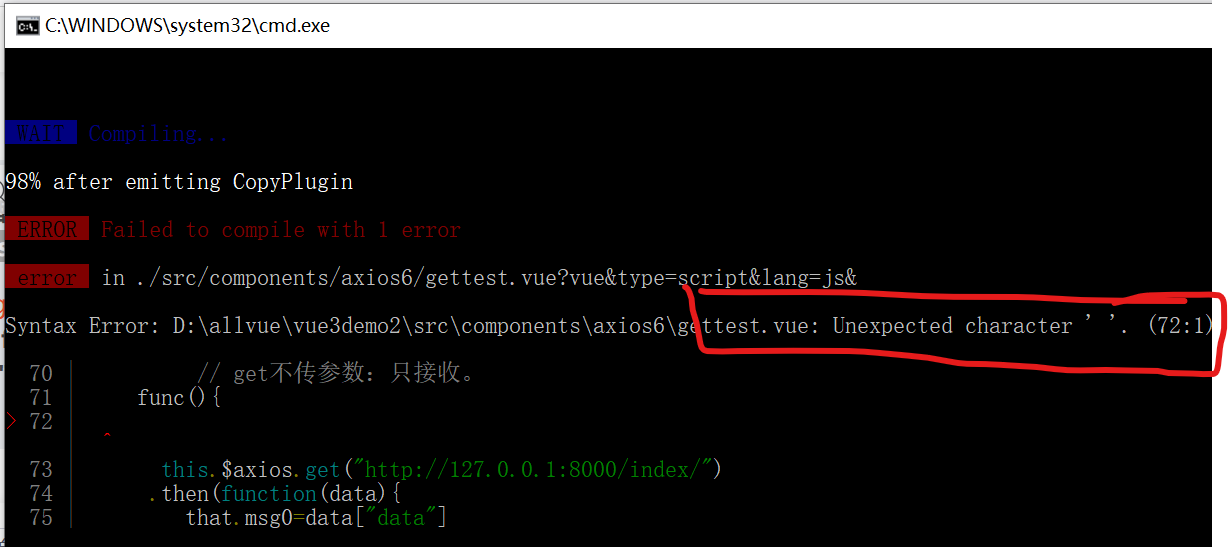
报错如下图:
这个报错与你的代码无关,是eslint的问题。
看看package.json中有没有"eslintConfig"属性,没有再下载。
//1.eslint 配置 babel-eslint 插件
npm install babel-eslint --save
//2.在package.json中配置 eslintConfig 属性,vue3中应该有这个 eslintConfig 属性。
"eslintConfig": {
"parser": "babel-eslint"
}
如果还没有用的话,就是复制的代码里有一些在编译器里看不出来的符号(word文档所带),比如这个点,我从word复制到编译器,不显示点,在md文档中会显示出来,把这些点去掉即可。
