if (contentContainer.RenderTransform is ScaleTransform)
{
GeneralTransform transform = this.TransformToDescendant(contentContainer);
return transform.TransformBounds(new Rect(0, 0, this.ActualWidth, this.ActualHeight));
}上面这段代码是计算,如果粘贴的画布做了缩大发小之后需要确定鼠标的位置.
一、 public partial class NetworkView : IViewFor<NetworkViewModel>:
private void miCopy_Click(object sender, RoutedEventArgs e) {
var item = sender as MenuItem; Point mousePos = Mouse.GetPosition(dragCanvas);
this.ViewModel.CopyNodes = this.ViewModel.SelectedNodes.Items.ToArray();
Console.WriteLine(e);
}
private void miPaste_Click(object sender, RoutedEventArgs e) {
Point mousePos = Mouse.GetPosition(dragCanvas);
if (contentContainer.RenderTransform is ScaleTransform) {
GeneralTransform transform = this.TransformToDescendant(contentContainer);
mousePos= transform.Transform(mousePos);
}
this.ViewModel.PasteSelectedNodes(mousePos);
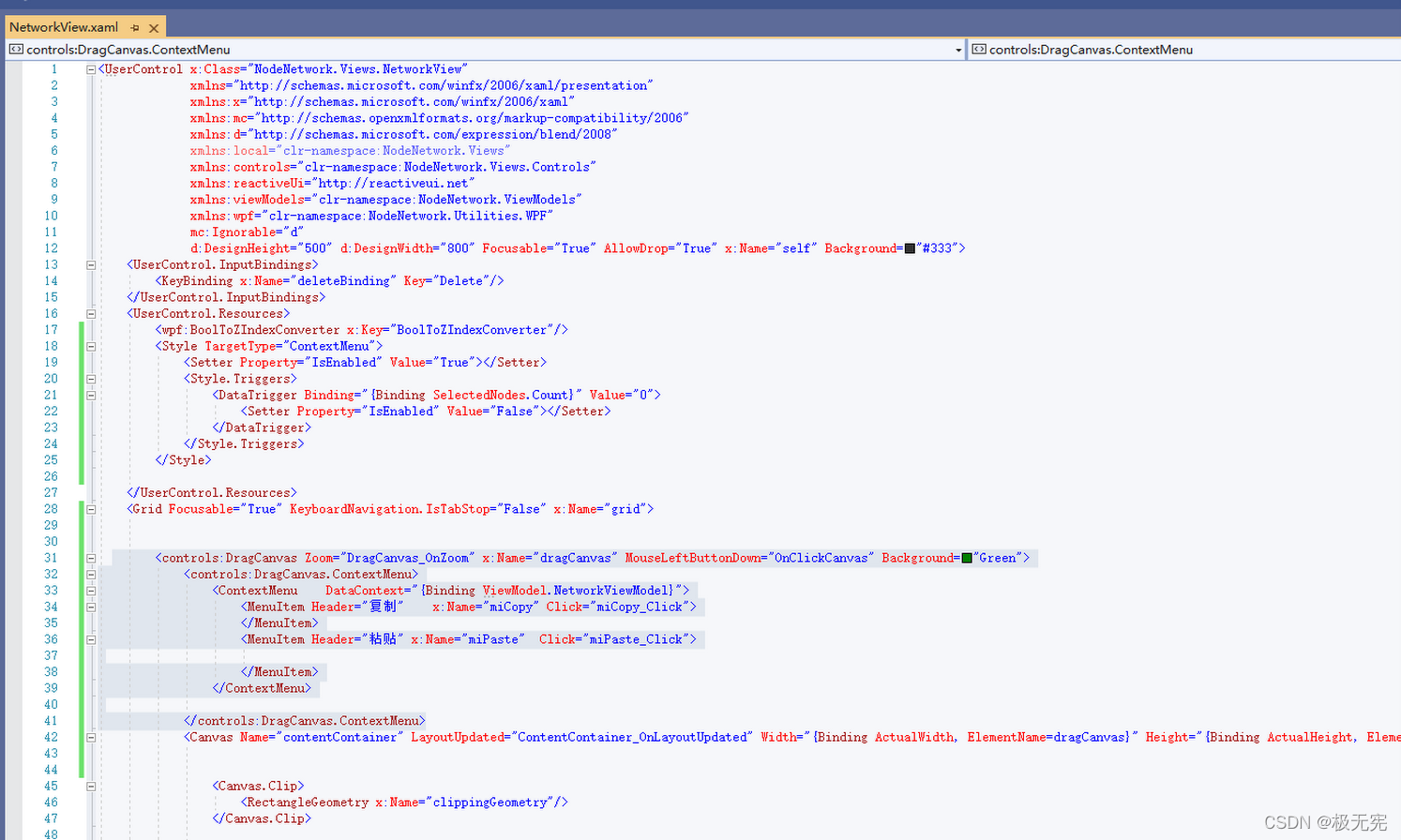
}二、<UserControl x:Class="NodeNetwork.Views.NetworkView"
<controls:DragCanvas Zoom="DragCanvas_OnZoom" x:Name="dragCanvas" MouseLeftButtonDown="OnClickCanvas" Background="Green">
<controls:DragCanvas.ContextMenu>
<ContextMenu DataContext="{Binding ViewModel.NetworkViewModel}">
<MenuItem Header="复制" x:Name="miCopy" Click="miCopy_Click">
</MenuItem> <MenuItem Header="粘贴" x:Name="miPaste" Click="miPaste_Click">
</MenuItem> </ContextMenu>
</controls:DragCanvas.ContextMenu>
三、public class MainViewModel : ReactiveObject
public MainViewModel(){
//when copySelectedNodes is Inooked,
NetworkViewModel.PasteSelectedNodes = new Action<Point>(f => {
Point firstPosition = f;
int i = 0; do {
var copyNode = NetworkViewModel.CopyNodes[i];
var nodeTemplate = ListViewModel.NodeTemplates.Items.FirstOrDefault(f => f.Instance.GetType() == copyNode.GetType());
var node = nodeTemplate.Factory();
if (i == 0) {
node.Position = f;
firstPosition = copyNode.Position;
} else {
var newPositionX = copyNode.Position.X - firstPosition.X;
var newPositionY = copyNode.Position.Y - firstPosition.Y;
node.Position = new Point(f.X + newPositionX, f.Y + newPositionY);
} NetworkViewModel.Nodes.Add(node);
node.IsSelected = true; i++;
} while (i<NetworkViewModel.CopyNodes.Length );
});
private NodeViewModel[] CopyNodes;