问题描述
现在我需要刷新需要停留在本页,现在的情况就是我在刷新后,所有的设置全部刷新

解决过程
现在的情况是只要我刷新后,就会重新加载分页组件。
刷新相当于重新加载了DOM树
所以我想 保存当前状态 + 在刷新后,重新加载
保存当前状态
直接存在Session Storage内,每当改变时,修改里面的值
newPagenum(page) {
this.queryInfo.pagenum = page
window.sessionStorage.setItem('currentPageNum', page)
},
刷新后重新加载
在created中调用函数,获取缓存内的值
created() {
this.setPageNum()
},
对应的函数
setPageNum() {
let pagenum = Number(window.sessionStorage.getItem('currentPageNum')) || 1
this.queryInfo.pagenum = pagenum
},
在路由跳转后,置为1
beforeRouteLeave(to , from , next){
window.sessionStorage.setItem('currentPageNum',1)
next()
},
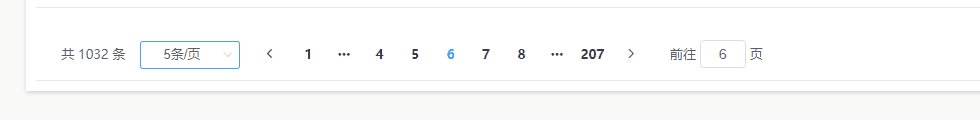
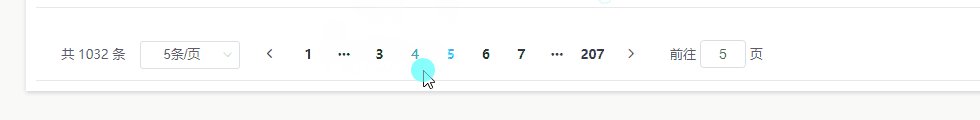
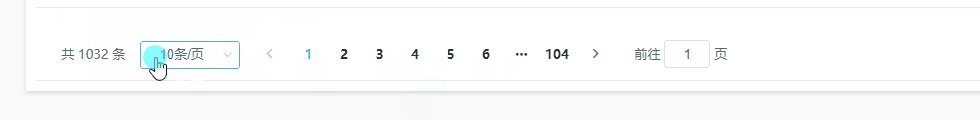
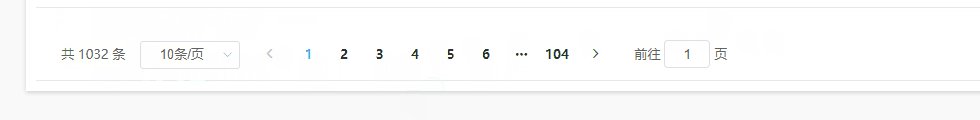
最终效果