?educoder头歌Web实训 太原理工web课——综合应用案例:商城下拉菜单的制作[全网更新最快]_玛卡巴卡的博客-CSDN博客
?第1关:拼图页面的制作
任务描述
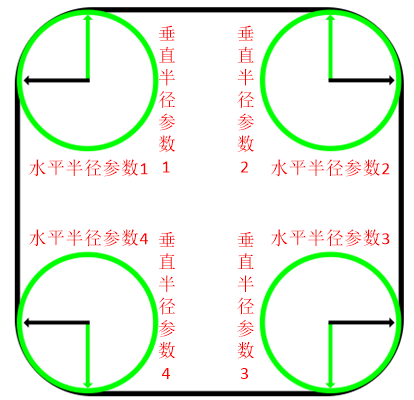
本关任务:实现圆角效果。
相关知识
为了完成本关任务,你需要掌握:
1.盒模型
2.border-radius标签属性的选取
border-radius:水平半径参数1 水平半径参数2 水平半径参数3 水平半径参数4/垂直半径参数1 垂直半径参数2 垂直半径参数3 垂直半径参数4;

需要注意的是,当应用值复制原则设置圆角边框时,如果“垂直半径参数”省略,则会默认等于“水平半径参数”的参数值。此时圆角的水平半径和垂直半径相等。
?
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>拼图效果</title>
<!-- ********* Begin ********* -->
<style type="text/css">
*{margin:0; padding:0;}
.box{
width:604px;
height:454px;
margin:0 auto;
border:5px solid #aaa;
/* ********* Begin ********* */
border-radius: 30px ;
/* ********* End ********* */
}
.one{
width:604px;
height:227px;
/* ********* Begin ********* */
border-radius: 30px ;
/* ********* End ********* */
}
.two{
width:604px;
height:227px;
/* ********* Begin ********* */
border-radius: 30px ;
/* ********* End ********* */
}
</style>
<!-- ********* End ********* -->
</head>
<body>
<div class="box">
<div class="one"></div>
<div class="two"></div>
</div>
</body>
</html>第2关:拼图页面的制作-多背景图片设置
?
任务描述
本关任务:
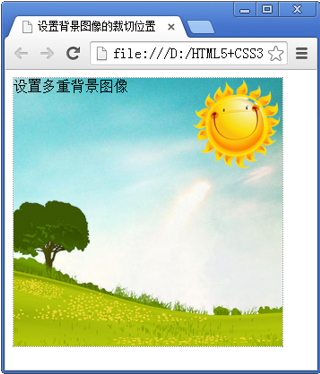
实现多背景图像。
相关知识
为了完成本关任务,你需要掌握:

?
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>拼图效果</title>
<style type="text/css">
*{margin:0; padding:0;}
.box{
width:604px;
height:454px;
margin:0 auto;
border:5px solid #aaa;
border-radius:30px;
}
.one{
width:604px;
height:227px;
background-image:url(https://www.educoder.net/api/attachments/2072664),url(https://www.educoder.net/api/attachments/2072665),url(https://www.educoder.net/api/attachments/2072666);
/* ********* Begin ********* */
background-repeat: no-repeat ;
background-position: left,center,right ;
/* ********* End ********* */
border-radius:30px 30px 0 0;
}
.two{
width:604px;
height:227px;
background-image:url(https://www.educoder.net/api/attachments/2072667),url(https://www.educoder.net/api/attachments/2072668),url(https://www.educoder.net/api/attachments/2072669);
/* ********* Begin ********* */
background-repeat: no-repeat ;
background-position: left,center,right ;
/* ********* End ********* */
border-radius:0 0 30px 30px;
}
</style>
</head>
<body>
<div class="box">
<div class="one"></div>
<div class="two"></div>
</div>
</body>
</html>?