1.如何实现文件上传功能:
要实现Web开发中的文件上传功能,通常需要完成两步操作:
一 在web页面中添加上传输入项;
二 在Servlet中读取上传文件的数据,并保存在本地硬盘中;
由于大多数文件的上传都是通过表单的形式提交给服务器的,因此,要想在程序中实现文件上传的功能,首先要创建一个用于提交上传文件的表单页面。在页面中,需要使用<input type="file">标签在Web页面中添加文件上传输入项。
<input type="file">标签使用有以下两个注意事项:
1.必须要设置input输入项的name属性,否则浏览器将不会发送上传文件的数据。
2.必须将表单页面的method属性设置为post方式,enctype属性设置为“multipart/form-doat”类型。
实例代码:
<%--指定表单数据的enctype属性以及提交方式--%>
<from enctype="multipart/from-data" method="post">
<%--指定标记的类型和文件域的名称--%>
选择上传文件:<input type="file" name="myfile"/><br />2.文件上传的相关API
Fileltem接口在Commons-FileUpload组件中被实现,其主要用于封装单个表单字段元素的数据,一个表单字段元素对应一个Fileltem对象。Commons-FileUpload组件在处理文件上传的过程中,将每一个表单域封装在一个Fileletem对象中。
Filetem类实现了Serializable接口,因此,支持序列化操作。在Filetem类中定义了许多获取表单字段元素的方法,如下:
(1)boolean isFromField()方法
(2)String getName()方法
(3)String getFiledName()方法
(4)void write(File file)方法
(5)String getString()方法
(6)String getContentType()方法
(7)bollean islnMemory()方法
(8)void delete()方法
(9)inputStream getlnputStream()方法
(10)long getSize()方法
2.2 DiskFileltemFactory类
DiskFileltemFactory类请求消息实体中的每一个文件封装成单独的Fileltem对象。如果上传的文件比较小,将直接保存在内存中,如果上传的文件比较大,则会以临时文件的形式,保存在磁盘的临时文件夹中。默认情况下,文件保存在内存还是硬盘临时文件夹的临界值是10204,即10KB。DiskFileltemFactory类中包含两个构造方法:
1.DiskFileltemFactory():采用默认临界值和系统临时文件夹构造文件项工厂对象
2.DiskFileltemFactory(int size Threshold,Filerepository):采用参数指定临界值和系统临时文件夹构造文件项工厂对象
其中第二个构造方法需要传递两个参数,参数sizeThreshoid代表文件保存在内存还是磁盘临时文件夹的临界值,参数repository表示临时文件的存储路径。
2.3 ServletFileUpload类
ServletFileUpload类是Apache组件处理文件上传的核心高级类,通过使用parseRequest(HttpServletrequest)方法可以将HTML中每个表单提交的数据封装成一个Fileltem对象,然后以List列表的形式返回。
项目 实现文件上传
1.创建项目,导入JAR包
在Eclipse中创建一个名称为chapter12的Web项目,在项目的WEB-INF/lib目录下导入JAR包commons-fileupload-1.3.1.jar和commons-io-2.4.jar,并发布到类路径下:
?2.创建上传页面
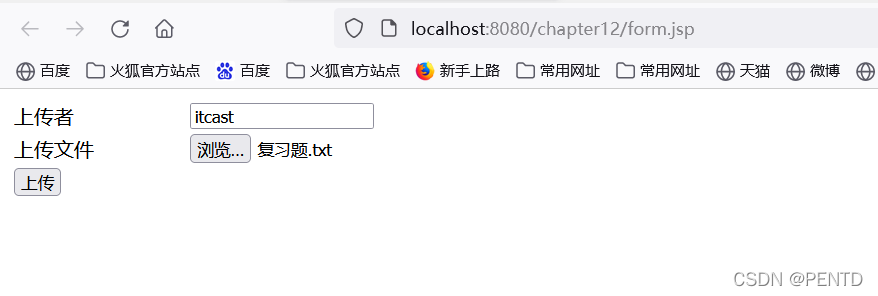
在chapter12项目的WebContent目录下创建一个名为form的jsp页面,该页面用于提供文件上传的Form表单,需要注意的是,Form的enctype属性值要设为"multipart/form-data",method属性值要设置为“post”,并将其action的属性值设置为“UploadServlet”
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件上传</title>
</head>
<body>
<form action="UploadServlet" method="post"
enctype="multipart/form-data">
<table width="600px">
<tr>
<td>上传者</td>
<td><input type="text" name="username" /></td>
</tr>
<tr>
<td>上传文件</td>
<td><input type="file" name="myfile" /></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="上传" /></td>
</tr>
</table>
</form>
</body>
</html>3.创建Servlet
在项目的src目录下创建一个名称为cn.itcast.fileupload的包,在该包中编写一个名称为UploadServlet的类,该类主要用于获取表单及其上传文件的信息。
package cn.itcast.fileupload;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.PrintWriter;
import java.util.List;
import java.util.UUID;
import javax.servlet.Servlet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.commons.fileupload.FileItem;
import org.apache.commons.fileupload.disk.DiskFileItemFactory;
import org.apache.commons.fileupload.servlet.ServletFileUpload;
/**
* Servlet implementation class UploadServlet
*/
@WebServlet("/UploadServlet")
public class UploadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
response.setContentType( "text/html;charset=utf-8");
try {
DiskFileItemFactory factory=new DiskFileItemFactory();
File f = new File("F:\\TempFolader");
if( !f.exists()) {
f.mkdirs();
}
factory. setRepository(f);
ServletFileUpload filupload= new ServletFileUpload(factory);
filupload.setHeaderEncoding("utf-8");
List<FileItem>fileitems=filupload.parseRequest(request);
PrintWriter writer = response.getWriter();
for(FileItem fileitem:fileitems) {
if(fileitem.isFormField()) {
String name= fileitem.getFieldName();
if(name.equals( "username")) {
if( !fileitem.getString().equals("")) {
String value= fileitem.getString( "utf-8");
writer.print("从网页上传者:"+value+"<br/>");
}
}
}else {
String filename= fileitem.getName();
if(filename !=null && !filename.equals("")) {
writer.print("从网页上文件名称:"+filename+"<br/>");
filename=filename.substring(filename.lastIndexOf("\\")+1);
filename= UUID.randomUUID().toString()+"_"+filename;
String webPath="/upload/";
String filiepath =getServletContext().getRealPath(webPath+filename);
File file= new File(filiepath);
file.getParentFile( ).mkdirs();
file.createNewFile();
InputStream in=fileitem.getInputStream();
FileOutputStream out= new FileOutputStream(file);
byte[] buffer=new byte[1024];
int len=0;
while ((len=in.read(buffer))>0) {
out.write(buffer,0,len);
}
in.close();
out.close();
fileitem.delete();
writer.print("文件上传成功! "+"<br/>");
}
}
}
}catch (Exception e) {
e.printStackTrace();
}
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
4.启动项目,查看运行成果

?


文件下载
1.创建下载页面
????????在chapter12项目的WebContent目录下创建下载页面download.jsp,该页面中编写了一个用于下载的链接。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@page import="java.net.URLEncoder"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>文件下载</title>
</head>
<body>
<a href="/chapter12/DownloadServlet?filename=1.jpg">文件下载</a>
<br/><br/><br/>
</body>
</html>2.创建Servlet
????????在cn.itcast.fileupload包中创建DownloadServlet类,该类主要用于设置所要下载的文件以及文件在浏览器中的打开方式。
package cn.itcast.fileupload;
import java.io.*;
import java.net.URLEncoder;
import javax.servlet.*;
import javax.servlet.http.*;
public class DownloadServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
public void doGet(HttpServletRequest request, HttpServletResponse
response) throws ServletException, IOException {
//设置ContentType字段值
response.setContentType("text/html;charset=utf-8");
//设置相应消息编码
response.setCharacterEncoding("utf-8");
//设置请求消息编码
request.setCharacterEncoding("utf-8");
//获取所要下载的文件名称
String filename = request.getParameter("filename");
//对文件名称编码
filename = new String(filename.trim().getBytes("iso8859-1"),"UTF-8");
//下载文件所在目录
String folder = "/download/";
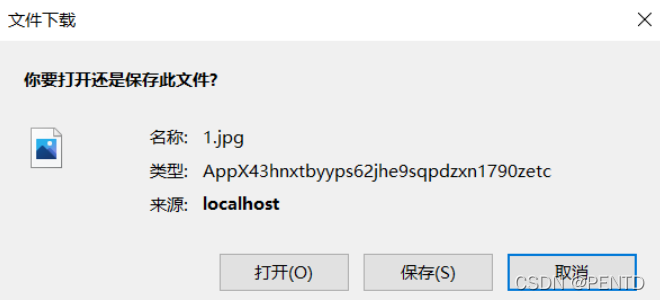
// 通知浏览器以下载的方式打开
response.addHeader("Content-Type", "application/octet-stream");
response.addHeader("Content-Disposition",
"attachment;filename="+URLEncoder.encode(filename,"utf-8"));
// 通过文件流读取文件
InputStream in = getServletContext().getResourceAsStream(
folder+filename);
// 获取response对象的输出流
OutputStream out = response.getOutputStream();
byte[] buffer = new byte[1024];
int len;
//循环取出流中的数据
while ((len = in.read(buffer)) != -1) {
out.write(buffer, 0, len);
}
}
public void doPost(HttpServletRequest request, HttpServletResponse
response) throws ServletException, IOException {
doGet(request, response);
}
}3.创建下载目录及文件
??????? 在项目的WebContent目录下创建一个名称为download的文件夹(Folder),在该文件夹
中放置一个名称为“1.jpg”的图片文件。
4.启动项目,查看结果
??????? 启动Tomcat 服务器,通过浏览器访问地址“http:/localhost:8080/chapter12/download.jsp”成功后,浏览器的显示界面如图
?