001-vue入门
一、前端MVVM模式
MVVM(Model-View-ViewModel)是一种软件架构设计模式,由微软 WPF(用于替代 WinForm,以前就是用这个 技术开发桌面应用程序的)和 Silverlight(类似于 Java Applet,简单点说就是在浏览器上运行的 WPF) 的架构师 Ken Cooper 和 Ted Peters 开发,是一种简化用户界面的事件驱动编程方式

二、Vue
1、介绍Vue

2、Vue实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<title>第一个Vue程序 </title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>

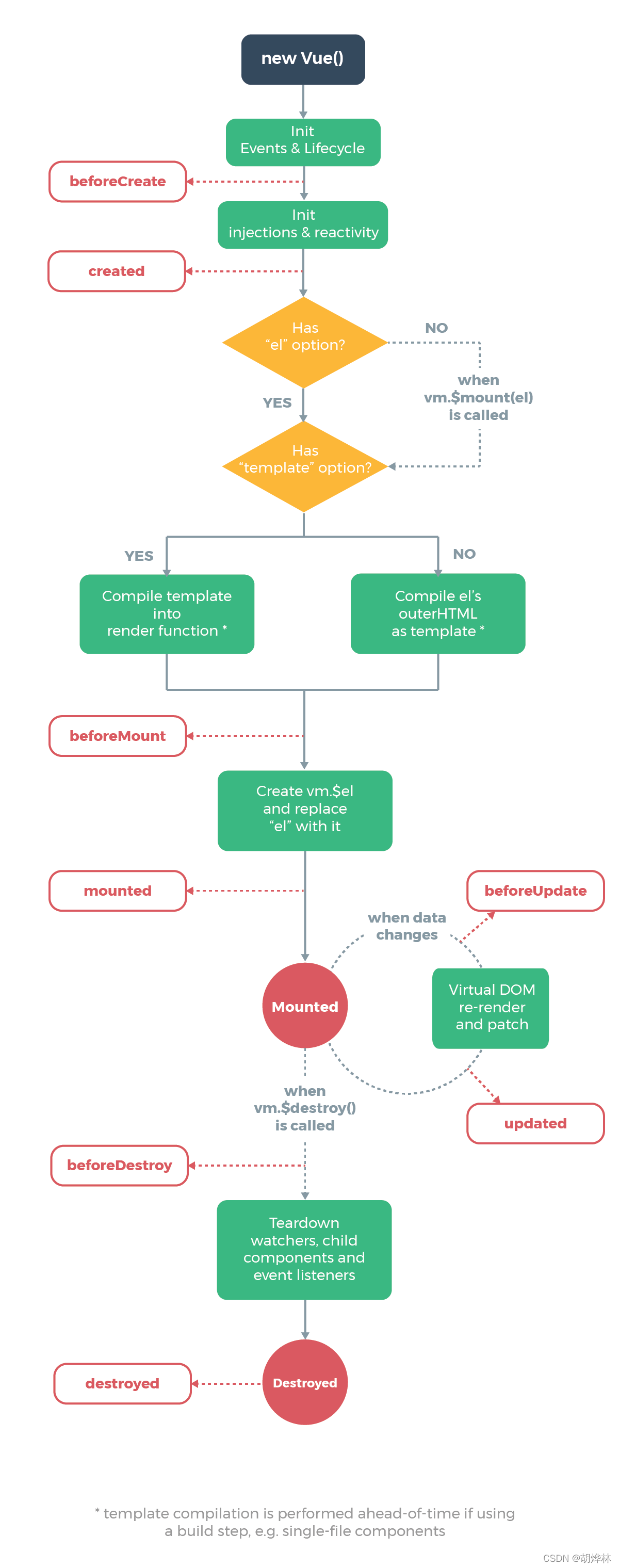
3、生命周期

4、条件渲染
<body>
<div id="app-3">
<p v-if="seen">现在是if</p>
<p v-else>现在是else</p>
</div>
<script>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
</script>
</body>
5、列表渲染
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})

6、事件处理
<body>
<div id="example-2">
<!-- `greet` 是在下面定义的方法名 -->
<button v-on:click="greet">Greet</button>
</div>
<script>
var example2 = new Vue({
el: '#example-2',
data: {
name: 'Vue.js'
},
// 在 `methods` 对象中定义方法
methods: {
greet: function (event) {
// `this` 在方法里指向当前 Vue 实例
alert('Hello ' + this.name + '!')
// `event` 是原生 DOM 事件
if (event) {
alert(event.target.tagName)
}
}
}
})
</script>
</body>
7、使用Axios实现异步通信

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<title>axios</title>
</head>
<body>
<div id="app">
<div>
名称:{{info.name}}
</div>
<div>
url:{{info.url}}
</div>
<ul>
<li v-for="link in info.links">
{{link.name}} ===> {{link.url}}
</li>
</ul>
</div>
<script>
var app = new Vue({
el: "#app",
data() {
return{
info: {
name:'',
url:'',
links:[]
}
}
},
mounted() {
axios
.get('data.json')
.then(response => this.info=response.data)
}
})
</script>
</body>
</html>

8、组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<title>Vue组件</title>
</head>
<body>
<div id="app">
<ul>
<my-component-li v-for="item in items" v-bind:item="item"></my-component-li>
</ul>
</div>
<script>
// 定义一个组件
Vue.component("my-component-li",{
props:["item"],
template:'<li>{{item}}</li>'
})
var app = new Vue({
// element的缩写,挂载元素
el:"#app",
data:{
items:["古力娜扎","迪丽热巴","玛尔扎哈"]
}
})
</script>
</body>
</html>

三、Vue-cli
vue-cli 官方提供的一个脚手架。用于快速生成个Vue的项目模板
主要功能:
- 统一目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
1、环境准备
1.下载node
node-v12.14.1-x64
安装步骤:直接下一步下一步即可
在cmd下测试:是否安装成功

npm:软件安装管理工具。Node.js自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。相当于Linux的yml安装程序 yml install jdk…
2.安装Node.js淘宝镜像加速器
由于Node服务器在国外,下载速度会比较慢。那么我们需要安装国内镜像,提高下载速度。
npm install --registry=https://registry.npm.taobao.org
3. 环境配置
我希望将全模块所在路径和缓存路径放在我node.js安装的文件夹中,则在我安装的文件夹【D:\Program Files\nodejs】下创建两个文件夹【node_global】及【node_cache】如下图:

npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
配置环境变量:
将【用户变量】下的【Path】修改为【D:\Program Files\nodejs\node_global】

laQ,shadow_50,text_Q1NETiBA6IOh54Oo5p6X,size_20,color_FFFFFF,t_70,g_se,x_16)

4.安装 cnpm
npm install cnpm -g
2、安装 vue-cli
cnpm install vue-cli -g

vue list
3、创建 vue-cli 应用程序
1.创建一个基于 webpack 模板的 vue 应用程序
# 这里的 firstvue 是项目名称,可以根据自己的需求起名
vue init webpack firstvue

- Project name:项目名称,默认 回车 即可
- Project description :项目描述,默认 回车 即可 Author :项目作者,默认 回车 即可
- Install vue-router :是否安装 vue-router ,选择 n 不安装(后期需要再手动添加)
- Use ESLint to lint your code:是否使用 ESLint 做代码检查,选择 n 不安装(后期需要再手动添加)
- Set up unit tests:单元测试相关,选择 n 不安装(后期需要再手动添加)
- Setup e2e tests with Nightwatch :单元测试相关,选择 n 不安装(后期需要再手动添加)
- Should we run npm install for you after the project has been created :创建完成后直接初始 化,选择 n,我们手动执行
2.初始化并运行
cd firstvue
npm install
npm run dev

安装并运行成功后在浏览器输入:http://localhost:8080

4、文档目录
build 和 config:WebPack 配置文件
node_modules:用于存放 npm install 安装的依赖文件
src: 项目源码目录
static:静态资源文件
.babelrc:Babel 配置文件,主要作用是将 ES6 转换为 ES5
.editorconfig:编辑器配置
eslintignore:需要忽略的语法检查配置文件
.gitignore:git 忽略的配置文件
.postcssrc.js:css 相关配置文件,其中内部的 module.exports 是 NodeJS 模块化语法
index.html:首页,仅作为模板页,实际开发时不使用
package.json:项目的配置文件
name:项目名称
version:项目版本
description:项目描述
author:项目作者
scripts:封装常用命令
dependencies:生产环境依赖
四、Webpack
1、简介:
本质上,webpack 是一个现代 JavaScript 应用程序静态模块打包器(module bundler)。当 webpack 处理应用程序 时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模 块打包成一个或多个 bundle。
2、安装
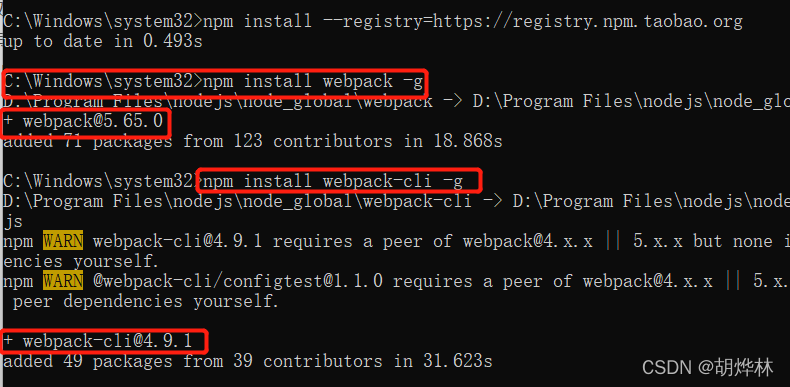
npm install webpack -g
npm install webpack-cli -g

3.在项目的目录下打包 webpack
用于监听变化 webpack --watch
五、vue-router
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.
页面跳转
npm install vue-router --save-dev