splice()?方法向/从数组添加/删除/替换项目,并返回删除的项目
注释:splice() 方法会改变原始数组。
语法:array.splice(index, howmany, item1, ....., itemX)
| index | 必需。整数,指定在什么位置添加/删除项目,使用负值指定从数组末尾开始的位置。 |
| howmany | 可选。要删除的项目数。如果设置为 0,则不会删除任何项目。 |
| item1, ..., itemX | 可选。要添加到数组中的新项目。 |
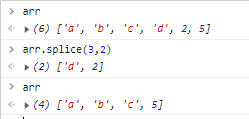
1. 删除项目,第一个参数为索引位置(从第几个索引开始),第二个参数为要删除几个。
用法:array.splice(index,num),返回值为删除内容,array为结果值。


2. 添加项目(插入项目),第一个参数(插入位置),第二个参数(0)?,第三个参数(插入的项)。
用法:array.splice(index,0,insertValue),返回值为空数组,array值为最终结果值。


3. 替换项目,第一个参数(起始位置),第二个参数(删除的项数),第三个参数(插入任意数量的项)。
用法:array.splice(index,num,insertValue),返回值为删除内容,array为结果值。


?数组置空? ?arr.length = 0;? ? arr = [ ];? ? arr.splice(0,arr.length);